Axure的中继器如何实现两个列表之间的交互
Axure RP 8安装包+注册码+中文语言包下载地址如下:
链接: https://pan.baidu.com/s/1nwRnCUl 密码: yy36
将中文语言包下的lang文件夹直接放在安装Axure的根目录下,重启Axure。
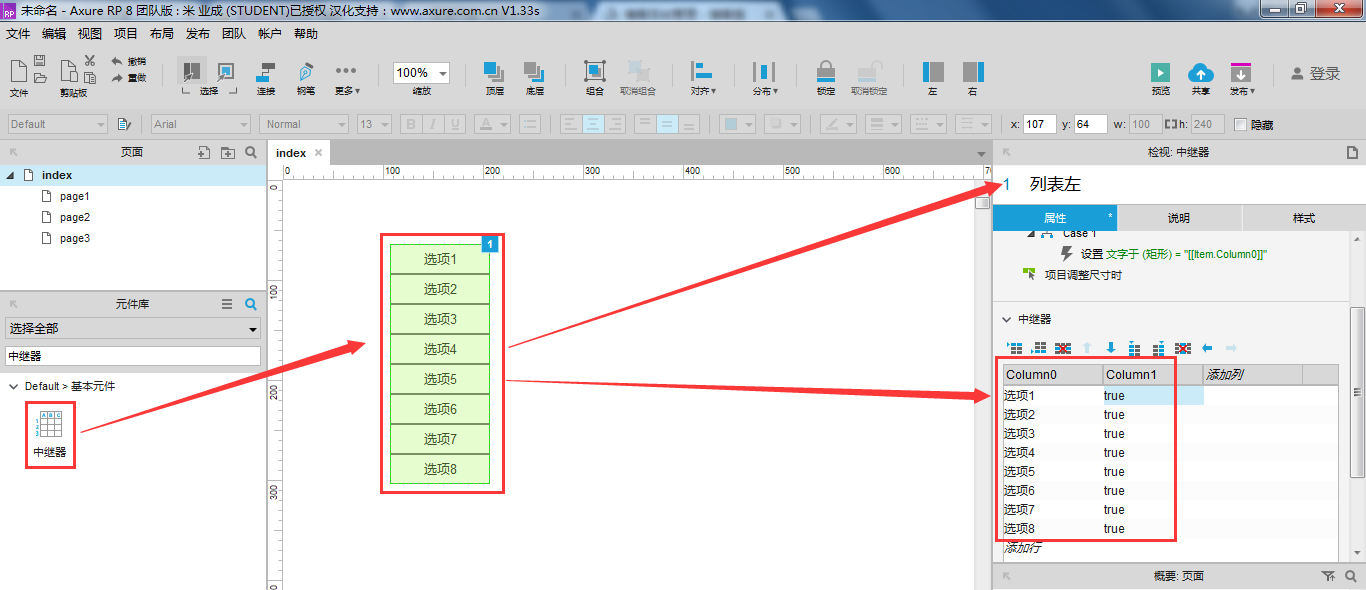
打开Axure后,搜索中继器,找到后直接拖到页面中。选中中继器在右侧定义中继器的名称为列表左,在属性栏下面添加Column0和Column1两列(支持重命名),两个列表分别赋值。如下图所示:

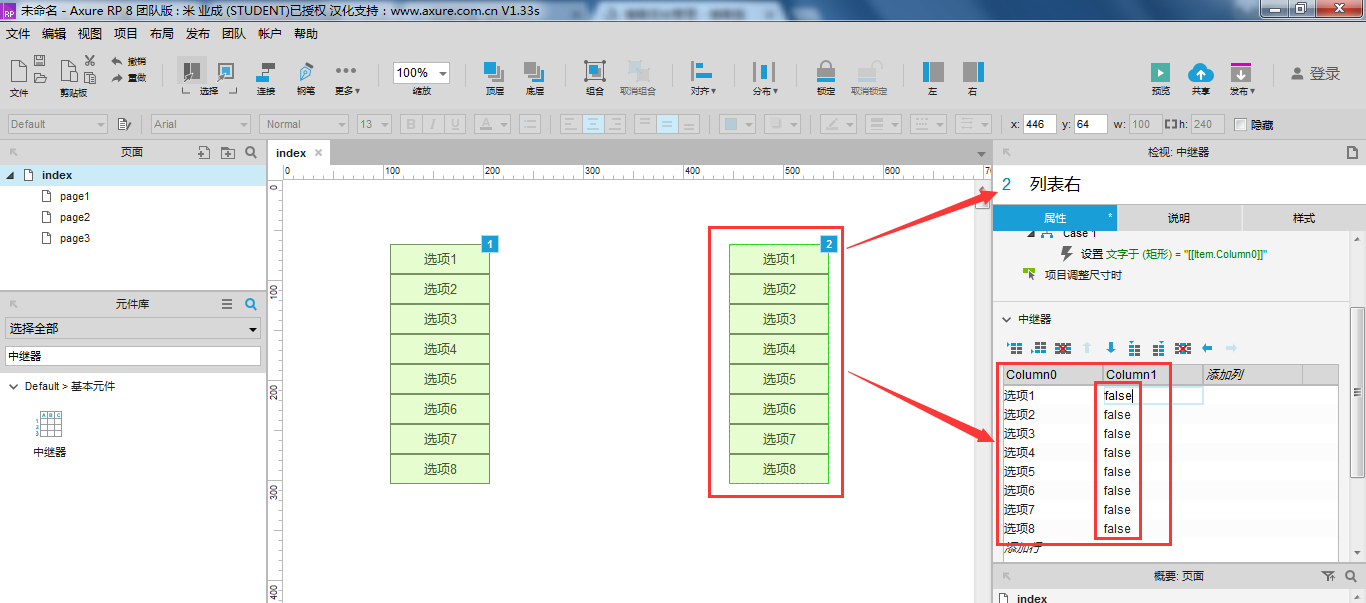
选中刚才的中继器复制一个,移动到页面右侧,修改名称为列表右,将属性栏下的Column1列下的值全部改为false。如下图所示:

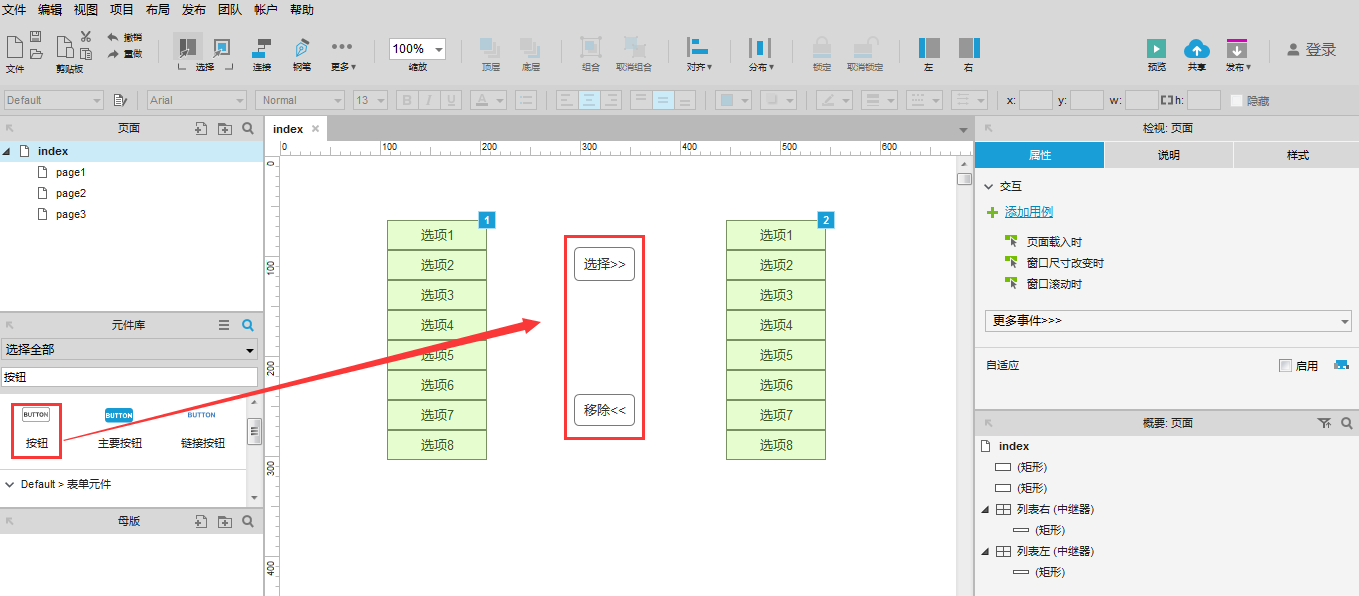
将两个按钮拖到页面中间,分别给按钮进行赋值,如图所示:

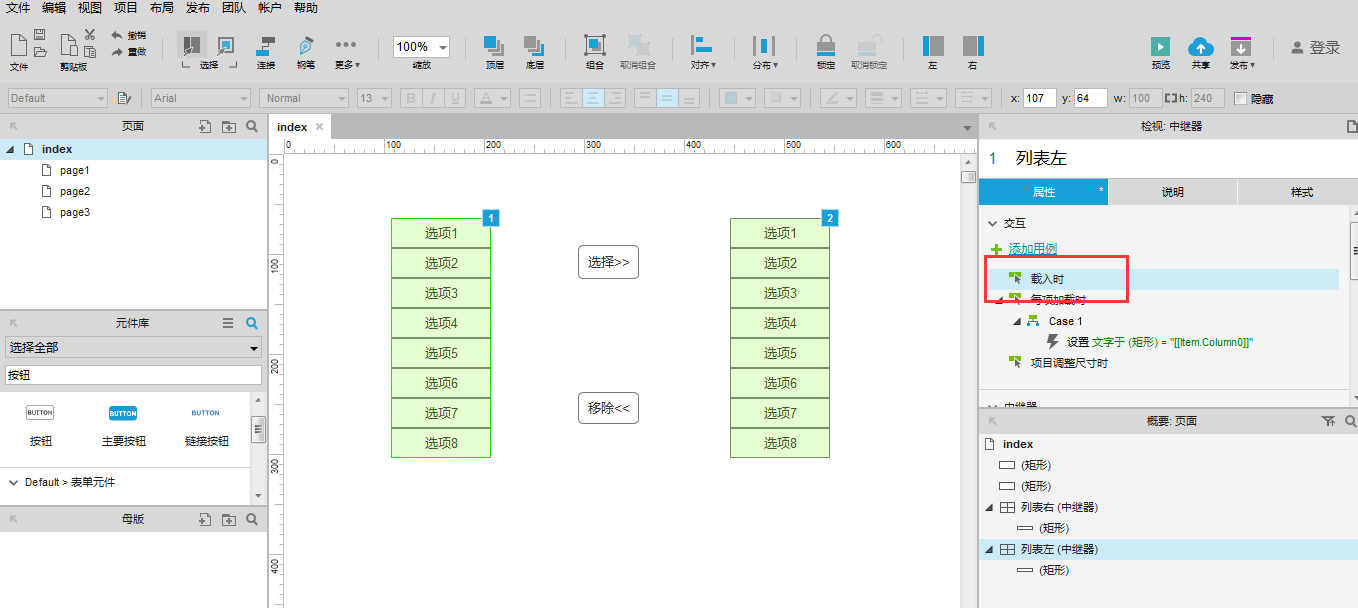
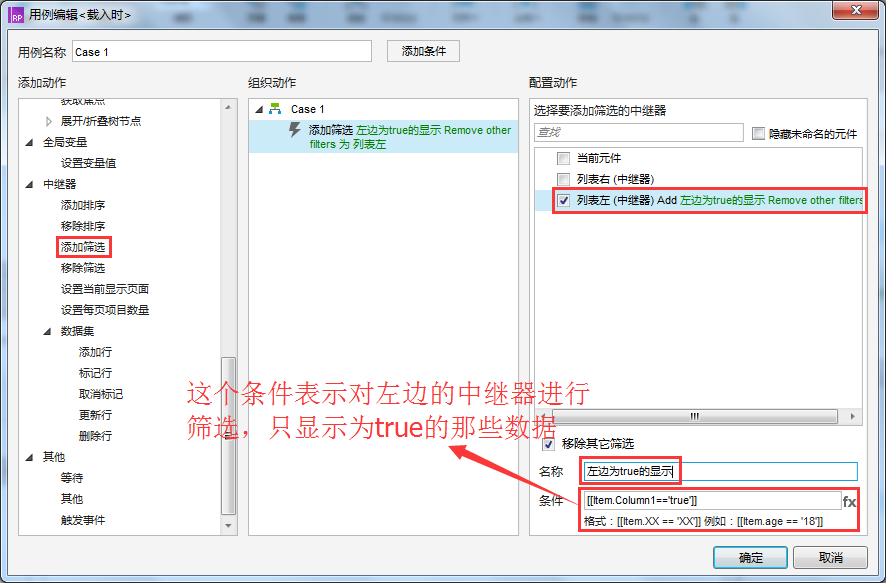
选中列表左,在右侧属性栏中设置载入时事件的相应动作,如下图所示:


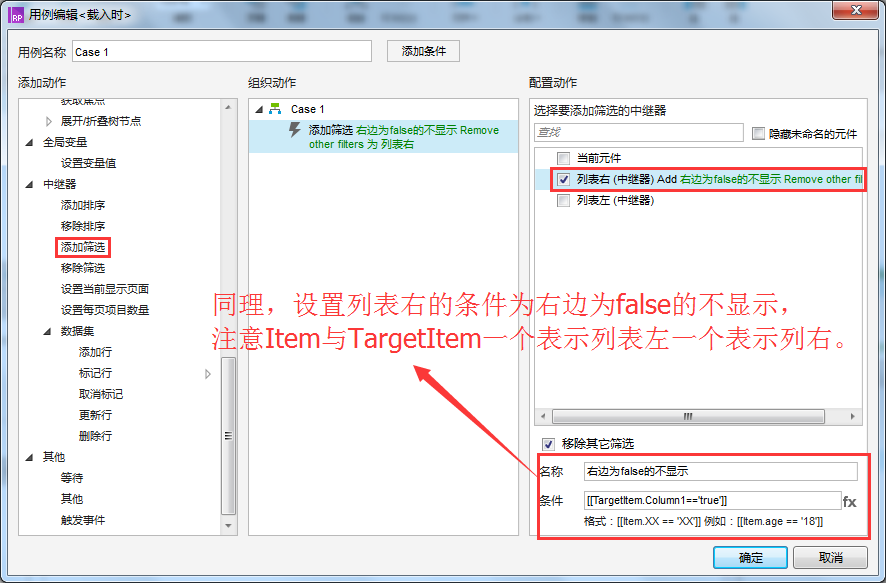
选中列表右,在右侧属性栏中设置载入时事件的相应动作,如下图所示:

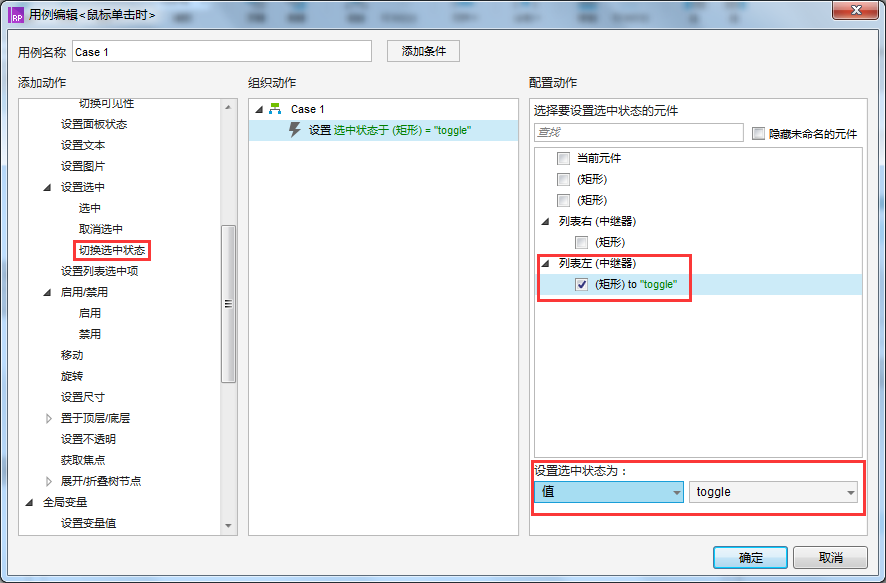
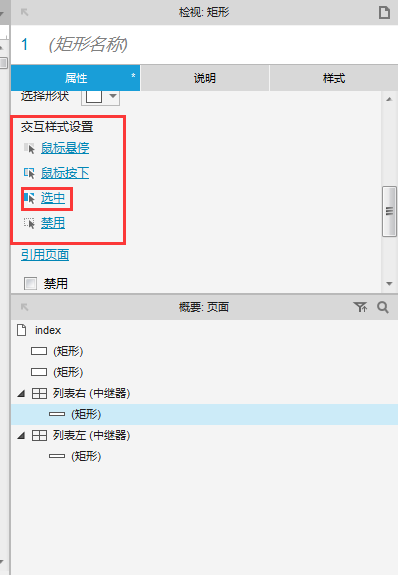
双击列表左进入中继器设置页面,选中中继器,在右侧属性栏中,选择鼠标单击时事件,如下图所示:

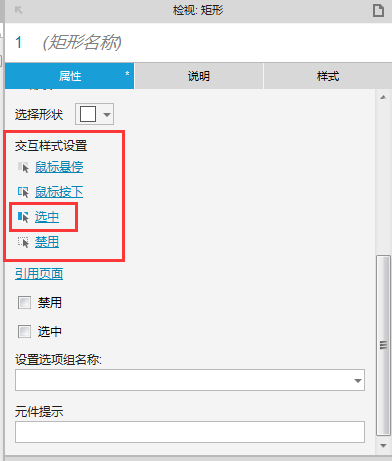
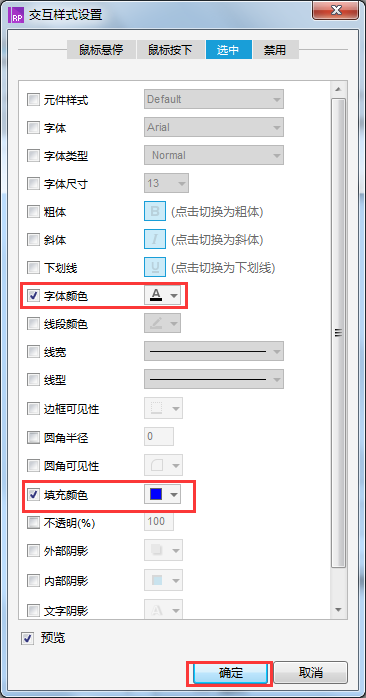
在属性栏中的交互样式设置中点击选中,设置选中时的字体,颜色样式。如下图所示:


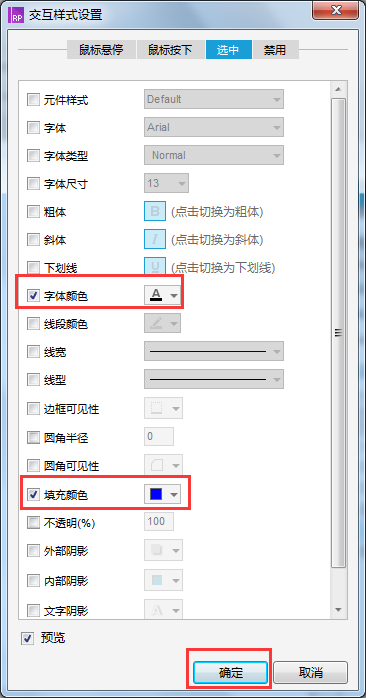
同样的操作设置列表右,如下图所示:



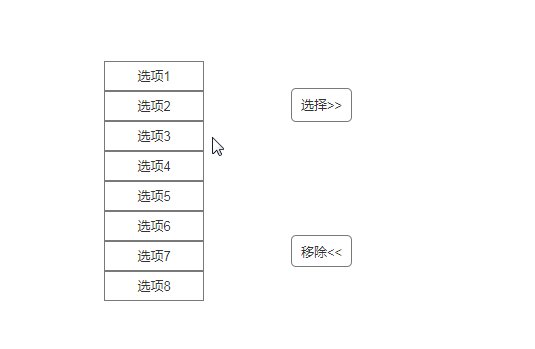
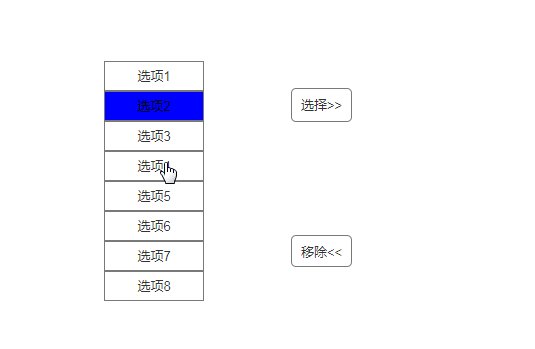
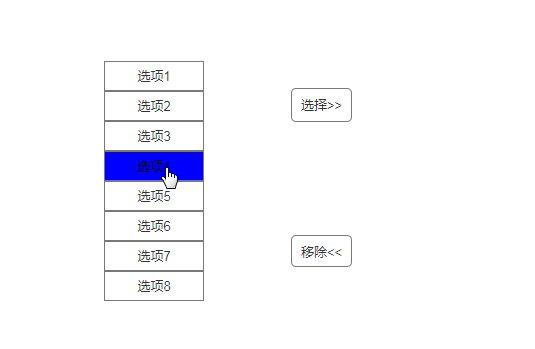
到此为止,选中效果已经做好了。如下图所示:

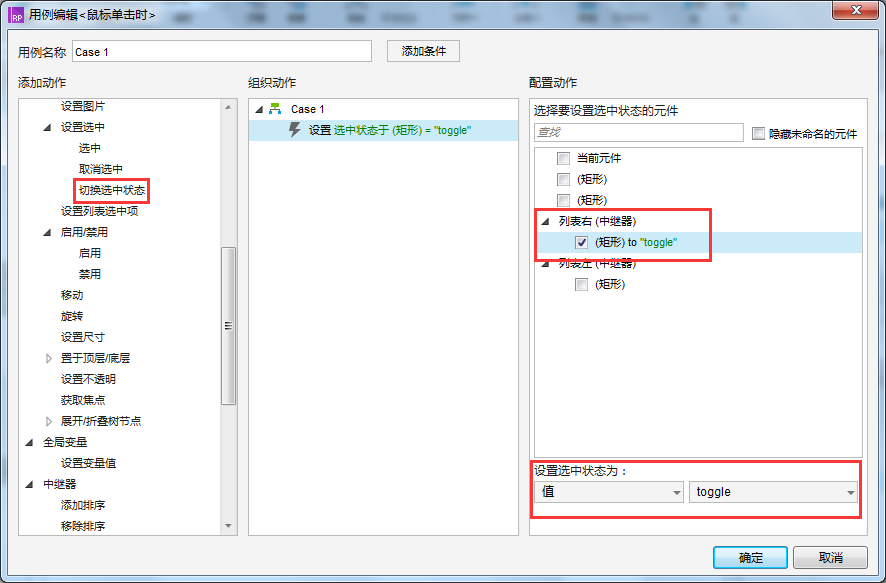
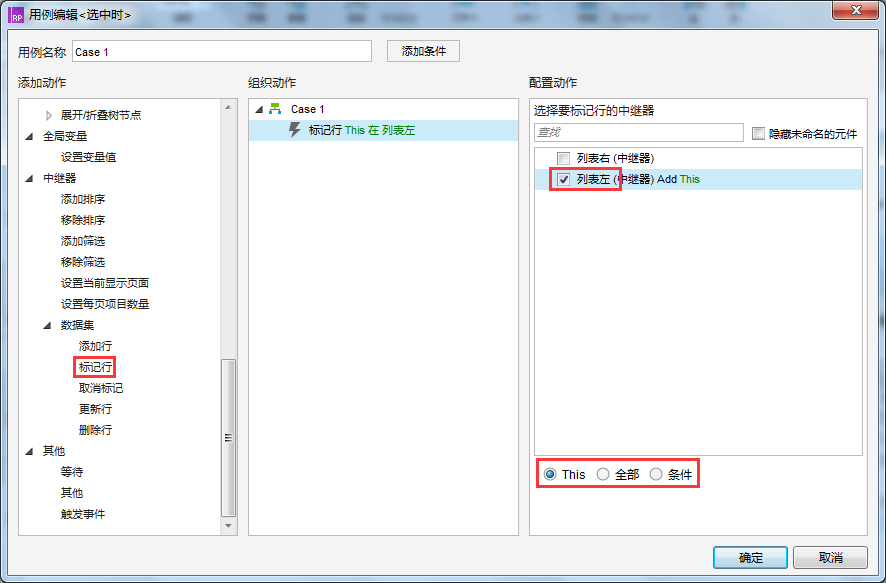
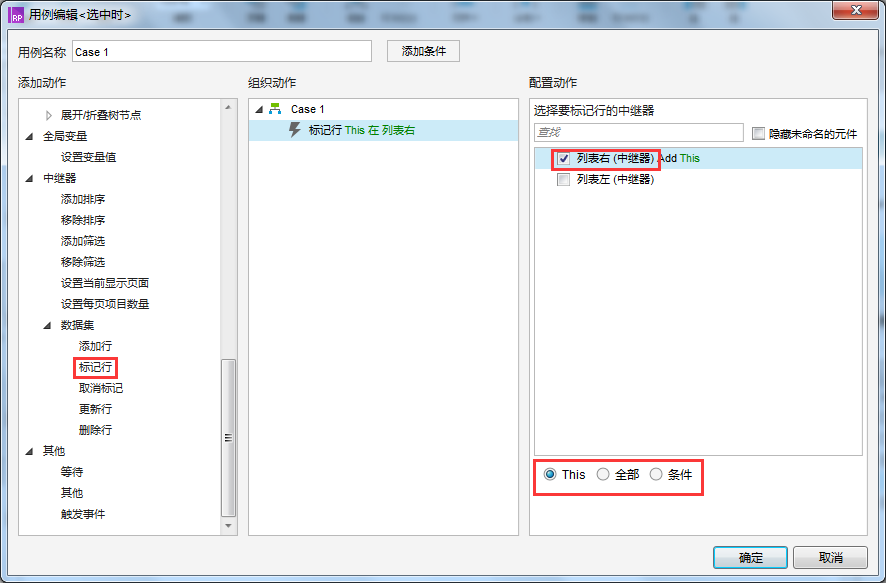
接下来设置标记行与取消标记行。双击列表左进入中继器,选中中继器为其添加选中时用例,如下图所示:


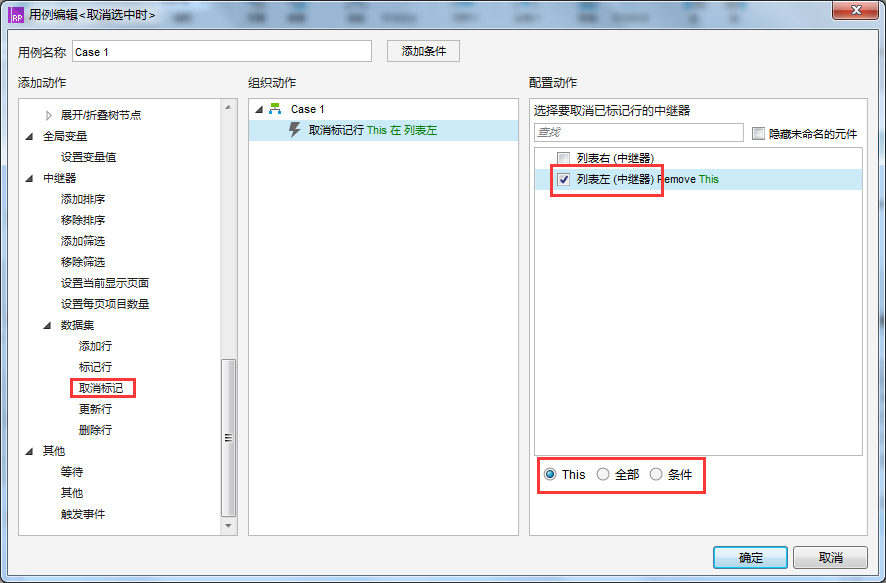
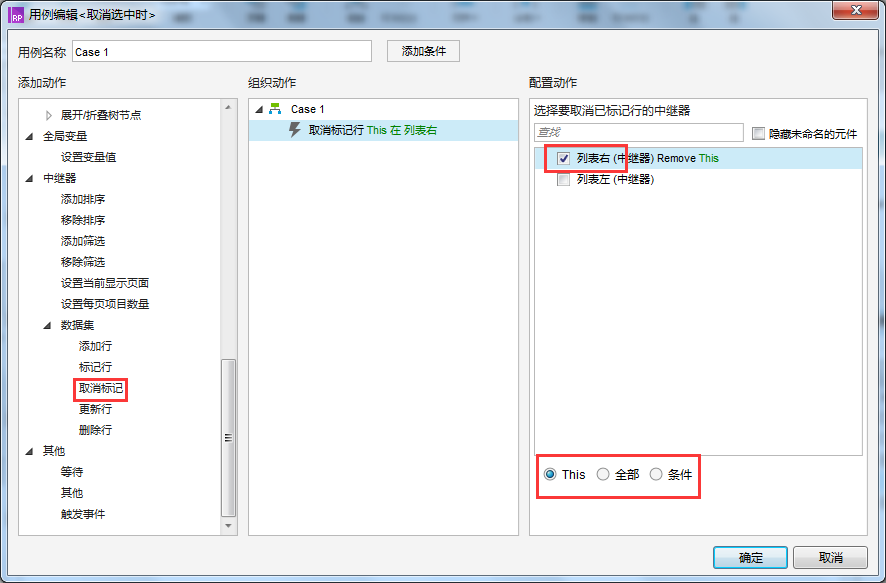
为列表右设置完选中时用例后,添加一个取消选中时用例,如下图所示:


