简易日历的制作
本菇凉最近很是用心的在学习javascript,这日历的制作主要是innerHTML的运用,以及简单的数组的索引index。主要考察这两个,还有实现的思路。谢谢大家,因为是刚开始写博文呢,所以不详细的地方,后面一定好好改呢~~
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简易日历的实现</title>
<!--<link rel="stylesheet" href="css/test.css" />-->
<style>
div,ul,li,a,p,span,strong,i,b,h2,h3,h4,h5,h6{margin: 0px; padding: 0px; border: 0px;}
li{list-style: none;}
.floatclear{clear: both; width: 0px; height: 0px;}
.lasend{width: 200px; height: auto; background: #eee; margin: 0 auto; padding: 4px;}
.lasend ul{display: block;}
.lasend ul li{width: 58px; height: 58px; float: left; background: #ccc; border: 1px solid #ccc; margin-left: 6px; margin-bottom:6px ;}
.lasend ul li h2{text-align: center; font-size: 16px; line-height: 30px; font-weight: bold;}
.lasend ul li p{text-align: center; font-size: 12px;}
.lasend ul li.active{width: 56px; height: 56px; border: 2px solid #ddd!important; background: #fff!important;color: #FF0000;}
.test{width: 192px; height: auto; margin-left: 6px; border: 1px solid #fff;background: #fee;}
</style>
<script>
var aDate=['快过年了,大家可以商量着去玩啊',
'第二个月了',
'第三个月了',
'第四个月了',
'第五个月了',
'第六个月了',
'第七个月了',
'第八个月了',
'第九个月了',
'第十个月了',
'第十一个月了',
'第十二个月了'
];
window.onload=function(){
var oLi=document.getElementsByTagName('li');
var oText=document.getElementById('tab').getElementsByTagName('div')[1];
var i=0;
for(i=0;i<oLi.length;i++)
{
oLi[i].index=i;//数组的索引值
oLi[i].onmouseover=function()
{
for(i=0;i<oLi.length;i++){
oLi[i].className='';
}
this.className='active';
oText.innerHTML='<h2>'+(this.index+1)+'月活动</h2><p>'+aDate[this.index]+'</p>';
}
}
};
</script>
</head>
<body>
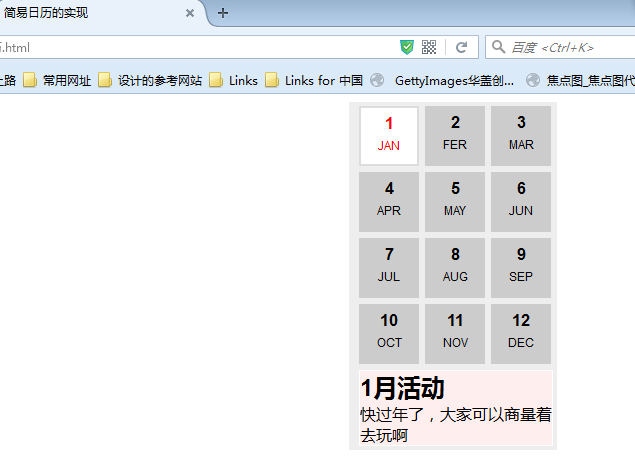
<div id="tab" class="lasend">
<ul>
<li class="active"><h2>1</h2><p>JAN</p></li>
<li><h2>2</h2><p>FER</p></li>
<li><h2>3</h2><p>MAR</p></li>
<li><h2>4</h2><p>APR</p></li>
<li><h2>5</h2><p>MAY</p></li>
<li><h2>6</h2><p>JUN</p></li>
<li><h2>7</h2><p>JUL</p></li>
<li><h2>8</h2><p>AUG</p></li>
<li><h2>9</h2><p>SEP</p></li>
<li><h2>10</h2><p>OCT</p></li>
<li><h2>11</h2><p>NOV</p></li>
<li><h2>12</h2><p>DEC</p></li>
<div class="floatclear"></div>
</ul>
<div class="test">
<h2>2月活动</h2>
<p>快过年了,大家可以商量着去哪里玩吧~</p>
</div>
</div>
</body>
</html>