Vue2入门之超详细教程十五-收集表单数据
Vue2入门之超详细教程十五-收集表单数据
1、简介
收集表单数据
- 若:,则v-model收集的是value值,用户输入的就是value值。
- 若:,则v-model收集的是value值,且要给标签配置value值。
- 若:
- 1.没有配置input的value属性,name收集的就是checked(勾选or未勾选,是布尔值)
- 2.配置input的value属性:
- (1)v-model的初始值是非数组,那么收集的就是checked
- (2)v-model的初始值是数组,那么收集的就是value组成的数组
- 备注:v-model的三个修饰符:
- lazy:失去焦点在收集数据
- number:输入字符串转为有效的数字
- trim:输入首尾空格过滤
学习Vue之前最后会一些HTML和CSS的基础知识,HTML基础知识 传送门,CSS基础知识 传送门。
2、收集表单数据
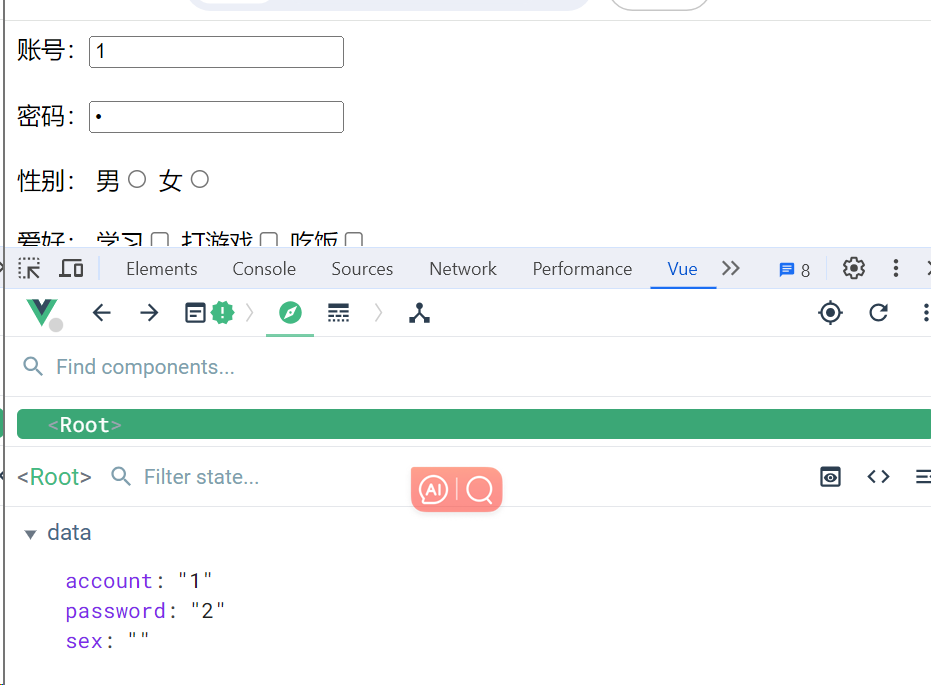
1. 收集input框内容值
账号:<input type="text" v-model="account"><br><br>
密码:<input type="password" v-model="password"><br><br>
data(){
return {
account:'',
password:'',
sex:''
}
}
定义input数据框,在数据中定义对应的变量,然后使用v-model双向绑定,即可收集input输入框的值

