Jenkins是一个非常方便强大的CI工具, 它利用插件提供了很多动态化的扩展, 是开发者能够自由的使用各种方案部署项目到服务器上。但因为它是一个全英文文档的工具,对于国内的开发者而言,仍然存在一定的学习成本,但是只要了解其原理及各个流程需要使用哪些插件,成功的部署自己的项目到服务器上并不难。
下面通过六步完整的说明了从安装到使用的全流程。
养成习惯,点赞再看!
一 持续集成与部署工具Jenkins介绍
why? 为什么要用?
手动部署项目的过程是痛苦且乏味的, 而一个持续集成和部署的工具能够帮助你解放双手, 投入更多的精力到其它的事情上。
此外jenkins是开源的,是CI(Continuous integration)工具中公认的老大。到目前2020年, 地位仍是不可撼动,广泛应用于多种类型项目部署,自动化构建,测试和部署等功能。Jenkins虽然是用java编写的, 但却通过插件几乎集成了所有流行的编程语言编写的项目来进行集成和部署。
how? 怎么用?
首先,需要了解项目整个部署的流程,然后结合各个流程jenkins提供的插件仓库进行jenkins方面的实现。以一个使用git进行版本管理、Java语言编写的maven项目举例:
git仓库拉取代码 → maven编译、打包 → 通过ftp协议上传该包的服务器上 → 执行启动脚本运行项目
这个过程就会用到Jenkins提供的一些插件来进行功能实现, 上述流程就会用到插件Git Parameter(参数化检索代码)、Maven Integration(使用maven构建代码)以及Publish Over SSH(sftp传输文件并执行shell命令)来完成上述部署过程的实现。
what? 是什么?
那么Jenkins到底是什么?看看它的自我介绍吧!

哈哈哈, 它的宣言是: 构建伟大,无所不能
它的介绍是:Jenkins是开源CI&CD软件领导者, 提供超过1000个插件来支持构建、部署、自动化, 满足任何项目的需要。
既然这么6,那接下来就来全方位的系统了解一下Jenkins的使用,本篇博文会介绍jenkins从安装到前后端项目的部署以及权限分配和使用过程中的常见问题,从原理上基本上满足企业日常的需求,过程中也可以通过其他的一些插件进行优化和拓展,话不多说,整体开始。
本文前后端示例说明:
后端示例:
编程语言:Java
构建工具:Maven
代码管理:Git
前端示例:
项目类型:Vue项目
构建工具:Node
代码管理:Git
二 搭建Jenkins及工具配置
1. 安装Jenkins
● Docker安装Jenkins
docker run -itd \
-p 8080:8080 -p 50000:50000 \
--name jenkins --privileged=true \
-v /data/jenkins:/var/jenkins_home \
docker.io/jenkins/jenkins:lts
● war包方式安装Jenkins
- 下载war包:
http://mirrors.jenkins.io/war-stable/latest/jenkins.war
- 启动:
java -jar jenkins.war --httpPort=9090
● rpm安装Jenkins
1.下载jenkins的rpm包
https://pkg.jenkins.io/redhat-stable/
- 安装
sudo rpm -ih jenkins-2.235.1-1.1.noarch.rpm
- 启动
systemctl start jenkins
推荐使用Docker和RPM的方式安装!
安装完成后浏览器访问 http://localhost:8080 即可开始访问了,如下图那熟悉的老头儿:

这个过程需要等待几分钟时间,这时候Jenkins会自动的做一些初始化工作,细心的小伙伴会发现在服务器jenkins_home文件夹下已经生成很多文件了。(请关注这个细节, 作者不会做一些无用功, 在插件加速步骤会用到)

config.xml hudson.model.UpdateCenter.xml jenkins.install.UpgradeWizard.state jobs nodeMonitors.xml plugins secret.key secrets userContent war copy_reference_file.log identity.key.enc jenkins.telemetry.Correlator.xml logs nodes queue.xml.bak secret.key.not-so-secret updates users
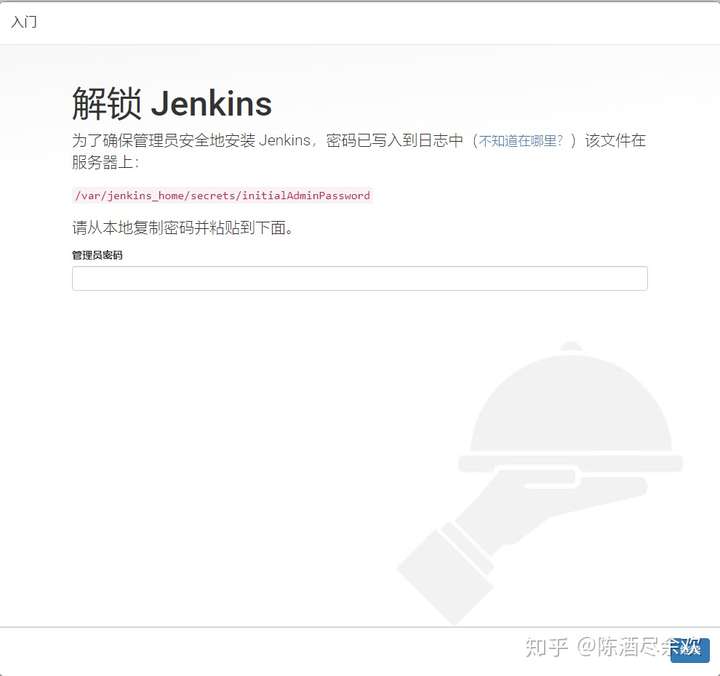
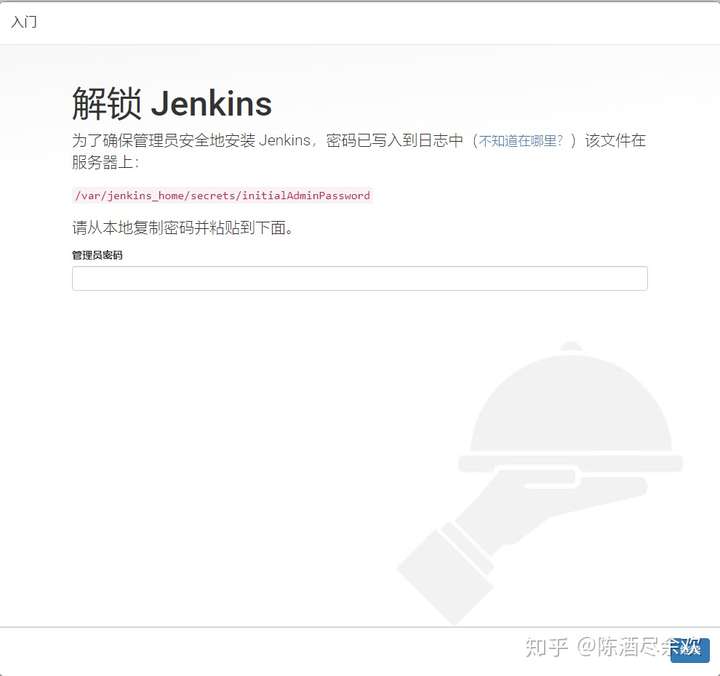
完成后浏览器页面会让输入jenkins初始化的密码, 如下:

进入服务器: cat /var/jenkins_home/secrets/initialAdminPassword ,复制粘贴继续即可 !
2. 配置插件加速
进入到该页面后, 这时候下载插件因为使用的是外网地址, 访问大概率会超时从而导致下载失败。

