Vue2入门之超详细教程十六-过滤器
Vue2入门之超详细教程十六-过滤器
1、简介
过滤器
- 定义:对要显示的数据进行特点格式化后再显示(适用于一些简单逻辑的处理)
- 语法:
- 1.注册过滤器:Vue.filter(name,callback)或 new Vue(filters:{})
- 2.使用过滤器:{{ xxx | 郭琪琪名}} 或 v-bind:属性 = "xxx | 过滤器名称"
- 备注:
- 1.过滤器也可以接收额外参数、多个过滤器也可以串联
- 并没有改变原本的数据,是产生新的对应的数据
学习Vue之前最后会一些HTML和CSS的基础知识,HTML基础知识 传送门,CSS基础知识 传送门。
2、过滤器
1. 不传参数过滤器
实现一个时间戳转换过滤器
<h3>过滤器不传参实现:{{time | timeFormater}}</h3>
data(){
return {
time:Date.now(),
msg:'你好,博客园'
}
},
// 局部过滤器
filters:{
timeFormater(value){
return dayjs(value).format('YYYY-MM-DD HH:mm:ss')
}
}
当插值语法解析time前,会先把time传给timeFormater,timeFormater默认接收time作为value,对time进行格式化后展示
2.传参数过滤器
上面的过滤有一些小问题,就是时间格式是固定的,当我们想要别的格式时,还需要改源码,实在不方便,我们来修改一下
<h3>过滤器传参实现:{{time | timeFormater('YYYY-MM-DD HH:mm:ss')}}</h3>
data(){
return {
time:Date.now(),
msg:'你好,博客园'
}
},
// 局部过滤器
filters:{
timeFormater(value,format='YYYY年MM月DD日 HH:mm:ss'){
return dayjs(value).format(format)
}
}
调用timeFormater时我们传入了自定义的格式,过滤器第一个参数默认是被过滤的数据,第二个参数才是我们传入的内容
3.多组过滤器
<h3>多个过滤器:{{time | timeFormater |mySlice}}</h3>
data(){
return {
time:Date.now(),
msg:'你好,博客园'
}
},// 局部过滤器
filters:{
timeFormater(value,format='YYYY年MM月DD日 HH:mm:ss'){
return dayjs(value).format(format)
},
mySlice(value){
return value.slice(0,4)
}
}
timeFormater格式化时间戳,mySlice切片只显示前4位数字
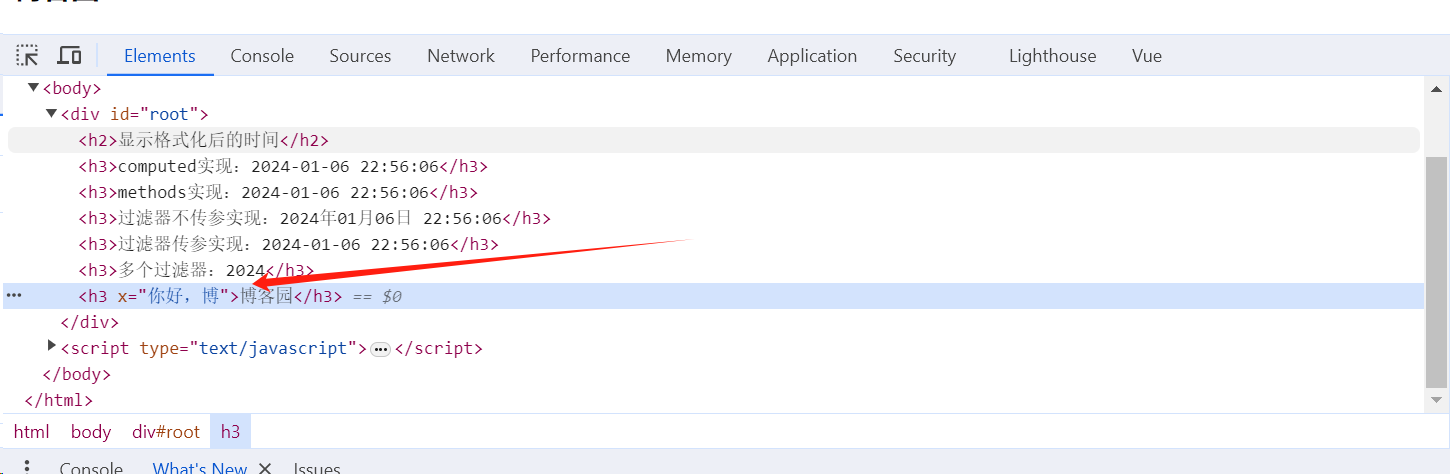
4.v-bind使用过滤器
<h3 :x="msg | mySlice">博客园</h3>
data(){
return {
time:Date.now(),
msg:'你好,博客园'
}
},
// 局部过滤器
filters:{
mySlice(value){
return value.slice(0,4)