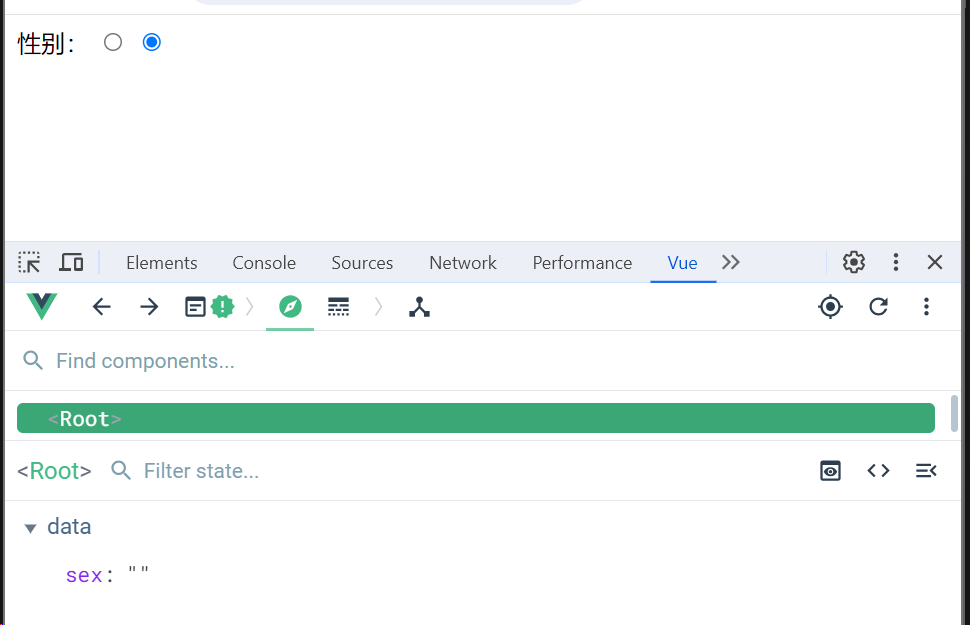
2.收集radio单选框的值
<form action="">
性别:
<input type="radio" name="sex" v-model="sex">
<input type="radio" name="sex" v-model="sex">
</form>
data(){
return {
sex:''
}
}

使用收集输入框的方式去收集单选框好像不好使了,这是因为,v-model默认收集的是属性中的value值,以上代码中并没有给radio设置value,所以获取不到内容
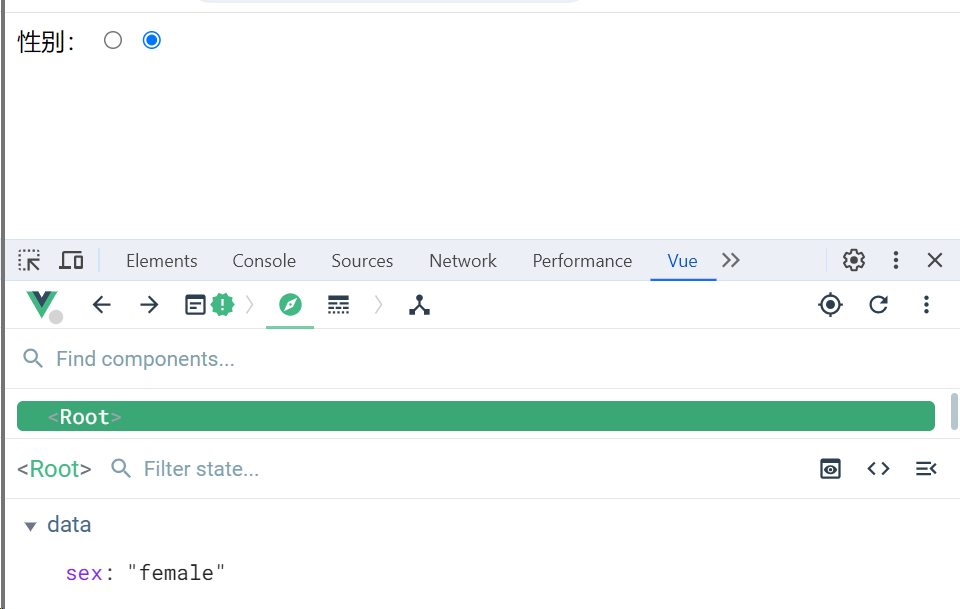
我们给radio绑定一个value即可
<form action="">
性别:
<input type="radio" name="sex" v-model="sex" value="male">
<input type="radio" name="sex" v-model="sex" value="female">
</form>

