easyui使用datagrid时列名包含特殊字符导致表头与数据错位的问题
做一个用easyui的datagrid显示数据的功能时发现表格的列头与数据错位了,而且这个现象不总是能重现,一直没搞清楚原因。后来偶然在控制台看出了一点端倪:

推测表头或者单元格的class名应该是用字段名拼出来的,如果含有特殊字符可能违反了css的命名规则(权威的css命名规则暂时没有找到,这篇文章稍有提到)。
我找了个有特殊字符的列的数据,发现果然歪了。验证了想法。
由于项目的特殊性,数据库的表是动态创建的,也就是部分列名是由用户输入的,比较随意(当然,列头是另外是有显示名称的)。
所以这个问题可以从两方面解决:
①对用户输入进行限制。
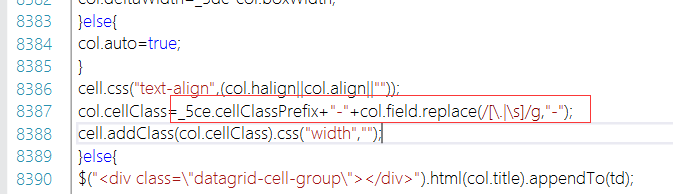
②找到easyui拼接class名称的地方,处理掉特殊字符。(最后也确实在jquery.easyui.min.js里找到了)

其实easyui作者也对列名进行了一定的处理,只是没有考虑到这里的特殊情况。所以修改这个正则表达式就可以了(这里就不贴修改后的正则表达式了),或者限制用户输入与修改个正则表达式相结合。
后来看到这篇jQuery EasyUI datagrid列名包含特殊字符会导致表格错位里也提到了这个问题的处理方法,觉得作者的这个办法很好,将字符替换为十六进制码
...field.replace(/[\.|\s]/g, "-").replace(/./g,function($1){return $1.charCodeAt(0).toString(16);});
如果你觉得这篇文章对你有帮助或者使你有所启发,请点击右下角的推荐按钮,谢谢,:)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号