如何解决?
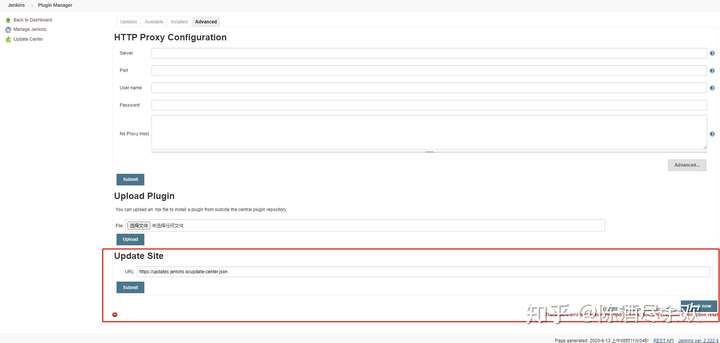
1.进入到jenkins_home目录下, 查看是否有updates文件夹, 如果没有, 地址栏访问:
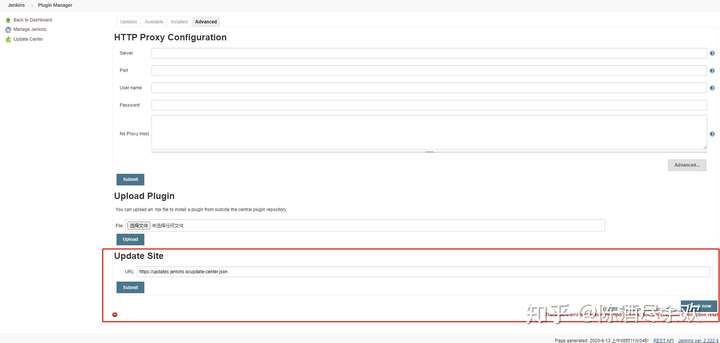
http://localhost:8080/pluginManager/advanced
2.查看Update Site 下check now 按钮下方是否飘红, 没飘红恭喜直接下一步即可, 飘红报错也没有关系,
将url地址切换为:
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
之后 Submit, Check now即可!
(注: 切换为该地址后本质上并不能解决插件下载问题, 具体原因可参考: https://blog.csdn.net/s78365126/article/details/105645080)

3.进入服务器jenkins_home/updates目录下, 将default.json中的插件地址替换;
# 进入jenkins_home下的updates目录
cd ${jenkins_home}/updates
# 替换default.json中的插件地址
sed -i 's/http:\/\/updates.jenkins-ci.org\/download/https:\/\/mirrors.tuna.tsinghua.edu.cn\/jenkins/g' default.json && sed -i 's/http:\/\/www.google.com/https:\/\/www.baidu.com/g' default.json
之后重启jenkins即可 !
docker方式: docker restart jenkins | rpm方式: systemctl restart jenkins
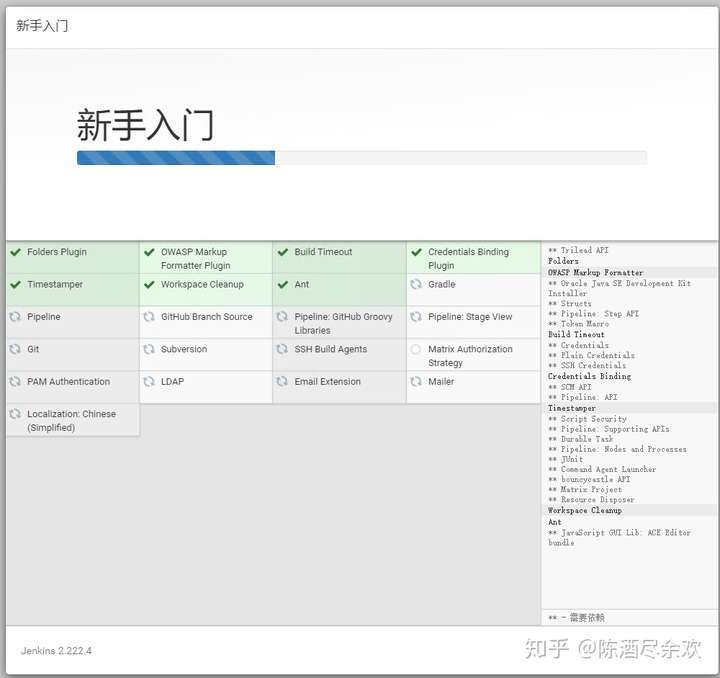
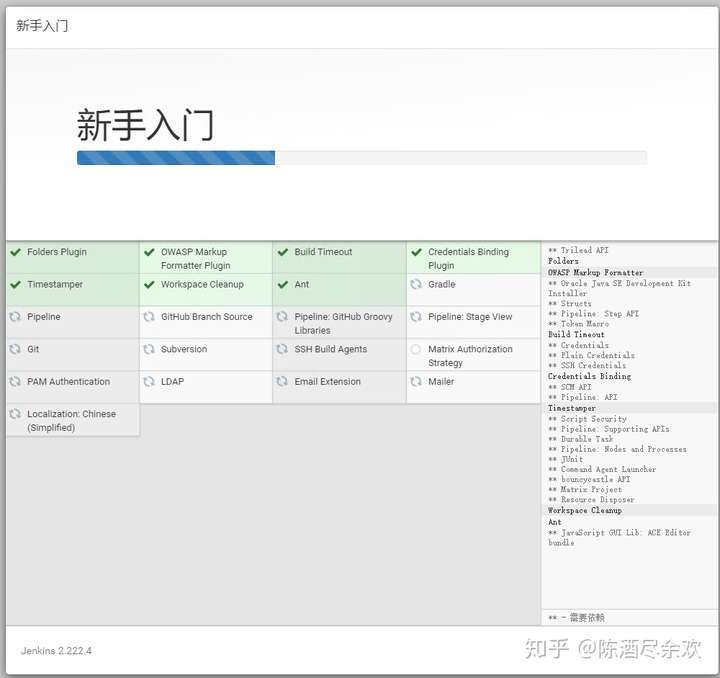
再下载插件, 速度百倍提升有木有! 访问: http://localhost:8080/, 如图:

下载完之后进入配置admin用户和jenkins地址, 分别跳过和默认即可!
三 Jenkins部署后端项目
1. 后端部署原理及插件应用
原理:
- 首先, Jenkins从Gitlab或Github或Gitee等git仓库拉取项目代码;
- 对于Java项目根据类型需要使用Maven或Gradle对源码进行编译和打包;
- Jenkins将打包好的项目上传到要发布的服务器执行脚本进行启动。
Jenkins提供了插件仓库以便于对各种技术的集成与支持,包括对容器化技术Docker的支持,在Jenkins执行的每个环节都有多种方案进行替代和优化。本次结合后端常用的项目架构,目前在使用Jenkins的过程主要用到的是:
JDK8,Maven3.6.3, Git, Shell等。
使用到的插件有:
- Maven Integration
- Publish Over SSH
- Git Parameter