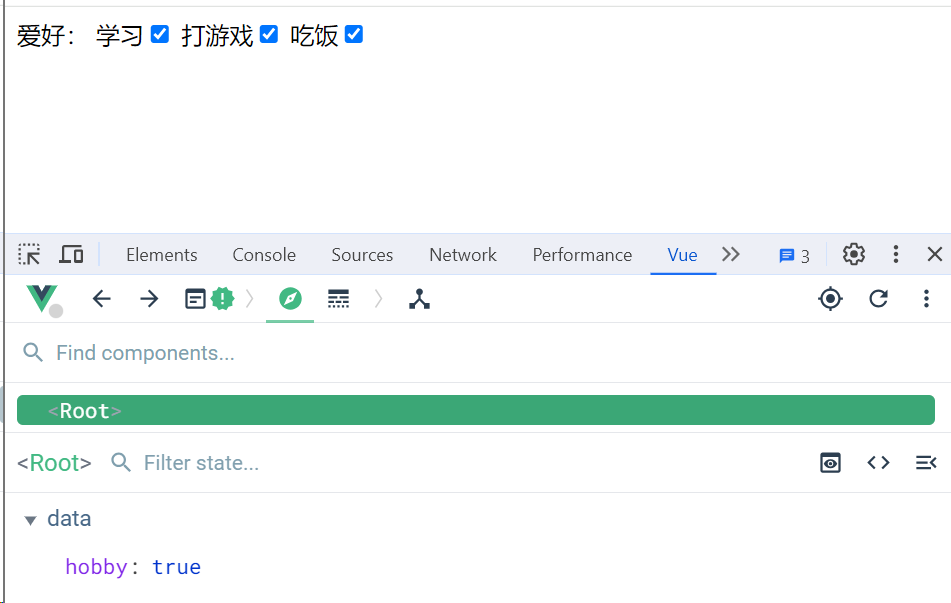
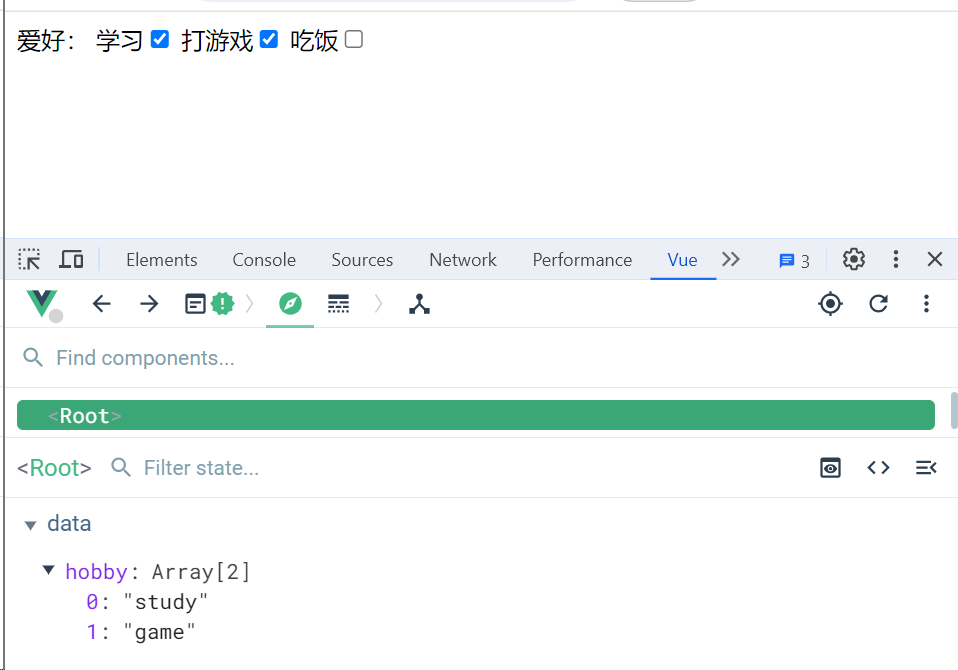
3.收集复选框的值
复选框也是收集的value的值,所以我们要用收集单选框的方式去操作
<form action="">
爱好:
学习<input type="checkbox" v-model="hobby" value="study">
打游戏<input type="checkbox" v-model="hobby" value="game">
吃饭<input type="checkbox" v-model="hobby" value="eat"><br><br>
</form>
data(){
return {
hobby:''
}
}

此时你会发现,当你勾选一个复选框时,所以的复选框都被都选了,这是因为复选框默认操作的checked即所有的复选框,此时所有的复选框都绑定了hobby且hobby的值为true,所以全部的复选框都被勾选了
data(){
return {
hobby:[]
}
}

