Vue2入门之超详细教程十四-列表的过滤和排序
Vue2入门之超详细教程十四-列表的过滤和排序
1、简介
学习Vue之前最后会一些HTML和CSS的基础知识,HTML基础知识 传送门,CSS基础知识 传送门。
2、列表操作
1. 列表过滤
persons:[
{id:'001',name:'马冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'},
],
修改persons数据,四个名字,且两两名字中有重复的字,我们做一个搜索框,并做了双向绑定
<input type="text" placeholder="请输入名字" v-model="keyWord">
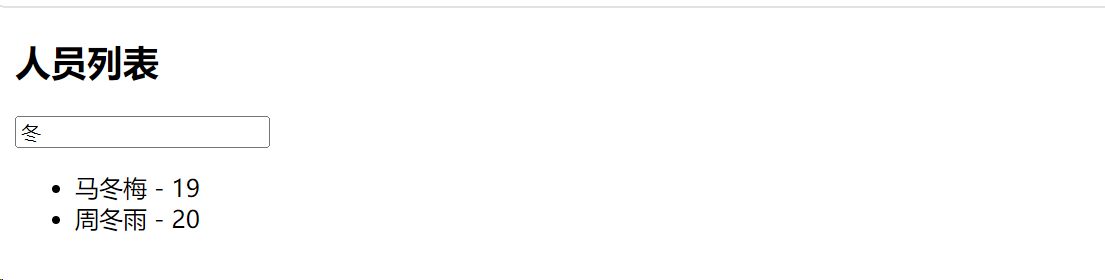
我们需要做的是,当用户在输入框输入了数据,需要获取到该数据,并对初始的persons做过滤,然后把过滤后的数据返回给前端展示,即做一个模糊搜索功能
目前已经用v-model对keyWord做了双向绑定,所以我们要初始化一个keyWord数据,默认内容为空
keyWord:'',
目前位置我们已经可以做到收集用户输入了

接下来需要监控输入框内容,当内容产生变化时,需要调用过滤方法,所以我们可以使用watch来实现
watch(val){
this.persons = this.persons.filter((p)=>{
return p.name.indexOf(val)
})
}
indeOf:过滤字符串中是否包含另一个字符串

目前看像已经实现了所有功能,但当你使用时会发现,过滤数据会原来越少,比如目前只有马冬梅和周冬雨,此时你在想过滤“周”就无法过滤出来数据了,这是因为你改变了原始的persons数据
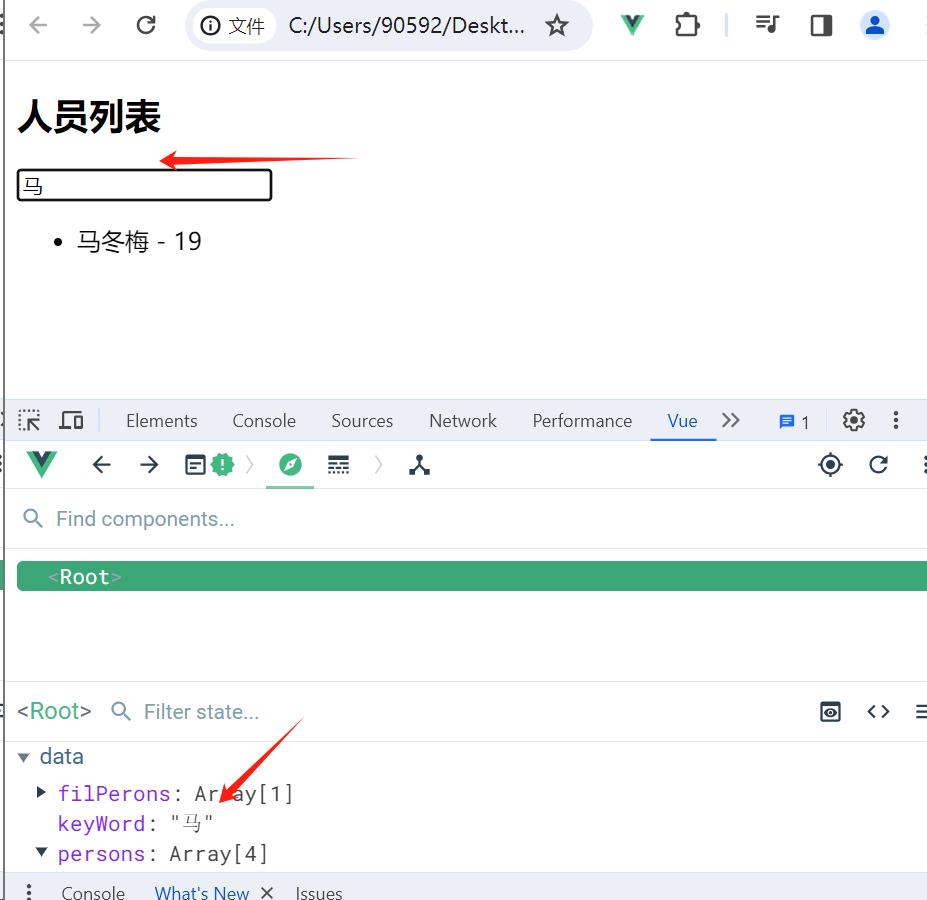
我们定义一个空的列表,并使用它
filPerons:[]
<li v-for="(p,index) of filPerons" :key="index" >
然后把watch改为完整形式
watch:{
keyWord:{
//表示什么都不输入时为空字符串
immediate:true,
handler(val){
this.filPerons = this.persons.filter((p)=>{
return p.name.indexOf(val) !== -1
})
}
}
}
其实标准实现方式应该是用计算属性,我们来用计算属性实现一下
computed:{
filPerons(){
return this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
}
}
2. 列表排序
<button @click="sortType = 2">年龄升序</button>
<button @click="sortType = 1">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
定义了三个按钮,使用同一个方法,接收不同的参数
sortType:0,//0原顺序,1降序,2升序
//判断一下是否需要排序
if(this.sortType){
arr.sort((p1,p2)=>{
return this.sortType == 1? p2.age-p1.age : p1.age-p2.age
})
}
return arr
判断一下是否需要排序,如果不等于0,就会对过滤出来的arr数组进行升序或者降序,然后再返回排序后的数组
3、完整代码
1.watch列表过滤方法完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/development/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filPerons" :key="index" >
