Vue2入门之超详细教程一-环境准备
1、简介
Vue.js(通常被简称为 Vue)是一个用于构建用户界面的渐进式JavaScript框架。它被设计为易于逐步采用,因此可以逐渐应用到现有项目中,也可以作为新项目的基础。Vue具有响应式数据绑定和组件化的架构,使开发者可以更加高效地构建交互式和可重用的Web界面。Vue还拥有一些特性,例如虚拟DOM、单文件组件、生命周期钩子等,这些特性让Vue在国内外都得到了广泛的应用和认可。
学习vue时,最好有一些HTML、CSS、JavaScript基础,可以看我其他的博客,当然没有也可以学,只是过程需要更努力的理解每一个知识点,HTML基础知识 传送门,CSS基础知识 传送门。
2、操作系统环境信息
Win10系统,8G内存,机械硬盘;哈哈 机器配置有点拉胯,不过作为学习环境还可以将就,米多的童鞋可以搞好点的,让你操作更顺畅。

3、Vs code
下载安装
下载地址:
安装步骤这里就不多赘述了,傻瓜式安装,一直下一步就好(如果不想安装在默认路径,过程中可以改一下)


安装插件
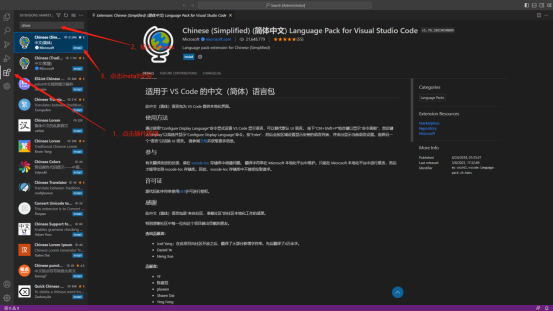
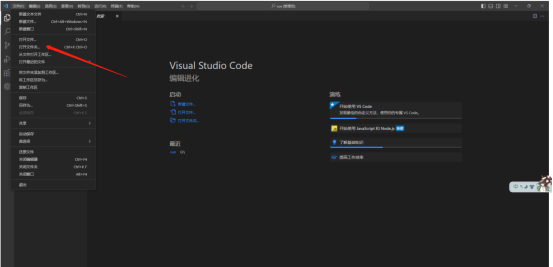
安装完后默认为英文的,如果需要汉化的话需要安装插件