只需要把hobby的类型改为数组即可解决改问题
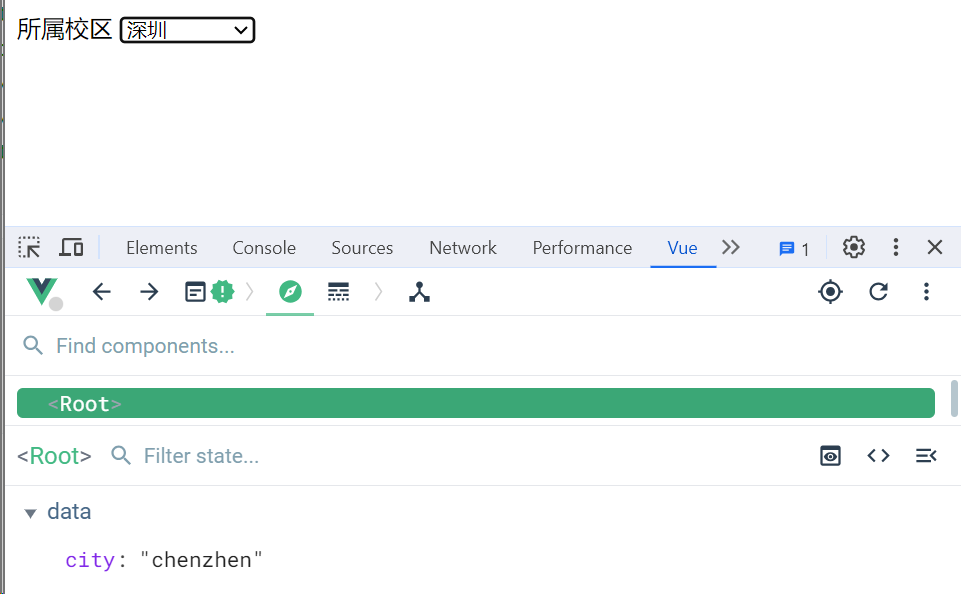
4.收集选择框数据
所属校区
<select v-model="city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghia">上海</option>
<option value="chenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select><br><br>
data(){
return {
city:''
}
}

需要注意的是,选择框是为select绑定数据,而不是每个option
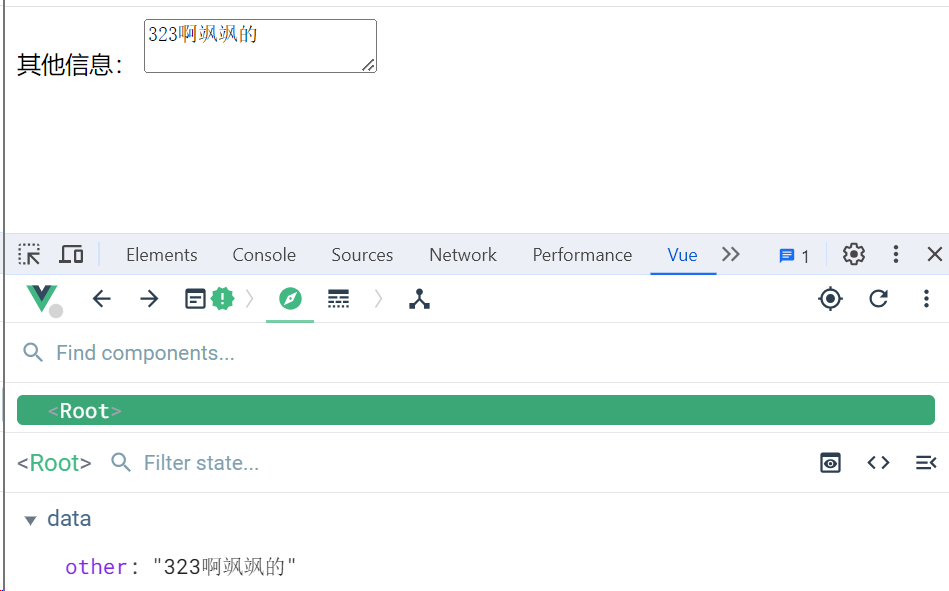
5.收集文本框信息
<form action="">
其他信息:
<textarea v-model="other"></textarea><br><br>
</form>
data(){
return {
other:''
}
}

文本框和input框方法一致
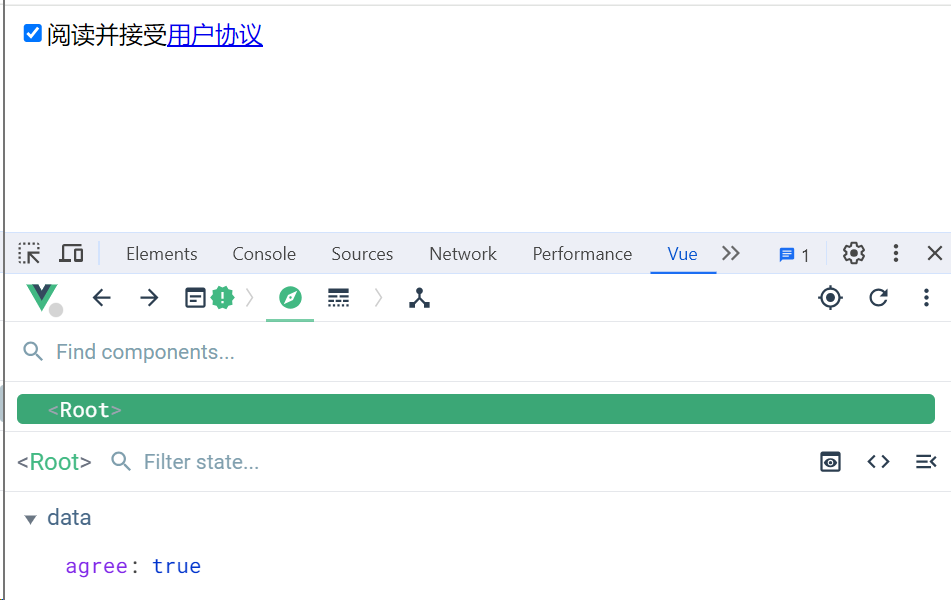
6.收集是否同意值
<form action="">
<input type="checkbox" v-model="agree">阅读并接受<a href="https://baidu.com">用户协议</a><br><br>
</form>
data(){
return {
agree:''
}
}

是否同意只有True和false两种状态,所以我们可以使用字符串变量收集
3、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/development/vue.js"></script>
</head>
<body>
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model="userInfo.account"><br><br>
密码:<input type="password" v-model="userInfo.password"><br><br>
性别:
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female"><br><br>
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat"><br><br>
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghia">上海</option>
<option value="chenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select><br><br>
其他信息:
<textarea v-model="userInfo.other"></textarea><br><br>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="https://baidu.com">用户协议</a><br><br>
<button>提交</button>
</form>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data(){
return {
userInfo:{
account:'',
password:'',
hobby:[],
sex:'',
city:'',
other:'',
agree:''
}
}
},
methods:{
demo(){
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>
</html>
4、过程中遇到的错误及解决办法
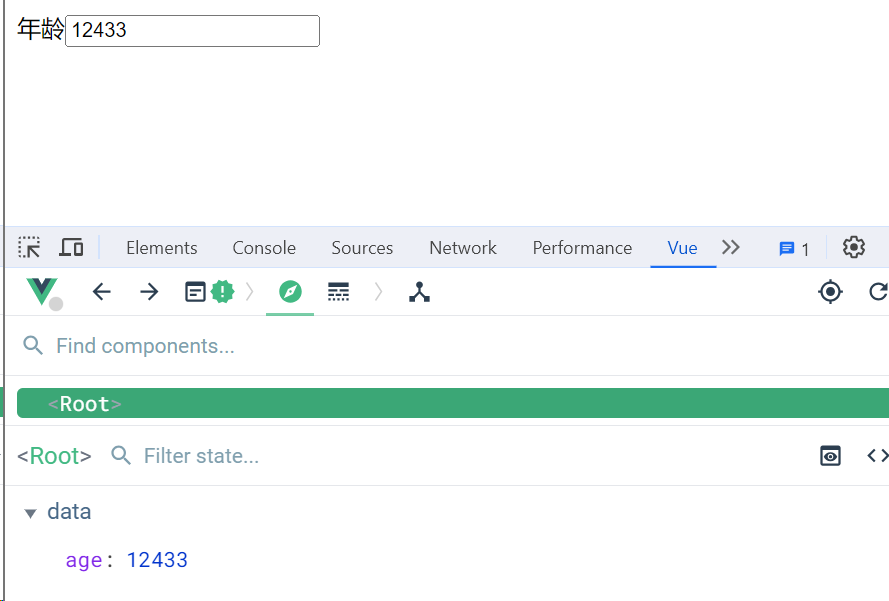
收集年龄的,只想收集数字类型的值,此时需要给v-model绑定一个属性
年龄<input type="number" v-model.number="age">
type="number"表示只能输入数字类型的内容,但此时后端变量收集到的是字符串类型的值,v-model.number属性可以把保存为数值类型的值

<textarea v-model.lazy="userInfo.other"></textarea><br><br>
v-model.lazy表示不是实时收集数据,只有当失去焦点时才会收集数据
账号:<input type="text" v-model.trim="userInfo.account"><br><br>
v-model.trim表示去除两边的空格,只会影响字符串两边,如果字符串中间带空格时不会影响的



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2020-01-07 (五十八)Selenium Grid2的Remote应用之WebDriver驱动分析