在插件仓库下载完上述三个插件后, 就来开始正儿八经的部署后台项目吧!
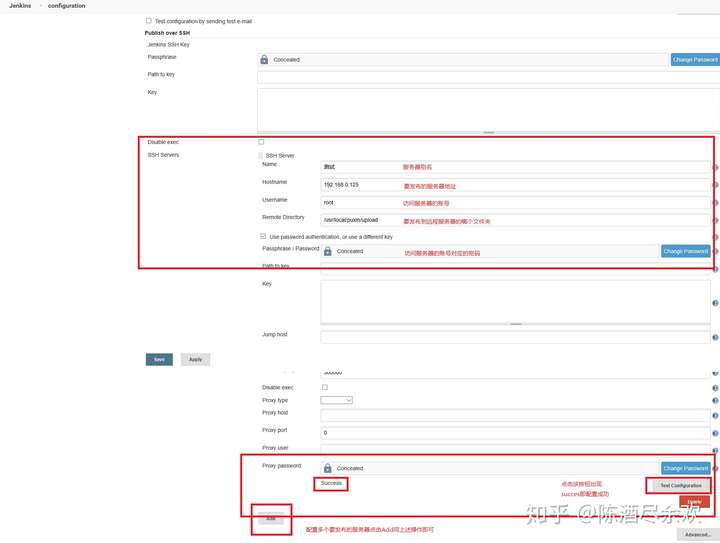
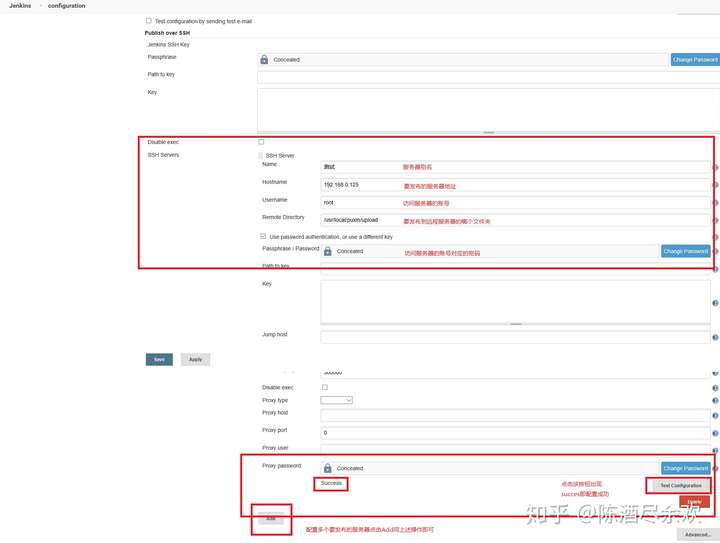
1.配置SSH Server


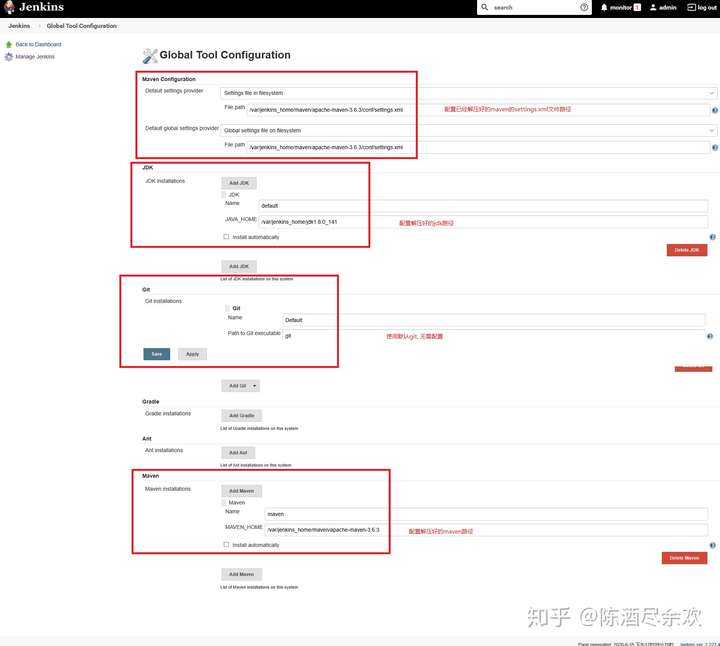
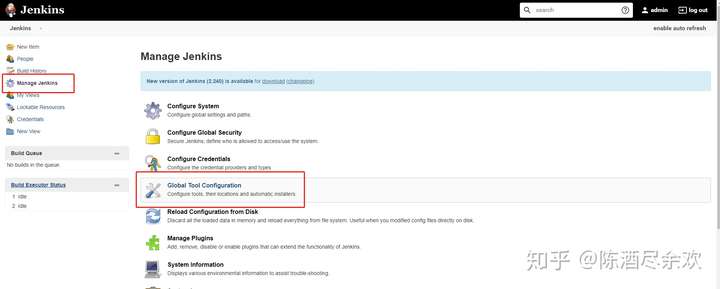
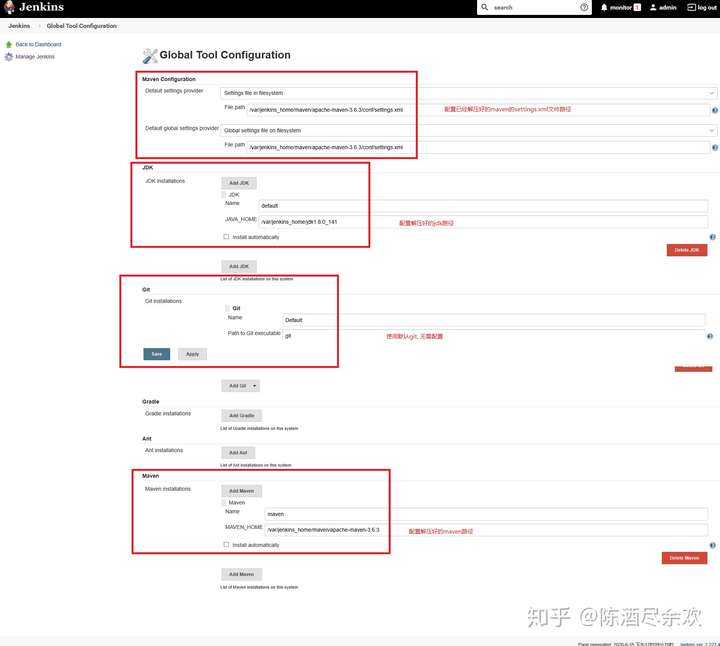
2. 配置全局工具(jdk、maven、git等)
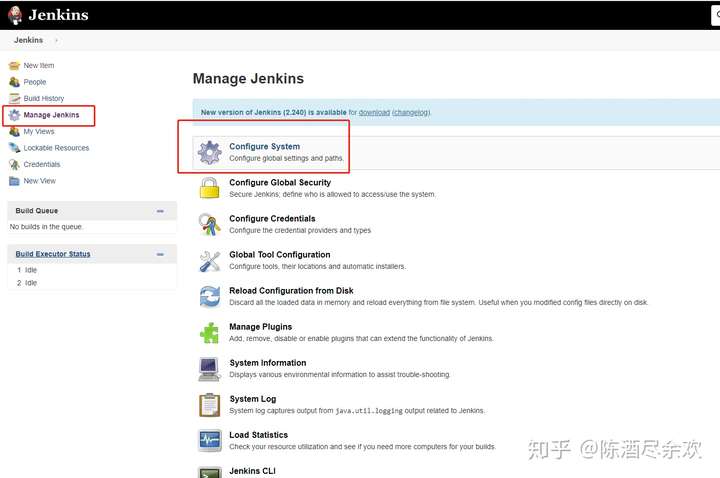
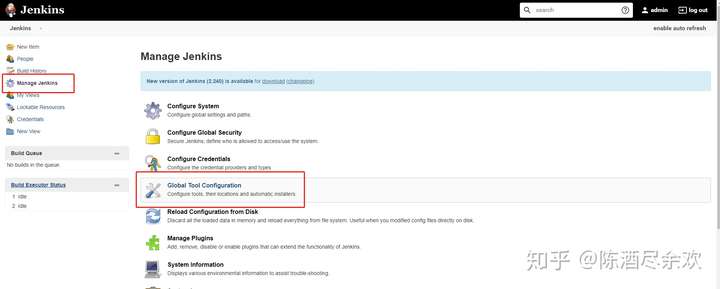
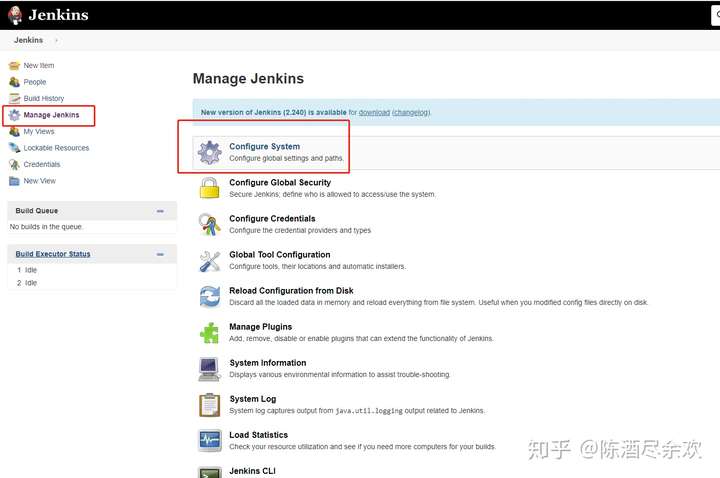
进入系统管理 → 全局工具配置