重启后生效

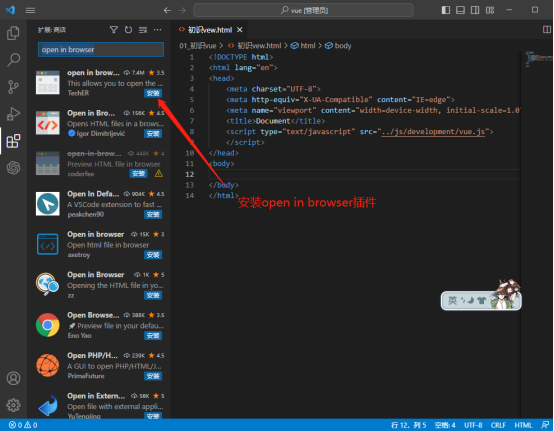
安装open in browser插件

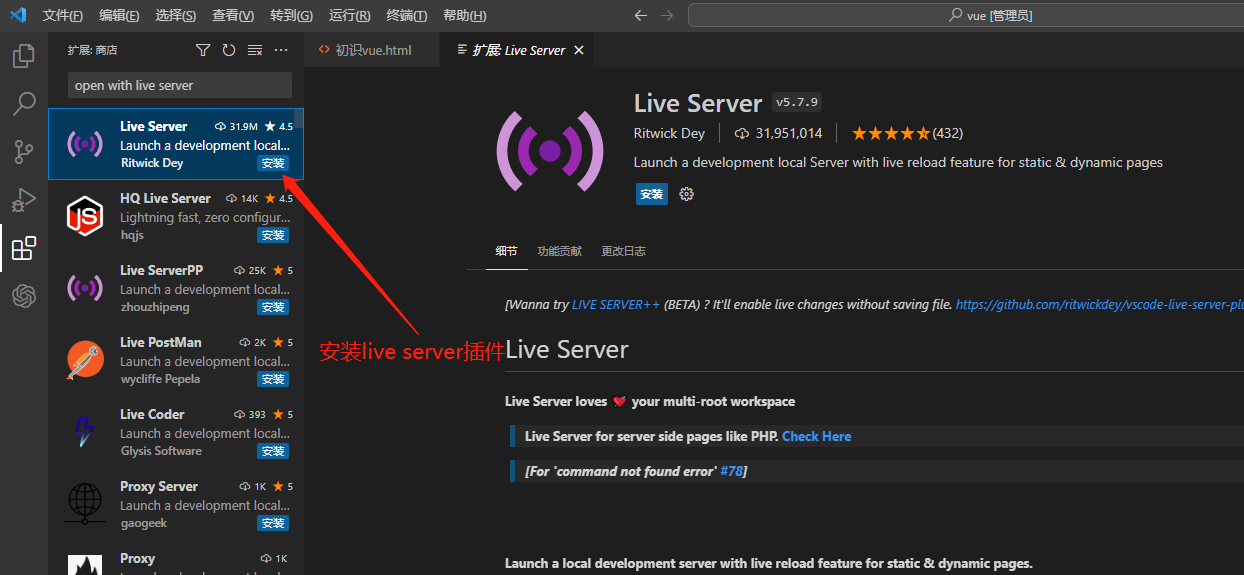
安装Liver Server插件

4、nodejs
下载安装
下载地址:
https://cdn.npmmirror.com/binaries/node/v12.16.0/node-v12.16.0-win-x64.zip
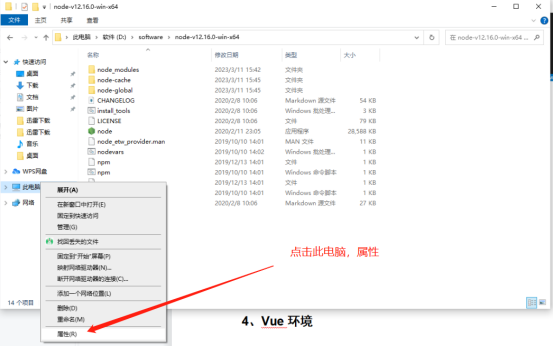
下载后解压到你想安装的目录即可
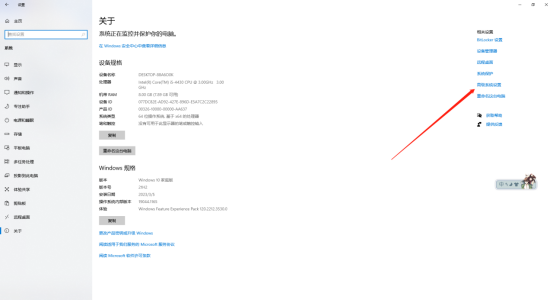
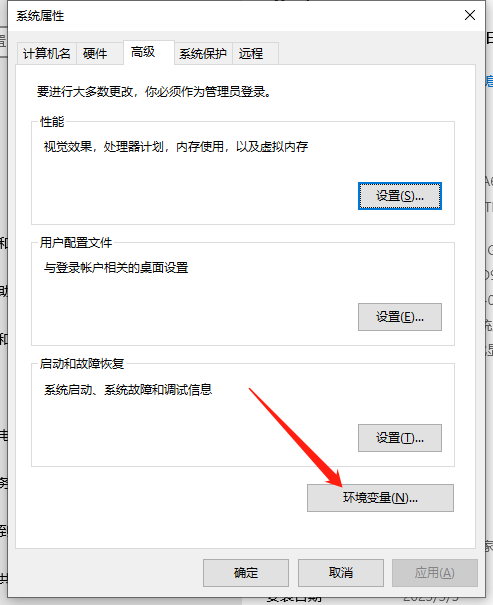
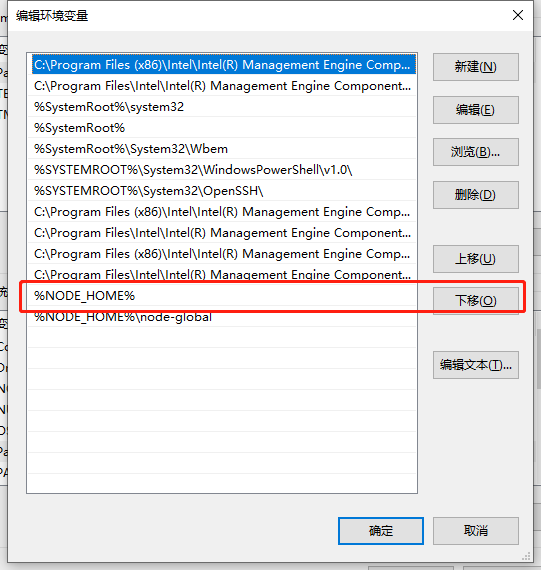
配置环境变量
我的安装路径是在D:\software\node-v12.16.0-win-x64



