WPF侧边导航栏实现
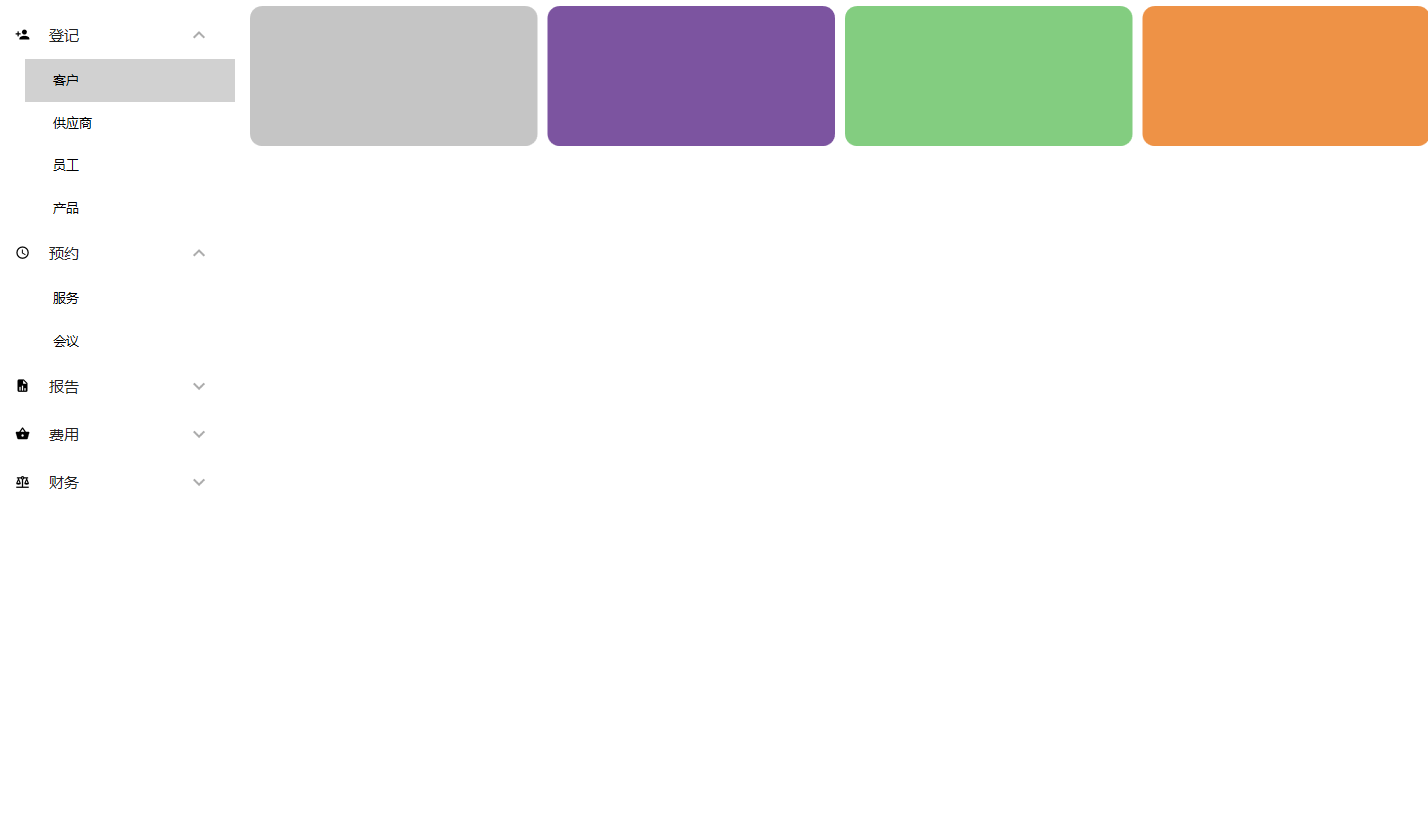
一、先看效果

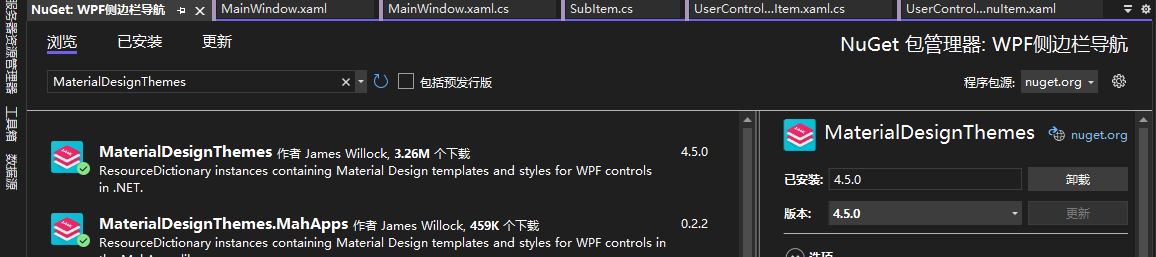
1 添加Nuget库
站长使用.Net Core 3.1创建的WPF工程,创建“DropDownMenu”解决方案后,需要添加两个Nuget库:MaterialDesignThemes和MaterialDesignColors,上图的效果是使用该控件库实现的,非常强大

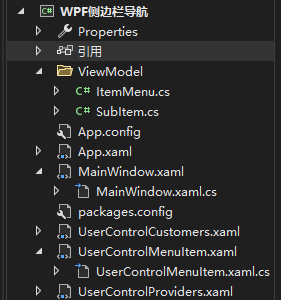
2、项目结构

3、App.xaml引入
<Application x:Class="WPF侧边栏导航.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WPF侧边栏导航" StartupUri="MainWindow.xaml"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml"/> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml"/> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml"/> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Indigo.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>
4、 主窗体
1、前端
<Window x:Class="WPF侧边栏导航.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes" xmlns:local="clr-namespace:WPF侧边栏导航" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800" WindowStartupLocation="CenterScreen" WindowState="Maximized"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="250"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <!--<materialDesign:ColorZone Mode="PrimaryMid" Grid.ColumnSpan="2" HorizontalAlignment="Stretch"> <Grid> <materialDesign:PopupBox PlacementMode="BottomAndAlignRightEdges" HorizontalAlignment="Right" Margin="10"/> </Grid> </materialDesign:ColorZone>--> <Grid HorizontalAlignment="Stretch" Grid.Row="1" Background="White"> <!--<Grid.RowDefinitions> <RowDefinition Height="70"/> <RowDefinition Height="326*"/> </Grid.RowDefinitions>--> <ScrollViewer HorizontalAlignment="Stretch" HorizontalScrollBarVisibility="Disabled" VerticalScrollBarVisibility="Auto" Grid.Row="1"> <StackPanel x:Name="Menu" Margin="10"/> </ScrollViewer> </Grid> <StackPanel x:Name="StackPanelMain" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Stretch"> </StackPanel> </Grid> </Window>
2、后端
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); var menuRegister = new List<SubItem>(); menuRegister.Add(new SubItem("客户",new UserControlCustomers())); menuRegister.Add(new SubItem("供应商", new UserControlProviders())); menuRegister.Add(new SubItem("员工")); menuRegister.Add(new SubItem("产品")); var item6 = new ItemMenu("登记", menuRegister, PackIconKind.Register); var menuSchedule = new List<SubItem>(); menuSchedule.Add(new SubItem("服务")); menuSchedule.Add(new SubItem("会议")); var item1 = new