Vue2入门之超详细教程五-el和data的两种写法
1、简介
Data与el的2中写法:
- el有两种写法
(1) new Vue时配置el属性
(2) 先创建Vue实例,随后在通过vm.$mount(‘#root’)指定el的值
- Data也有两种写法
(1) 对象式
(2) 函数式,搭配组件时,data必须使用函数式
- 一个重要的原则
由Vue管理的函数,一个不要箭头函数,一旦写了箭头函数,this就不再是Vue实例了
学习Vue之前最后会一些HTML和CSS的基础知识,HTML基础知识 传送门,CSS基础知识 传送门。
2、el和data的两种写法
1. el第一种写法
在vscode中创一个新目录,叫“04_el与data的两种写法”,在下面创建一个“04_el与data的两种写法.html”文件,在里面输入以下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../js/development/vue.js"> </script> </head> <body> <!-- 准备好一个容器 --> <div id="root"> <h1>你好,{{name}}</h1> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:"#root", data:{ name:"Mr. Li" } }) </script> </html>
上面这种写法我们已经用过了,就是在vue实例里面直接使用el绑定一个容器(el:"#root"),这种写法有一个弊端,就是在写的时候就要想好绑定那个容器。
2. el第二种写法
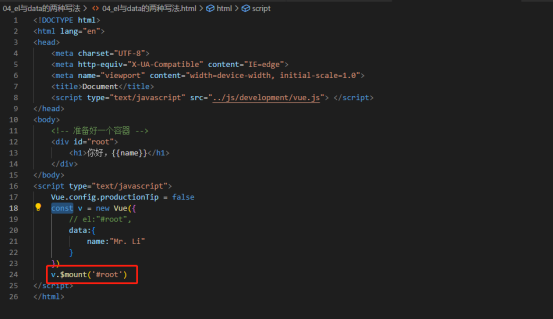
我们把el:"#root"注释掉,使用v.$count(‘#root’)在实例外去进行容器的绑定,v是Vue的实例对象,$mount是对象提供的方法,即把vue实例内容挂载到绑定的容器中去

以下是完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../js/development/vue.js"> </script> </head> <body> <!-- 准备好一个容器 --> <div id="root"> <h1>你好,{{name}}</h1> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false const v = new Vue({ // el:"#root", data:{ name:"Mr. Li" } }) v.$mount('#root') </script> </html>
3. Data第一种写法:对象式
拿上面的例子举例说明就是典型的对象式,直接data:{}这样写
<script type="text/javascript"> Vue.config.productionTip = false const v = new Vue({ // 对象式 data:{ name:"Mr. Li" } }) v.$mount('#root') </script>
4. Data第一种写法:函数式
在使用一些组件时,必须搭配函数式写法,不然会报错
<script type="text/javascript"> Vue.config.productionTip = false const v = new Vue({ // 函数式 data:function(){ return{ name:"Mr. Li" } } }) v.$mount('#root') </script>
函数式写法可以简写为下面方式
<script type="text/javascript"> Vue.config.productionTip = false const v = new Vue({ // 函数式 data(){ return{ name:"Mr. Li" } } }) v.$mount('#root') </script>
5. 箭头式函数
以上两种data写法都是Vue的实例,还有一种写法箭头函数,是windows实例,如下:
<script type="text/javascript"> Vue.config.productionTip = false const v = new Vue({ // 箭头式 data:()=>{ return{ name:"Mr. Li" } } }) v.$mount('#root') </script>
3、测试
为什么简介中会说不让写成箭头式函数呢,我们来做一下实验,看一下三种data写法的区别,分别在2.4、2.5小结的代码中加入console.log(tiis)打印实例,看看有什么区别
<script type="text/javascript"> Vue.config.productionTip = false const v = new Vue({ // 函数式 data:function(){ console.log('这是this:',this) return{ name:"Mr. Li" } } }) v.$mount('#root') console.log(v) </script>

<script type="text/javascript"> Vue.config.productionTip = false const v = new Vue({ // 箭头式 data:()=>{ console.log('这是this:',this) return{ name:"Mr. Li" } } }) v.$mount('#root') console.log(v) </script>

根据实验我们可知,当使用函数式data指针是vue,当使用箭头式函数指针是windows,这两者是有区别的。
4、小结
在这一章节我们对el和data的两种写法有一个初步认识即可,后面会经常用到。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异