前端开发入门到进阶第三集【js高度计算公式】
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>003</title>
<script type="text/javascript" src="../js/jquery-1.6.4.js"></script>
<style type="text/css">
body{
width: 100%;
height: auto ;
border: 10px solid blue;
}
.top-bar{
width: 100%;
height: 200px;
background-color: brown;
}
.content-main{
width: 100%;
height: 1000px;
background-color: pink;
/*overflow: scroll;*/
}
.footer{
width: 100%;
height: 100px;
background-color: gray;
}
</style>
</head>
<body>
<div class="top-bar">
</div>
<div class="content-main">
</div>
<div class="footer">
</div>
<script type="text/javascript">
(function(doc){
var contentMain = $(".content-main");
//计算元素底部到bodyTop的高度:元素顶部高度+元素内容高度
//元素顶部到bodyTop高度
var offsetTop = document.getElementsByClassName("content-main")[0].offsetTop;
console.log("content-main offsetTop=" + offsetTop);
//内容长度
var contentHeight = contentMain.height();
console.log("content-main contentHeight=" + contentHeight);
var contentBtm = contentHeight + offsetTop;
// var availHeight = window.screen.availHeight;
// console.log("availHeight=" + availHeight );
//计算导航条底部到bodyTop高度:导航条顶部高度+导航条长度
//导航条长度: document.documentElement.clientHeight
//var viewContentH = document.documentElement.clientHeight;
//导航条长度: document.body.clientHeight
var viewContentH = document.body.clientHeight;//https://www.cnblogs.com/easirm/p/4205155.html
console.log("conViewH" + conViewH);
console.log("viewContentH=" + viewContentH ); $(doc).scroll(function(){ //导航条顶部高度 var scrollTop = $(this).scrollTop(); console.log("window scrollTop=" + scrollTop); var viewBtm = scrollTop + viewContentH; console.log("contentBtm=" + contentBtm); console.log("viewBtm=" + viewBtm); if(contentBtm <= viewBtm){ console.log("ajax"); } console.log(""); }) console.log(""); })(document); </script> </body> </html>
超级全面学习:https://www.cnblogs.com/easirm/p/4205155.html
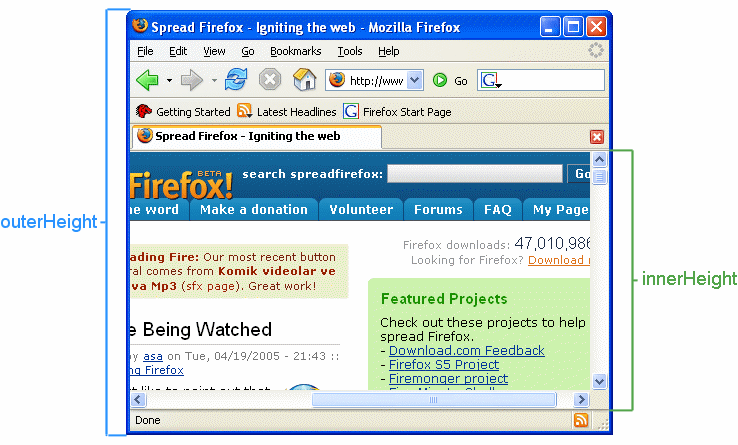
JavaScript获取浏览器高度和宽度值(documentElement,clientHeight,offsetHeight,scrollHeight,scrollTop,offsetParent,offsetY,innerHeight)

IE中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
FireFox中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
Opera中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
没有定义W3C的标准,则
IE为:
document.documentElement.clientWidth ==> 0
document.documentElement.clientHeight ==> 0
FireFox为:
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
Opera为:
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
(注意:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
HTML精确定位:scrollLeft、scrollWidth、clientWidth、offsetWidth
scrollWidth ==> 获取对象的滚动宽度
scrollHeight ==> 获取对象的滚动高度
scrollLeft ==> 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离(被卷去的左)
scrollTop ==> 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离(被卷去的高)
offsetLeft ==> 获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop ==> 获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
offsetHeight ==> 获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
event.clientX ==> 相对文档的水平座标
event.clientY ==> 相对文档的垂直座标
event.offsetX ==> 相对容器的水平坐标
event.offsetY ==> 相对容器的垂直坐标
document.documentElement.scrollTop ==> 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop ==> 相对文档的水平座标+垂直方向滚动的量
实现代码:


01 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
02 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
03 <html xmlns="http://www.w3.org/1999/xhtml">
04 <head>
05 <title>请调整浏览器窗口</title> <meta http-equiv="content-type" content="text/html; charset=gb2312">
06 </meta></head>
07 <body>
08 <h2 align="center">请调整浏览器窗口大小</h2><hr />
09 <form action="#" method="get" name="form1" id="form1">
10 <!--显示浏览器窗口的实际尺寸-->
11 浏览器窗口 的 实际高度: <input type="text" name="availHeight" size="4"/><br />
12 浏览器窗口 的 实际宽度: <input type="text" name="availWidth" size="4"/><br />
13 </form>
14 <script type="text/javascript">
15 <!--
16 var winWidth = 0;
17 var winHeight = 0;
18
19 //函数:获取尺寸
20 function findDimensions() {
21
22 //获取窗口宽度
23 if (window.innerWidth) {
24 winWidth = window.innerWidth;
25 } else if ((document.body) && (document.body.clientWidth)) {
26 winWidth = document.body.clientWidth;
27 }
28
29 //获取窗口高度
30 if (window.innerHeight) {
31 winHeight = window.innerHeight;
32 } else if ((document.body) && (document.body.clientHeight)) {
33 winHeight = document.body.clientHeight;
34 }
35
36 //通过深入Document内部对body进行检测,获取窗口大小
37 if (document.documentElement && document.documentElement.clientHeight && document.documentElement.clientWidth) {
38 winHeight = document.documentElement.clientHeight;
39 winWidth = document.documentElement.clientWidth;
40 }
41
42 //结果输出至两个文本框
43 document.form1.availHeight.value = winHeight;
44 document.form1.availWidth.value = winWidth;
45 }
46
47 findDimensions();
48
49 //调用函数,获取数值
50 window.onresize = findDimensions;
51
52 //-->
53 </script>
54 </body>
55 </html>
附 HTML 测试代码:


01 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
02 <html xmlns="http://www.w3.org/1999/xhtml">
03 <head>
04 <title>属性值测试</title>
05 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
06 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
07 <style type="text/css">
08 /* reset */
09 body, h1, h2, h3, p, dl, dt, dd, ul, ol, li, button, input, textarea, th, td{margin:0; padding:0;}
10 body{font:12px/1.2 Arial, "宋体"; color:#333;vertical-align: middle;_background:url(about:blank) fixed;_height:100%;background:#FFF;}
11 button, input, select, textarea, label{vertical-align:middle;}
12 img{vertical-align:top; border:none;}
13 ul, ol{list-style:none;}
14 a{text-decoration:none; color:#474747; vertical-align:baseline; cursor:pointer;}
15 a:hover{text-decoration:none; color:#f76f0e;}
16 table{border-collapse:collapse; border-spacing:0;}
17 b{font-weight: normal;}
18
19 /* test */
20 body{border:10px solid #6F6;}
21 .wrapper{width:800px;height:500px;border:1px solid #F00;margin:0 auto;}
22 .div1{margin-top:50px;border:1px solid #CCC;padding:10px;margin-left:10px;}
23 .div2{margin-top:70px;border:1px solid #00F;}
24 </style>
25 <script type="text/javascript" src="js/jquery.js"></script>
26 <script type="text/javascript">
27
28 </script>
29 </head>
30 <body>
31 <div class="wrapper" id="wrapper">
32 <div class="div1" id="div1">
33 div1,div1,div1,div1,div1,div1,div1,div1,div1,
34 div1,div1,div1,div1,div1,div1,div1,div1,div1,div1
35 </div>
36 <div class="div2" id="div2">
37 div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,
38 <br/>
39 div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,
40 <br/>
41 div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,
42 <br/>
43 div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,
44 <br/>
45 div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,div2,
46 </div>
47 </div>
48 </body>
49 </html>
汇总
01 ////////浏览器视口的高度
02 function windowHeight() {
03 var myHeight = 0;
04 if (typeof(window.innerHeight) == 'number') {
05 //Non-IE
06 myHeight = window.innerHeight;
07 } else if (document.documentElement && (document.documentElement.clientHeight)) {
08 //IE 6+ in 'standards compliant mode'
09 myHeight = document.documentElement.clientHeight;
10 } else if (document.body && (document.body.clientHeight)) {
11 //IE 4 compatible
12 myHeight = document.body.clientHeight;
13 }
14 return myHeight;
15 }
16 /////////浏览器视口的宽度
17 function windowWidth() {
18 var myWidth = 0;
19 if (typeof(window.innerWidth) == 'number') {
20 //Non-IE
21 myWidth = window.innerWidth;
22 } else if (document.documentElement && (document.documentElement.clientWidth)) {
23 //IE 6+ in 'standards compliant mode'
24 myWidth = document.documentElement.clientWidth;
25 } else if (document.body && (document.body.clientWidth)) {
26 //IE 4 compatible
27 myWidth = document.body.clientWidth;
28 }
29 return myWidth;
30 }
31 /**** 浏览器垂直滚动位置 ****/
32 function scrollY() {
33 var de = document.documentElement;
34 return window.pageYOffset || (de && de.scrollTop) || document.body.scrollTop;
35 }
36
37 /**** 浏览器水平滚动位置 ****/
38 function scrollX() {
39 var de = document.documentElement;
40 return window.pageXOffset || (de && de.scrollLeft) || document.body.scrollLeft;
41 }
42
43 /**** 当前页面高度 ****/
44 function pageHeight() {
45 return document.body.scrollHeight;
46 }
47
48 /**** 当前页面宽度 ****/
49 function pageWidth() {
50 return document.body.scrollWidth;
51 }
转载:https://www.cnblogs.com/lwwen/p/7272698.html
window.screen.height和window.screen.availHeight和document.body.clientHeight和document.documentElement.clientHeight
说这几个属性前 我说一下我的设备
我的设备有两个,一个高度为1080的显示器,一个高度为800的电脑
第一种:window.screen.height
这个方法是获取用户电脑屏幕的高度,是不关浏览器或者顶部工具栏跟底部工具栏的高度的
当我在高度为1080的我的显示屏屏幕上打印
window.screen.height 1080
当我在我的电脑上打印
window.screen.height 800
是的 ,这个属性就是电脑的高度
第二个属性:window.screen.availHeight
这个属性,看字面意思,顾名思义,就是电脑屏幕的可用高度,
那当然就是电脑屏幕减掉顶部工具栏跟底部工具栏的高度
我在显示器上打印了这个属性,会得到以下
window.screen.availHeight
1057
1057是等于=1080(电脑屏幕)-23(顶部工具栏)
因为我的显示器上面没有底部工具栏
好,现在我在我的电脑上打印
window.screen.availHeight 714
是714=800-顶部工具栏(22)-底部工具栏(64)
第三个:document.body.clientHeight
这个属性只跟浏览器的高度有关
当时我在显示器上打印的时候,我打印来
document.body.clientHeight 3367
我一脸懵逼,这怎么会有三千多高度呢
我屏幕一共才1080
后来我才想通,是浏览器里面的整个页面高度,因为我打开一个页面调试的时候是有滚动条的
第四个:document.documentElement.clientHeight
这个属性就是只跟浏览器有关,是浏览器里面的页面的可用可见高度
就还是我刚才那个显示器打印
document.documentElement.clientHeight 880
是的 我想说的就是这些了,反正我研究了一下这个之后,对这几个获得高度的属性差不多知道了
还有什么的话欢迎各位补充哦
第五个:window.innerHeight

