前端小白页面开发注意事项及小工具(html\css\js)
技术一直在向前发展。但是有一些是相通的,要找准重点,将80%的时间放在提升基础问题上,余下的20%再去学习框架,库和工具。
以下是开发中可能会应用到的一些基础知识
先明确三个概念:
- html是内容层,它的目的是表示一个html标签在页面里面是个什么角色。
- css是样式层,它的目的是表示一块内容以什么样的样式(字体、大小、颜色、宽高等)显示。
- js是行为层,它要做的是当用户触发某些行为时,会给内容和样式带来什么样的改变。
others: 如果一个块状元素没有设置width,并且添加绝对定位absolute,那么它的宽度是子元素撑开的宽。
HTML
1. HTML 属性应当按照以下给出的顺序依次排列,确保代码的易读性
- class
- id, name
- data-*
- src, for, type, href, value
- title, alt
- role, aria-*
说明:class 用于标识高度可复用组件,因此应该排在首位。id 用于标识具体组件,应当谨慎使用(例如,页面内的书签),因此排在第二位。
<a>标签
超链接的 URL。可能的值:
绝对 URL - 指向另一个站点(比如 href="http://www.example.com/index.htm")
相对 URL - 指向站点内的某个文件(href="index.htm")
锚 URL - 指向页面中的锚(href="#top")
target这个属性指定所链接的页面在浏览器窗口中的打开方式,
它的参数值主要有:_blank、_parent、_self、_top,这些参数值代表的含义如下:
_blank,在新浏览器窗口中打开链接文件。
_parent,将链接的文件载入含有该链接框架的父框架集或父窗口中。如果含有该链接的框架不是嵌套的,则在浏览器全屏窗口中载入链接的文件,就象_self参数一样。
_self,在同一框架或窗口中打开所链接的文档。此参数为默认值,通常不用指定。
_top,在当前的整个浏览器窗口中打开所链接的文档,因而会删除所有框架。
input 禁止将文本粘贴到输入框中 onpaste="return false;"
<input type="password" placeholder="4-20个字符,区分大小写" autocomplete="new-password" id="pwd" onpaste="return false;" maxlength="20">
CSS
CSS选择器从右向左的匹配规则
.mod-nav h3 span {font-size: 16px;}
读取顺序:先找到所有的span,沿着span的父元素查找h3,中途找到了符合匹配规则的节点就加入结果集;如果直到根元素html都没有匹配,则不再遍历这条路径,从下一个span开始重复这个过程(如果有多个最右节点为span的话)。
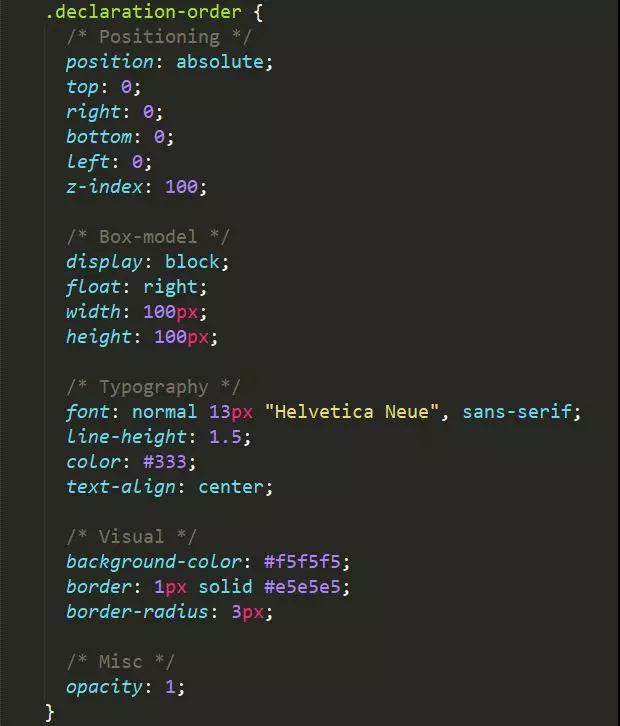
声明顺序
相关的属性声明应当归为一组,并按照下面的顺序排列:
- Positioning
- Box model
- Typographic
- Visual
说明:
(1)由于定位(positioning)可以从正常的文档流中移除元素,并且还能覆盖盒模型(box model)相关的样式,因此排在首位。
(2)盒模型排在第二位,因为它决定了组件的尺寸和位置。
(3)其他属性只是影响组件的内部(inside)或者是不影响前两组属性,因此排在后面。

CSS书写顺序
- 位置属性(position, top, right, z-index, display, float等);
- 大小(width, height, padding, margin);
- 文字系列(font, line-height, letter-spacing, color- text-align等);
- 背景(background, border等);
- 其他(animation, transition等);
命名空间规范
- 布局:以 g 为命名空间,例如:.g-wrap 、.g-header、.g-content。
- 状态:以 s 为命名空间,表示动态的、具有交互性质的状态,例如:.s-current、s-selected。
- 工具:以 u 为命名空间,表示不耦合业务逻辑的、可复用的的工具,例如:u-clearfix、u-ellipsis。
- 组件:以 m 为命名空间,表示可复用、移植的组件模块,例如:m-slider、m-dropMenu。
- 钩子:以 j 为命名空间,表示特定给 JavaScript 调用的类名,例如:j-request、j-open
常用css命名规范
头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper 左右中:left right center 登录条:loginbar 标志:logo 广告:banner 页面主体:main 热点:hot
新闻:news 下载:download 子导航:subnav 菜单:menu 子菜单:submenu 搜索:search 友情链接:friendlink 页脚:footer 版权:copyright 滚动:scroll 内容:content 标签页:tab 文章列表:list 提示信息:msg 小技巧:tips 栏目标题:title 加入:joinus 指南:guild 服务:service 注册:regsiter 状态:status 投票:vote 合作伙伴:partner
(1)页面结构
容器: container 页头:header 内容:content/container
页面主体:main 页尾:footer 导航:nav
侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper
左右中:left right center
(2)导航
导航:nav 主导航:mainbav 子导航:subnav
顶导航:topnav 边导航:sidebar 左导航:leftsidebar
右导航:rightsidebar 菜单:menu 子菜单:submenu
标题: title 摘要: summary
(3)功能
标志:logo 广告:banner 登陆:login 登录条:loginbar
注册:regsiter 搜索:search 功能区:shop
标题:title 加入:joinus 状态:status 按钮:btn
滚动:scroll 标签页:tab 文章列表:list 提示信息:msg
当前的: current 小技巧:tips 图标: icon 注释:note
