(十五)WebDriver API之鼠标事件
随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
学习selenium自动化之前,最好先学习HTML、CSS、JavaScript等知识,有助于理解定位及操作元素的原理。关于python和selenium安装请自行搜索别的资料,
这里就不多做介绍了,所有例子均使用python3.6+selenium执行的。
#------------------------------------------------我是可耻的分割线-------------------------------------------
通过以前文章的例子可以了解到,可以使用click()来模拟鼠标的单击操作,现在的web产品中提供了更丰富的鼠标交互方式,例如鼠标右击、双击、悬停、甚至是鼠标拖动等功能。在WebDriver中,将这些关于鼠标操作的方法封装在ActionChasins类提供。
ActionChasins类提供了鼠标操作的常用方法:
perform() 执行所有ActionChasins中存储的行为。
context_click() 右击。
double_click() 双击。
drag_and_drop() 拖动。
move_to_element() 鼠标悬停。
1.鼠标右击操作
对于ActionChasins类所提供的的鼠标方法与前面文章讲过的click()方法的用法有所不同,要使用ActionChasins需要导入。
from selenium import webdriver #导入供鼠标操作模块 from selenium.webdriver.common.action_chains import ActionChains driver = webdriver.Chrome() driver.get('http://www.baidu.com') #定位元素 right_click = driver.find_element_by_id('kw') #调用ActionChains类,将浏览器webdrver作为参数传入,context_click用于模拟鼠标点击操作,在调用时需要传入元素进行定位 ActionChains(driver).context_click(right_click).perform()
#导入提供鼠标操作的ActionChains类
from selenium.webdriver.common.action_chains import ActionChains
#调用ActionChains类,将浏览器驱动driver作为参数传入
ActionChains(driver)
#context_click()方法用于模拟鼠标右键操作,在调用时需要制定元素定位。
context_click(right_click)
#执行所有ActionChains中存储的行为,可以理解成是对整个操作的提交动作。
Perform()
2.鼠标悬停
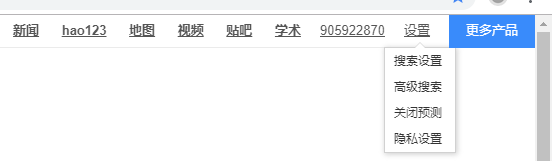
鼠标悬停弹出下拉菜单也是一个十分常见的功能设计,如下图:

move_to_element()方法可以模拟鼠标悬停的动作,代码如下:
from selenium import webdriver #导入供鼠标操作模块 from selenium.webdriver.common.action_chains import ActionChains driver = webdriver.Chrome() driver.get('http://www.baidu.com') #定位元素 above = driver.find_element_by_css_selector('a.pf:nth-child(8)') #调用ActionChains类,将浏览器webdrver作为参数传入 ActionChains(driver).move_to_element(above).perform() print(above)
结果展示:

自动悬停到定位的元素位置。
3.鼠标双击操作
double_click方法用于模拟鼠标双击操作。
from selenium import webdriver #导入供鼠标操作模块 from selenium.webdriver.common.action_chains import ActionChains driver = webdriver.Chrome() driver.get('http://www.baidu.com') above = driver.find_element_by_link_text('新闻') #调用ActionChains类,将浏览器webdrver作为参数传入 ActionChains(driver).double_click(above).perform() print(above)
4.鼠标拖放操作
drag_and_drop(source,target)在源元素上按住鼠标左键,然后移动到目标元素上释放。
source 鼠标拖动的源元素。
target 鼠标释放的目标元素。
from selenium import webdriver #导入供鼠标操作模块 from selenium.webdriver.common.action_chains import ActionChains driver = webdriver.Chrome() driver.get('http://www.baidu.com') #定位source源元素位置 element = driver.find_element_by_id('su') #定位目标元素位置 target = driver.find_element_by_link_text('新闻') #执行元素的拖放操作 ActionChains(driver).drag_and_drop(element,target).perform()




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异