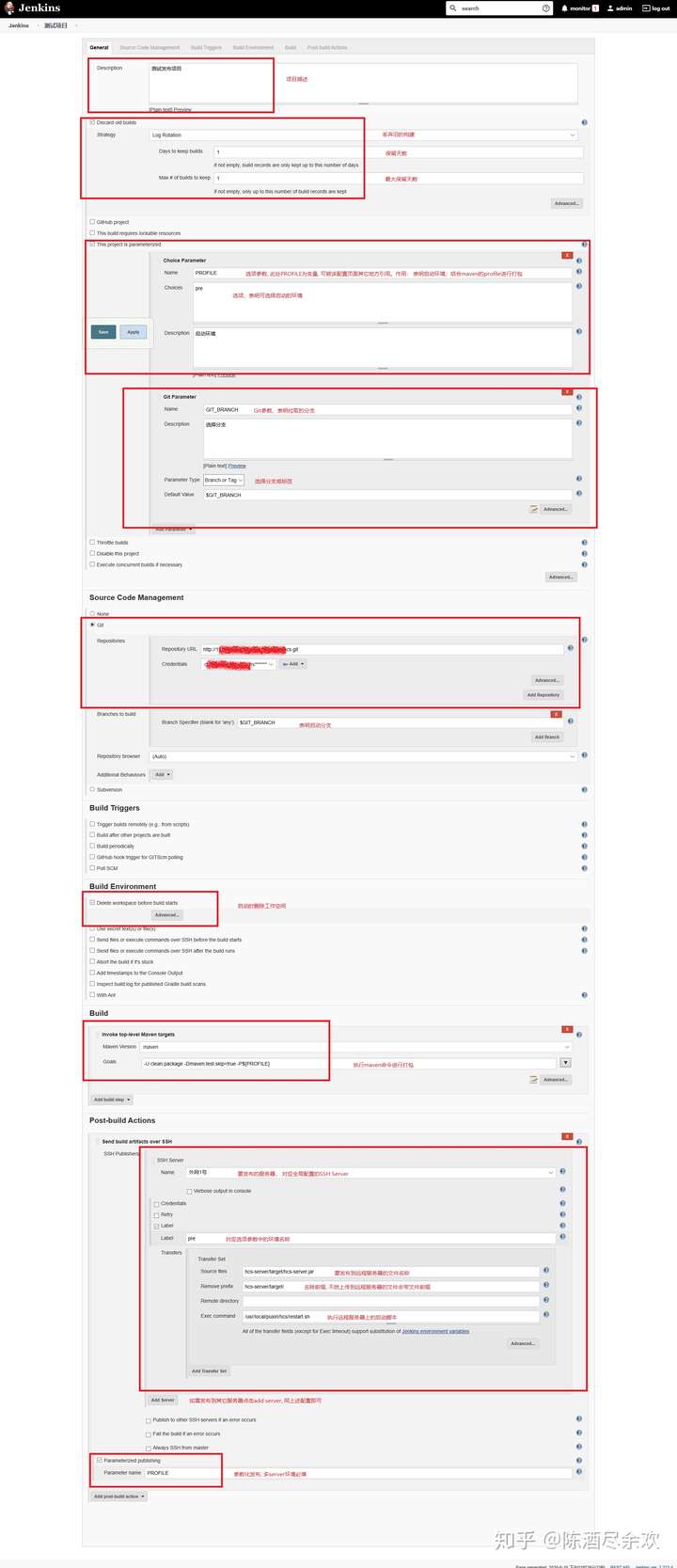
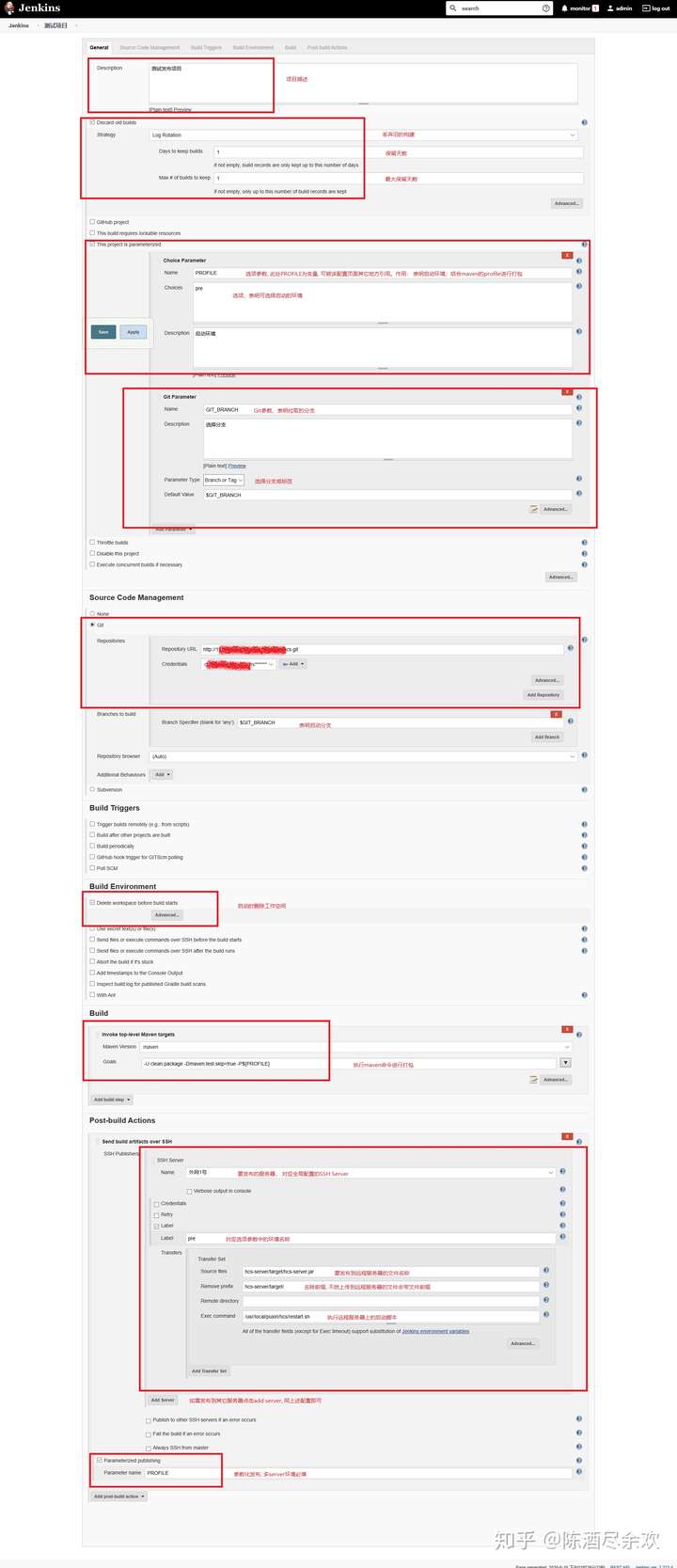
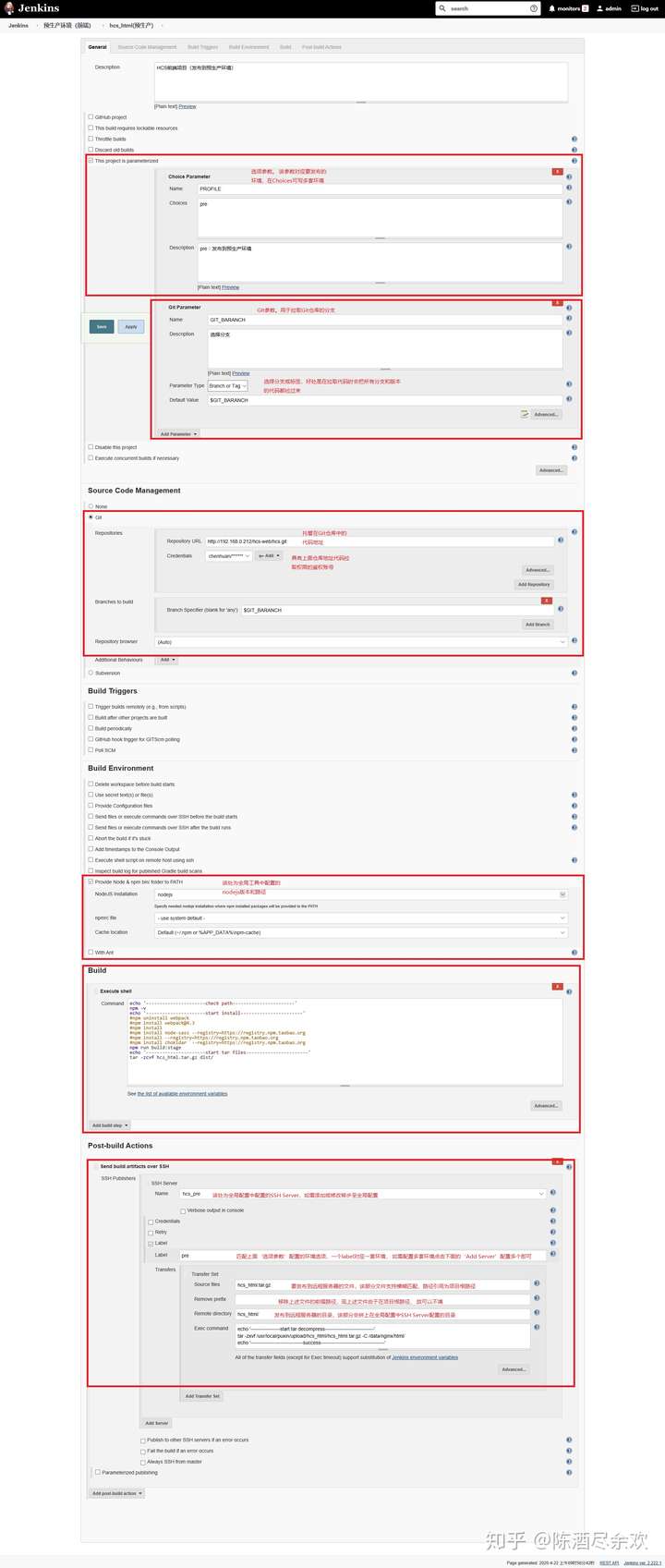
2.项目搭建详解
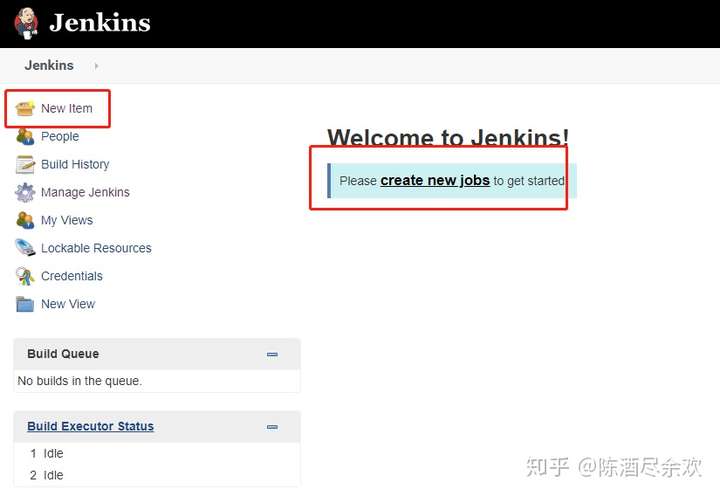
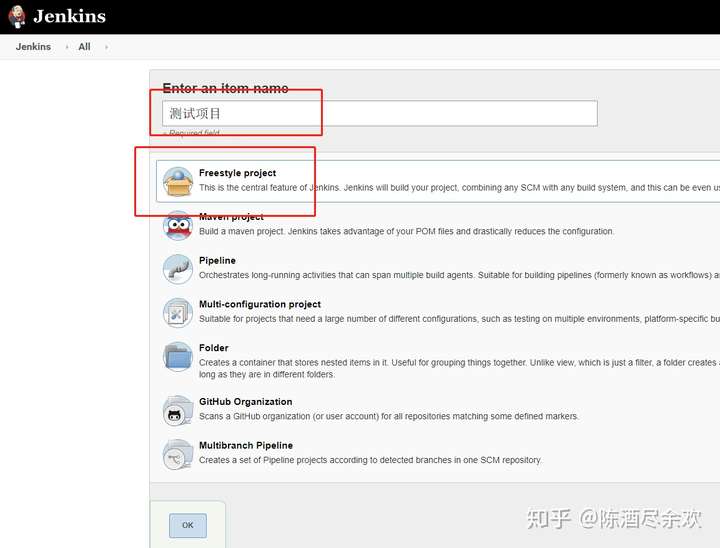