ItemMenu("预约", menuSchedule, PackIconKind.Schedule); var menuReports = new List<SubItem>(); menuReports.Add(new SubItem("客户")); menuReports.Add(new SubItem("供应商")); menuReports.Add(new SubItem("产品")); menuReports.Add(new SubItem("库存")); menuReports.Add(new SubItem("销售额")); var item2 = new ItemMenu("报告", menuReports, PackIconKind.FileReport); var menuExpenses = new List<SubItem>(); menuExpenses.Add(new SubItem("固定资产")); menuExpenses.Add(new SubItem("流动资金")); var item3 = new ItemMenu("费用", menuExpenses, PackIconKind.ShoppingBasket); var menuFinancial = new List<SubItem>(); menuFinancial.Add(new SubItem("现金流")); var item4 = new ItemMenu("财务", menuFinancial, PackIconKind.ScaleBalance); Menu.Children.Add(new UserControlMenuItem(item6, this)); Menu.Children.Add(new UserControlMenuItem(item1, this)); Menu.Children.Add(new UserControlMenuItem(item2, this)); Menu.Children.Add(new UserControlMenuItem(item3, this)); Menu.Children.Add(new UserControlMenuItem(item4, this)); } internal void SwitchScreen(object sender) { var screen = ((UserControl)sender); if (screen != null) { StackPanelMain.Children.Clear(); StackPanelMain.Children.Add(screen); } } }
5、 UserControlMenuItem
1、前端
<UserControl x:Class="WPF侧边栏导航.UserControlMenuItem" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes" xmlns:local="clr-namespace:WPF侧边栏导航" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800" Background="White"> <Grid> <materialDesign:PackIcon Kind="{Binding Icon}" Width="15" Height="15" Margin="10 16" Foreground="Black"/> <ListBoxItem x:Name="ListViewItemMenu" Content="{Binding Header}" Padding="37 14" FontSize="15" Foreground="Black"/> <Expander x:Name="ExpanderMenu" Header="{Binding Header}" IsExpanded="False" Width="210" HorizontalAlignment="Right" Background="{x:Null}" Foreground="Black"> <ListView x:Name="ListViewMenu" ItemsSource="{Binding SubItems}" Foreground="Black" ScrollViewer.HorizontalScrollBarVisibility="Disabled" SelectionChanged="ListViewMenu_SelectionChanged"> <ListView.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding Name}" Padding="20 5"/> </DataTemplate> </ListView.ItemTemplate> </ListView> </Expander> </Grid> </UserControl>
2、后端
