CSS基础(一)-- CSS的存在形式以及优先级
随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
我们根据几个实例来看一下:
看下面代码表现形式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> <style> .c1 { background-color:red; color:green; } .c2 { font-size:58px; color:black; } </style> </head> <body> <div class="c1 c2"> nihaone</div> </body> </html>
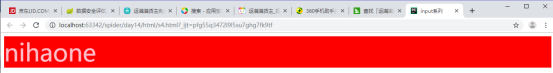
结果展示:

红底、黑色字体,可以看出应用了.c2的字体颜色和.c1的底色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> <style> .c1 { background-color:red; color:green; } .c2 { font-size:58px; color:black; } </style> </head> <body> <div class="c1 c2" style="color:pink;"> nihaone</div> </body> </html>
结果展示:

红底、粉色字体,可以看出应用了style的pink和.c1的红色字体
我们把.c1和.c2位置换一下试试
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> <style> .c2 { font-size:58px; color:black; } .c1 { background-color:red; color:green; } </style> </head> <body> <div class="c1 c2" > nihaone</div> </body> </html>
结果展示:

根据以上三次实验可以看出,优先级首先是标签内的style内格式,然后是从下往上应用格式
分类:
CSS基础知识




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2018-08-19 Python学习笔记控制流之操作运算符