转载:https://blog.csdn.net/u013749051/article/details/90182233
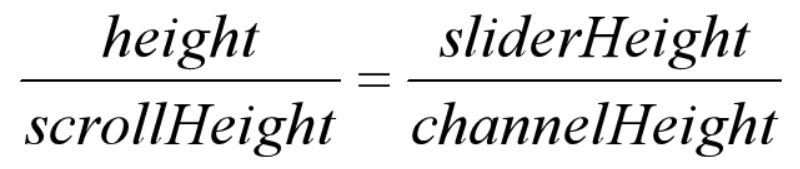
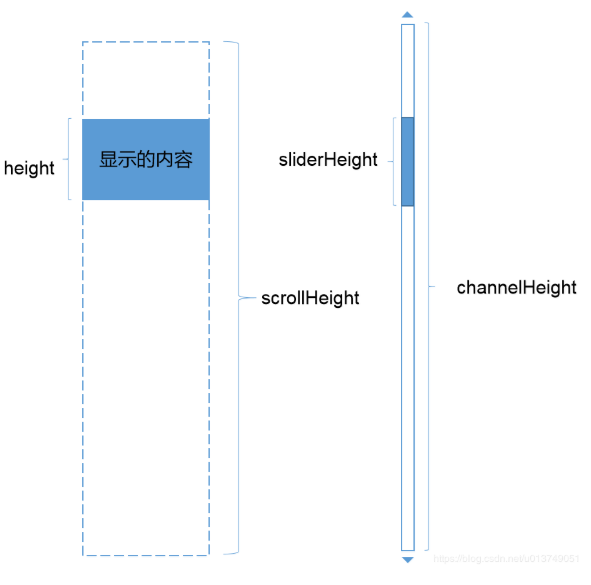
滚动条与要滚动的页面之间有如下关系:
这样,滚动条各种参数就好算了。


转载:https://blog.csdn.net/github_38589282/article/details/73823133
js计算滚动条长度&位置,用于自己绘制滚动条
做页面时,经常会遇到的一个问题:一个元素设置为overflow:scroll,内部有滚动条,在元素内部滚动滚轮,当其滚动条到底时,整个页面的滚动也开始了。
有时我们只希望滚动在子元素中有效,整个页面不要动。经常会用到$("body").css("overflow","hidden"),这个样式生效后,页面确实暂时不能滚动了,但是滚动条也消失了。不光看起来不舒服,页面的宽度还会变化。
解决这个问题的一个方法是,自己绘制一个滚动条,填充在原来的位置。这里的难点在于获取滚动条滑块的长度和位置。有一种方式可以近似地计算这两个值。虽然不十分准确,看起来也差不多了。
长度:
$(window).height()/document.body.clientHeight*$(window).height()
高度:
document.body.scrollTop/document.body.clientHeight*$(window).height()
注意,在IE中不一定有效。





