Vue2入门之超详细教程四-数据绑定
1、简介
数据绑定分为单向数据绑定和双向数据绑定,上一章节中出现的v-bind就属于单向数据绑定。
- 单向绑定(v-bind):数据只能从data流向页面
- 双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
备注:双向绑定一般用在表单类元素上(如:input、select)
V-model:value可以简写为v-model,因为v-model默认收集的就是value值。
学习Vue之前最后会一些HTML和CSS的基础知识,HTML基础知识 传送门,CSS基础知识 传送门。
2、数据绑定
1. 单向数据绑定
在vscode中创一个新目录,叫“03_Vue数据绑定”,在下面创建一个“03_vue单向绑定.html”文件,在里面输入以下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> 单向数据绑定 <input type="text" v-bind:value="name"> </div> <script> Vue.config.productionTip = false new Vue({ el:'#root', data:{ name:"Li Rong Yang" } }) </script> </body> </html>
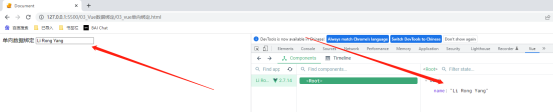
我们在浏览器中打开该网页,并按F12打开开发模式,选择Vue开发工具

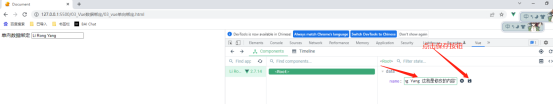
可以看出data的数据显示在了浏览器中,如果我们直接修改data中的数据,它也会实时显示在浏览器中

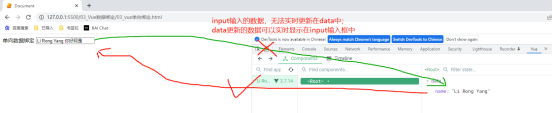
点击保存按钮后修改的内容会实时显示在浏览器中,但如果你在浏览器的input输入框中输入一些内容,并不会在data数据中进行显示

这就是单向数据绑定的效果。
2. 双向数据绑定
在“02_Vue数据绑定”目录下,创建一个“03_vue双向绑定.html”文件,在里面输入以下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> 双向数据绑定 <input type="text" v-model:value="name"><br> </div> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:"#root", data:{ name:"Vue" } }) </script> </body> </html>
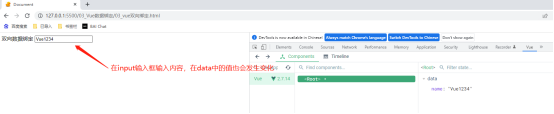
注意该代码中的绑定方式发生了变化,从v-bind变为了v-model
和单向绑定相同,我们分别修改浏览器中Vue开发者工具的data值和浏览器中Input输入框的值看效果

3、测试
尽量v-model比v-bind功能更强大,那我们是不是以后就可以一直使用v-model呢,我们来做一个小实验,为一个非表单类的容器绑定v-model

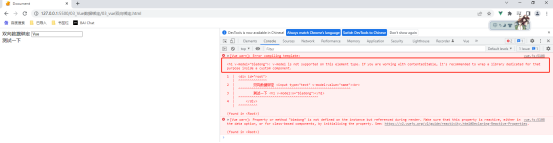
查看一下浏览器控制台,发现报错了,该报错信息h1这个元素不支持v-model的写法,为什么呢?
童鞋可以想想,需要双向交互的肯定是让用户输入的,可以产生交互,h1元素不是输入类元素当然不可以用,所以v-model只可以用在于输入框、单选、多选等元素。
4、小结
理解单向数据绑定和双向数据绑定的原理,以及应用场景。理解单向数据绑定和双向数据绑定的原理,以及应用场景。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2022-03-19 Jmeter(四十) - 从入门到精通进阶篇 - Jmeter配置文件的刨根问底 - 中篇(详解教程)