新增环境变量NODE_HOME,值为D:\software\node-v12.16.0-win-x64

编辑path变量,

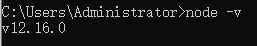
测试一下
node -v

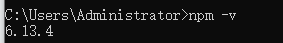
npm -v

5、Vue环境
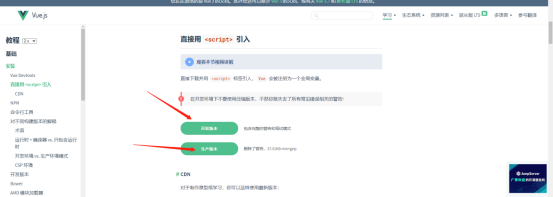
下载安装
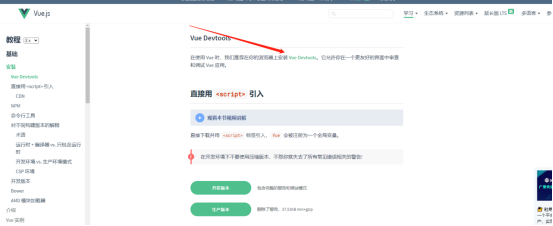
https://v2.cn.vuejs.org/v2/guide/installation.html
直接点击开发版本或者生产版本进行下载

引入 vue
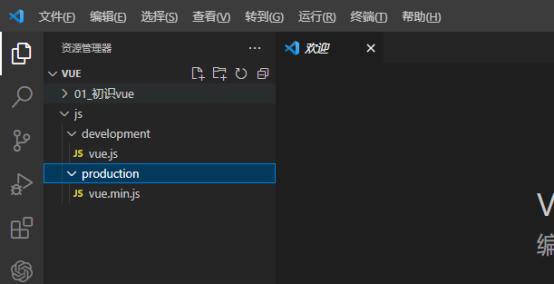
- 在桌面创建一个文件夹 vue
- 在vue文件夹下创建development和production目录,分别把vue.js放到development文件夹下,和把vue.min.js放到production文件夹下
- 然后使用vscode打开vue文件夹

创建一个目录叫01_初识vue文件夹,并在下面创建“01_初识vue.html”文件

在新创建的01_初识vue.html文件中输入!号,然后按tab键,vscode会自动补全html基础代码;
然后在head头中加入一下代码
1 | <script type="text/javascript" src="../js/development/vue.js"> |

使用浏览器打开该文件

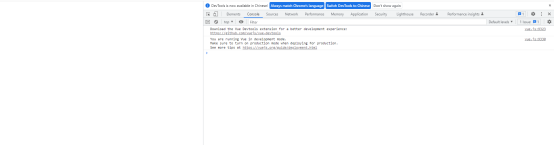
在控制台中有一些提示信息
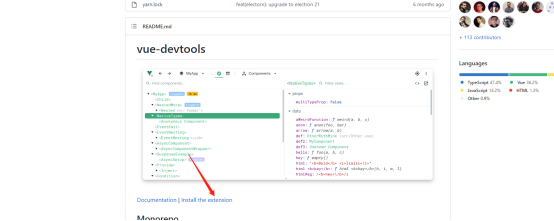
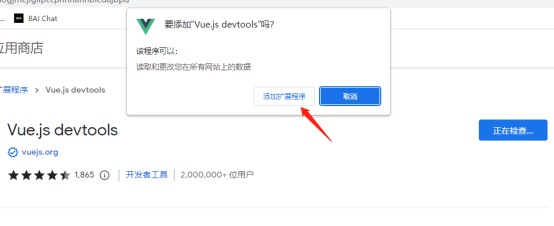
“Download the Vue Devtools extension for a better development experience:
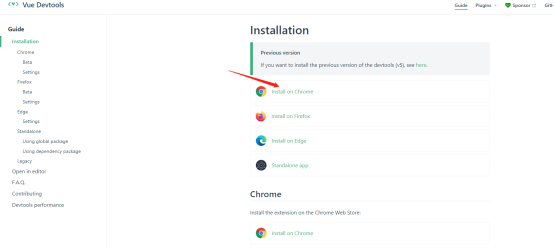
https://github.com/vuejs/vue-devtools”该提示信息是让用户下载vue的开发者工具
“You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html”这个提示是因为你引用的his开发者vue,让你在生产环境不要这样用(开发vue比生产vue大很多)
有强迫症的童鞋可能感觉很难受,没关系一会我们在下面解决这两个提示信息
测试一下vue是否引入成功

