CSS基础(四)-- CSS选择器之标签选择器
随笔记录方便自己和同路人查阅,学习CSS时最好先学会HTML。
#------------------------------------------------我是可耻的分割线-------------------------------------------
标签选择器是设定一种格式,只要是和指定的标签相同,就使用该格式div{},该方法常用
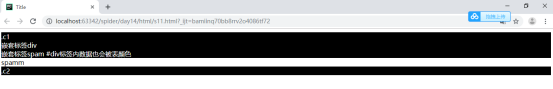
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ background-color:black; color:white; } </style> </head> <body> <div class="c1">.c1 <div >嵌套标签div</div> <spam>嵌套标签spam</spam> #div标签内数据也会被表颜色 </div> <span class="c1">spamm</span> <div class="c1">.c2</div> </body> </html>
效果:

当然有时候我们不希望所有的div标签都是一样的格式,怎么办呢,可以这样写span div{},表示只有span标签下的div标签应用该格式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ background-color:black; color:white; } span div{ background-color:red; color:black; } </style> </head> <body> <div class="c1">不一样标签</div> <span class="c1">spamm <div class="c2">嵌套</div> </span> </body> </html>
效果:

分类:
CSS基础知识




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2018-08-22 Python学习笔记控制流的元素