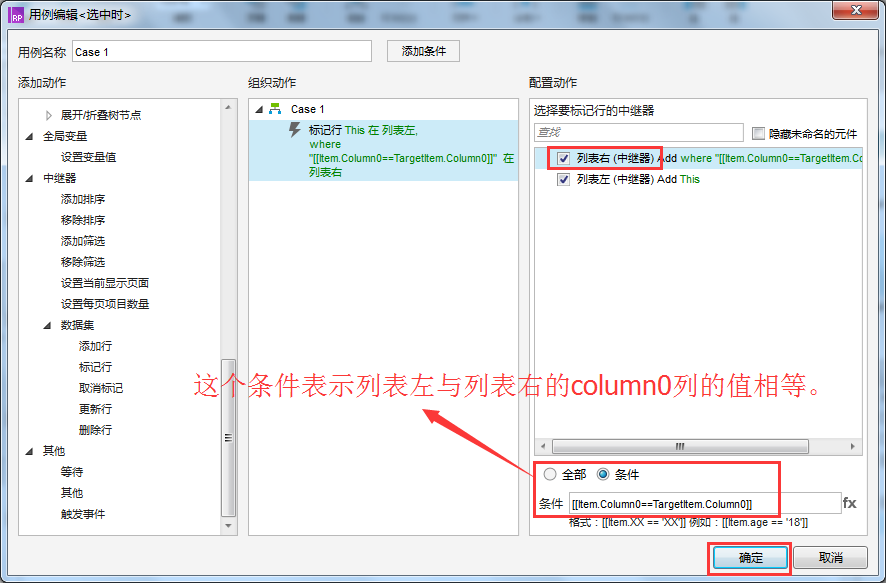
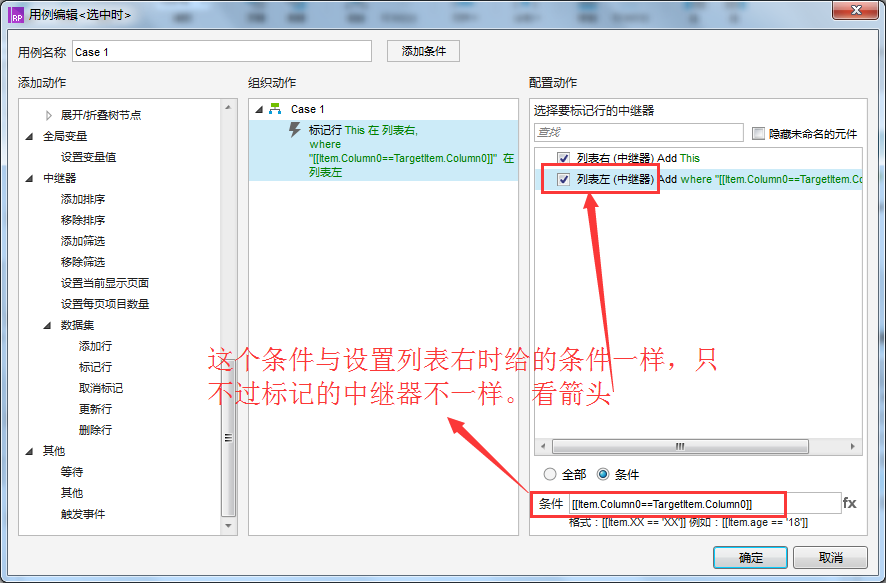
同样的操作设置列表右,添加选中时用例,如下图所示:


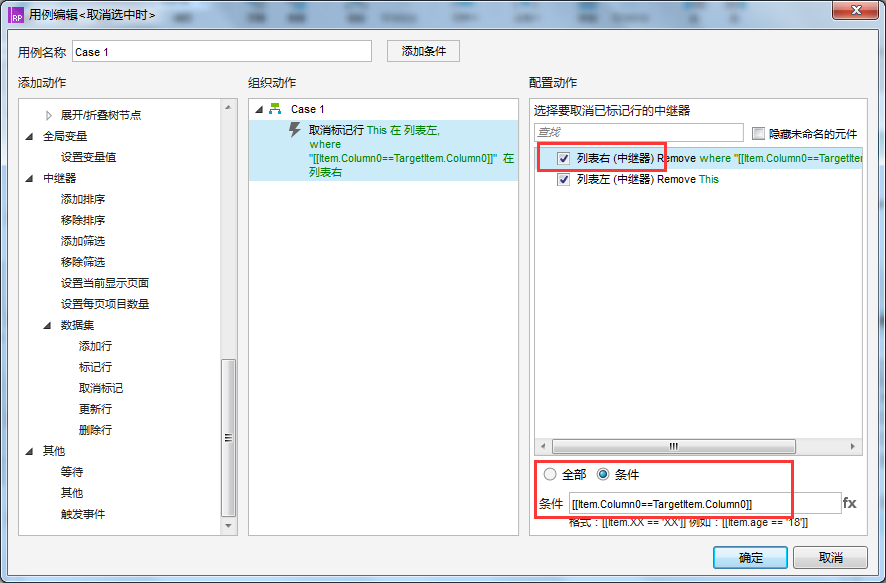
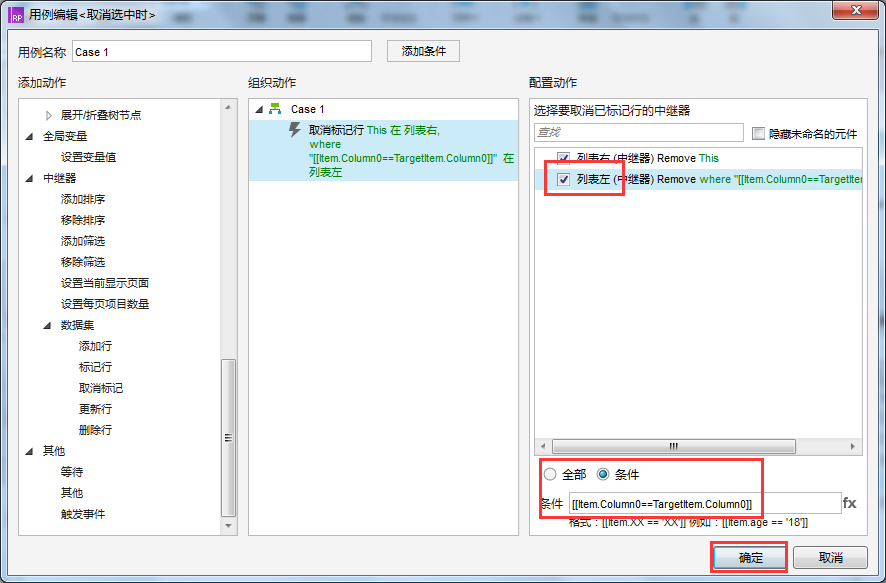
设置完后,添加取消选中时用例,如下图所示:


标记行与取消标记设置完毕。最后设置选择与移除按钮。
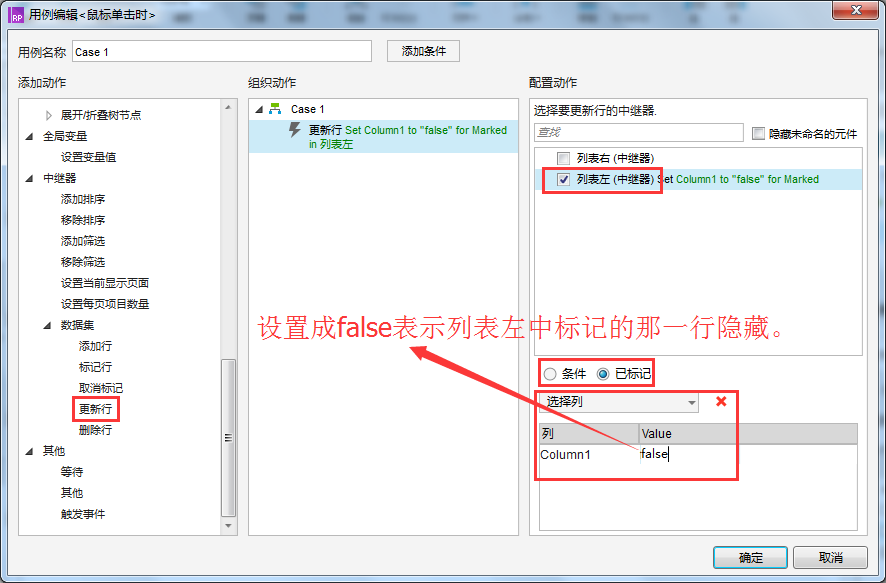
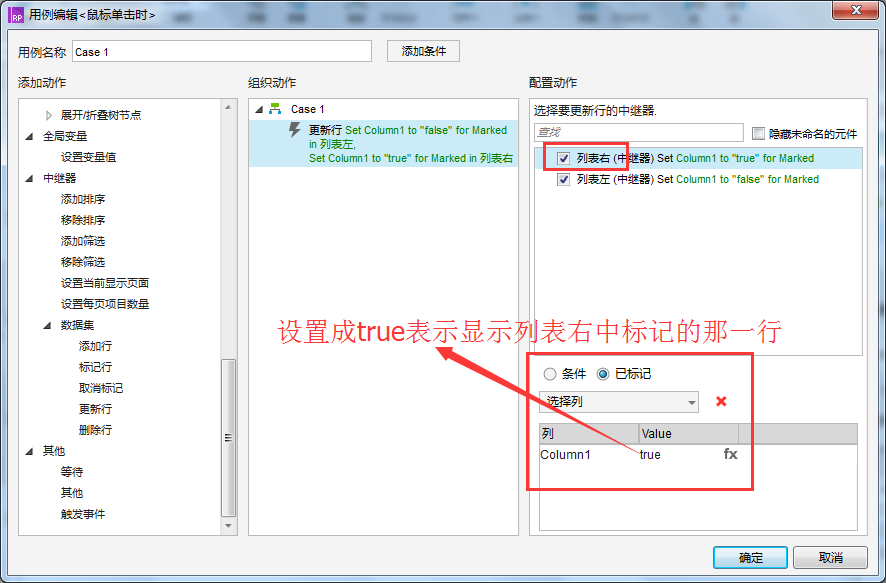
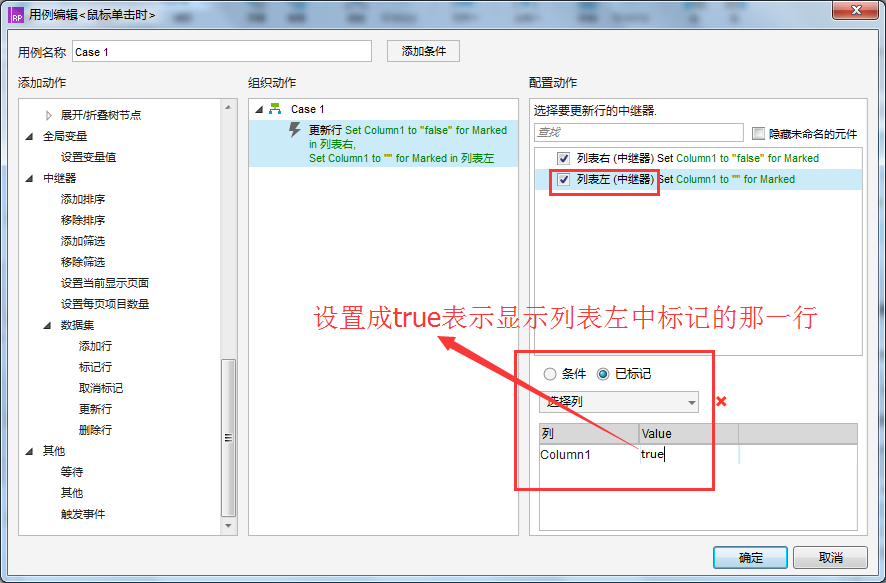
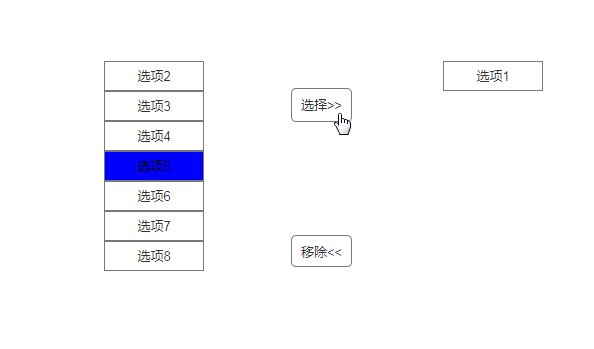
选中选择按钮,为其添加鼠标单击时用例,如下图所示:



