简明HTML+CSS实现圣杯布局方法及要点(浮动实现)
圣杯布局这道大家都说面试会问的,涉及float 负margin position的知识点。
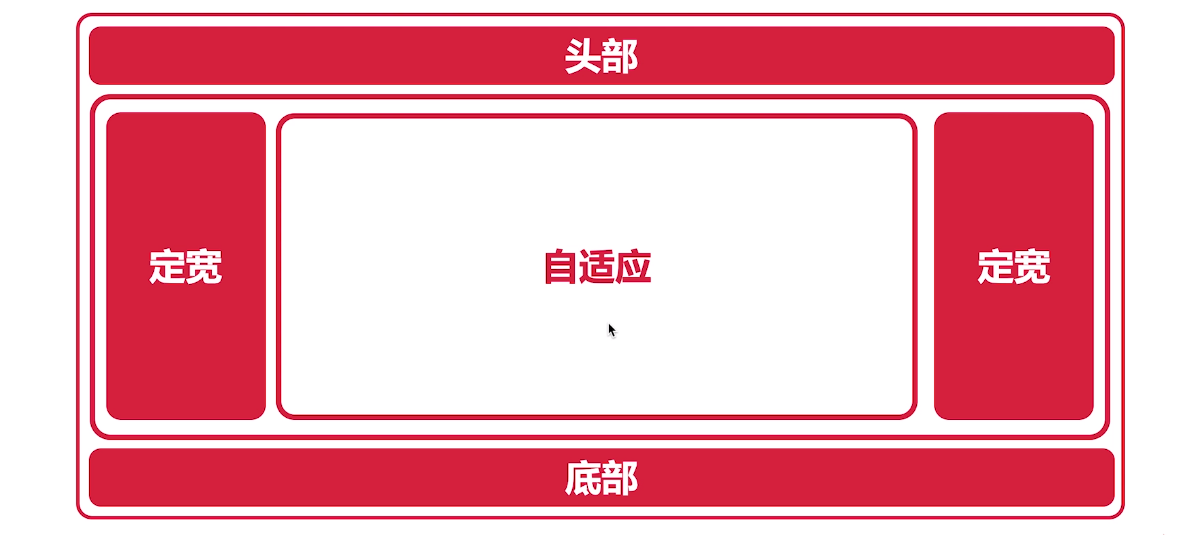
圣杯布局效果图:

我的方案:
头部、底部直接div,主要处理在中间的的区域,这里我采用的实现方法是:先将三个部分用一个main包裹,然后三个部分使用float,进行浮动,再结合绝对定位relative将三个部分按要求排列(左右的两个分别定位到main的左右内边距中),最后再处理一些浮动、撑开的问题。

实现代码:
html代码:
<div class="wrap"> <div class="top">top</div> <div class="main"> <div class="left">left</div> <div class="content"> content<br> content<br> content<br> content<br> content<br> </div> <div class="right">right</div> </div> <div class="foot">foot</div> </div>
完整CSS代码:
.clearfix::after{ clear:both; content:""; display: block; } .wrap{ margin: 0 auto; } .top,.foot{ height: 50px; background-color: orange; } .main .left,.main .right,.main .content{ float:left; background-color: olive; position: relative; margin-bottom: -2000px; padding-bottom: 2000px; } .main .content{ background-color: orchid; width: 100%; margin-left: -100px; /* */ } .main{ padding: 0 100px; overflow: hidden; } .main .left{ width: 100px; left:-100px; /* -100px将left藏在main的padding里面, 相对布局,将相对正常位置左挪100px,原位置*/ } .main .right{ width: 100px; left:100px; /* -??? */ margin-left: -100px;/* -??? */ }
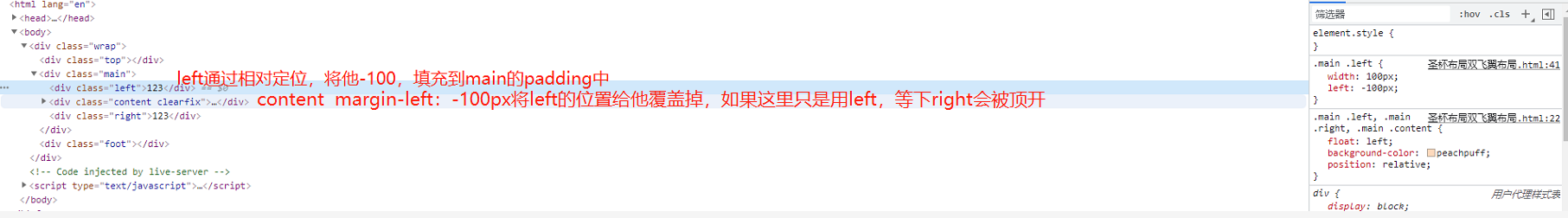
效果图:

其他问题:
要点1:
/* -??? */ content结点为什么是margin-left:-100px?

要点2:margin-bottom: -2000px; padding-bottom: 2000px;作用是什么?
将三个部分撑开,同时它们的父节点main使用overflow:hidden,将无内容部分切掉了
要点3:为何main需要相对布局?
为了将左右的两个分别定位到main的左右内边距中,和要点1相联系。
参考:https://sunra.top/2021/04/26/css-layout-grail/




