Vue2入门之超详细教程六-数据代理
1、简介
这章有点长,希望大家可以耐心看完。在了解数据代理之前需要先了解Object.defineProperty,Object.defineProperty就是给一个对象添加属性用的。数据代理,通过一个对象代理对另一个对象中数据的操作(读/写)。
Vue中的数据代理:
通过vm对象来代理data对象中的数下的操作(读/写)
Vue中数据代理的好处:
更加方便的操作data中的数据
基本原理:
通过Object.defineProperty()把data对象中的所有属性添加到vm上。
为每一个添加到vm上的属性,都制定一个getter/setter
在getter/setter内部去操作(读/写)data中对应的属性
学习Vue之前最后会一些HTML和CSS的基础知识,HTML基础知识 传送门,CSS基础知识 传送门。
2、数据代理
1. Object.defineProperty
在vscode中创一个新目录,叫“05数据代理”,在下面创建一个“1回顾Object.defineProperty方法.html”文件,在里面输入以下代码:
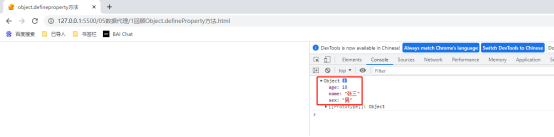
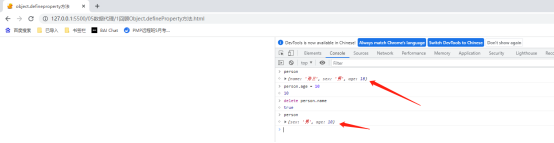
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>object.defineproperty方法</title> </head> <body> <script type="text/javascript"> let person = { name:'张三', sex:"男", age:18 } console.log(person) </script> </body> </html>
使用let定义了一个对象叫person里面有name、sex、age三个属性

不可枚举方式
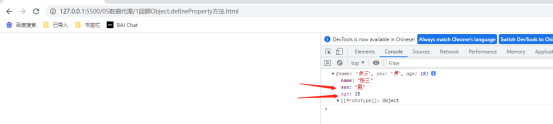
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>object.defineproperty方法</title> </head> <body> <script type="text/javascript"> let person = { name:'张三', sex:"男", // age:18 } Object.defineProperty(person,'age',{ value:18 }) console.log(person) </script> </body> </html>
使用Object.defineProperty时传入了一个对象person,并设置了一个属性age,值为18

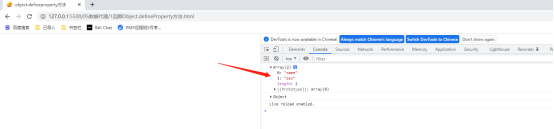
在代码中加入console.log(Object.keys(person)),可以看出是否可遍历,可以看出只有2个属性

Object.defineProperty的三个配置
object.defineProperty默认是不可修改、不可枚举、不可被删除的

object.defineProperty有三个配置可以控制修改、枚举和删除
enumerable:true, // 控制属性是否可以枚举,默认false
writable:true, // 控制属性是否可以被修改,默认false
configurable:true //控制属性是否可以被删除

完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>object.defineproperty方法</title> </head> <body> <script type="text/javascript"> let person = { name:'张三', sex:"男", // age:18 } Object.defineProperty(person,'age',{ value:18, enumerable:true, // 控制属性是否可以枚举,默认false writable:true, // 控制属性是否可以被修改,默认false configurable:true //控制属性是否可以被删除 }) console.log(Object.keys(person)) console.log(person) </script> </body> </html>
get和set方法
Get方法可以用来读取变量的值:
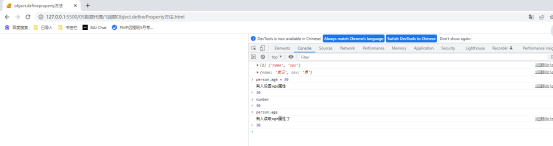
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>object.defineproperty方法</title> </head> <body> <script type="text/javascript"> let number = 10 let person = { name:'张三', sex:"男", // age:18 } Object.defineProperty(person,'age',{ // value:18, // enumerable:true, // 控制属性是否可以枚举,默认false // writable:true, // 控制属性是否可以被修改,默认false // configurable:true //控制属性是否可以被删除 // 当有人读取person.age属性时,get函数就会被调用,且返回值就是age的值 get:function(){ console.log('游人读取age属性了') return number } }) console.log(Object.keys(person)) console.log(person) </script> </body> </html>
定义了一个number的值为10,通过get和age绑定

