HTML 1.1页面js修改文字颜色
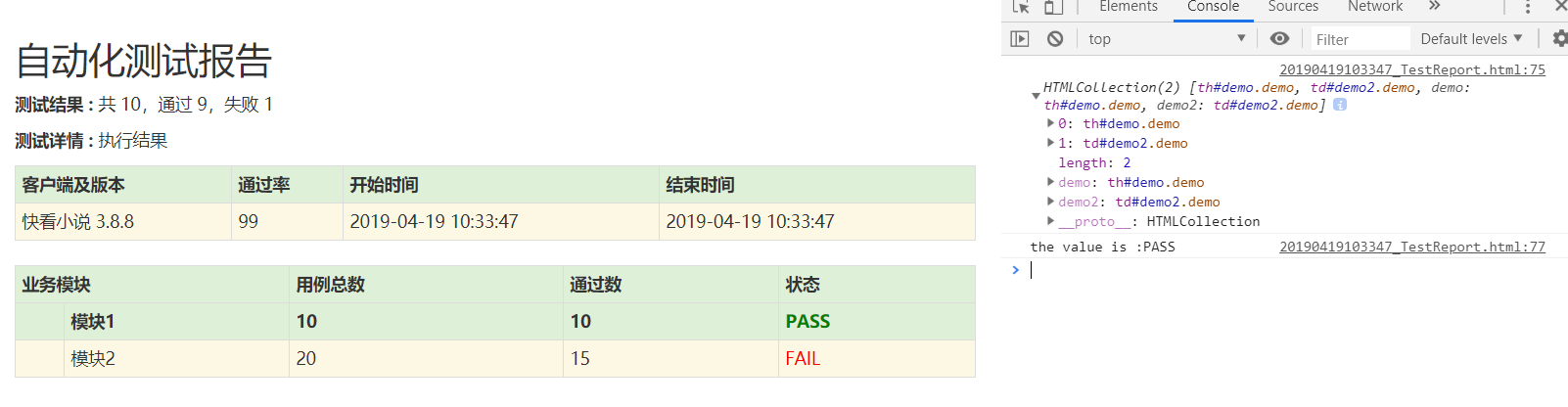
昨天的报告页面,想要实现根据不同文字内容改变字体颜色,效果图:

调试了半天出不来效果,最后请教了前端,上代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>自动化测试报告</title> 6 <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> 7 <h2 style="font-family: Microsoft YaHei">自动化测试报告</h2> 8 <p class='attribute'><strong>测试结果 : </strong> 共 10,通过 9,失败 1</p> 9 <style type="text/css" media="screen"> 10 body { font-family: Microsoft YaHei,Tahoma,arial,helvetica,sans-serif;padding: 20px;} 11 12 </style> 13 </head> 14 <body> 15 <table id='result_table' class="table table-condensed table-bordered table-hover"> 16 <colgroup> 17 <col align='left' /> 18 <col align='right' /> 19 <col align='right' /> 20 <col align='right' /> 21 </colgroup> 22 <tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;"> 23 <th>客户端及版本</th> 24 <th>通过率</th> 25 <th>开始时间</th> 26 <th>结束时间</th> 27 </tr> 28 29 <tr class='failClass warning'> 30 <td>快看小说 3.8.8</td> 31 <td>99</td> 32 <td>2019-04-19 10:33:47</td> 33 <td>2019-04-19 10:33:47</td> 34 </tr> 35 <!-- 执行模块 --> 36 <p class='attribute'><strong>测试详情 : </strong> 执行结果</p> 37 <table id='result_table' class="table table-condensed table-bordered table-hover"> 38 <colgroup> 39 <col align='left' /> 40 <col align='right' /> 41 <col align='right' /> 42 <col align='right' /> 43 <col align='right' /> 44 </colgroup> 45 <tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;"> 46 <th colspan="2">业务模块</th> 47 <th>用例总数</th> 48 <th>通过数</th> 49 <th>状态</th> 50 </tr> 51 52 <tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;"> 53 <th></th> 54 <th>模块1</th> 55 <th>10</th> 56 <th>10</th> 57 <th class='demo' id="demo" >PASS</th> 58 </tr> 59 60 <tr class='failClass warning'> 61 <td></td> 62 <td>模块2</td> 63 <td>20</td> 64 <td>15</td> 65 <td class='demo' id="demo2">FAIL</td> 66 67 </tr> 68 69 </table> 70 <script type="text/javascript"> 71 //change color 72 //取都用demo的多组 73 var eles = document.getElementsByClassName('demo'); 74 console.log(eles); 75 var x=document.getElementById("demo").innerText; 76 console.log("the value is :"+x); 77 //每组都应用样式 78 for(var i = 0; i < eles.length; i++){ 79 if(eles[i].innerText == 'PASS'){ 80 eles[i].style.color = 'green'; 81 }else{ 82 eles[i].style.color = 'red'; 83 } 84 } 85 86 </script> 87 </body> 88 </html>
感悟:我不太会用开发IDE,但是这次前端ll同学,用IDE几下就敲了很多代码,看来我也要赶快使用工具了。
页面样式修改:

代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>自动化测试报告</title> 6 <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> 7 <h2 style="font-family: Microsoft YaHei">自动化测试报告</h2> 8 9 <p class='attribute'><strong>测试结果 : </strong> 共 10,通过 9,失败 1</p> 10 <style type="text/css" media="screen"> 11 body { font-family: Microsoft YaHei,Tahoma,arial,helvetica,sans-serif;padding: 20px;} 12 </style> 13 </head> 14 <body> 15 <table id='result_table' class="table table-condensed table-bordered table-hover"> 16 <colgroup> 17 <col align='left' /> 18 <col align='right' /> 19 <col align='right' /> 20 <col align='right' /> 21 </colgroup> 22 <tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;"> 23 <th>客户端及版本</th> 24 <th>通过率</th> 25 <th>开始时间</th> 26 <th>结束时间</th> 27 </tr> 28 29 <tr class='failClass warning'> 30 <td>快看小说 3.8.8</td> 31 <td>99</td> 32 <td>2019-04-19 13:53:35</td> 33 <td>2019-04-19 13:53:35</td> 34 </tr> 35 36 </table> 37 <!-- 执行模块 --> 38 <p class='attribute'><strong>测试报告详情 : </strong> </p> 39 <table id='result_table' class="table table-condensed table-bordered table-hover"> 40 <colgroup> 41 <col align='left' /> 42 <col align='right' /> 43 <col align='right' /> 44 <col align='right' /> 45 <col align='right' /> 46 </colgroup> 47 <tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;"> 48 <th colspan="2">功能模块</th> 49 <th>用例总数</th> 50 <th>通过数</th> 51 <th>状态</th> 52 </tr> 53 <tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;"> 54 <th colspan="2">业务模块1</th> 55 <th>30</th> 56 <th>15</th> 57 <th class='demo' id="demo">FAIL</th> 58 </tr> 59 60 <tr class='failClass warning'> 61 <th></th> 62 <th>模块1</th> 63 <th>10</th> 64 <th>10</th> 65 <th class='demo' id="demo1">PASS</th> 66 </tr> 67 68 <tr class='failClass warning'> 69 <td></td> 70 <td>模块2</td> 71 <td>20</td> 72 <td>15</td> 73 <td class='demo' id="demo2">Fail</td> 74 </tr> 75 76 77 </table> 78 <script type="text/javascript"> 79 //change color 80 //取都用demo的多组 81 var eles = document.getElementsByClassName('demo'); 82 console.log(eles); 83 //var x=document.getElementById("demo").innerText; 84 //console.log("the value is :"+x); 85 //每组都应用样式 86 for(var i = 0; i < eles.length; i++){ 87 if(eles[i].innerText == 'PASS'){ 88 eles[i].style.color = 'green'; 89 }else{ 90 eles[i].style.color = 'red'; 91 } 92 } 93 94 </script> 95 96 </body> 97 </html>