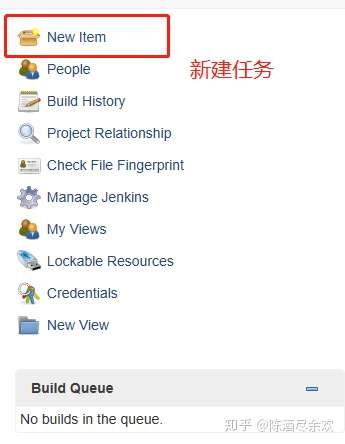
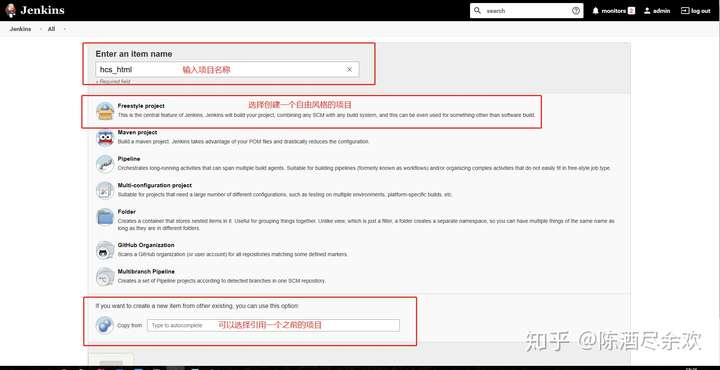
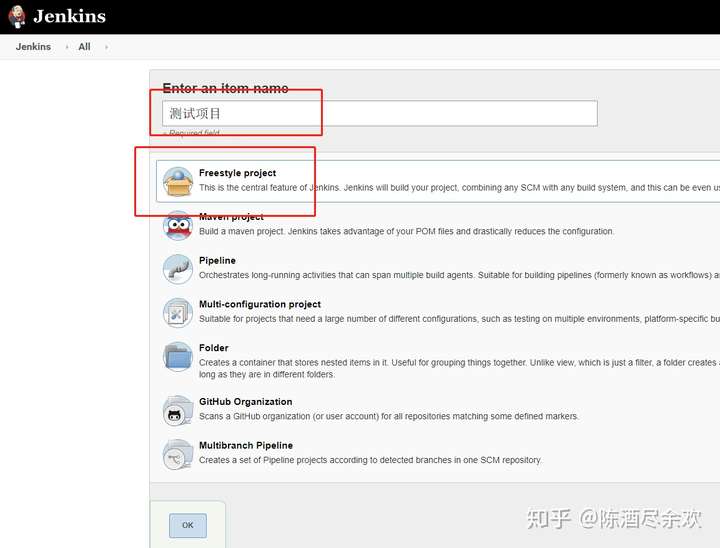
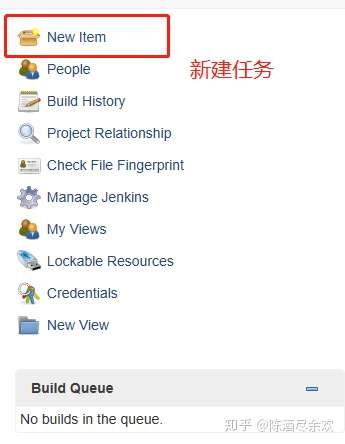
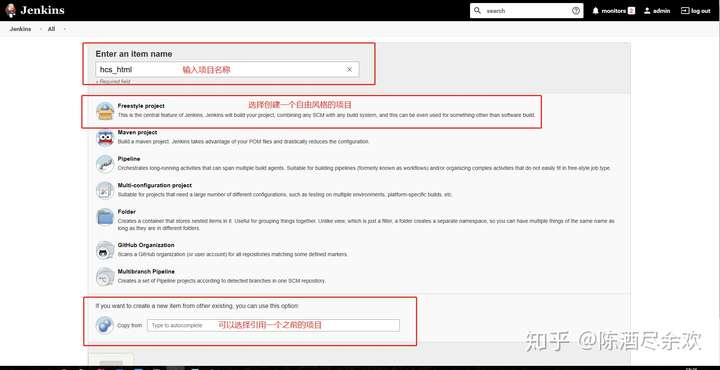
1.创建项目


