1、config下面的index.js中bulid模块导出的路径,因为index.html里边的内容都是通过script标签引入的,而路径不对,打开肯定是空白的。先看一下默认的路径。
build: { // Template for index.html
// Paths 需要修改的是这里的路径
index: path.resolve(__dirname, '../dist/index.html'),// Paths 需要修改的是这里的路径 assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: './', /** * Source Maps */ productionSourceMap: false, // https://webpack.js.org/configuration/devtool/#production devtool: 'none', // devtool: '#source-map', productionGzip: false, productionGzipExtensions: ['js', 'css'], // Set to `true` or `false` to always turn it on or off bundleAnalyzerReport: process.env.npm_config_report }
assetsPublicPath默认的是 ‘/’ 也就是根目录。而我们的index.html和static在同一级目录下面。 所以要改为 ‘./ ’。
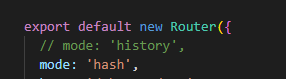
2.第二个需要改的是router下的index.js, mode:'history’里的history改成hash。

mode:'history’打包的apk,打开之后页面是空白的,我找了好几天才找到原因。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步