浅学vue
因之前项目接触了vue,从此我被迷住,简洁而不失优雅,小巧而不乏大匠。
首先我们要了解vue,什么是vue,正如官网所说:Vue.js 是一套构建用户界面的渐进式框架,Vue 的核心库只关注视图层。Vue.js的作者为Evan You(尤雨溪),vue虽然是个人项目,但是其发展前景绝不逊于谷歌的AngularJs。相信用过vue的用户都会被他简洁,轻量,友好等特点吸引。
安装vue
官网上介绍的很详细,可以直接通过<script>进行引入,也可以使用npm进行环境搭配。因为vue经常需要搭配其他框架,之前我用的是laravel+vue,具体可以参考我的另一篇博客:http://www.cnblogs.com/lishanlei/p/7488876.html,在此不做赘述。
介绍vue
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。当然了,在使用Vue.js时,你也可以结合其他库一起使用,比如jQuery。
mvvm模式
这是一张介绍mvvm的图

其中ViewMode是vue的核心,他表示的是一个vue实例,其作用在一个html元素上。vue的另一特点是双向绑定,当创建好实例进行绑定后,vue中的DOM Listeners和Data Bindings可以看做两个工具,对于View侧,DOM Listeners会检测DOM层的变化,如果数据变化,将会修改Model中的数据;对于Model侧,如果我们更新Model的数据,那么Data Bindings将会更新DOM元素。
组件化
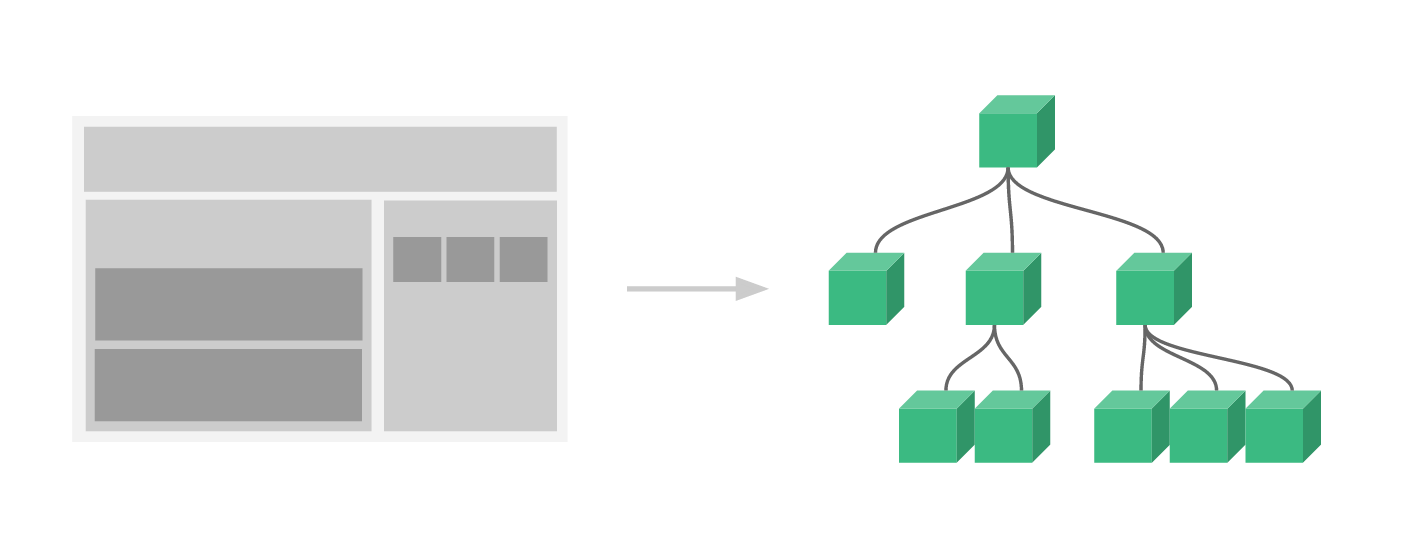
组件化是vue的另一大特点,它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。几乎任意类型的应用界面都可以抽象为一个组件树。

那么什么是组件?在vue中一个组件本质上是一个拥有预定义选项的一个 Vue 实例,组件可以扩展 HTML 元素,封装可重用的代码,在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。对于组件的思想,可能对于刚刚接触vue的用户有点难以理解,其实我们可以将其想象为积木,一个页面是由一个或多个组件进行组合的,每一个创建的组件都有其作用,不同的组件组合在一起形成不同的页面,这也是组件重用的体现。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--这是我们的View-->
<div id="app">
{{ message }}
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 这是我们的Model
var exampleData = {
message: 'Hello World!'
}
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: exampleData
})
</script>
</html>
以上这段代码将会在页面上显示Hello World!。使用Vue的过程就是定义MVVM各个组成部分的过程的过程。在这段代码中,进行了三个过程:1,定义View 2,定义Model 3,创建一个vue实例进行view和Model的连接。
在创建vue实例时,需要传入一个选项对象,可以包括数据,挂载元素,方法,生命钩子等,在这个demo中,选项对象的el属性指向view,表示vue实例将挂载到id=app的元素上,而data属性则指向Model。
其数据的是通过data属性进行定义,值得提一下,vue的双向绑定的数据是在data属性定义的,vue中的工具在实现数据绑定时通过data进行寻找。
指令
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
vue中提供了一些常用的内置指令:
v-text v-on v-bind v-if v-if指令是根据条件表达式的值来执行元素的插入或者删除行为。 v-show ...
这些指令的作用在官网中介绍的很详细,在此不做赘述,如果不了解可以翻一翻API。vue提供了良好的扩展性用户也可以自定义用于开发的指令。
生命周期

每个 Vue 实例在被创建或销毁之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。
比如created钩子可以用来在一个实例被创建之后执行代码:
new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log('a is: ' + this.a) } }) // => "a is: 1"
$el 属性目前不可见。render 函数首次被调用。该钩子在服务器端渲染期间不被调用。el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。