点击ok,进入正题

项目启动脚本restart.sh如下:
#!/bin/sh
file="test.jar"
pid=`ps -ef| grep $file | grep -v grep | awk '{print $2}'`
log="log.log"
time=$(date +%Y%m%d%H%M%S)
#cp $file $file".bak."$time
if [ -n $pid ]
then
echo "kill "$file" success"
kill -9 $pid
else
echo "kill "$file" fail"
fi
nohup java -jar $file > $log 2>&1 &
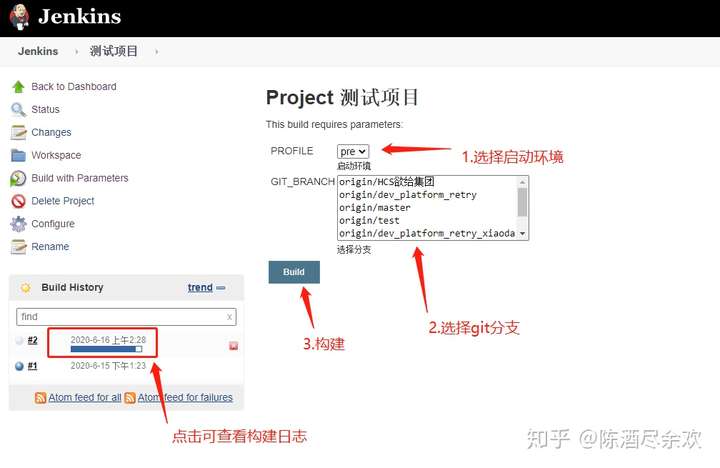
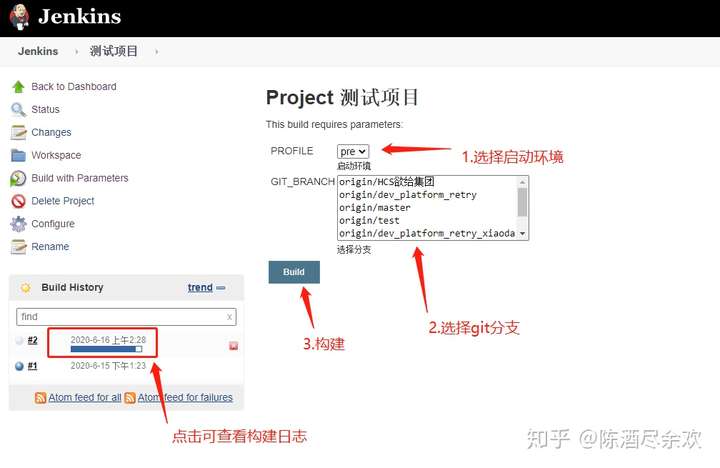
2.构建项目进行启动

四 Jenkins部署前端项目
1. 前端部署原理及插件应用
原理:
1.首先, Jenkins从Gitlab或Github或Gitee等git仓库拉取项目代码;
2.对于前端项目使用node进行相关modules下载;
3.使用webpack对项目进行打包;
4.将生成的dist文件夹打包传输到要部署的远程服务器;
5.使用shell脚本或命令传输到nginx代理的文件夹中。
Jenkins在前端的项目部署中,主要承担的角色就是使用node进行install和build,之后把构建好的文件传输到远程服务器中,之后的工作就是由nginx进行代理和访问。本次演示目前前端在jenkins中主要用到的是:
Node.JS v12.16.2,Git,Shell等。
用到的插件和工具有:
- Publish Over SSH : 以支持Jenkins可以远程发布文件到其他服务器的插件
- Git Parameter : 以支持Jenkins可以拉取Git仓库不同分支上的代码的插件
- Node.js : 以支持Node.js项目的持续集成, 默认在全局工具中配置路径
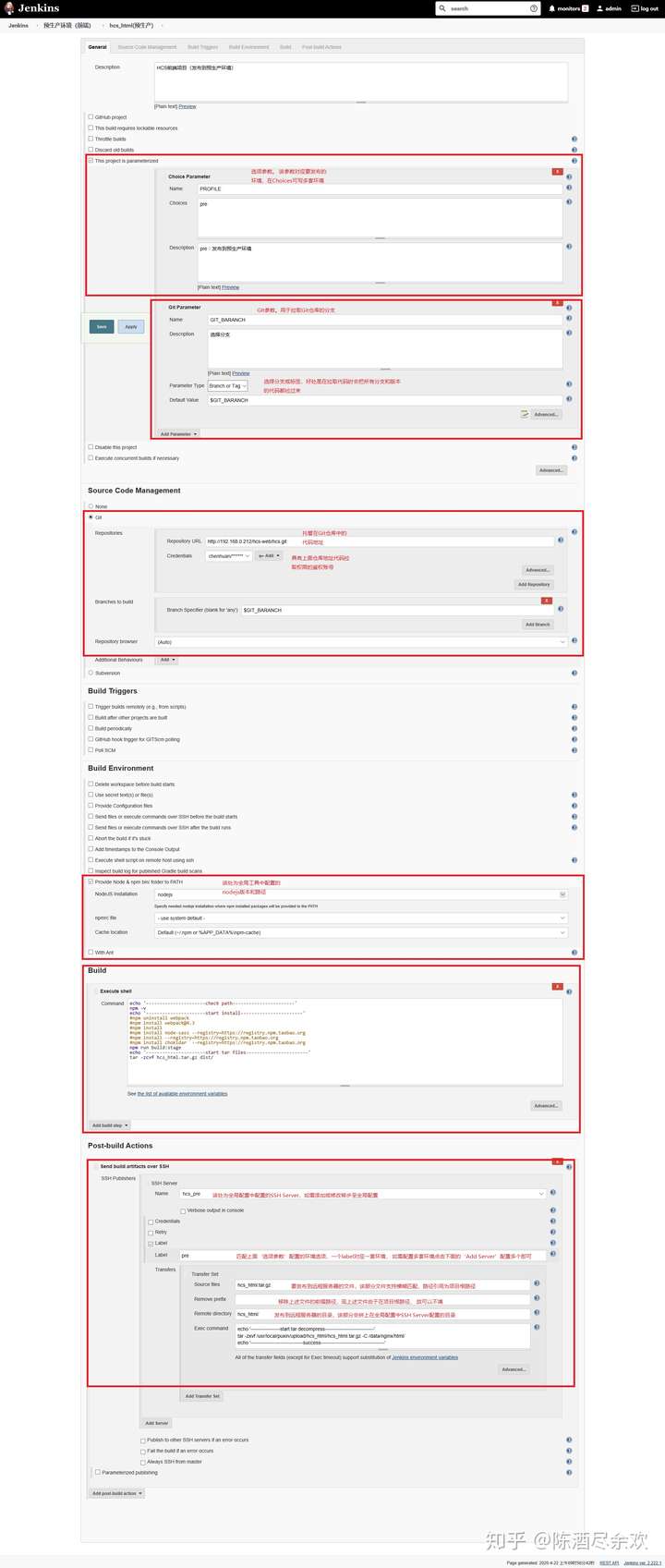
2. 前端项目搭建详解