}
}

3、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/development/vue.js"></script>
<script type="text/javascript" src="../js/development/dayjs.min.js"></script>
</head>
<body>
<div id="root">
<h2>显示格式化后的时间</h2>
<h3>computed实现:{{fmtTime}}</h3>
<h3>methods实现:{{ getFmtTime() }}</h3>
<h3>过滤器不传参实现:{{time | timeFormater}}</h3>
<h3>过滤器传参实现:{{time | timeFormater('YYYY-MM-DD HH:mm:ss')}}</h3>
<h3>多个过滤器:{{time | timeFormater |mySlice}}</h3>
<h3 :x="msg | mySlice">博客园</h3>
</div>
</body>
<script type="text/javascript">
// 全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
new Vue({
el:'#root',
data(){
return {
time:Date.now(),
msg:'你好,博客园'
}
},
computed:{
fmtTime(){
return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
}
},
methods:{
getFmtTime(){
return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
}
},
// 局部过滤器
filters:{
timeFormater(value,format='YYYY年MM月DD日 HH:mm:ss'){
return dayjs(value).format(format)
},
mySlice(value){
return value.slice(0,4)
}
}
})
</script>
</html>
4、过程中遇到的错误及解决办法
以上代码中我们使用了另一个第三方库中的方法即dayjs()在使用它前我们需要先引入一下它
两种方式引入:
1.直接引入
<script src="https://cdn.bootcdn.net/ajax/libs/dayjs/1.11.9/dayjs.min.js"></script>
2.本地引入
本地引入需要先下载到本地
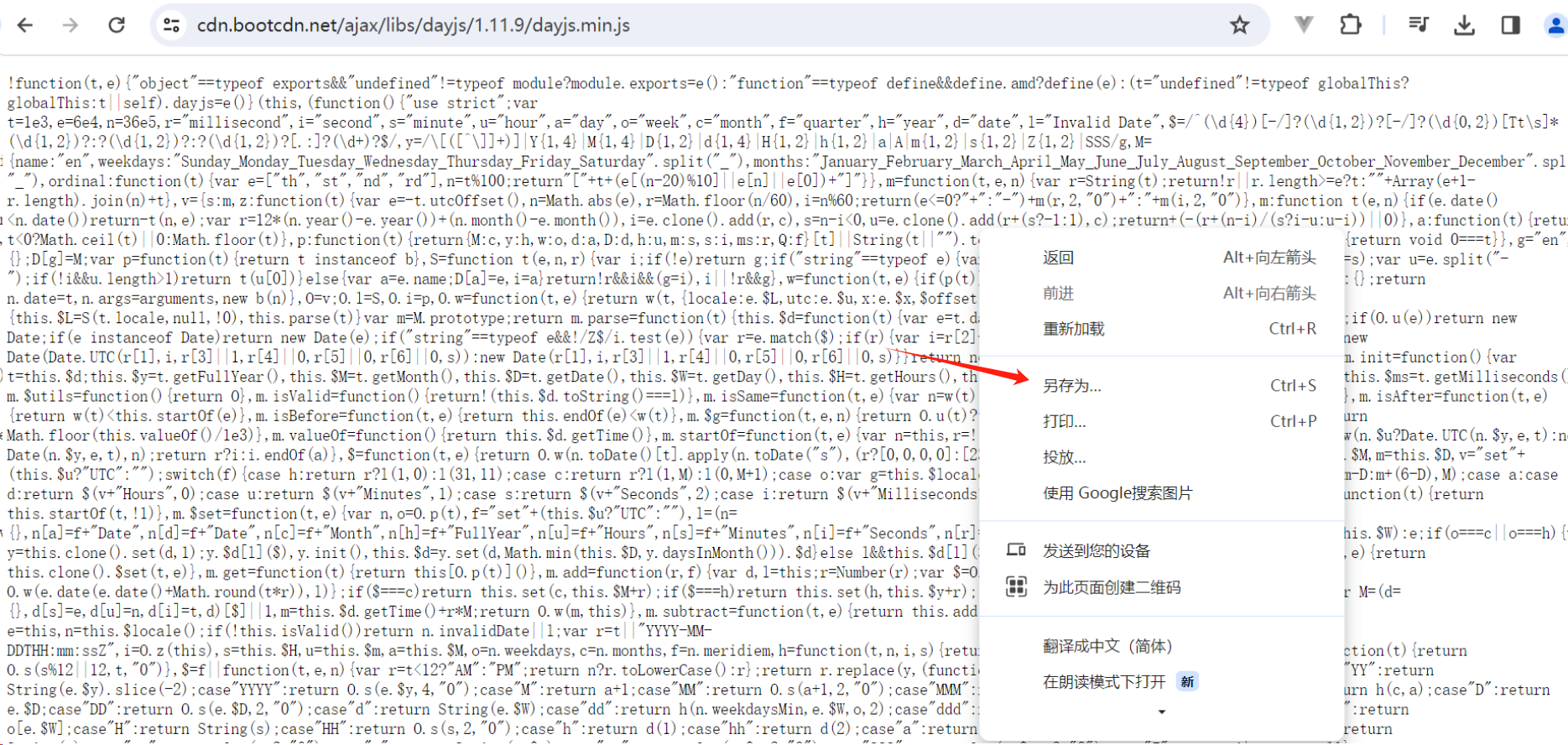
在浏览器中访问:https://cdn.bootcdn.net/ajax/libs/dayjs/1.11.9/dayjs.min.js
然后点击数遍右键,选择另存为

存到本地后,在进行引入
<script type="text/javascript" src="../js/development/dayjs.min.js"></script>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异