WinForm版ListView图片查看小程序(用ListView显示某个文件夹中图片为缩略图,PictureBox显示大图)
这个问题是在百度上看到的:
为了解决这个问题看了花了大半天的时间啊,毕竟对ListView的一些基本操作不熟悉,做这个算是第一次近距离观察ListView了。
解决方案不一定很完美,但是我是花了一番心思的,折腾了好半天才弄正常,仅仅是对ListView的摸索、学习。
下面的代码中会有一些问题,比如文件的存在没有判断、一些小细节忽略了。有些注释是在写博客的时候添加的,可能格式不是很好。
下面是一些总结,或者算是笔记吧。
1.OpenFileDialog的基本设置
OpenFileDialog ofd = new OpenFileDialog();
ofd.Multiselect = true;//设置 选择多个文件
ofd.InitialDirectory = @"G:\images\";//设置初始目录 TODO:改为系统默认我的文档中的图片文件夹
ofd.Multiselect = true;
//ofd.Filter = "JPG(*.jpg)|*.jpg|JPEG(*.jpeg)|*.jpeg|PNG(*.png)|*.png|GIF(*.gif)|*.gif|所有文件(*.*)|*.*";
ofd.Filter = "图片文件(*.jpg *.jpeg *.gif *.png)|*.jpg;*.jpeg;*.gif;*.png";
2.ImageList的一些操作
private ImageList GetImage(string[] files)//这个函数通过传入文件的路径的数组,获取图片到ImageList
{
ImageList list = new ImageList();
for (int i = 0; i < files.Length; i++)
{
list.Images.Add(files[i], Image.FromFile(files[i]));//用Image.FromFile()函数直接获取图片文件到生成Image对象,然后添加到list.Images里面
//注意这儿将图片的路径作为Key传到第一个参数,方便后面取出使用
list.ImageSize = new Size(60, 80);
//这个地方可是折腾我老半天的,以为可以在后面再设置缩略图的大小的,所以这儿最初没有设置,结果到后面设置起不了作用,得到的缩略图都是极其模糊 //的,后面附上没有这一句的效果图,list.ImageSize = new Size(60, 80);
}
return list;
}

①
listView1.LargeImageList.Images.Add(list.Images.Keys[i], list.Images[i]); //这里就用到了上面说的作为key存储到ImageList.Images里的路径
if (!listView1.Items.ContainsKey(files[index])) //添加图片前的判断,判断是否已经在列表里存在当前的文件了,用的是前面传进来的图片路径
③
listView1.View = View.LargeIcon;//设置ListView的View属性为LargeIcon listView1.MultiSelect = false;//点击选择时 只能选择一个图片
④
private void listView1_SelectedIndexChanged(object sender, EventArgs e)//点击图片时 在ListView的SelectedIndexChanged事件 切换图片
{
if (listView1.SelectedItems.Count == 1)
{
pictureBox1.Image = Image.FromFile(listView1.SelectedItems[0].Name);//这里的要点是listView1.SelectedItems[0].Name,又是路径,找了半天才找 //到用的是Name属性,以为应该是Key属性,可是没有找打
//MessageBox.Show(listView1.SelectedItems[0].Name);
}
}
附上完整代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.IO;
namespace ListView2图片副本
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
//MessageBox.Show((GetImages() == null).ToString());
listView1.View = View.LargeIcon;
listView1.MultiSelect = false;
string[] files = GetImages();
if (files != null)
{
ImageList list = GetImage(files);
if (listView1.LargeImageList == null)
{
listView1.LargeImageList = new ImageList();
listView1.LargeImageList.ImageSize = new Size(60, 80);
}
for (int i = 0; i < list.Images.Count; i++)
{
listView1.LargeImageList.Images.Add(list.Images.Keys[i], list.Images[i]);
}
int count = listView1.Items.Count;
