console.log
其实,console.log 不仅仅有以下应用
console.log() // 这个应该是最常用的
console.error() // 输出错误信息 会以红色显示
console.assert(bool, "info") // 如果bool为false 打印出info 否则不打印
console.warn() // 打印警告信息 会以黄色显示
console.info() // 打印一般信息
console.time()和console.timeEnd() // 显示代码的运行时间
console.log("%d年%d月%d日", 2018,10,25);
console.log("圆周率是%f", 3.1415926); // 占位符console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
ASCII Art 文字符 字符画
佛祖保佑 永无BUG
//
// _oo0oo_
// o8888888o
// 88" . "88
// (| -_- |)
// 0\ = /0
// ___/`---'\___
// .' \\| |// '.
// / \\||| : |||// \
// / _||||| -:- |||||- \
// | | \\\ - /// | |
// | \_| ''\---/'' |_/ |
// \ .-\__ '-' ___/-. /
// ___'. .' /--.--\ `. .'___
// ."" '< `.___\_<|>_/___.' >' "".
// | | : `- \`.;`\ _ /`;.`/ - ` : | |
// \ \ `_. \_ __\ /__ _/ .-` / /
// =====`-.____`.___ \_____/___.-`___.-'=====
// `=---='
//
//
// ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
//
// 佛祖保佑 永无BUG
//
炫酷效果
我们逛网站的时候经常发现很多网站控制台打印了好多有意思的东西,招聘信息,彩色样式......(ctrl+shift+J 打开控制台快捷键)
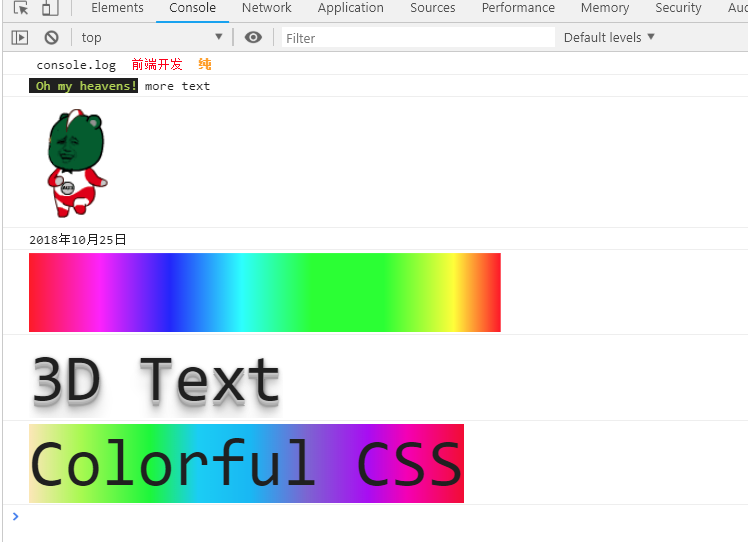
console.log("%c console.log %c 前端开发 %c 纯", "", "color:red", "color:orange;font-weight:bold"); // 给console.log加点颜色
console.log('%c Oh my heavens!', 'background: #222; color: #bada55', 'more text');
console.log("%c ", "background: url(https://www.cnblogs.com/images/cnblogs_com/lisaShare/1344634/o_lalala.gif) no-repeat center;padding-left:80px;padding-bottom: 100px;border-radius:50%;"); // 支持background属性,可以添加gif,png,base64等;%c 后面必须插入内容,这里使用一个空格;不支持width,height,这里使用了padding/line-height; 还可以添加svg动画;
console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
console.log("%c3D Text","text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log("%cColorful CSS","background: rgba(252,234,187,1);background: -moz-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%,rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -webkit-gradient(left top, right top, color-stop(0%, rgba(252,234,187,1)), color-stop(12%, rgba(175,250,77,1)), color-stop(28%, rgba(0,247,49,1)), color-stop(39%, rgba(0,210,247,1)), color-stop(51%, rgba(0,189,247,1)), color-stop(64%, rgba(133,108,217,1)), color-stop(78%, rgba(177,0,247,1)), color-stop(87%, rgba(247,0,189,1)), color-stop(100%, rgba(245,22,52,1)));background: -webkit-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -o-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -ms-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: linear-gradient(to right, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fceabb', endColorstr='#f51634', GradientType=1 );font-size:5em");


第一张图是chrome的 第二章图是firefox 可能存在兼容问题吧
更多效果
console.log('%c ', `
line-height:100px;
padding-left:400px;
background-repeat:no-repeat;
background-image:url("data:image/svg+xml,<svg viewBox='0 0 400 100' xmlns='http://www.w3.org/2000/svg'><style>path{stroke-dasharray: 400;animation: dash 10s linear;}@keyframes dash {to {stroke-dashoffset: 2000;}}</style><path d='M 0 50 Q 50 100 100 50 T 200 50 T 300 50 T 400 50 T 500 50' stroke='black' fill='transparent' stroke-width='10'></path></svg>")
`)
console.log('%c ', `
line-height:100px;
padding-left:100px;
background-repeat:no-repeat;
background-image:url("data:image/svg+xml,<svg width='100' height='100' xmlns='http://www.w3.org/2000/svg'><style>@keyframes spin {0% { transform: rotate(0deg); background: green; border-radius: 5px; }50% { transform: rotate(180deg); background: red; border-radius: 20px; }100% { transform: rotate(360deg); background: green; border-radius: 5px; }}.square {width: 50px;height: 50px;position: relative;left: 25px;top: 25px;background-color: red;animation: spin 2s linear infinite;}</style><foreignObject width='100' height='100'><div xmlns='http://www.w3.org/1999/xhtml' class='square'></div></foreignObject></svg>")
`); // svg 和 html 元素需要带上命名空间 xmlns 属性,否则可能不能正常显示;
