微信小程序 - 富文本编辑器中图片宽度设置
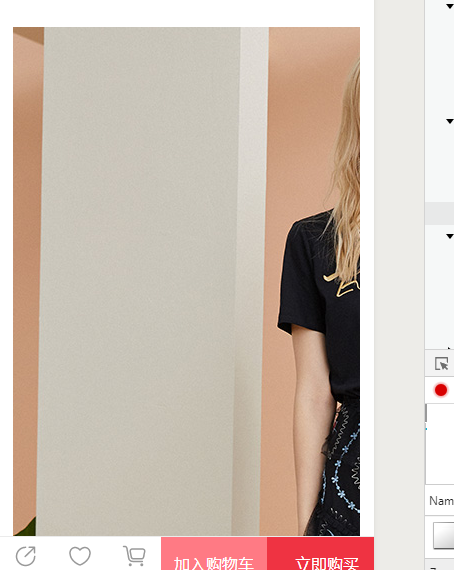
在做商城类的小程序项目时,我们会经常遇到的一个问题就是:商品详情中的图文详情是后端返回的一个html代码字符串,且自带样式,此时若后端传一张宽度过大的图片会导致其整个页面样式的不和谐,也就是如下图所示:

后端返回代码如下:
{ "code": 1, "data": { "id": 174, "goods_images": ["https://chyxg.oss-cn-zhangjiakou.aliyuncs.com/155072204330.jpg"], "goods_price": "128.00", "original_price": "199.00", "own_integral": 8, "freight": "6.00", "name": "20192019春季女装新款修身显瘦字母刺绣短袖上衣短款T恤", "describe": "2019春季女装新款修身显瘦字母刺绣短袖上衣短款T恤", "goods_detail": "<h1 style="margin: 0px; padding: 0px 0px 0.2em; font - size: 16px; font - family: ">2019春季女装新款修身显瘦字母刺绣短袖上衣短款T恤</h1><h1 style="margin: 0px; padding: 0px 0px 0.2em; font - size: 16px; font - family: ">2019春季女装新款修身显瘦字母刺绣短袖上衣短款T恤</h1><h1 style="margin: 0px; padding: 0px 0px 0.2em; font - size: 16px; font - family: ">2019春季女装新款修身显瘦字母刺绣短袖上衣短款T恤</h1><p><br/></p><p><img src="https: //chyxg.oss-cn-zhangjiakou.aliyuncs.com/image/155072205061.jpg" title="9071398560615.jpg" alt="O1CN01UYNHF81WjQz0SuY2I_!!667772824.jpg"/><img src="https://chyxg.oss-cn-zhangjiakou.aliyuncs.com/image/155072205488.jpg" title="1073188377953.jpg" alt="O1CN01vwMgu51WjQz6hcfUB_!!667772824.jpg"/></p>", "start_time": 0, "end_time": 0, "sell_num": 1, "sales": 5, "nums": 