(四十六)自动化测试高级应用之HTML测试报告-生成HTML测试报告
随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
学习selenium自动化之前,最好先学习HTML、CSS、JavaScript等知识,有助于理解定位及操作元素的原理。关于python和selenium安装请自行搜索别的资料,这里就不多做介绍了,所有例子均使用python3.6+selenium执行的。
#------------------------------------------------我是可耻的分割线-------------------------------------------
生成HTML测试报告
# !/usr/bin/env python # -*- coding: UTF-8 –*- __author__ = 'Mr.Li' from selenium import webdriver import unittest from HTMLTestRunner import HTMLTestRunner class Baidu(unittest.TestCase): def setUp(self): self.driver = webdriver.Chrome() self.driver.maximize_window() self.driver.implicitly_wait(10) self.base_url = 'http://www.baidu.com' def test_baidu_search(self): driver = self.driver driver.get(self.base_url + "/") driver.find_element_by_id('kw').clear() driver.find_element_by_id('kw').send_keys('HTMLTestRunner') driver.find_element_by_id('su').click() title = driver.title self.assertEqual(title,"百度一下,你就知道") def tearDown(self): self.driver.quit() if __name__ == '__main__': testunit = unittest.TestSuite() testunit.addTest(Baidu('test_baidu_search')) #定义报告的存放路径 fp = open('./result.html','wb') #定义测试报告 runner = HTMLTestRunner(stream=fp, title='百度搜索测试报告', description='用例执行情况:') runner.run(testunit)#运行测试用例 fp.close()#关闭报告文件
代码分析
首先,将HTMLTestRunner模块用import导入进来。
其次,通过open()方法以二进制写模式打开当前目录下的result.html,如果没有,则自动创建该文件。
接着,调用HTMLTestRunner模块下的HTMLTestRunner类。stream指定测试报告文件,title用于定义测试报告的标题,description用于定义测试报告的副标题。
最后,通过HTMLTestRunner的run()方法来运行测试套件中所组装的测试用例。最后通过close()关闭测试报告文件。
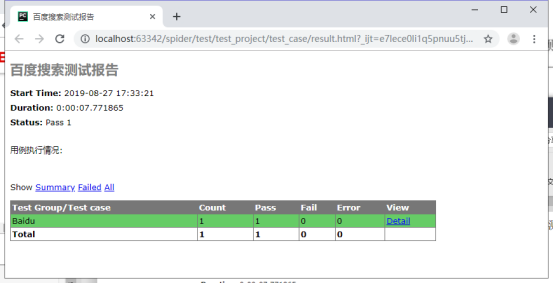
用例运行完成,打开当前目录下的“result.html”文件查看生成的测试报告,如下图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异