{{p.name}} - {{p.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTop = false
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'},
],
filPerons:[]
},
watch:{
keyWord:{
//表示什么都不输入时为空字符串
immediate:true,
handler(val){
this.filPerons = this.persons.filter((p)=>{
return p.name.indexOf(val) !== -1
})
}
}
}
})
</script>
</body>
</html>
2. computed计算属性列表过滤完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/development/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filPerons" :key="index" >
{{p.name}} - {{p.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTop = false
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'},
]
},
computed:{
filPerons(){
return this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
}
}
})
</script>
</body>
</html>
3.排序完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表排序</title>
<script type="text/javascript" src="../js/development/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType = 2">年龄升序</button>
<button @click="sortType = 1">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p,index) of filPerons" :key="index" >
{{p.name}} - {{p.age}} - {{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTop = false
new Vue({
el:'#root',
data:{
keyWord:'',
sortType:0,//0原顺序,1降序,2升序
persons:[
{id:'001',name:'马冬梅',age:33,sex:'女'},
{id:'002',name:'周冬雨',age:24,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'},
],
},
computed:{
filPerons(){
const arr = this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
//判断一下是否需要排序
if(this.sortType){
arr.sort((p1,p2)=>{
return this.sortType == 1? p2.age-p1.age : p1.age-p2.age
})
}
return arr
}
}
})
</script>
</body>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2020-01-06 (五十七)Selenium Grid2之工作原理
2020-01-06 (五十六)Selenium Grid2之环境配置