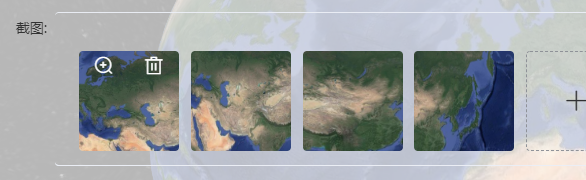
鼠标悬浮显示图标文字
重点:父级元素使用position:relative,子级元素使用position:absolute,进行定位。

鼠标悬浮

let div = $('<div class="boxCardUploadImg" ondblclick="handlePictureCardPreview(this)"></div>');
let img = document.createElement('img');
let del = $('<i class="el-icon-delete" onclick="handleRemove(this);" style=""></i>');
$(del).css({'position':'absolute','top':'50%','right':'15%','color':'#fff'});
let sel = $('<i class="el-icon-delete" onclick="handleRemove(this);" style=""></i>');
let dow = $('<i class="el-icon-delete" onclick="handleRemove(this);" style=""></i>');
$(sel).css({'position':'absolute','top':'50%','right':'43%','color':'#fff'});
$(dow).css({'position':'absolute','top':'50%','left':'15%','color':'#fff'});
$(img).css({'width':'100%','height':'100%'});
$(img).css("border-radius","4px");
.boxCardUploadImg { width: 100px; height: 100px; margin: 1% !important; border-radius: 4px; position:relative; } .boxCardUploadImg:hover { cursor: pointer; background:rgba(0,0,0,0.5); transition: opacity .3s; } .boxCardUploadImg i { display: none; } .boxCardUploadImg:hover i { display:initial; }
加油,愿被这世界温柔以待 ^_^
分类:
Vue+Element的使用
, 前端







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构