在vscode中,右键点击open in other browser,我使用的是Chrome,大家根据自己电脑情况选择不同的浏览器。
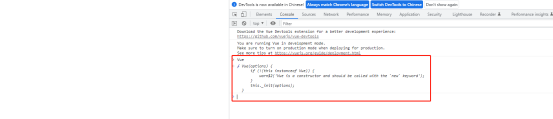
在浏览器中按F12,点击console控制台,然后在控制台中输入Vue并回车

6、小结
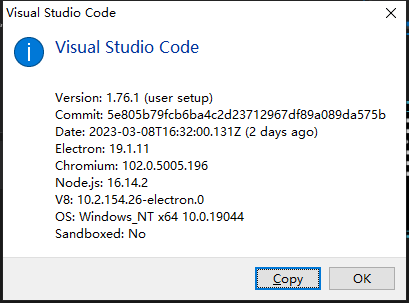
该章节我们学习了如何搭建环境,大家要掌握,环境信息的查看,比如系统版本,软件版本等信息的查看。
7、过程中遇到的错误及解决办法
“Download the Vue Devtools extension for a better development experience:”提示解决办法







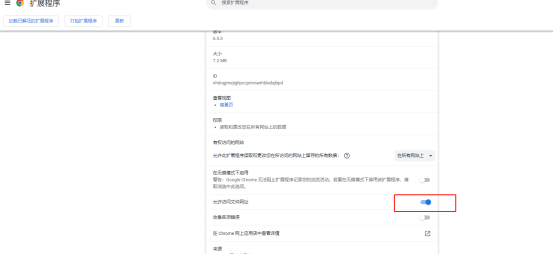
需要把“允许访问文件网址”打开

刷新测试一下

当然这种可能有一个问题就是需要可以访问国外网站,如果不支持的话还可以使用下面的操作
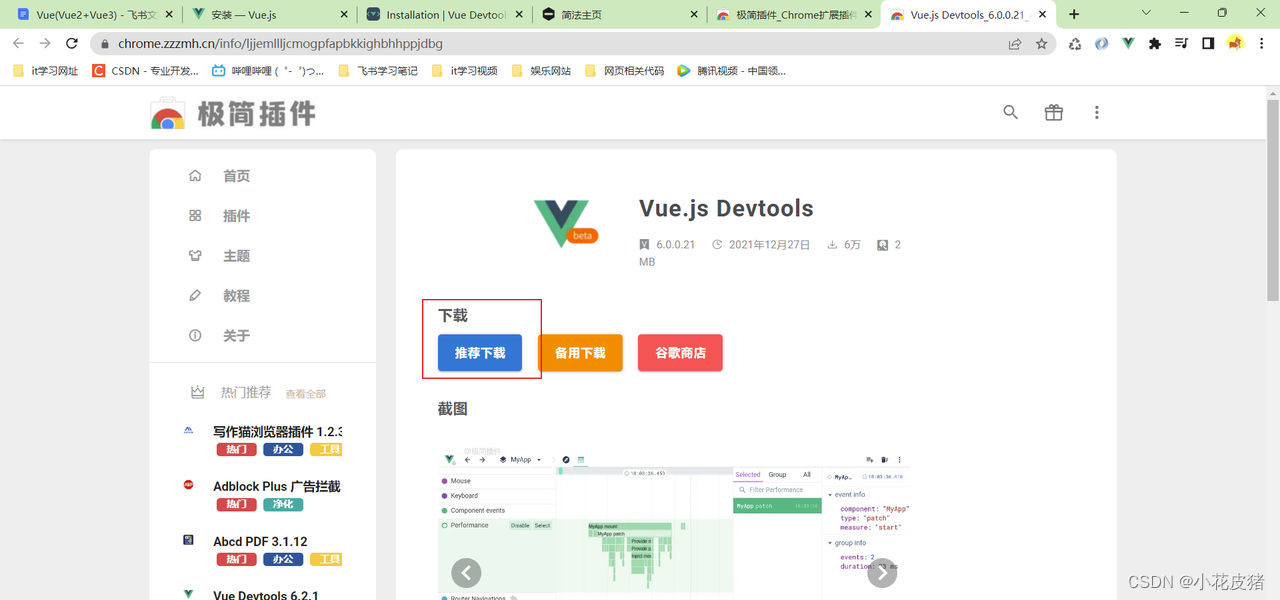
我这里采用极简插件 网址:https://chrome.zzzmh.cn/index#/index
输入 vue.js.devtools并访问

