未解决 --- gorde-map移动端 样式为圆角移动过程中不生效
gorde-map移动端 样式为圆角移动过程中不生效
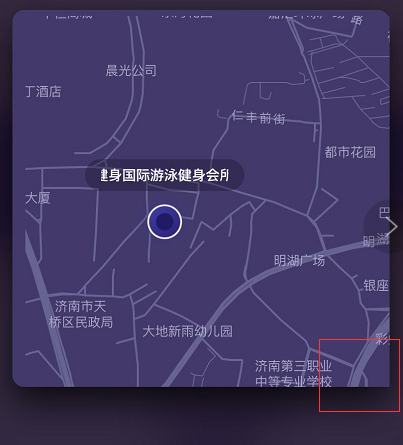
外层container设置了圆角,里面的属性能设置的都设置了border-radius overflow:hidden,在移动的过程中,显示直角,移动后就显示圆角了,如图:

如果有解决办法,欢迎留言交流!!!
小程序中地图不生效可以多添加 transform 属性
transform: translateY(0);
附上一个marker滚动效果
gorde-map
init函数中添加 text为传值
gdeMap.addText(lng, lat, text);
addText: function(lng, lat, text){
var content = `<div id="scroll_wrap"><div id="scroll_div" class="marker-text"><span id="scroll_begin">${text}</span><span id="scroll_end" style="display:none;"></span></div></div>`;
var marker = new AMap.Marker({
content: content, // 自定义点标记覆盖物内容
position: [lng, lat], // 基点位置
offset: new AMap.Pixel(0, -63) // 相对于基点的偏移位置,以 icon 的 [center bottom] 为原点
});
marker.setMap(gdeMap.map)
// gdeMap.map.add(marker)
gdeMap.map.on('complete', function() {
if($("#scroll_begin").width() > 96){
ScrollImgLeft();
$("#scroll_end").css({"display": "inline-block"})
}
});
}
//文字横向滚动
function ScrollImgLeft(){
var speed = 50;
var MyMar = null;
var scroll_begin = document.getElementById("scroll_begin");
var scroll_end = document.getElementById("scroll_end");
var scroll_div = document.getElementById("scroll_div");
scroll_end.innerText=scroll_begin.innerText;
function Marquee(){
if(scroll_end.offsetWidth-scroll_div.scrollLeft<=0)
scroll_div.scrollLeft-=scroll_begin.offsetWidth;
else
scroll_div.scrollLeft++;
}
MyMar=setInterval(Marquee,speed);
}
google-map
<div id="content">
<div id="scroll_div">
<span id="scroll_begin">怪兽充电(壹健身国际游泳健身会所和乔丽晶店)</span><span id="scroll_end" style="display: none;"></span>
</div>
</div>
init函数中添加
if($('#scroll_begin') && $('#scroll_begin').text()){
Popup = createPopupClass();
popup = new Popup(
new google.maps.LatLng({ lat: lat, lng: lng }),
document.getElementById('content'));
popup.setMap(googleMap.map);
}
function createPopupClass() {
/**
* A customized popup on the map.
* @param {!google.maps.LatLng} position
* @param {!Element} content The bubble div.
* @constructor
* @extends {google.maps.OverlayView}
*/
function Popup(position, content) {
this.position = position;
content.classList.add('popup-bubble');
// This zero-height div is positioned at the bottom of the bubble.
var bubbleAnchor = document.createElement('div');
bubbleAnchor.classList.add('popup-bubble-anchor');
bubbleAnchor.appendChild(content);
// This zero-height div is positioned at the bottom of the tip.
this.containerDiv = document.createElement('div');
this.containerDiv.classList.add('popup-container');
this.containerDiv.appendChild(bubbleAnchor);
// Optionally stop clicks, etc., from bubbling up to the map.
google.maps.OverlayView.preventMapHitsAndGesturesFrom(this.containerDiv);
}
// ES5 magic to extend google.maps.OverlayView.
Popup.prototype = Object.create(google.maps.OverlayView.prototype);
/** Called when the popup is added to the map. */
Popup.prototype.onAdd = function () {
this.getPanes().floatPane.appendChild(this.containerDiv);
};
/** Called when the popup is removed from the map. */
Popup.prototype.onRemove = function () {
if (this.containerDiv.parentElement) {
this.containerDiv.parentElement.removeChild(this.containerDiv);
}
};
/** Called each frame when the popup needs to draw itself. */
Popup.prototype.draw = function () {
var divPosition = this.getProjection().fromLatLngToDivPixel(this.position);
// Hide the popup when it is far out of view.
var display =
Math.abs(divPosition.x) < 4000 && Math.abs(divPosition.y) < 4000 ?
'block' :
'none';
if (display === 'block') {
this.containerDiv.style.left = divPosition.x + 'px';
this.containerDiv.style.top = divPosition.y + 'px';
}
if (this.containerDiv.style.display !== display) {
this.containerDiv.style.display = display;
}
};
return Popup;
}
分类:
未解决


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理