192, "limit_num": 10, "diff_time": 0, "is_jump": 1, "new_time": 1550988432, "num": 95, "opinion_count": 0, "collected_count": 5, "opinion_content": {}, "is_collected": 0 }, "msg": "查询商品详情成功!" }
由于后端返回的是 img标签,在小程序中渲染不出,也就不能直接用img标签选择器去限定其样式,此时我们可以通过添加class类名去设置,也就是遍历数据dada中goods_detail字符串进行替换操作。
var _str = res.data.data.goods_detail.replace(/<img /g, '<img class="rich_img" '); console.log(_str)
得到的字符串为
<h1 style="margin: 0px; padding: 0px 0px 0.2em; font-size: 16px; font-family: ">2019春季女装新款修身显瘦字母刺绣短袖上衣短款T恤</h1><h1 style="margin: 0px; padding: 0px 0px 0.2em; font-size: 16px; font-family: ">
2019春季女装新款修身显瘦字母刺绣短袖上衣短款T恤</h1><h1 style="margin: 0px; padding: 0px 0px 0.2em; font-size: 16px; font-family: ">2019春季女装新款修身显瘦字母刺绣短袖上衣短款T恤</h1><p><br/></p>
<p><img class="rich_img" src="https://chyxg.oss-cn-zhangjiakou.aliyuncs.com/image/155072205061.jpg" title="9071398560615.jpg" alt="O1CN01UYNHF81WjQz0SuY2I_!!667772824.jpg"/>
<img class="rich_img" src="https://chyxg.oss-cn-zhangjiakou.aliyuncs.com/image/155072205488.jpg" title="1073188377953.jpg" alt="O1CN01vwMgu51WjQz6hcfUB_!!667772824.jpg"/></p>
此时我们就可以在wxss中设置其图片的相应属性如宽高等。
.rich_img{ max-width:694rpx !important; }
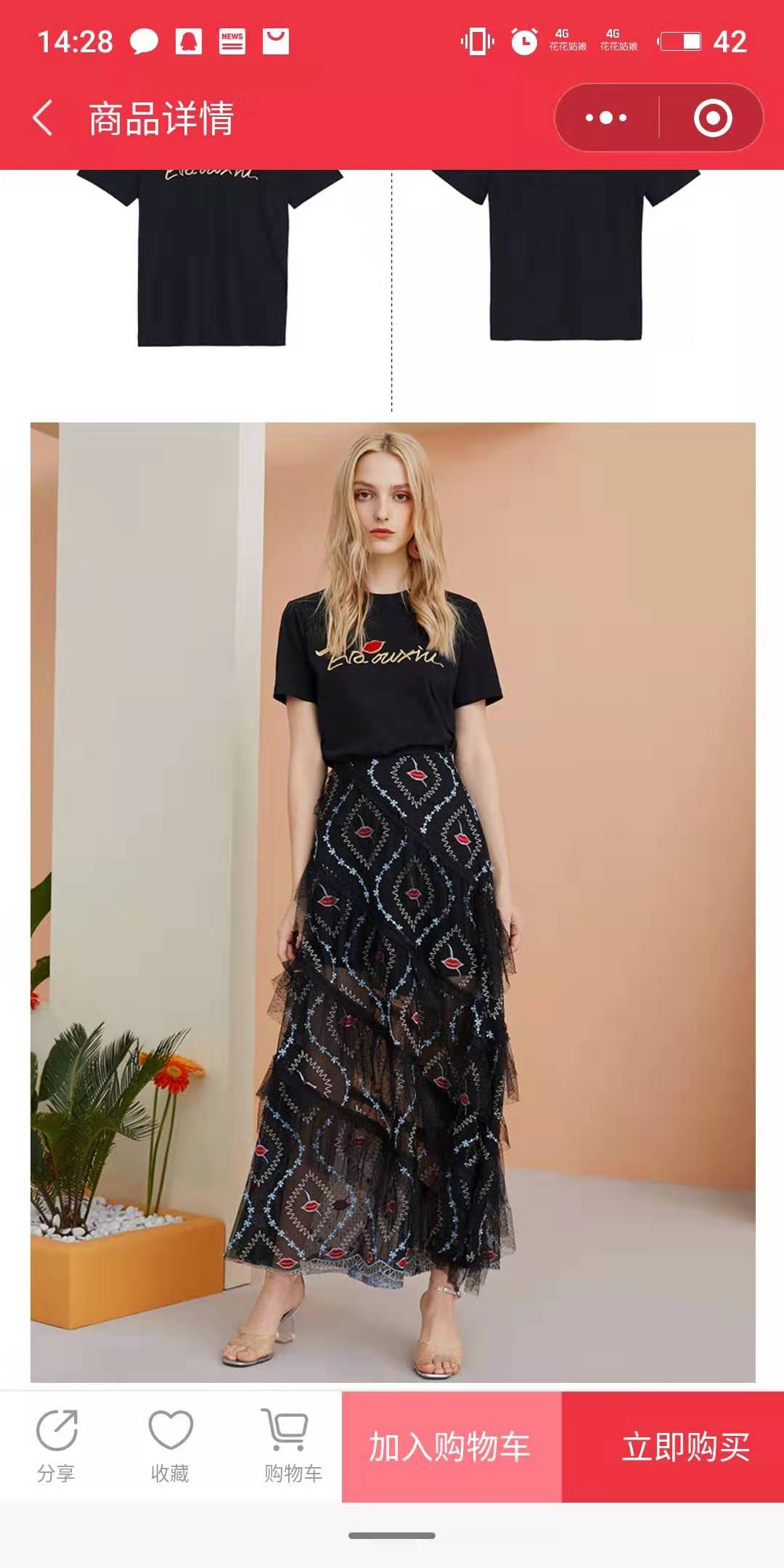
最终效果图如下:

当你微笑的时候,全世界都会对你微笑。

