Python学习笔记从Web抓取信息之用selenium控制浏览器
随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
selenium 模块让 Python 直接控制浏览器,实际点击链接,填写登录信息,几乎就像是有一个人类用户在与页面交互。与 Requests 和 Beautiful Soup 相比,Selenium
允许你用高级得多的方式与网页交互。但因为它启动了 Web 浏览器,假如你只是想从网络上下载一些文件,会有点慢,并且难以在后台运行。(selenium也可以无浏览器运行,这个以后在说)。
前提都是在selenium、webdriver和Chrome浏览器都装好的情况下,不会配置环境的可以百度一下,有很多资料也可以留言问我。
#------------------------------------------------我是可耻的分割线-------------------------------------------
1、webdriver.Chrome()方法,启动浏览器
#! python 3
# -*- coding:utf-8 -*-
# Autor: Li Rong Yang
#导入selenium的模块需要一点技巧。不是import selenium,而是要运行from seleniumimport webdriver。现在不用明白为什么记住就行了
from selenium import webdriver
#使用webdriver.Chrome(),启动Chrome浏览器
brower = webdriver.Chrome()
#查看brower的类型
print(type(brower))
#使用get()方法,向浏览器输入想访问的网址
brower.get('http://www.baidu.com')
运行结果:自动启动浏览器,并访问百度首页。
2、在页面中寻找元素
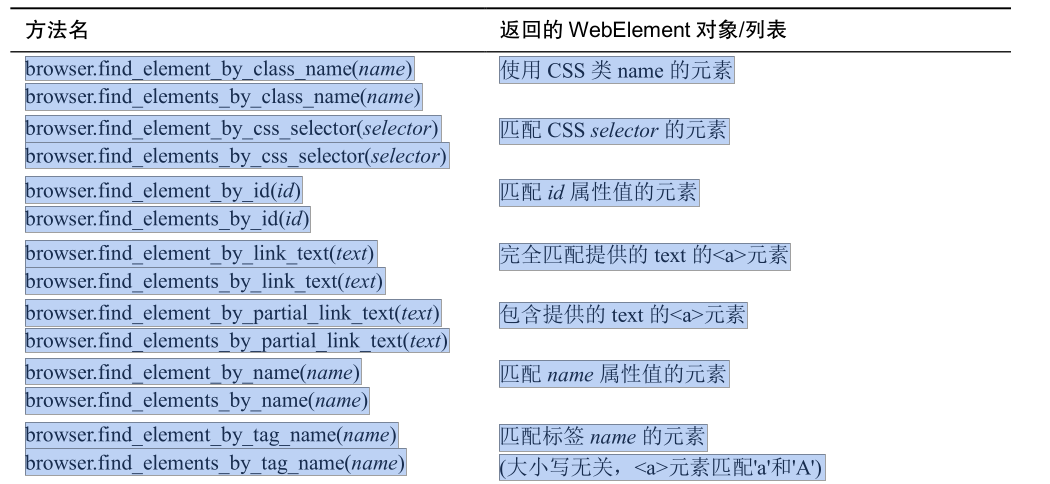
WebDriver对象有好几种方法,用于在页面中寻找元素。它们被分成find_element_*和find_elements_*方法。find_element_*方法返回一个 WebElement 对象,代表页面中匹配查询的第一个元素。find_elements_*方法返回 WebElement_*对象的列表,包含页面中所有匹配的元素。

除了*_by_tag_name()方法,所有方法的参数都是区分大小写的。如果页面上没有元素匹配该方法要查找的元素,selenium 模块就会抛出 NoSuchElement 异常。如
果你不希望这个异常让程序崩溃,就在代码中添加 try 和 except 语句。
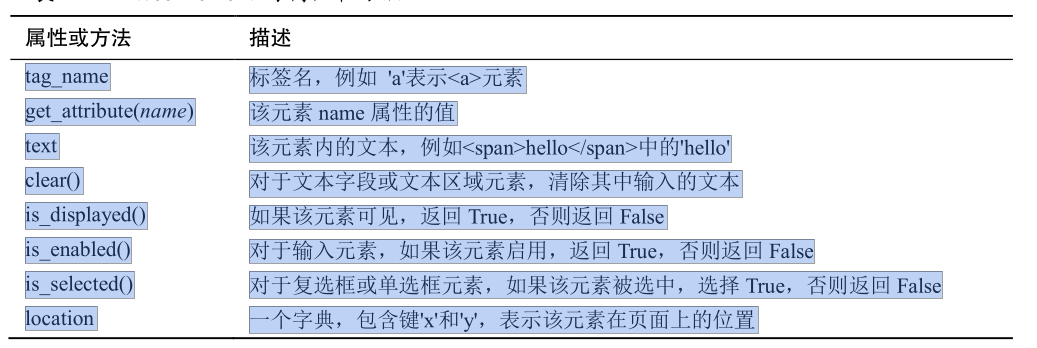
一旦有了 WebElement 对象,就可以读取它们的属性,或调用其中的方法,了解它的更多功能。