指南:guild 服务:service 热点:hot 新闻:news
class 命名
规范:
(1)class 名称中只能出现小写字符和破折号(dashe)(不是下划线,也不是驼峰命名法)。破折号应当用于相关 class 的命名(类似于命名空间)(例如,.btn 和 .btn-danger)。
(2)避免过度任意的简写。.btn 代表 button,但是 .s 不能表达任何意思。
(3)class 名称应当尽可能短,并且意义明确。
(4)使用有意义的名称。使用有组织的或目的明确的名称,不要使用表现形式(presentational)的名称。
(5)基于最近的父 class 或基本(base) class 作为新 class 的前缀。
(6)使用 .js-* class 来标识行为(与样式相对),并且不要将这些 class 包含到 CSS 文件中。
BRM思想 块(block)、元素(element)、修饰符(modifier)
.block 代表了更高级别的抽象或组件。
.block__element 代表.block的后代,用于形成一个完整的.block的整体。
.block--modifier代表.block的不同状态或不同版本。
BEM 使用分隔符将类名区隔成三个部分:
[prefix]-[block]__[element]--[modifier]
prefix:全局的前缀,这里指代表 tdesign 的前缀,也就是 t-
Block(块) :组件的最外层父元素,这个类包含最通用和可重用的功能。
Element(元素) :组件内可包含一个或多个元素,元素为块添加了新功能。无需重置任何属性。
Modifier(修饰类) :块或元素都可以通过修饰词来表示为变体。
ID
我通常用驼峰式命名。在我的理解里驼峰式命名专门用在独一无二的变量上。所以我也经常在javascrpt中采用这个方法来定义变量。
navLastLi { … } /获取到导航条的最后一个list/
panelContent { … } /模块的正文部分/
sidebarFooter { … } /侧边栏底部模块/
1. 垂直水平居中,在支持 CSS3 属性的现代浏览器当中,有一个利用 CSS3 属性的垂直水平居中方法:
.center {
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
2. CSS/JS解决 页面多次点击时出现部分蓝色(注:如果使用复制功能这个属性会影响)
CSS:html, body{
-moz-user-select: none; /*火狐*/
-webkit-user-select: none; /*webkit浏览器*/
-ms-user-select: none; /*IE10*/
-khtml-user-select: none; /*早期浏览器*/
user-select: none;
}
JS:document.body.onselectstart = document.body.ondrag = function() {return false;}
但是IE6-IE9还没有相关的CSS属性,需要用上面的js才能实现,引入的时候我们需要做一个浏览器版本的判断,是IE6-IE9这几个浏览器才引入上面这一段js,其他的无需引入,因为用css就可以了。
3. CSS单行文本溢出省略显示
width: value; // 容器宽度
white-space: nowrap; // 强制文本在一行内容显示
overflow: hidden; // 溢出内容为隐藏
text-overflow: ellipsis; // 溢出文本显示省略号
4. CSS布局英文不能折行
word-break: break-all; // 只对英文起作用,以字母作为换行依据
word-wrap: break-word; // 只对英文起作用,以单词作为换行依据
white-space: pre-wrap; // 只对中文起作用,强制换行
white-space: nowrap; // 强制不换行,都起作用
white-space: nowrap; overflow:hidden; text-overflow:ellipsis; // 不换行,超出部分隐藏且以省略号形式出现(部分浏览器支持)
注意,一定要指定容器的宽度,不然的话是没有用的。
注意,兼容火狐浏览器强制英文换行:
<div style="word-wrap:break-word; white-space:normal; word-break:break-all; width:150px;">英文内容</div>
5. 布局注意缺省图片
background:
6. 布局中考虑字数过多的情况
7. input 默认选框更改大小
input[type=checkbox] {
-ms-transform: scale(1.5);
-moz-transform: scale(1.5);
-webkit-transform: scale(1.5);
-o-transform: scale(1.5);
}
8. 输入框大写、小写转换属性
text-transform: uppercase;
text-transform: capitalize ;
text-transform: lowercase;
9. css绘制三角形
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>三角形</title>
<style>
div{
width:0;height:0;
border: 20px solid;
/*平分效果*/
border-color:red green blue black;
/*单个三角形*/
/*border-color:transparent transparent lightgreen transparent;*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>
10. 使用 :not() 选择器来决定表单是否显示边框,更加清晰,具有可读性
/* 添加边框 */
.nav li{border-right:1px solid #666;}
/* 为最后一个去除边框 */
.nav li:last-child{border-right:none;}
/* 使用这种写法 */
.nav li:not(:last-child){border-right:1px solid #666;}
/* 选择除前3个之外的所有项目,并显示它们 */
li:not(:nth-child(-n+3)) {display: none;}
11 背景渐变
