Vue2入门之超详细教程三-初识模板语法
1、简介
模板语法就是按照固定的模板去书写代码,分为插值语法和指令语法。
- 差值语法:
功能:用于解析标签体内容
写法:{{xxxx}},xxx是js表达式,且可以读取到data中的所有属性。
- 指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件)
写法:v-bind:href=”xxx”或简写为:href-”xxx”,xxx同样要写成js表达式,且可以直接读取到data中的所有属性。
学习Vue之前最后会一些HTML和CSS的基础知识,HTML基础知识 传送门,CSS基础知识 传送门。
2、模板语法
1. 插值语法
在vscode中创一个新目录,叫“02_Vue模板语法”,在下面创建一个“02_Vue模板语法_插值语法.html”文件,在里面输入以下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script tyoe="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> <h1>插值语法</h1> <h1>你好,{{name}}</h1> <hr> </div> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:"#root", data:{ name:"jack" } }) </script> </body> </html>
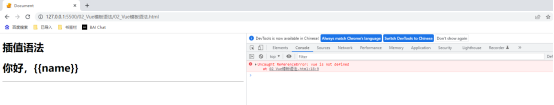
浏览器打开查看效果:

插值语法我们在上一节已经用过了,就是定义一个变量,然后在HTML中使用{{name}}去引用,这个就不多叙述了,查看效果时,下面有多出了一条横杠如下图:

这是HTML代码<hr>的效果,这里不多做介绍。
2. 指令语法
我们现在有这么一个需求,HTML中有一个a标签,当用户点击这个标签时,可以跳转到其他网页,但这个网页不是固定的,我们使用Vue实现它。
在“02_Vue模板语法”目录下,创建一个“02_Vue模板语法_指令语法.html”文件
在HTML的body中加入以下代码:
<a v-bind:href="url">点我去学习1</a>
其中v-bind是Vue的语法,表示href中的属性和Vue实例做了绑定,v-bind可以简写为”:”,就是单独的一个冒号。
在Vue实例中加入以下代码:
url:"https://www.cnblogs.com/lirongyang/"
完整代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script tyoe="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> <h1>插值语法</h1> <h1>你好,{{name}}</h1> <a v-bind:href="url">点我去学习1</a> <hr> </div> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:"#root", data:{ name:"jack", url:"https://www.cnblogs.com/lirongyang/" } }) </script> </body> </html>
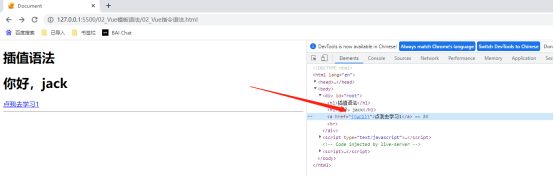
打开浏览器查看效果:

可以看到a标签中的值已经变为了我们需要跳转的地址。
3、测试
很多小伙伴可能会问,针对指令语法的需求,我们使用插值语法也能完成把,为啥非要用v-bind,感觉更麻烦了,不要着急我们做一个测试,在标签的属性中使用插值语法去获取信息。

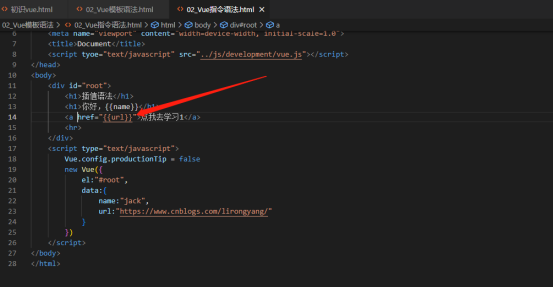
完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script tyoe="text/javascript" src="../js/development/vue.js"></script> </head> <body> <div id="root"> <h1>插值语法</h1> <h1>你好,{{name}}</h1> <a href="{{url}}">点我去学习1</a> <hr> </div> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:"#root", data:{ name:"jack", url:"https://www.cnblogs.com/lirongyang/" } }) </script> </body> </html>
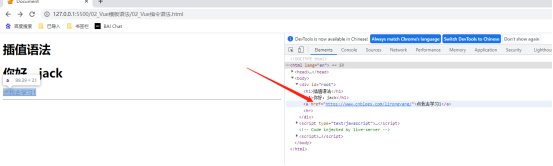
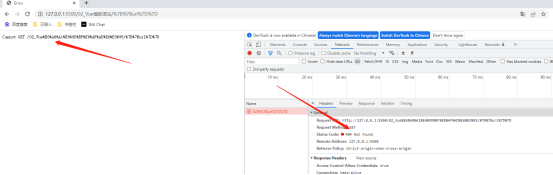
在浏览器中查看效果

根据element中元素信息我们可以看出,{{url}}插值语法,在标签属性中并没有生效,作为字符串原样输出了

点击后跳转的页面并不存在所以报错了,经此证明,插值语法并不能在标签属性中生效。
4、小结
指令语法,这里我们只是拿v-bind做了一个举例,其实类似的命令还有很多,后面在慢慢学习。
该章节我们需要掌握插值语法和指令语法的书写格式,以及他们可以在什么地方去使用,还有指令语法的简写方式。
插值语法在标签体内使用,指令语法在标签属性中使用。
指令语法的简写可以直接写一个冒号。
5、过程中遇到的错误及解决办法
Uncaught ReferenceError: vue is not defined错误
你在操作过程中可能会遇到这么的报错,新手会经常犯的错误,这是因为你定义Vue对象是把V写成了小写v。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异