示例代码:
#! python 3
# -*- coding:utf-8 -*-
# Autor: Li Rong Yang
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('http://inventwithpython.com')
try:
elem = browser.find_element_by_class_name('container')
print('Found <%s> element with that class name!' % (elem.tag_name))
except:
print('Was not able to find an element with that name.')
运行结果:我们发现了一个元素带有类名'container',它的标签名是'div'。

3、点击页面
ind_element_*和 find_elements_*方法返回的 WebElement 对象有一个 click()方法,模拟鼠标在该元素上点击。这个方法可以用于链接跳转,选择单选按钮,点击提交按钮,或者触发该元素被鼠标点击时发生的任何事情。
示例代码:
#! python 3
# -*- coding:utf-8 -*-
# Autor: Li Rong Yang
from selenium import webdriver
brower = webdriver.Chrome()
#打开网址
brower.get('http://inventwithpython.com')
#找到Read Online for Free按钮
linkElem = brower.find_element_by_link_text('Read Online for Free')
#打印类型
print(type(linkElem))
#点击这个按钮
linkElem.click()
运行结果:查找到按钮名称为Read Online for Free,并点击它。
4、填写并提交表单
Web 页面的文本字段发送击键,只要找到那个文本字段的<input>或<textarea>元素,然后调用 send_keys()方法。例如:
>>> from selenium import webdriver
>>> browser = webdriver.Firefox()
>>> browser.get('http://gmail.com')
>>> emailElem = browser.find_element_by_id('Email')
>>> emailElem.send_keys('not_my_real_email@gmail.com')
>>> passwordElem = browser.find_element_by_id('Passwd')
>>> passwordElem.send_keys('12345')
>>> passwordElem.submit()
只要 Gmail 没有在本书出版后改变 Username 和 Password 文本字段的 id,上面的 代码就会用提供的文本填写这些文本字段(你总是可以用浏览器的开发者工具验证 id)。在任何元素上调用 submit()方法,都等同于点击该元素所在表单的 Submit 按钮(你 可以很容易地调用 emailElem.submit(),代码所做的事情一样)。
5、发送特殊键
selenium 有一个模块,针对不能用字符串值输入的键盘击键。它的功能非常类 似于转义字符。这些值保存在 selenium.webdriver.common.keys 模块的属性中。由于 这个模块名非常长,所以在程序顶部运行 from selenium.webdriver. common.keys import Keys 就比较容易。如果这么做,原来需要写 from selenium. webdriver.common.keys 的 地方,就只要写 Keys。表 11-5 列出了常用的 Keys 变量。

例如,如果光标当前不在文本字段中,按下 home 和 end 键,将使浏览器滚动 到页面的顶部或底部。在交互式环境中输入以下代码,注意 send_keys()调用是如何 滚动页面的:
>>> from selenium import webdriver
>>> from selenium.webdriver.common.keys import Keys
>>> browser = webdriver.Firefox()
>>> browser.get('http://nostarch.com')
>>> htmlElem = browser.find_element_by_tag_name('html')
>>> htmlElem.send_keys(Keys.END) # scrolls to bottom
>>> htmlElem.send_keys(Keys.HOME) # scrolls to top
标签是 HTML 文件中的基本标签:HTML 文件的完整内容包含在 和标签之内。调用 browser.find_element_by_tag_name('html')是像一般 Web 页 面发送按键的好地方。当你滚动到该页的底部,新的内容就会加载,这可能会有用。
6、点击浏览器按钮
利用以下的方法,selenium 也可以模拟点击各种浏览器按钮:
browser.back()点击“返回”按钮。
browser.forward()点击“前进”按钮。
browser.refresh()点击“刷新”按钮。
browser.quit()点击“关闭窗口”按钮。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号