微信授权
微信授权分为两种,一种是以snsapi_base为scope发起的网页授权,无授权窗口弹出,用于获取进入页面的用户的openid,叫做静默授权;另一种则是以snsapi_uerinfo为scope发起的网页授权,有窗口弹出,需要用户手动授权,用来获取用户的基本信息。其实对于已经关注过公众号的用户,再次进入该公众号,即使scope为snsapi_userinfo,也相当于静默授权,用户无感知。
具体而言,网页授权流程分为四步:
A、引导用户进入授权页面同意授权,获取code
B、通过code换取网页授权access_token(与基础支持中的access_token不同)
C、如果需要,开发者可以刷新网页授权access_token,避免过期
D、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制)
1. 非静默授权(https://llbao.com.cn/carownervipcn/nextpro/learnJSSDK.html)
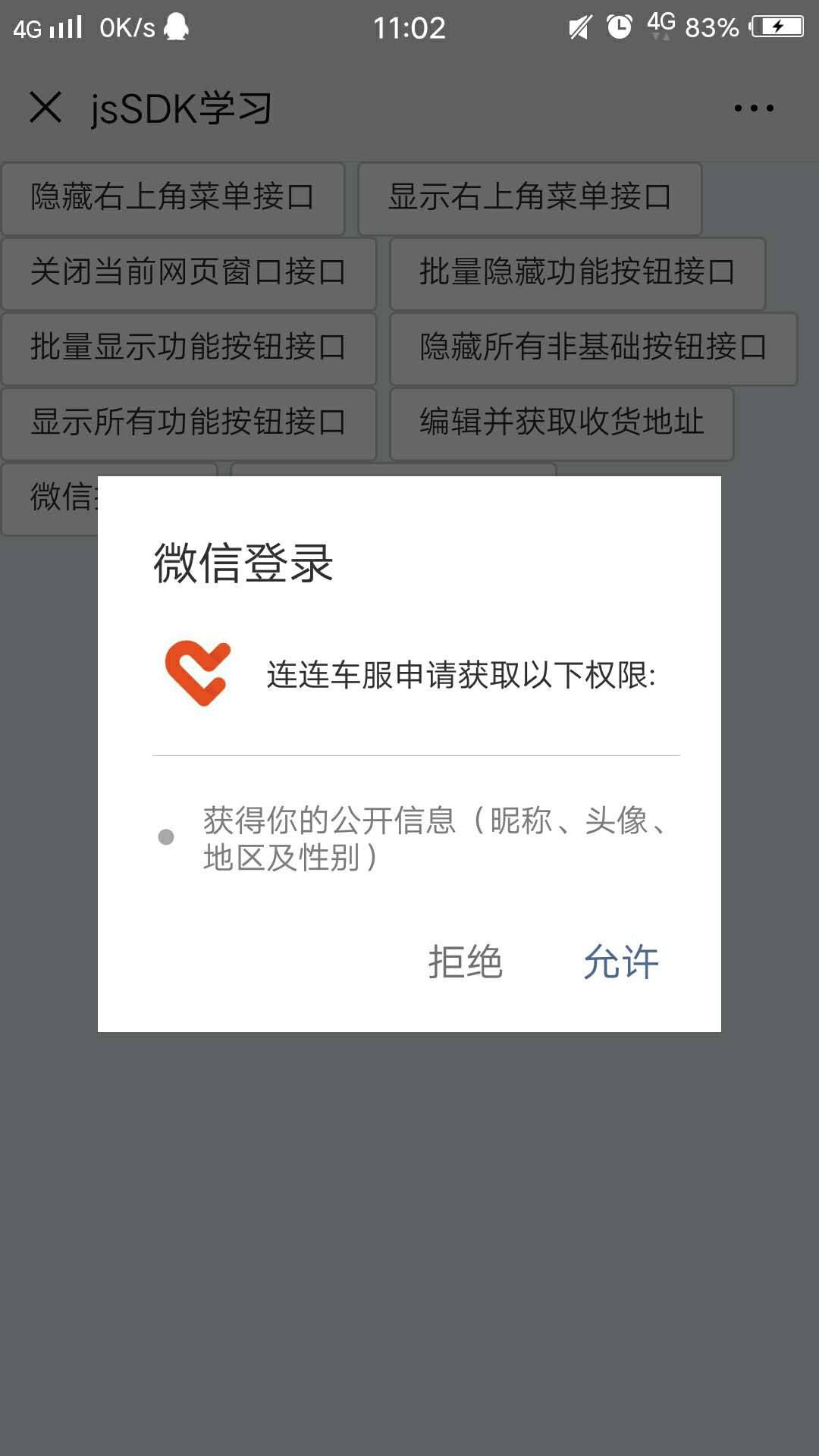
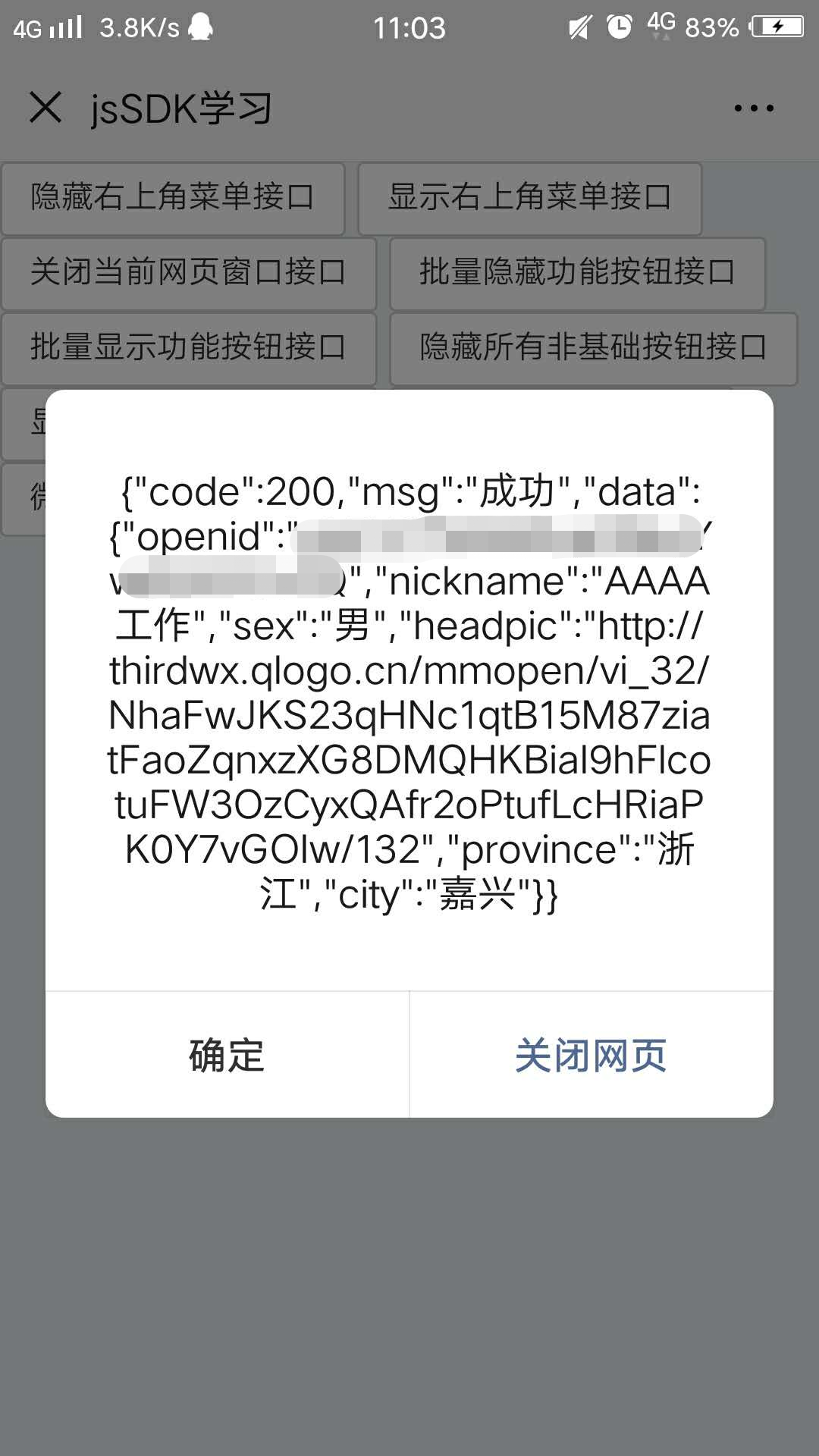
// 获取地址栏参数值 function getUrlParam(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if (r != null) return unescape(r[2]); return null; } // 微信授权 function wxLogin() { var appId = 'xxxx';//申请的AppId var oauth_url = 'xxx.com/xxx';//后台用于获取用户信息的接口 /** * redirect_uri 授权回调地址,由于code是在跳转url链接在其后地址栏传参方式返回的,这里重定向地址为当前页面 * xx.com 域名是要备案的,可以在开发-权限接口-网页授权获取用户信息 里面配置 * response_type 值为code时,用于调用access_token,接口获取授权后的access_token。 * scope -----> 1、以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面) * scope -----> 2、以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息。 * state 否 重定向后会带上state参数,开发者可以填写a-zA-Z0-9的参数值,最多128字节 * #wechat_redirect 是 无论直接打开还是做页面302重定向时候,必须带此参数 * */ var url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=" + appId + "&redirect_uri=" + location.href.split('#')[0] + "&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect" var code = getUrlParam("code"); // 判断code是否存在 if (!code) { // 获取code window.location.href = url; } else { alert(window.location.href) alert(code) // 拿code换取用户的相关基本信息 $.ajax({ type: 'GET', url: oauth_url, dataType: 'json', data: { code: code }, success: function (data) { alert(JSON.stringify(data)) } }) } }
效果图如下:


2.静默授权
var url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=" + appId + "&redirect_uri=" + location.href.split('#')[0] + "&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect"
当你微笑的时候,全世界都会对你微笑。



 微信授权分为两种,一种是以snsapi_base为scope发起的网页授权,无授权窗口弹出,用于获取进入页面的用户的openid,叫做静默授权;另一种则是以snsapi_uerinfo为scope发起的网页授权,有窗口弹出,需要用户手动授权,用来获取用户的基本信息。其实对于已经关注过公众号的用户,再次进入该公众号,即使scope为snsapi_userinfo,也相当于静默授权,用户无感知。
具体而言,网页授权流程分为四步:
A
微信授权分为两种,一种是以snsapi_base为scope发起的网页授权,无授权窗口弹出,用于获取进入页面的用户的openid,叫做静默授权;另一种则是以snsapi_uerinfo为scope发起的网页授权,有窗口弹出,需要用户手动授权,用来获取用户的基本信息。其实对于已经关注过公众号的用户,再次进入该公众号,即使scope为snsapi_userinfo,也相当于静默授权,用户无感知。
具体而言,网页授权流程分为四步:
A