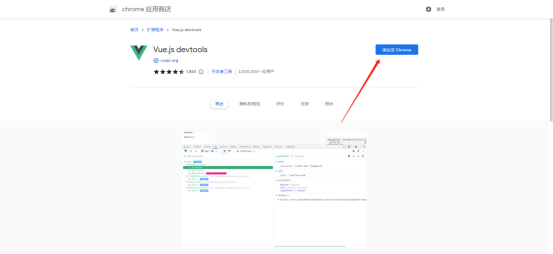
点击推荐下载

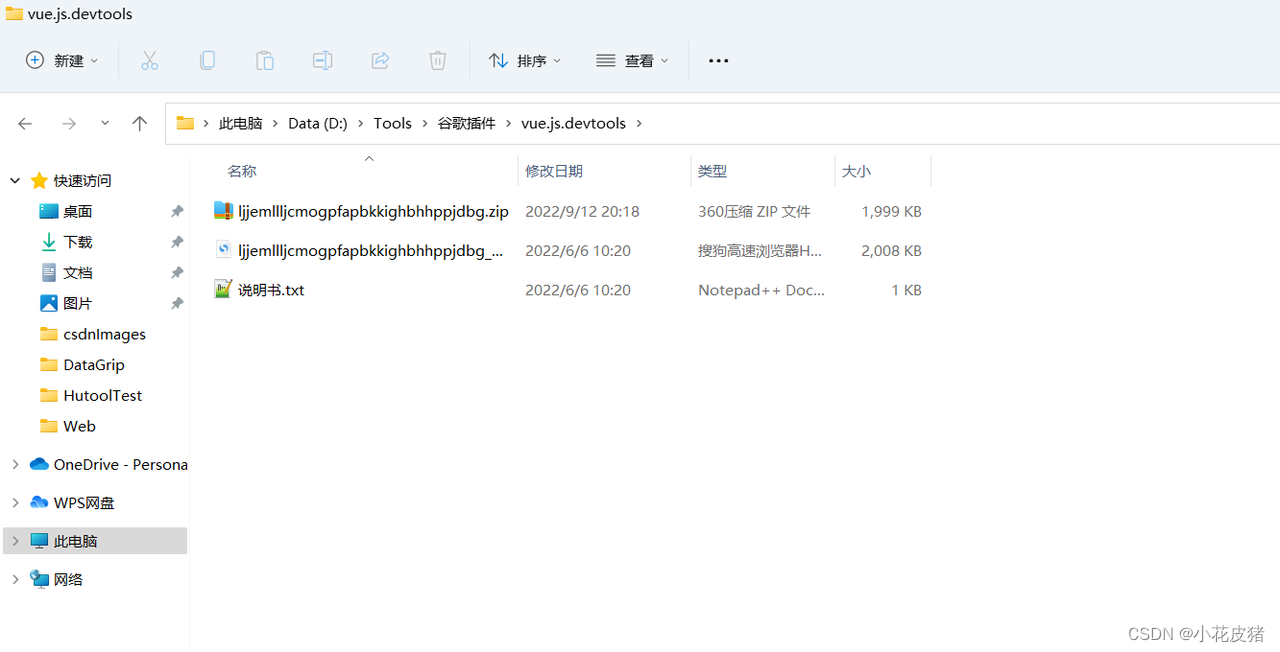
下载到本地解压缩

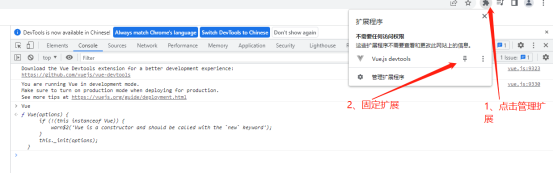
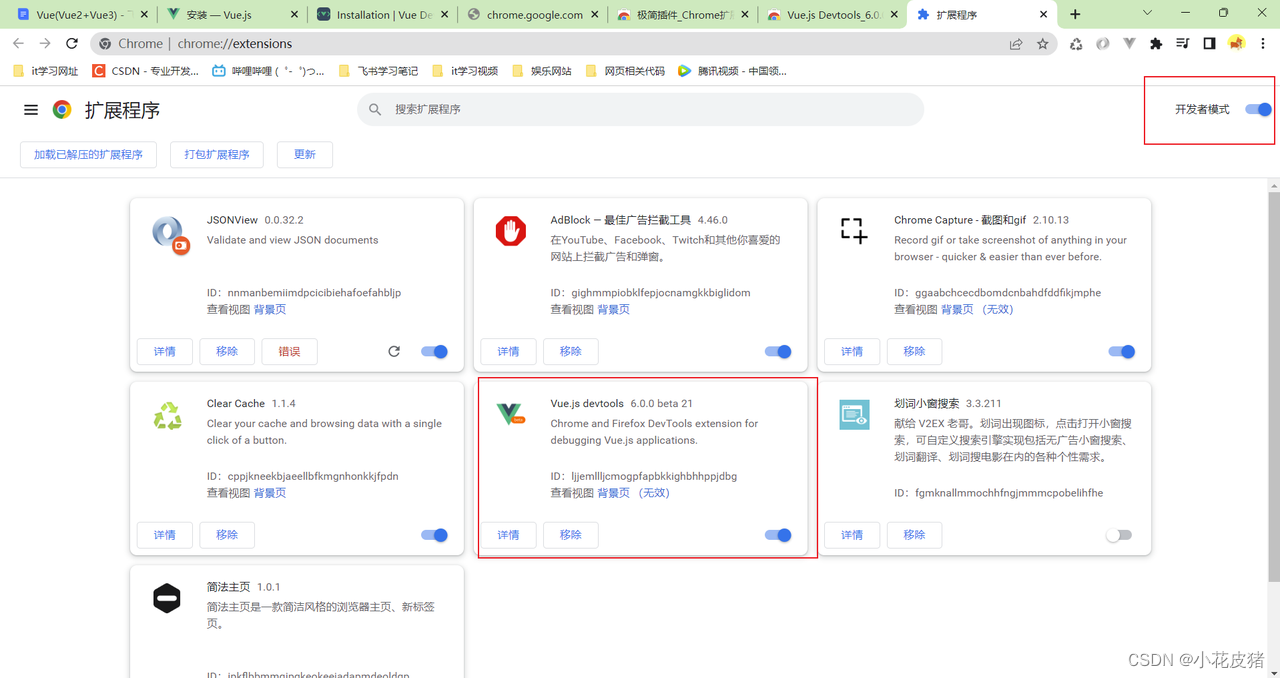
然后把这个文件移动到谷歌插件里面,前提是要开启开发者模式

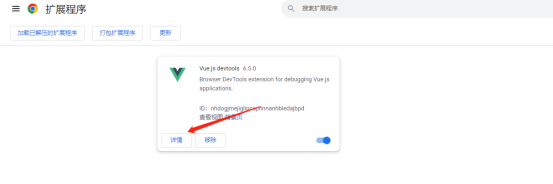
其他的操作和上面一样了,需要在详情中开启一些权限

“You are running Vue in development mode.”提示解决办法
在body标签中输入一下内容
1 2 3 | <script type="text/javascript"> Vue.config.productionTip = false //组织vue在启动时生成生产提示</script> |
刷新测试一下

至此我们的vue环境已经部署完成了,让我们继续加油吧~



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异