1.在idea中安装插件vue.js:File->Setting-plugins,输入vue.js,点击右侧下载(install)。

安装完之后点击Apply,然后会提示RESTART(重启)idea。
2.重启idea之后,new的时候会有一个Vue Component组件:

如果idea没有vue component组件的处理方法:https://blog.csdn.net/Caramely/article/details/102624603
3.导入vue.js:
<script src = "https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
4.创建一个vue对象:
<script>
var vm = new Vue({
el: "#app",
/*model 层:数据*/
data: {
message: "hello,vue!"
}
});
</script>
完整代码:
<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>vue study</title> <!--导入vue.js--> <script src = "https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <!-- <script src = "https://vuejs.org/js/vue.min.js"></script>--> </head> <body> <!--view 层:模板--> <div id = "app"> <!--{{message}}--> <!-- v-bind:title之间不能有空格--> <span v-bind:title="message"> 鼠标悬停几秒查看此处动态绑定的提示信息! </span> </div> <script> var vm = new Vue({ el: "#app", /*model 层:数据*/ data: { message: "hello,vue!" } }); </script> </body> </html>
5.安装vue脚手架:先下载node.js:网址:https://nodejs.org/en/

安装只需要一直点击下一步即可, 安装完成之后,

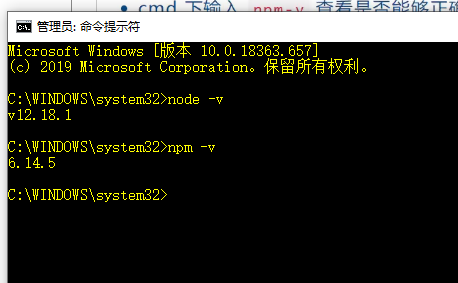
注意:cmd输入node -v时,最好用管理员身份运行,出现如下图示即成功

6.安装淘宝镜像加速器:


如图所示即安装完成:

7.安装vue-cli:命令:cnpm install vue-cli -g

安装完成会有一个node_modules。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步