Vue2入门之超详细教程七-事件处理
1、简介
事件的基本使用:
(1)使用v-on:xxx或者@xxx绑定事件,其中xxx是事件名
(2)事件的回调需要配置在methods对象中,最终会在vm上
(3)methods中配置的函数,不要用箭头函数!否则this就不是vm了
(4)methods中配置的函数,都是被Vue所管理的函数,this指向是Vm或组件实例对象
(5)@click=”demo”和@click=”$event”效果一致,但后者可以传参;
学习Vue之前最后会一些HTML和CSS的基础知识,HTML基础知识 传送门,CSS基础知识 传送门。
2、事件处理
1. 点击事件
在vscode中创一个新目录,叫“06_事件处理”,在下面创建一个“事件的基本使用.html”文件,在里面输入以下代码:
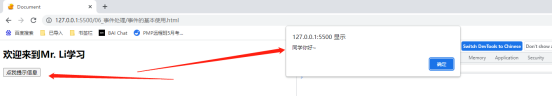
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script tyoe="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> <h2>欢迎来到{{name}}学习</h2> <button v-on:click="showInfo">点我提示信息</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false const vm = new Vue({ el:"#root", data:{ name:"Mr. Li" }, methods:{ showInfo(){ alert('同学你好~') } } }) </script> </html>
v-on用来绑定事件,上面代码绑定了点击事件(click),对应的处理函数名称叫做showInfo,在Vue实例中定义showInfo具体要做的事。

v-on:click="showInfo"可以简写为@click="showInfo"
2.接收参数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script tyoe="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> <h2>欢迎来到{{name}}学习</h2> <!-- <button v-on:click="showInfo">点我提示信息</button> --> <button v-on:click="deleteInfo($event,66)">点我提示信息</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false const vm = new Vue({ el:"#root", data:{ name:"Mr. Li" }, methods:{ showInfo(){ alert('同学你好~') }, deleteInfo(event,number){ console.log(event,number) } } }) </script> </html>

3.事件修饰符
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script tyoe="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> <h2>欢迎来到{{name}}学习</h2> <a href="https://www.cnblogs.com/lirongyang/" @click.prevent="showInfo">点我去学习</a> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false const vm = new Vue({ el:"#root", data:{ name:"Mr. Li" }, methods:{ showInfo(){ alert('同学你好~') } } }) </script> </html>
其中绑定事件的代码有一些不同@click.prevent="showInfo"后面跟了prevent这就是事件修饰符,本来a标签有一个默认操作,点击后就跳转到我们提起输入的网站,但因为有这个修饰,给阻止了默认操作
Vue中的事件修饰符:
- prevent:阻止默认事件(常用)
- stop:阻止事件冒泡(常用)
- once:事件只触发一次(常用)
- capture:使用事件的捕获模式
- self:只有event.target是当前操作的元素时才触发事件
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script tyoe="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> <h2>欢迎来到{{name}}学习</h2> <!-- 阻止默认事件(常用) --> <a href="https://www.cnblogs.com/lirongyang/" @click.prevent="showInfo">点我去学习</a> <!-- 阻止事件冒泡(常用) --> <div class="demo1" @click="showInfo"> <button @click.stop="showInfo">点我触发冒泡</button> </div> <!-- 事件只触发一次(常用) --> <button @click.once="showInfo">我只能被触发一次</button> <!-- 使用事件的捕获模式 --> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false
const vm = new Vue({ el:"#root", data:{ name:"Mr. Li" }, methods:{ showInfo(){ alert('同学你好~') }, deleteInfo(event,number){ console.log(event,number) } } }) </script> </html>
4. 键盘事件
键盘事件有两种写法一种是Keydown一种是keyup,keydown是按下即触发,Keyup是按下键盘不触发,抬起时触发,一般使用keyup。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script tyoe="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> <h2>欢迎来到{{name}}学习</h2> <input type="text" placeholder="按下回车提示输入" @keyup="showInfo"> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false const vm = new Vue({ el:"#root", data:{ name:"Mr. Li" }, methods:{ showInfo(e){ // console.log(e.keyCode) // 输出键盘的code码 console.log(e.target.value) } } }) </script> </html>
这样写会响应任何键盘输入,如果我们只想在输入回车时响应,那可以通过判断输入的信息是否为回车,在代码中输入console.log(e.keyCode)可以看出键盘输入的keyCode码

可以判断一下输入信息是否为回车

这样就不会输出其他信息了,完整代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script tyoe="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> <h2>欢迎来到{{name}}学习</h2> <input type="text" placeholder="按下回车提示输入" @keyup="showInfo"> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false const vm = new Vue({ el:"#root", data:{ name:"Mr. Li" }, methods:{ showInfo(e){ // console.log(e.keyCode) // 输出键盘的code码 if(e.keyCode != 13) return //不等于13就直接返回空 console.log(e.target.value) } } }) </script> </html>
这样比较麻烦,Vue给我们提供了一个快捷方法,我们把if(e.keyCode != 13) return注释掉,然后在绑定事件的地方给加一个装饰键.enter表示只响应回车事件
@keyup.enter="showInfo"
除了回车外还有一些其他常用键盘按键的别名如下:
回车:enter
删除:delete
退出:esc
空格:space
换行:tab(特殊,必须配合Keydown使用)
上:up
下:down
左:left
右:right
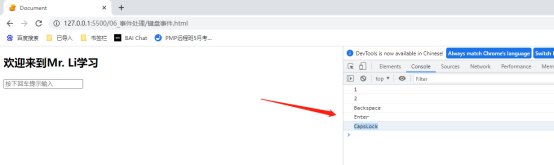
那如果其他的按键的别名我们怎么使用呢,我可能可以通过console.log(e.key)打印出来按键的别名(不是所有的按键都有别名)

需要注意的是有的按键是两个单词,比如CapsLock,如果使用这种别名需要把单词小写两个单词之间需要用-连接
5.鼠标滚动事件
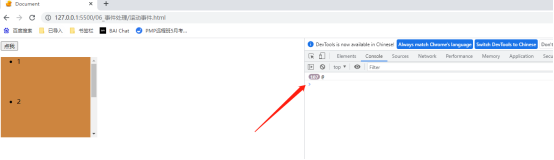
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../js/development/vue.js"></script> <style> .list{ width:200px; height:200px; overflow: auto; } li{ height: 100px; } </style> </head> <body> <div id="root"> <button v-on:click="demo">点我</button> <!-- <ul @wheel="demo" class="list"> --> <ul @scroll="demo" class="list"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:"#root", methods:{ demo(){ console.log('@') } } }) </script> </html>

鼠标滚动事件有两种写法,第一个是scroll第二个是wheel,两种的区别在于scroll先响应事件在执行绑定函数,wheel会先执行绑定函数在响应事件,我们改一下代码,在demo方法中加一个循环
可以看出当wheel时,滚动鼠标会先执行打印,下拉条的位置没有发生变化。

大家可以换成scroll在试试。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异