Jquery通知组件
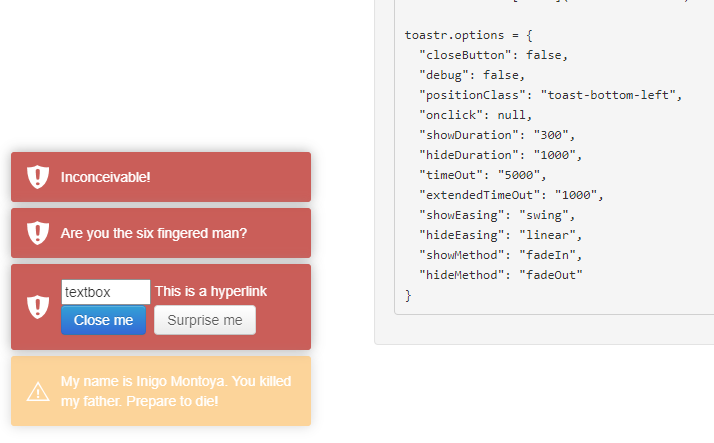
Jquery通知组件(类似于ElementUI的通知)
引入方式见
https://www.jq22.com/jquery-info476


toastr.options = { "closeButton": true, "debug": false, "positionClass": "toast-bottom-left", "onclick": null, "showDuration": "200", "hideDuration": "1000", "timeOut": "20000", "extendedTimeOut": "1000", "showEasing": "swing", "hideEasing": "linear", "showMethod": "fadeIn", "hideMethod": "fadeOut" }; toastr.info(nodeDetail);

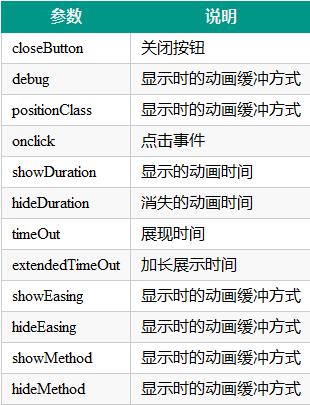
$(function(){ //参数设置,若用默认值可以省略以下面代 toastr.options = { "closeButton": false, //是否显示关闭按钮 "debug": false, //是否使用debug模式 "positionClass": "toast-top-full-width",//弹出窗的位置 "showDuration": "300",//显示的动画时间 "hideDuration": "1000",//消失的动画时间 "timeOut": "5000", //展现时间 "extendedTimeOut": "1000",//加长展示时间 "showEasing": "swing",//显示时的动画缓冲方式 "hideEasing": "linear",//消失时的动画缓冲方式 "showMethod": "fadeIn",//显示时的动画方式 "hideMethod": "fadeOut" //消失时的动画方式 }; //成功提示绑定 $("#success").click(function(){ toastr.success("祝贺你成功了"); }) //信息提示绑定 $("#info").click(function(){ toastr.info("这是一个提示信息"); }) //敬告提示绑定 $("#warning").click(function(){ toastr.warning("警告你别来烦我了"); }) //错语提示绑定 $("#error").click(function(){ toastr.error("出现错误,请更改"); }) //清除窗口绑定 $("#clear").click(function(){ toastr.clear(); }) });
加油,愿被这世界温柔以待 ^_^







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构