HTML学习笔记5----属性
随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
许多元素都可以设置属性。那么属性是什么?
也许你还记得,HTML 通过标签告诉浏览器如何展示网页(比如 <br /> 告诉浏览器显示一个换行)。你可以为某些元素附加一些信息,这些附加信息被称为属性(attribute )。
例1:
<h2 style="background-color:#ff0000;">我跟 HTML的友谊</h2>
属性应写在元素的首标签上。具体写法是:属性名称(attribute name )后紧跟一个等号( “=” ),后面写上用双引号括起来的属性值(attribute value )。对于 style 属性的值,可以用分号(“;” )来分隔多个样式指令。这个后面会介绍。
这里涉及什么知识点?
属性有许多,我们首先学习的是 style 属性, 它用于为网页设定样式,比如设置背景颜色等 。
例2:
<html>
<head>
</head>
<body style="background-color:#ff0000;">
</body>
</html>
该例将在浏览器中显示一个全是红色的页面——自己动手试试看。稍后我们会详细讲解颜色设置的原理。
注意,一些元素和属性的名称采用的是美式拼写,比如 color(而不是 colour )。请留意本 教程中元素与属性名称的拼写,千万不要写错——否则浏览器将无法理解你的代码。而且,别忘了用双引号把属性值(attribute value)括起来。
为什么上面那个页面全是红的?
在上例中,我们将网页的背景颜色设置为“#ff0000”,这个十六进制代码(HEX)代表红色。
白色: #ffffff
黑色: #000000
红色: #ff0000
兰色: #0000ff
绿色: #00ff00
黄色: #ffff00
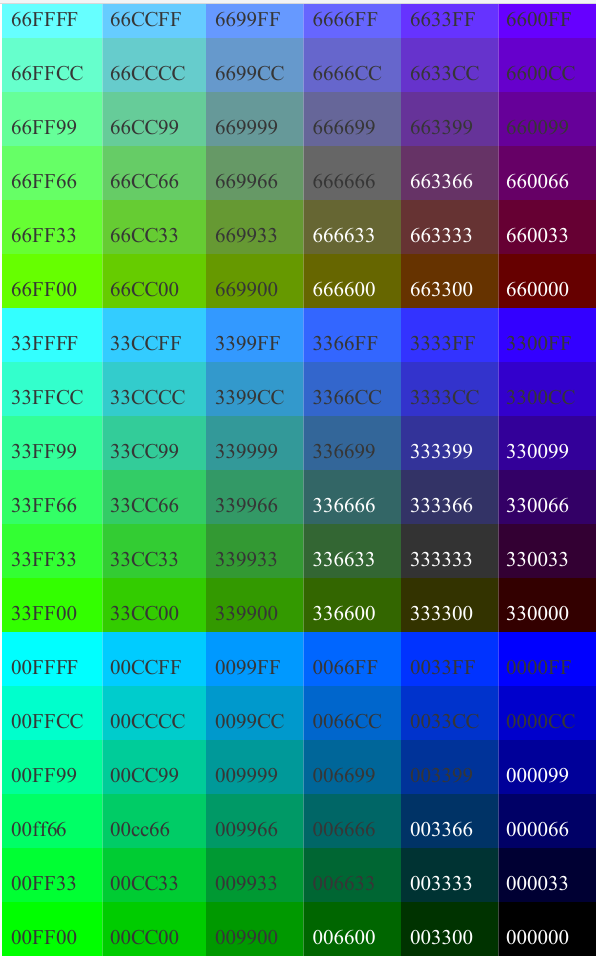
十六进制代码由“#”打头,后面跟六位数字或字母。由于这样的十六进制代码太多,不便记住哪个代码对应哪个特定颜色。为此,我们为最常用的216个颜色制作了一张表,供大家参阅:216个网页安全颜色表。


除此以外,对于一些最常用的颜色(比如白色、黑色、红色、兰色、绿色及黄色等),你还可以使用它们的英语名称。
例3:
<body style="background-color: red;">
#------------------------------------------------我是可耻的分割线-------------------------------------------



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异