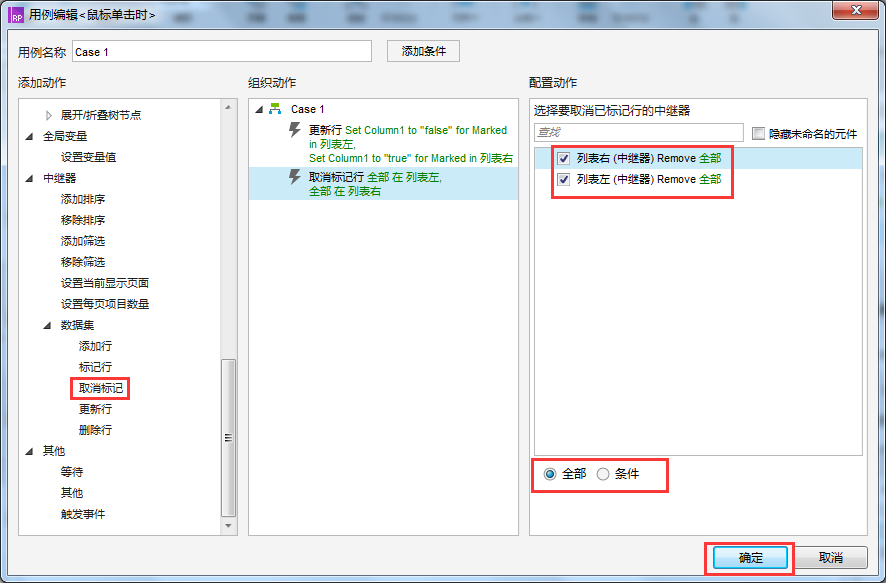
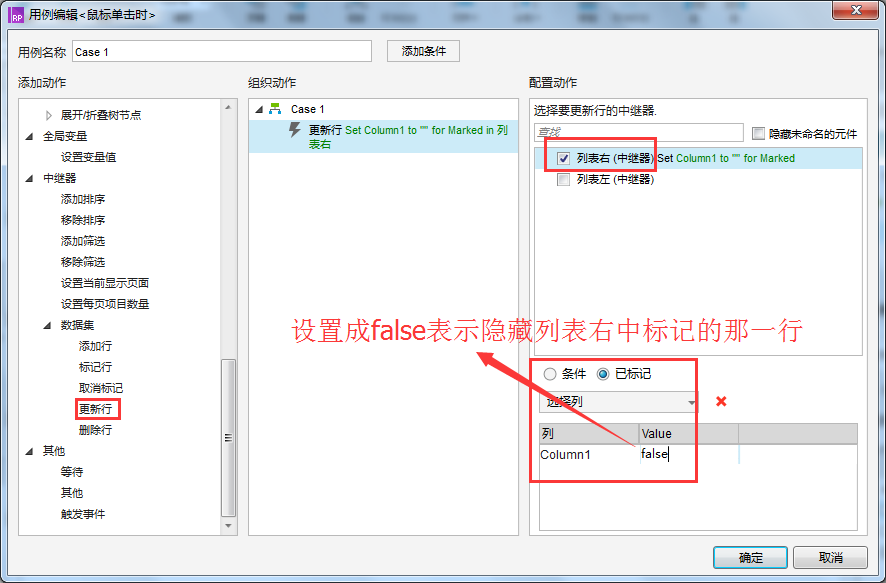
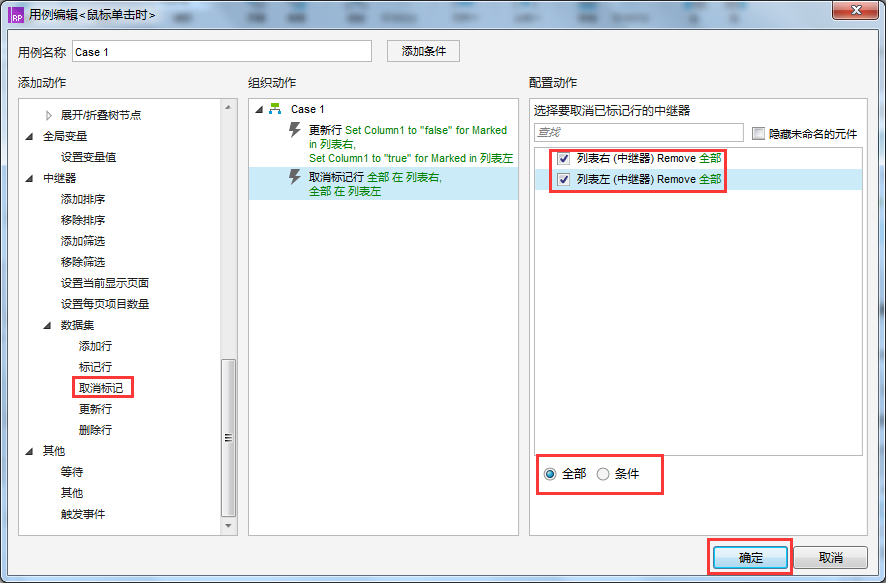
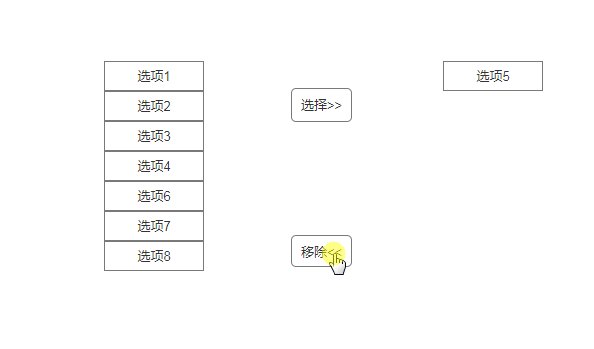
选中移除按钮,添加鼠标单击时用例,如下图所示:



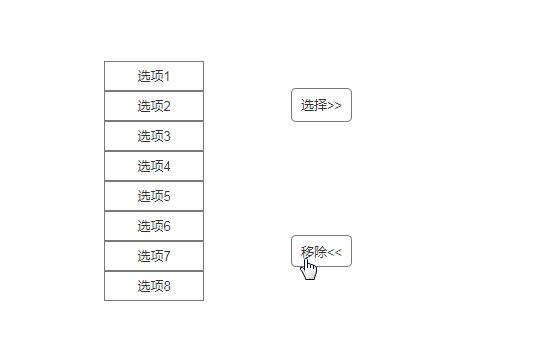
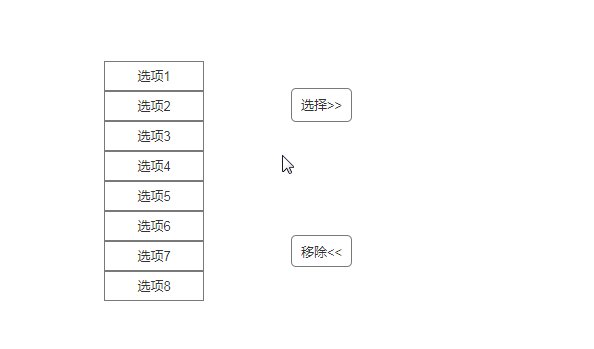
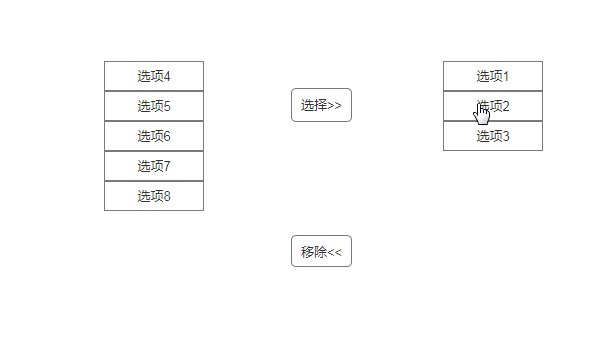
到此设置完毕,按F5预览,如下图所示:

欢迎关注我的博客,获取更多精品知识合集
如果觉得对您有帮助的话,请帮我点赞、分享!您的支持是我不竭的创作动力!
欢迎关注我的公众号,获取更多技术知识分享