五 用户管理及权限分配
1.下载权限扩展插件并进行相关配置
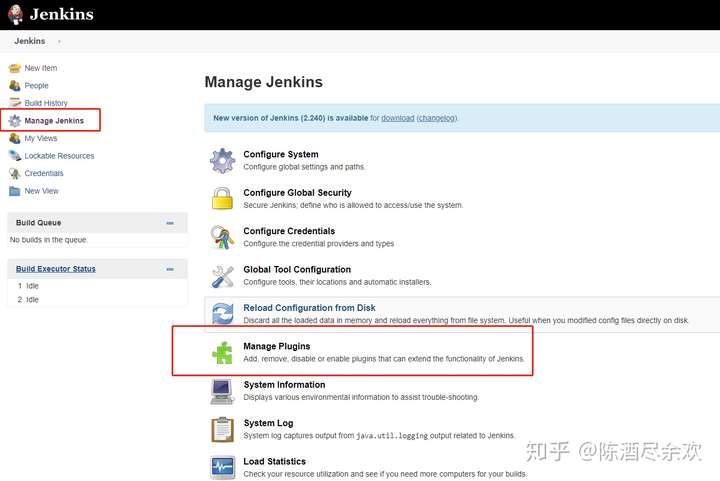
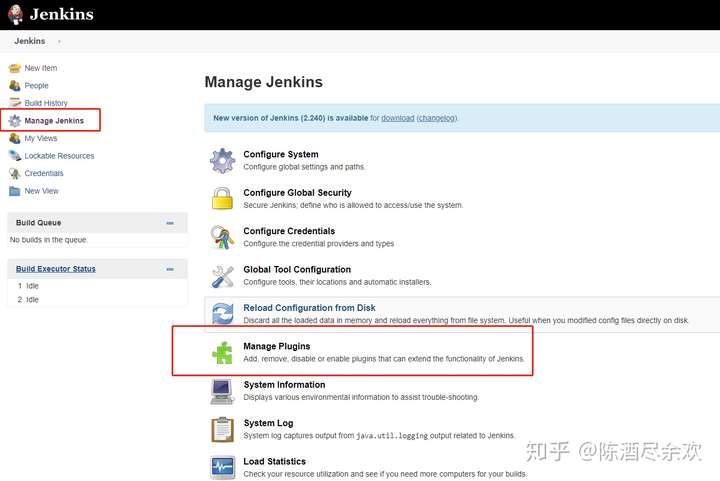
❶ 进入Manage Jenkins → Manage Plugins 下载下述插件:
插件名称:Role-based Authorization Strategy
插件版本:3.0
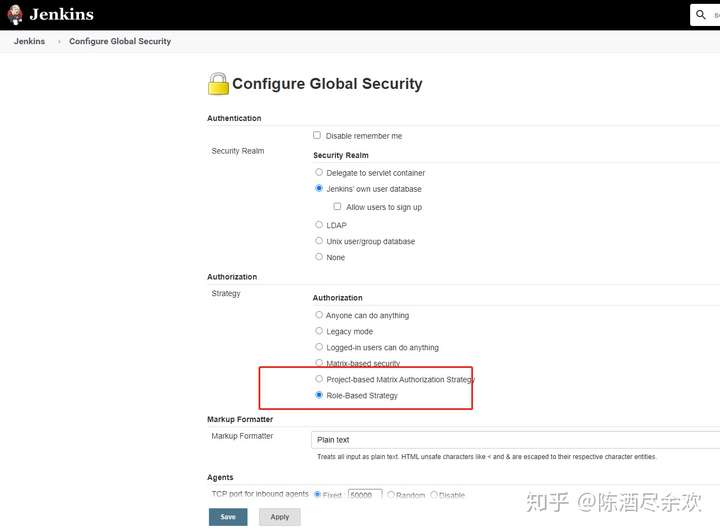
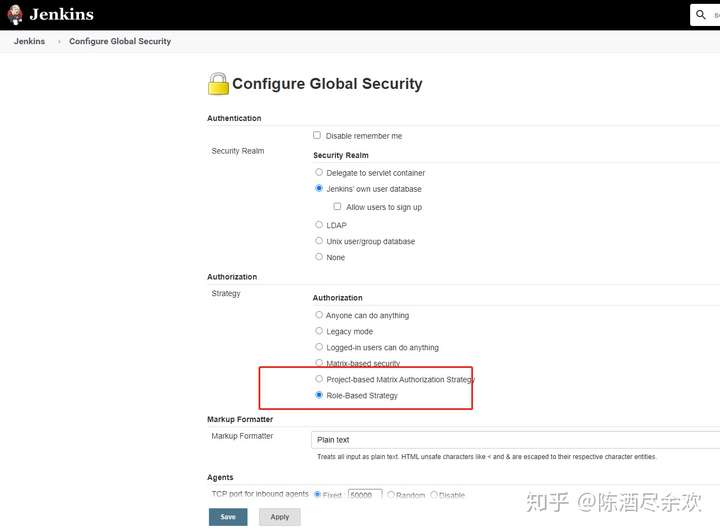
❷ 进入Manage Jenkins → Configure Global Security中操作如下:

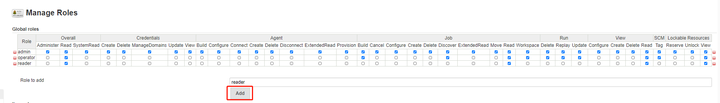
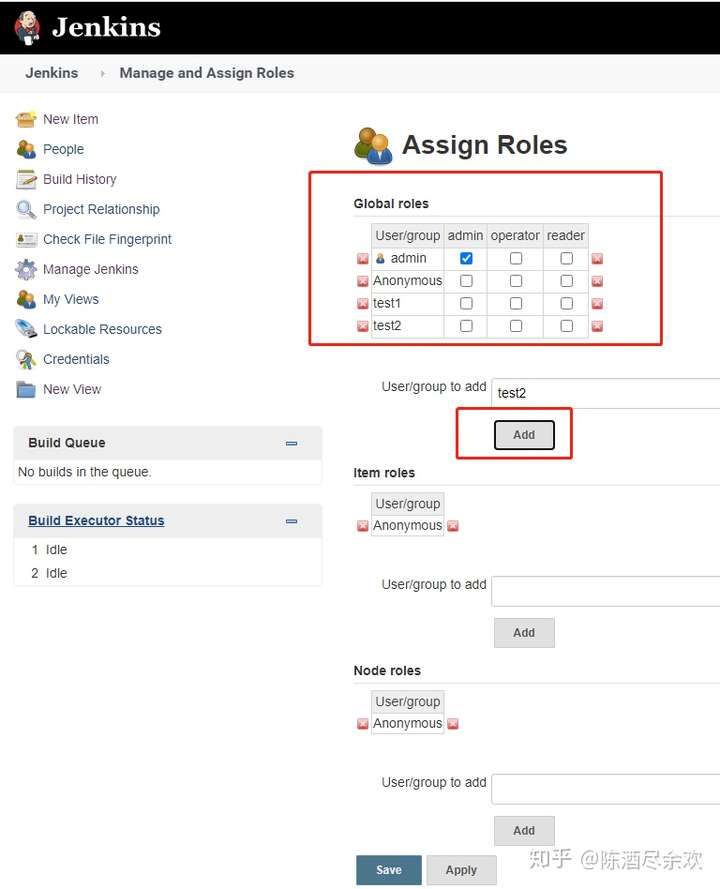
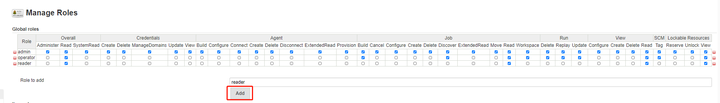
❸进入Manage Jenkins → Manage and Assign Roles, 点击Manage Roles

点击add添加角色;
admin: 具有所有权限
operator:具有查看、部署等权限
reader:具有查看权限
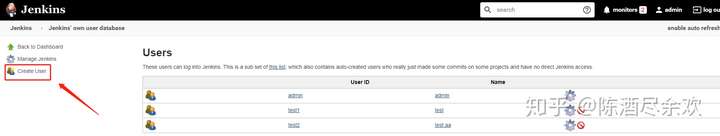
2.新建用户并分配权限
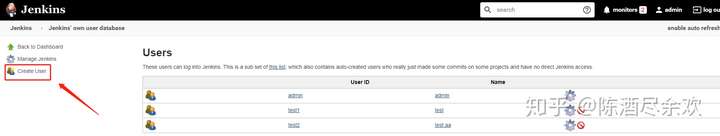
进入Manage Jenkins → Manage Users,然后创建用户

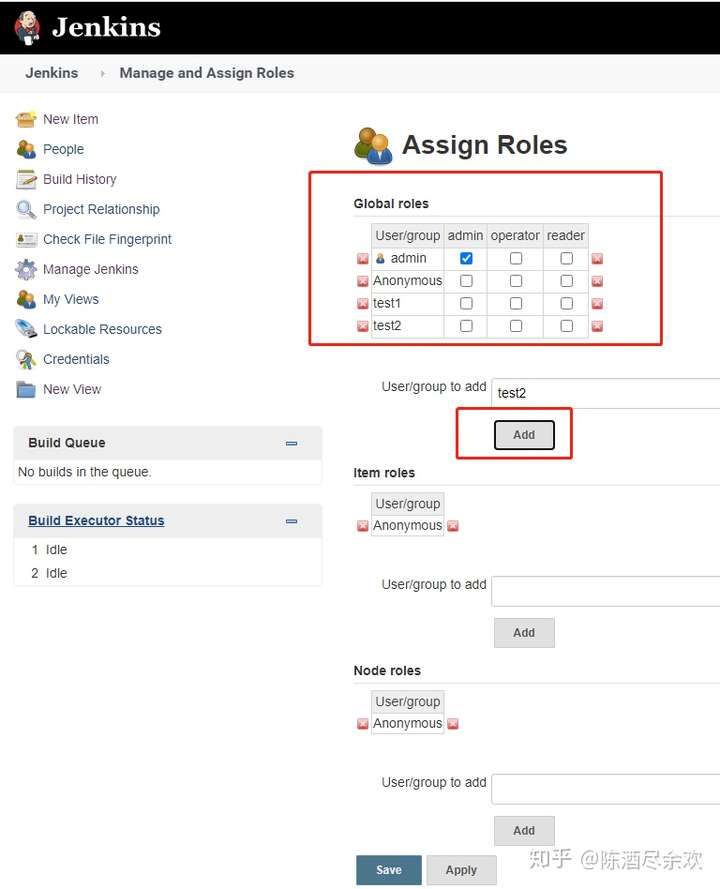
进入Manage Jenkins → Manage and Assign Roles,然后点击Assign Roles分配之前创建的角色

六 常见问题解析
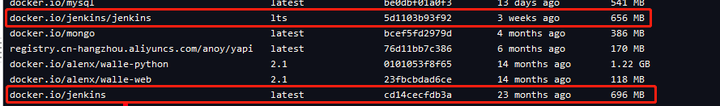
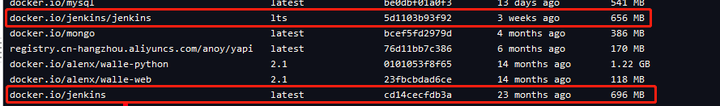
1.使用docker安装的Jenkins版本老旧,插件升级失败或不兼容

图中可以看到,截止现在2020年9月,原jenkins镜像已经两年没有更新了。安装jenkins建议大家使用jenkins:lts镜像。
2.安装成功后Jenkins无法下载插件,显示“实例已离线”
该问题可参考:https://blog.csdn.net/s78365126/article/details/105645080
此外如果是docker搭建方式,可尝试下容器内能否ping通外网,看看是否是网络模式问题。
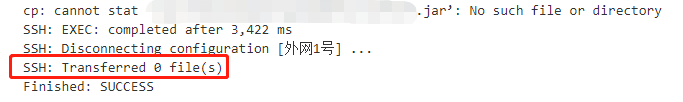
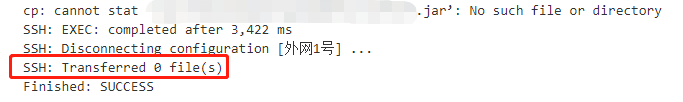
3.传输文件数为0, 文件传输失败

首先检查Publish over ssh 编辑区中上传文件的目录操作是否正确, 其次对照workspace中要上传文件的目录是否正确, 该问题的产生基本上都是因为目录找不到对应文件造成的。
还有可能原因是由于环境与Publish over ssh 编辑区中label的名字不匹配造成的, 修改为与要启动的PROFILE一致即可。
4.执行shell脚本或命令提示Permission denied
该问题的产生有多种情况:
- 情形1:当前用户不具有操作其它用户创建目录的权限, 解决方案:
使用chown 和 chgrp 命令切换文件的用户和用户组。
- 情形2:要操作的目录不具有读写或执行权限, 解决方案:
chmod赋予文件夹或文件操作权限。
- 情形3:无法杀掉其它用户启动的线程,解决方案:
切换到root用户kill原来的进程,当前登录用户重新启动。
5.使用maven打包项目后找不到打包后的文件
首先检查项目中pom文件里面的<finalname>标签名字是否与shell命令中的一致, 其次检查打包后文件的路径是否与shell命令中的一致。




























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2019-10-29 (二十一)WebDriver API之定位一组元素