background: -webkit-linear-gradient(left, #a978ff, #8847fd);
background: -o-linear-gradient(right, #a978ff, #8847fd);
background: -moz-linear-gradient(right, #a978ff, #8847fd);
background: linear-gradient(to right, #a978ff , #8847fd);
12 有些文章禁止浏览用户复制内容
*:not(input,textarea){
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Chrome/Safari/Opera */
-khtml-user-select: none; /* Konqueror */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently not supported by any browser */
}
13 -webkit-overflow-scrolling: touch; 属性就是转为浏览器中溢出时需要滚动的元素设计的
14 placeholder 默认样式修改
::-webkit-input-placeholder { /* WebKit browsers */
color: #b9b9b9;
font-size: 30/@rem;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #b9b9b9;
font-size: 30/@rem;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #b9b9b9;
font-size: 30/@rem;
}
透明度属性
opacity:0.5;
filter:alpha(opacity=50); //filter 过滤器 兼容IE678
JS
js书写注意规范:1.立即执行函数(function(){})();立即调用的匿名函数,将var变量的作用域限制于函数内,这样可以避免命名冲突。
1. js检测输入框是否含有emoji表情(移动端比较常见)
var param = document.getElementById(id).value;
var regRule = /\uD83C[\uDF00-\uDFFF]|\uD83D[\uDC00-\uDE4F]/g;
if(param.match(regRule)) {
param = param.replace(/\uD83C[\uDF00-\uDFFF]|\uD83D[\uDC00-\uDE4F]/g, “”);
alert(“不支持表情”);
}
PHP后端代码
function have_emoji($str){
$mat = [];
preg_match_all('/./u', $str,$mat);
foreach ($mat[0] as $v){
if(strlen($v) > 3){return true;}
}
return false;
}
2. html input的type设置为number后可以输入e
正常情况下e不是数字所以不能被输入,原因是e在数学上代表2.71828182845904523536,所以它也还是一个数字
//加上这段代码
<input type='number' onkeypress='return( /[\d]/.test(String.fromCharCode(event.keyCode) ) )' />
3. js中获得当前时间是年份和月份
js中获得当前时间是年份和月份,形如:201208
//获取完整的日期
var date=new Date;
var year=date.getFullYear();
var month=date.getMonth()+1;
month =(month<10 ? "0"+month:month);
var mydate = (year.toString()+month.toString());
注意,year.toString()+month.toString()不能写成year+month。不然如果月份大于等于10,则月份为数字,会和年份相加,如201210,则会变为2022,需要加.toString()
以下是搜到的有用内容:
var myDate = new Date();
myDate.getYear(); //获取当前年份(2位)
myDate.getFullYear(); //获取完整的年份(4位,1970-????)
myDate.getMonth(); //获取当前月份(0-11,0代表1月)
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime=myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString( ); //获取日期与时间
4. 截取字符长度,多余用...表示
function sliceStr(str, count){
if( str && str.length > count ){
str = str.substr(0, count);
return str + '...';
}
return str;
}
5. 表单监控input是否输入值,清空msg提示
$("#g-name").on('input propertychange',function() {
$('.msg-box').text("");
});
6.随机数
function randomInt( min,max ){
if( min>max ){var t=min;min=max;max=t;}
return Math.floor( Math.random()*( max-min+1 )+min )
}
JQ
1.如何获取动态添加的dom
var $dom = $("body").find("select");
动态加载的dom你不能直接获取,因为直接获取找不到的,要从已经存在于页面的元素获取那个动态加载的dom元素才行!
2.11位手机号码4位一空格
var reg = /^(\d{3})(\d{4})(\d{4})$/;
var matches = reg.exec("18888888888");
var newnum = matches[1] + "" + matches[2] + "" + matches[3];
未完待续


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理