Vue2入门之超详细教程十一-条件渲染
1、简介
条件渲染:
1. v-if
写法:
(1) v-if=”表达式”
(2) v-else-if=”表达式”
(1) v-else=”表达式”
适用于:切换频率较低的场景
特点:不展示的DOM元素直接被移除
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被”打断”
2. v-show
写法:v-show=”表达式”
适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是样式隐藏掉
3. 备注:使用v-if时,元素可能无法获取到,而是用v-show一定可以获取到
学习Vue之前最后会一些HTML和CSS的基础知识,HTML基础知识 传送门,CSS基础知识 传送门。
2、条件渲染
1. v-show渲染
在vscode中创一个新目录,叫“10_条件渲染”,在下面创建一个“1v-show条件渲染.html”文件,在里面输入以下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> <h2 v-show="false">欢迎来到{{name}}的博客园</h2> </div> <script type="text/javascript"> Vue.config.productionTip=false const vm = new Vue({ el:"#root", data:{ name:'Mr Li' } }) </script> </body> </html>
v-show是Vue自带的用来显示和隐藏元素的,当等于true时显示该元素,等于false时隐藏该元素,该方法不仅可以直接写true或false也可以写表达式1===3不为真,就隐藏,还使用v-bind当地Vue变量来控制。
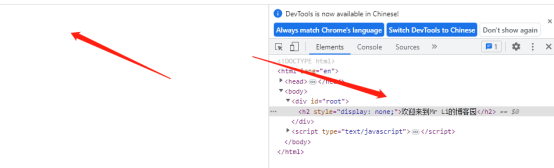
该方法的隐藏类似于display:none,被隐藏的元素不会消失,如上面的代码,虽然看不到H2元素的内容了,但通过F12是可以找到它的

2. v-if渲染
在下面创建一个“1v-if条件渲染.html”文件,在里面输入以下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> <h2 v-if="false">欢迎来到{{name}}的博客园</h2> </div> <script type="text/javascript"> Vue.config.productionTip=false const vm = new Vue({ el:"#root", data:{ name:'Mr Li' } }) </script> </body> </html>
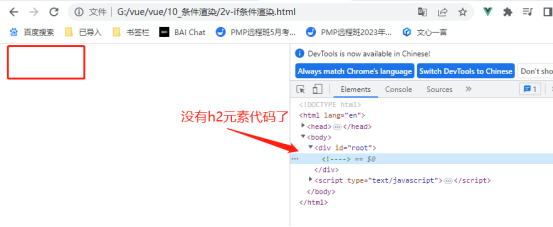
v-if为false时也会隐藏元素,但相比v-show它隐藏的更彻底,会把HTML代码被移除掉,而不是隐藏掉

3. v-else-if渲染
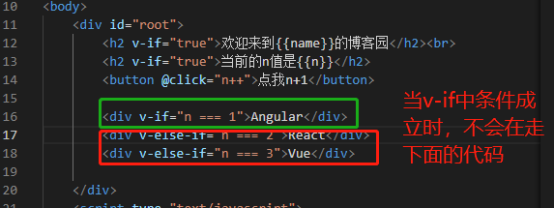
V-else-if可以提高效率,如当存在多个条件时,如果都使用v-if,有几个v-if就会进行几次判断,但v-else-if不会,案例:
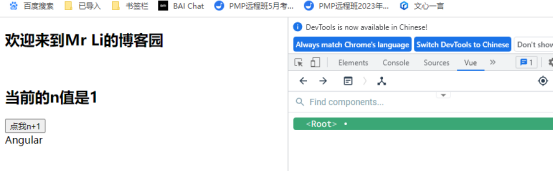
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> <h2 v-if="true">欢迎来到{{name}}的博客园</h2><br> <h2 v-if="true">当前的n值是{{n}}</h2> <button @click="n++">点我n+1</button> <div v-if="n === 1">Angular</div> <div v-else-if="n === 2">React</div> <div v-else-if="n === 3">Vue</div> </div> <script type="text/javascript"> Vue.config.productionTip=false const vm = new Vue({ el:"#root", data:{ name:'Mr Li', n:0 } }) </script> </body> </html>

4. v-else渲染
当所有条件都不成立时执行v-else内的代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> <h2 v-if="true">欢迎来到{{name}}的博客园</h2><br> <h2 v-if="true">当前的n值是{{n}}</h2> <button @click="n++">点我n+1</button> <div v-if="n === 1">Angular</div> <div v-else-if="n === 2">React</div> <div v-else-if="n === 3">Vue</div> <div v-else> 无成立的条件</div> </div> <script type="text/javascript"> Vue.config.productionTip=false const vm = new Vue({ el:"#root", data:{ name:'Mr Li', n:0 } }) </script> </body> </html>

当条件成立时,else内容消失

5. template渲染
Template模板可以配合v-show使用,也只能配合v-show不能配合v-if,template可以不改变样式实现代码包裹
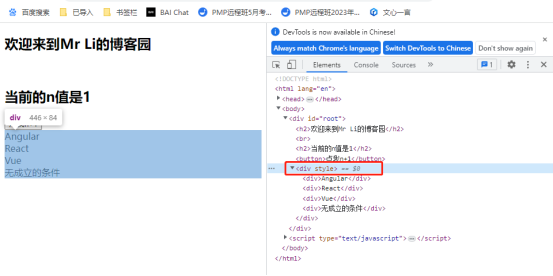
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> <h2 v-if="true">欢迎来到{{name}}的博客园</h2><br> <h2 v-if="true">当前的n值是{{n}}</h2> <button @click="n++">点我n+1</button> <div v-show="n === 1"> <div>Angular</div> <div>React</div> <div>Vue</div> <div>无成立的条件</div> </div> </div> <script type="text/javascript"> Vue.config.productionTip=false const vm = new Vue({ el:"#root", data:{ name:'Mr Li', n:0 } }) </script> </body> </html>
这种写法会在外层多一层div,可能会导致CSS样式失效。我们可以使用template不改变样式

3、测试
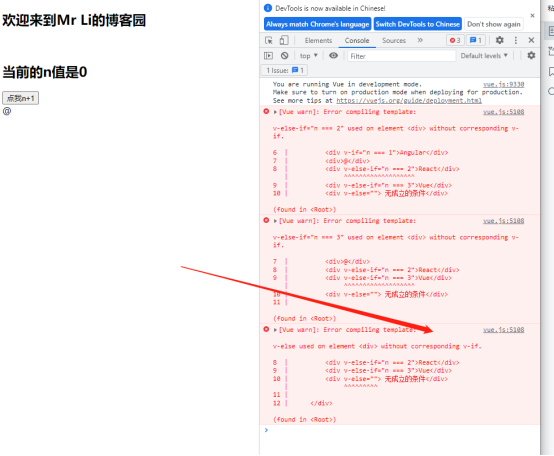
v-if和v-else-if和v-else配合使用时,如果被打断,就会报错,如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> <h2 v-if="true">欢迎来到{{name}}的博客园</h2><br> <h2 v-if="true">当前的n值是{{n}}</h2> <button @click="n++">点我n+1</button> <div v-if="n === 1">Angular</div> <div>@</div> <div v-else-if="n === 2">React</div> <div v-else-if="n === 3">Vue</div> <div v-else> 无成立的条件</div> </div> <script type="text/javascript"> Vue.config.productionTip=false const vm = new Vue({ el:"#root", data:{ name:'Mr Li', n:0 } }) </script> </body> </html>

4、小结
注意:当使用v-if和v-else-if和v-else配合使用时,不能被打断,即该判断中间不能穿插其他条件




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异