if (files.Length == list.Images.Count)
{
for (int i = count; i < count + files.Length; i++)
{
int index = i - count;
FileInfo info = new FileInfo(files[index]);
//ListViewItem item = new ListViewItem(info.Name, i);
//item.Name = info.FullName;
if (!listView1.Items.ContainsKey(files[index]))
{
listView1.Items.Add(files[index], info.Name, i);
}
else
{
//listView1.LargeImageList.Images.RemoveByKey(files[index]);//用不着这一句
MessageBox.Show("已存在此图片:" + files[index] + ",不能重复添加!");
}
}
//listView1.LargeImageList = list;
}
}
}
private ImageList GetImage(string[] files)
{
ImageList list = new ImageList();
for (int i = 0; i < files.Length; i++)
{
//Image image = Image.FromFile(files[i]);
list.Images.Add(files[i], Image.FromFile(files[i]));
list.ImageSize = new Size(60, 80);
}
return list;
}
private string[] GetImages()
{
OpenFileDialog ofd = new OpenFileDialog();
ofd.Multiselect = true;//设置 选择多个文件
ofd.InitialDirectory = @"G:\images\";//设置初始目录 TODO:改为系统默认我的文档中的图片文件夹
ofd.Multiselect = true;
//ofd.Filter = "JPG(*.jpg)|*.jpg|JPEG(*.jpeg)|*.jpeg|PNG(*.png)|*.png|GIF(*.gif)|*.gif|所有文件(*.*)|*.*";
ofd.Filter = "图片文件(*.jpg *.jpeg *.gif *.png)|*.jpg;*.jpeg;*.gif;*.png";
if (ofd.ShowDialog() == DialogResult.OK && ofd.FileNames != null)
{
string[] files = ofd.FileNames;
return files;
}
else
{
return null;
}
}
private void listView1_SelectedIndexChanged(object sender, EventArgs e)
{
if (listView1.SelectedItems.Count == 1)
{
pictureBox1.Image = Image.FromFile(listView1.SelectedItems[0].Name);
//MessageBox.Show(listView1.SelectedItems[0].Name);
}
}
}
}
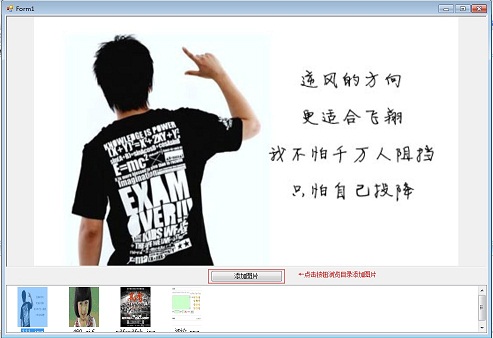
附上截图:
最新修改的地方(2012-07-01 18:00)
#原来的代码没有判断图片的大小,显示小图片时会被放大而变得很模糊,加上判断后调整PictureBox的SizeMode
private void listView1_SelectedIndexChanged(object sender, EventArgs e)
{
if (listView1.SelectedItems.Count == 1)
{
//MessageBox.Show(listView1.SelectedItems[0].Name);
//pictureBox1.Image = Image.FromFile(listView1.SelectedItems[0].Name);
Image image = Image.FromFile(listView1.SelectedItems[0].Name);
if (image.Width > pictureBox1.Width || image.Height > pictureBox1.Height)
{
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
}
else
{
pictureBox1.SizeMode = PictureBoxSizeMode.CenterImage;
}
pictureBox1.Image = image;
}
}
本博客(liqipeng)除非已明确说明转载,否则皆为liqipeng原创或者整理,转载请保留此链接:https://www.cnblogs.com/liqipeng/archive/2012/06/30/4576222.html。
本博客(liqipeng)除非已明确说明转载,否则皆为liqipeng原创或者整理,转载请保留此链接:https://www.cnblogs.com/liqipeng/archive/2012/06/30/4576222.html。
如果你觉得这篇文章对你有帮助或者使你有所启发,请点击右下角的推荐按钮,谢谢,:)