Set方法:
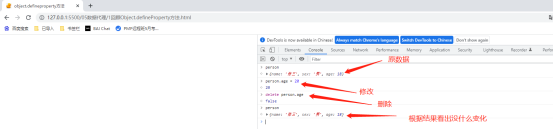
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>object.defineproperty方法</title> </head> <body> <script type="text/javascript"> let number = 10 let person = { name:'张三', sex:"男", // age:18 } Object.defineProperty(person,'age',{ // value:18, // enumerable:true, // 控制属性是否可以枚举,默认false // writable:true, // 控制属性是否可以被修改,默认false // configurable:true //控制属性是否可以被删除 // 当有人读取person.age属性时,get函数就会被调用,且返回值就是age的值 get(){ console.log('有人读取age属性了') return number }, // 当有人修改person的age属性时,set属性(setter)就会被调用,且会收到修改的具体值 set(value){ console.log('有人设置age属性') number = value } }) console.log(Object.keys(person)) console.log(person) </script> </body> </html>

根据结果我们可以看出有了set方法,我就就算不设置writable属性值也是可以被修改的
2. 什么是数据代理
obj2对象本身没有x属性,通过Object.defineProperty追加一个x属性,值获取另一个对象的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 通过一个对象代理对另一个对象中属性的操作 --> <script type="text/javascript"> let obj = {x:100} let obj2 = {y:200} Object.defineProperty(obj2,'x',{ get(){ return obe.x }, set(value){ obj.x = value } }) </script> </body> </html>
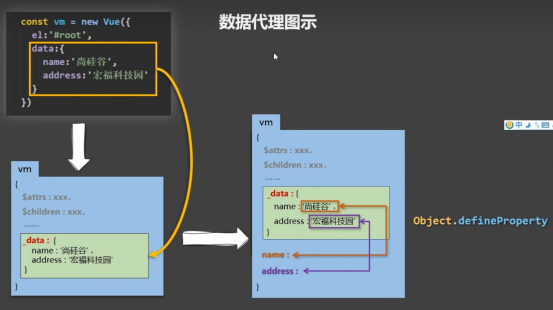
3. Vue中的数据代理
在“05数据代理”目录下,在下面创建一个“3Vue中的数据代理.html”文件,在里面输入以下代码:
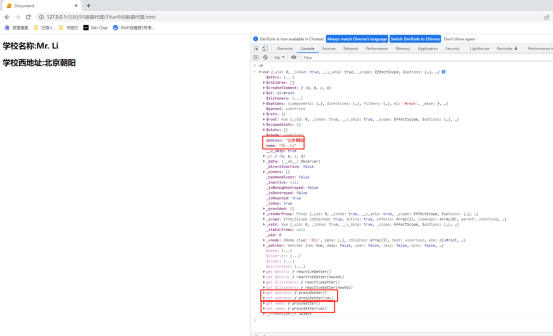
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> <h2>学校名称:{{name}}</h2> <h2>学校西地址:{{address}}</h2> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false; const vm = new Vue({ el:'#root', data:{ name:"Mr. Li", address:"北京朝阳" } }) </script> </html>


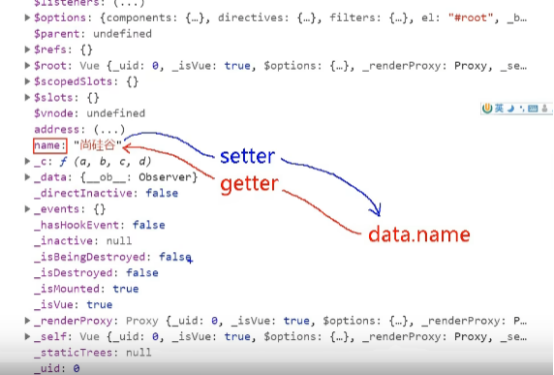
Vue也是通过Object.defineProperty实现的数据关联,在Vue中设置的数下,都会有一个getter一个setter用来设置和获取属性的值
3、小结
掌握Object.defineProperty中set和get方法

4、过程中遇到的错误及解决办法
该问题时因为get方法中obj写成了obb





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异