public partial class UserControlMenuItem : UserControl { MainWindow _context; public UserControlMenuItem(ItemMenu itemMenu, MainWindow context) { InitializeComponent(); _context = context; ExpanderMenu.Visibility = itemMenu.SubItems == null ? Visibility.Collapsed : Visibility.Visible; ListViewItemMenu.Visibility = itemMenu.SubItems == null ? Visibility.Visible : Visibility.Collapsed; this.DataContext = itemMenu; } private void ListViewMenu_SelectionChanged(object sender, SelectionChangedEventArgs e) { _context.SwitchScreen(((SubItem)((ListView)sender).SelectedItem).Screen); } }
6、 两个导航子菜单用户控件
1、
UserControl x:Class="WPF侧边栏导航.UserControlCustomers" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WPF侧边栏导航" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="150"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Border Margin="5" Grid.Column="0" Background="#FFC5C5C5" VerticalAlignment="Stretch" CornerRadius="12"/> <Border Margin="5" Grid.Column="1" Background="#FF7C54A0" VerticalAlignment="Stretch" CornerRadius="12"/> <Border Margin="5" Grid.Column="2" Background="#FF83CD80" VerticalAlignment="Stretch" CornerRadius="12"/> <Border Margin="5" Grid.Column="3" Background="#FFEE9246" VerticalAlignment="Stretch" CornerRadius="12"/> </Grid> </UserControl>
2、
<UserControl x:Class="WPF侧边栏导航.UserControlProviders" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WPF侧边栏导航" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="150"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Border Margin="5" Grid.Column="0" Background="#FFD4E436" VerticalAlignment="Stretch" CornerRadius="12"/> <Border Margin="5" Grid.Column="1" Background="#FF81F9FF" VerticalAlignment="Stretch" CornerRadius="12"/> <Border Margin="5" Grid.Column="2" Background="#FF144BC3" VerticalAlignment="Stretch" CornerRadius="12"/> <Border Margin="5" Grid.Column="3" Background="#FFD34EBA" VerticalAlignment="Stretch" CornerRadius="12"/> </Grid> </UserControl>
7、ViewModels
1、
public class ItemMenu
{
public ItemMenu(string header, List<SubItem> subItems, PackIconKind icon)
{
Header = header;
SubItems = subItems;
Icon = icon;
}
public string Header { get; private set; }
public PackIconKind Icon { get; private set; }
public List<SubItem> SubItems { get; private set; }
public UserControl Screen { get; private set; }
}
2、
public class SubItem
{
public SubItem(string name, UserControl screen = null)
{
Name = name;
Screen = screen;
}
public string Name { get; private set; }
public UserControl Screen { get; private set; }
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix