小程序引入第三方UI组件(vant-1)
在小程序中引入Vant Weapp,在这里我们选择npm i安装相关依赖
npm i vant-weapp -S --production
安装成功后miniprogram_npm文件夹下将多出来一个vant-weapp,里面是各种UI组件,那应该怎么使用呢,vant官网上以按钮组件为例,只需要在 json 文件中引入按钮对应的自定义组件即可
{ "usingComponents": { "van-button": "path/to/vant-weapp/dist/button/index" } }
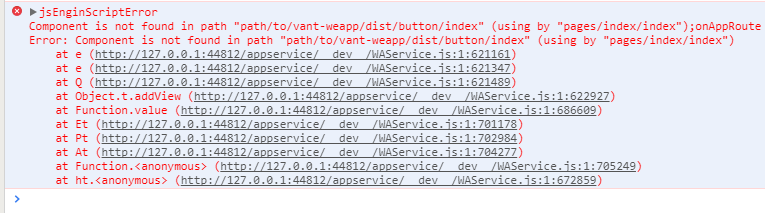
此时按照这种配置,会报一下错误

那该如何解决呢?
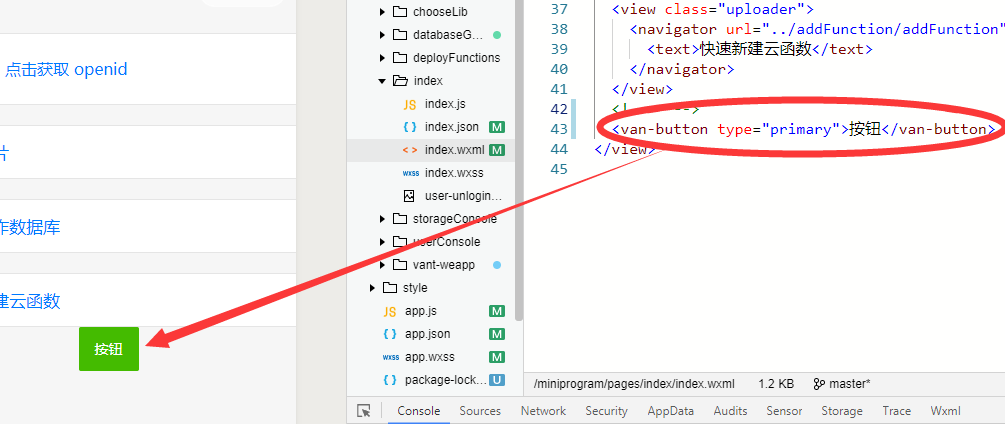
我们可以打开node_modules文件夹找到vant-weapp中的dist文件夹拷贝到miniprogram_npm文件夹下,同时把路径中的“path/to/”删除,然后再运行就不会报错了。并且在.wxml中直接使用组件就好了

当你微笑的时候,全世界都会对你微笑。




 在小程序中引入Vant Weapp,在这里我们选择npm i安装相关依赖
npm i vant-weapp -S --production
安装成功后miniprogram_npm文件夹下将多出来一个vant-weapp,里面是各种UI组件,那应该怎么使用呢,vant官网上以按钮组件为例,只需要在 json 文件中引入按钮对应的自定义组件即可
{
"usingComponents": {
"van-button": "path/to/vant-weapp/dist/button/index"
}
}
此时按照这种配置,会报一下错误
那该如何解决呢?
我们可以打开node_modules文件夹找到vant-weapp中的dist文件夹拷贝到miniprogram_npm文件夹下,同时把路径中的“path/to
在小程序中引入Vant Weapp,在这里我们选择npm i安装相关依赖
npm i vant-weapp -S --production
安装成功后miniprogram_npm文件夹下将多出来一个vant-weapp,里面是各种UI组件,那应该怎么使用呢,vant官网上以按钮组件为例,只需要在 json 文件中引入按钮对应的自定义组件即可
{
"usingComponents": {
"van-button": "path/to/vant-weapp/dist/button/index"
}
}
此时按照这种配置,会报一下错误
那该如何解决呢?
我们可以打开node_modules文件夹找到vant-weapp中的dist文件夹拷贝到miniprogram_npm文件夹下,同时把路径中的“path/to

