(二)WebDriver API之定位元素-Name定位
随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
学习selenium自动化之前,最好先学习HTML、CSS、JavaScript等知识,有助于理解定位及操作元素的原理。关于python和selenium安装请自行搜索别的资料,
这里就不多做介绍了,所有例子均使用python3.6+selenium执行的。
#------------------------------------------------我是可耻的分割线-------------------------------------------
Name定位
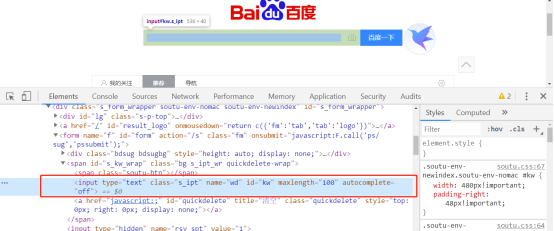
所有代码示例都以百度首页为例,且都是使用Chrome浏览器打开网页,在百度首页时候用Chrome自带控制台查看百度输入框的HTML代码,可以使用F12或右键检查打开控制台,如下图:

根据上图我们可以看出,百度输入框是一个叫<input>的标签(HTML基础知识),里面有类型(type)、class、name、id,首页我们以name作为查询项,进行元素定位
from selenium import webdriver driver = webdriver.Chrome()#实例化,且指定以Chrome浏览器打开 first_url = 'http://www.baidu.com'#定义要访问的URL driver.get(first_url)#使用get方法访问网页 Element = driver.find_element_by_name('wd')#通过指定name进行查询元素位置 print(Element)
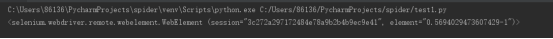
运行结果:
因为我们没有做任何操作,所有该打开只是自动打开浏览器并查找元素,下图表示查找到了元素,find_element_by_name表示以name查找




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2018-09-16 Python学习笔记函数之copy()和deepcopy()