HTML--Boby内标签之多行文本及下拉框
随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
1、多行文本代码是<textarea></textarea>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> </head> <body> <form enctype="multipart/form-data"> <p>描述</p> <textarea></textarea> <input type="submit" value="提交"/> <input type="reset" value="重置"> </form> </body> </html>
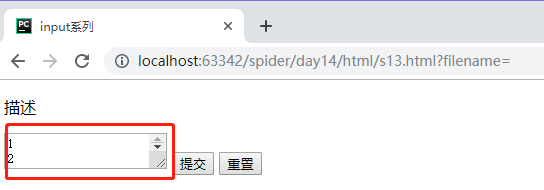
结果展示:

输入内容可以换行
给多行文本增加默认值,在<textarea></textarea>标签内输入文本就是默认值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> </head> <body> <form enctype="multipart/form-data"> <p>描述</p> <textarea>这里填写描述内容</textarea> <input type="submit" value="提交"/> <input type="reset" value="重置"> </form> </body> </html>
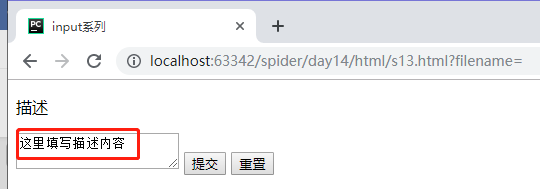
结果展示:

不要忘记加上name属性,因为像后台提交数据都需要
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> </head> <body> <form enctype="multipart/form-data"> <p>描述</p> <textarea name="moe">这里填写描述内容</textarea> <input type="submit" value="提交"/> <input type="reset" value="重置"> </form> </body> </html>
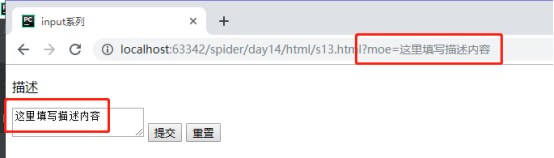
结果展示:

2、下拉框是<select>标签加 <option>标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> </head> <body> <form enctype="multipart/form-data"> <p>下拉选项</p> <select> <option>北京</option> <option>上海</option> <option>南京</option> <option>成都</option> </select> <input type="submit" value="提交"/> <input type="reset" value="重置"> </form> </body> </html>
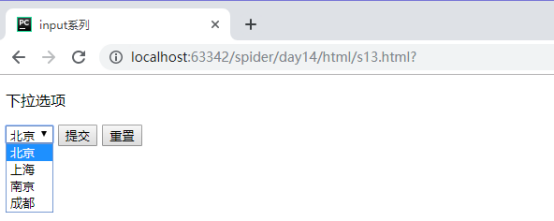
结果展示:

代码优化,加上name和value属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> </head> <body> <form enctype="multipart/form-data"> <p>下拉选项</p> <select name="city"> <option value="1">北京</option> <option value="2">上海</option> <option value="3">南京</option> <option value="4">成都</option> </select> <input type="submit" value="提交"/> <input type="reset" value="重置"> </form>
</body>
</html>
结果展示:

现在默认展示为北京,但是我想默认选择为南京,怎么办呢:
!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> </head> <body> <form enctype="multipart/form-data"> <p>下拉选项</p> <select name="city"> <option value="1">北京</option> <option value="2">上海</option> <option value="3" selected="selected">南京</option> <option value="4">成都</option> </select> <input type="submit" value="提交"/> <input type="reset" value="重置"> </form> </body> </html>
结果展示:

这样就可以提交下拉框选择的内容了,但是有一个问题是不能多选,继续优化加上size属性让用户可以都看所有选项,加入multiple属性可以多选
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> </head> <body> <form enctype="multipart/form-data"> <p>下拉选项</p> <select name="city" size="10" multiple="multiple"> <option value="1">北京</option> <option value="2">上海</option> <option value="3" selected="selected">南京</option> <option value="4">成都</option> </select> <input type="submit" value="提交"/> <input type="reset" value="重置"> </form> </body> </html>
结果展示:按上Ctrl键加鼠标点选

3、下拉框分组:<optgroup>
该标签是给下拉框分组,不可选
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> </head> <body> <form enctype="multipart/form-data"> <p>下拉选项</p> <select name="city" size="10" multiple="multiple"> <optgroup label="中国"> <option value="1">北京</option> <option value="2">上海</option> <option value="3" selected="selected">南京</option> <option value="4">成都</option> </optgroup> </select> <input type="submit" value="提交"/> <input type="reset" value="重置"> </form> </body> </html>
结果展示:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异