saiku 展示优化第二步(要诀和技巧)
经历了上几篇博客的分享,可以无密码登录 : http://www.cnblogs.com/liqiu/p/5246015.html
随着使用的深入,公司需要将现有的报表平台与saiku整合,其中最便捷的方法是嵌入iframe页面。那么就要求saiku的多维报表可以在单独页面直接打开(不含有上面的各种浮动层)
最近看文档,发现它的JS支持类似的方案。
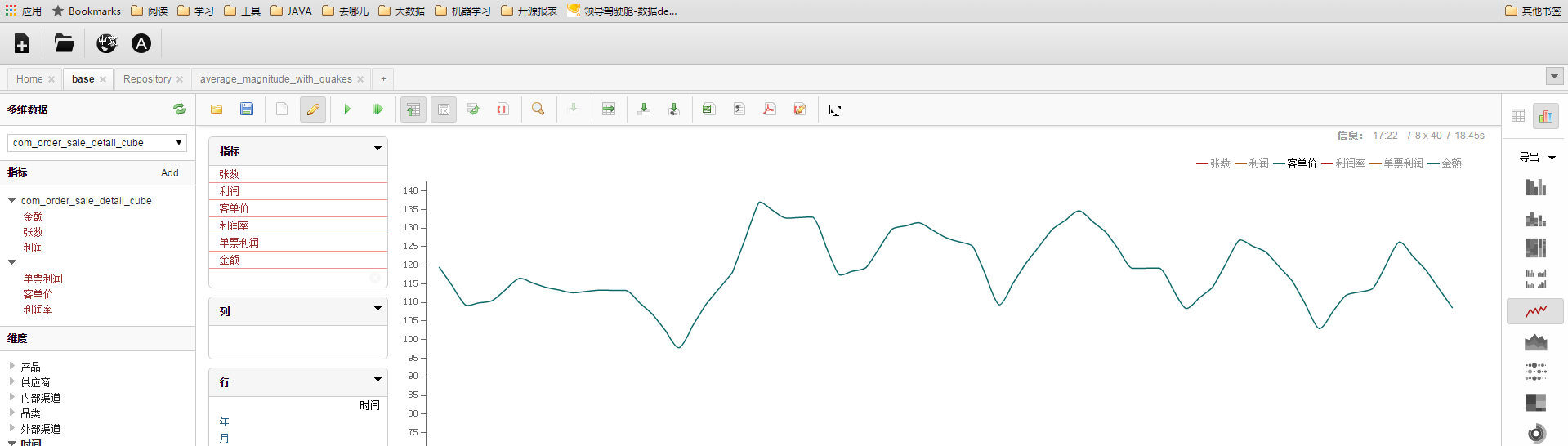
1、首先建立一个报表
如下图:

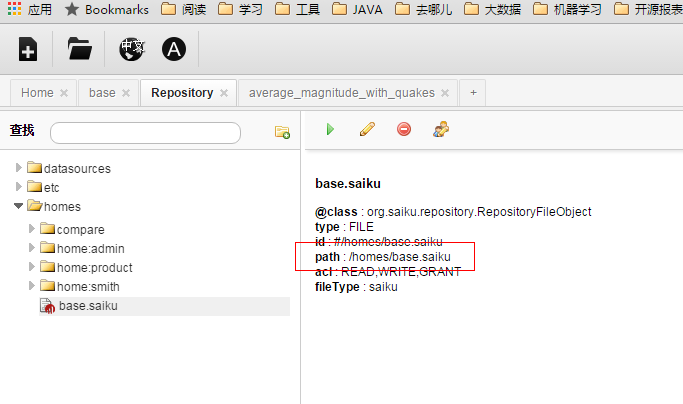
2、保存的位置
保存在home下面

3、打开方案:
参数
- mode 打开方式,view是正常打开包括图形;table是仅仅打开数据报表
- query 打开路径,#query后面是开发的路径
- plugin 是否隐藏上面菜单栏,默认是false,true是隐藏
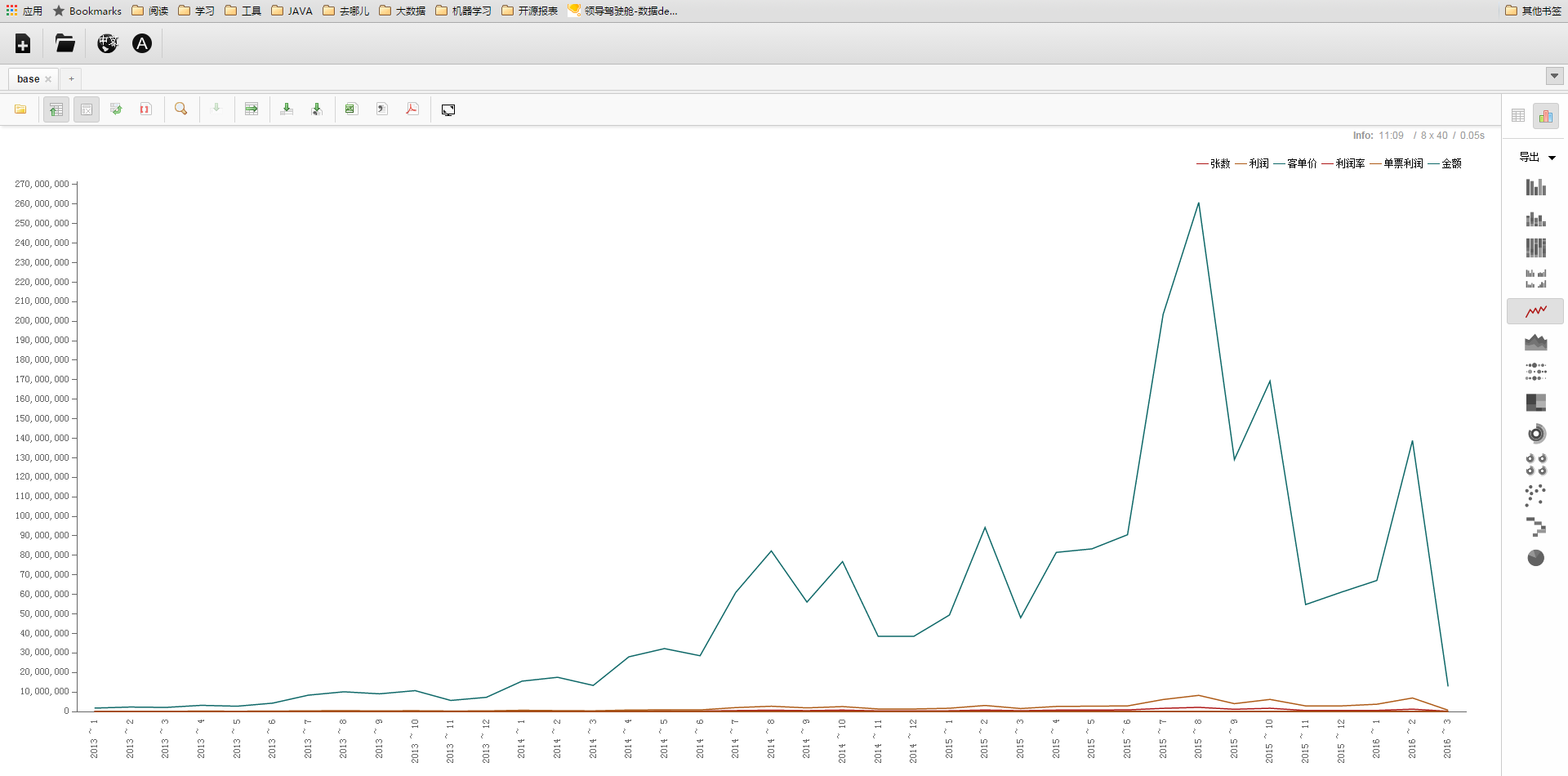
3.1 正常显示:
http://***.com/index.html?mode=view#query/open//homes/base.saiku

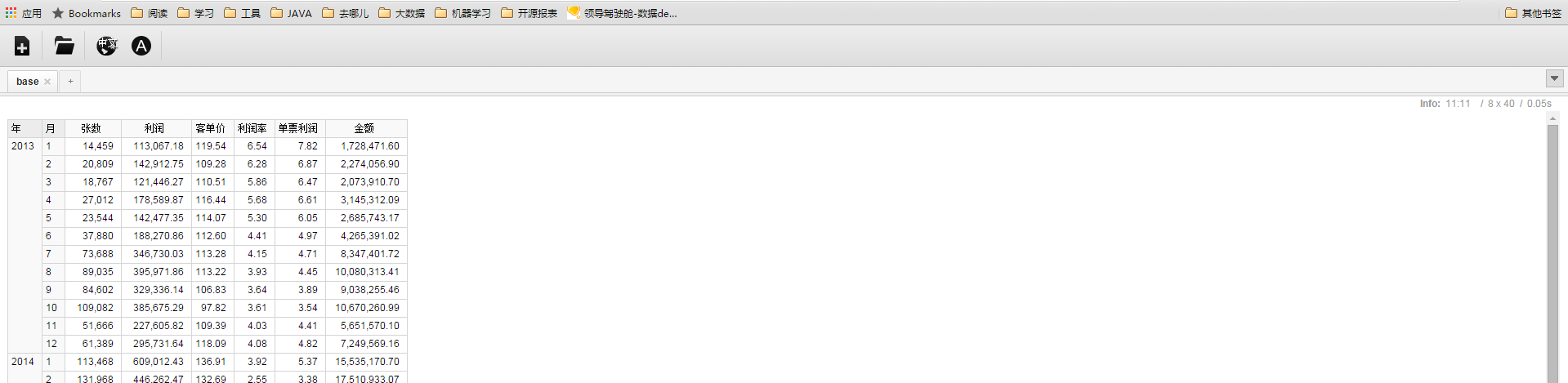
3.2 只显示table
http://***.com/index.html?mode=table#query/open//homes/base.saiku

3.3 隐藏上面的菜单栏
http://***.com/index.html?plugin=true&mode=view#query/open//homes/base.saiku





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2013-03-08 NGINX模块开发入门——(最简单、最实用、最细腻)