1.表单数据
{ field: 'mainSupervision', align: 'center', title: '监督要点', formatter: function (value, row, index) { var html = $.common.sprintf("<input onclick=openWin('%s') class='form-control' type='text' name='task[%s].mainSupervision' value='%s'>", index, index, value); return html; } },
2.js代码
//点击监督要点输入框时的弹窗 function openWin(i) { var key = "task[" + i + "]."; var text = $("input[name='"+ key + "mainSupervision" + "']").val(); var num=0; if(text){ num=text.length; } layer.open({ title: "监督要点", type: 1, content: "<div class=\"col-sm-8\">\n" + " <textarea id=\"supDesc\" placeholder=\"输入1-1000个字符\"" + " onkeyup=\"texLength(this, 1000, 'stepDescLength');\"\n" + " maxlength=\"1000\" class=\"form-control\" style=\"height: 280px;width: 770px\">"+text+"</textarea>\n" + " <div style=\"display: inline-block;padding-left: 700px\">\n" + " <span id=\"stepDescLength\">"+num+"</span><span class=\"num_count\">/1000</span>\n" + " </div>\n" + " </div>", //这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响 area:["800px","400px"], btn: ['确认'], yes: function(index, layero){ $("input[name='"+ key + "mainSupervision" + "']").val($("#supDesc").val()); layer.close(index); } }); }
/**
* 计算还可以输入多少字
* @param obj
* @param maxlength
* @param id
*/
function texLength(obj, maxlength, id) {
var curr = obj.value.length;
if (curr >= maxlength) {
layer.msg('字数在' + maxlength + '字以内');
document.getElementById(id).innerHTML = maxlength;
} else {
document.getElementById(id).innerHTML = curr;
}
}
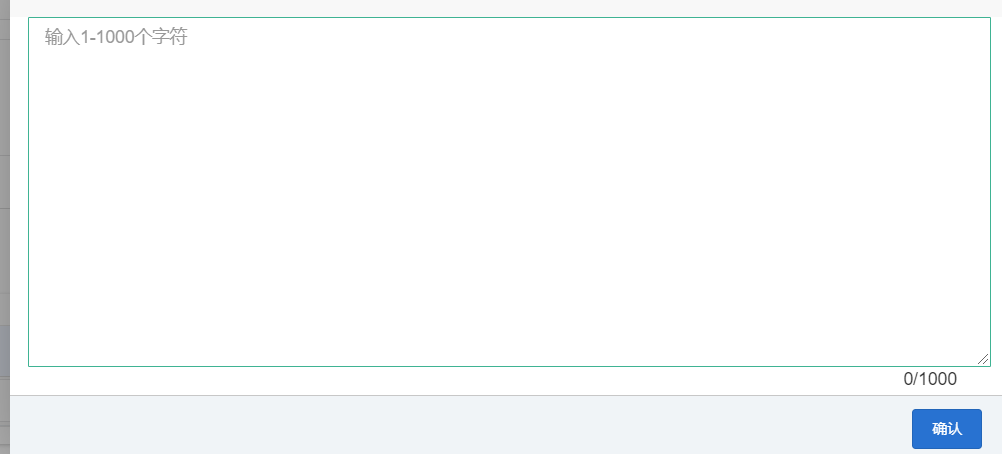
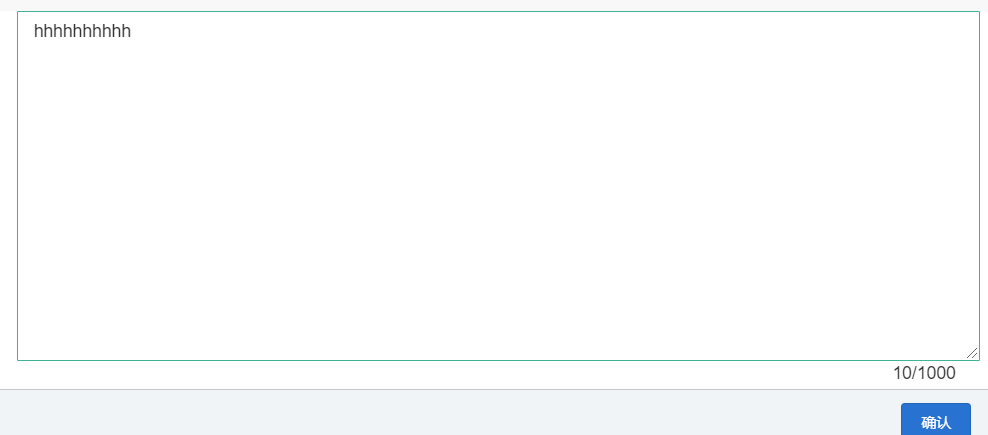
3.运行效果