Gitalk的配置和安装说明
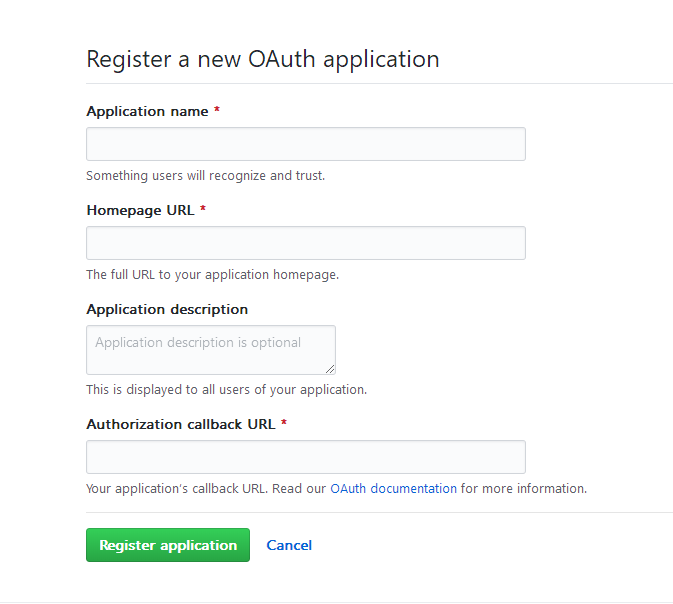
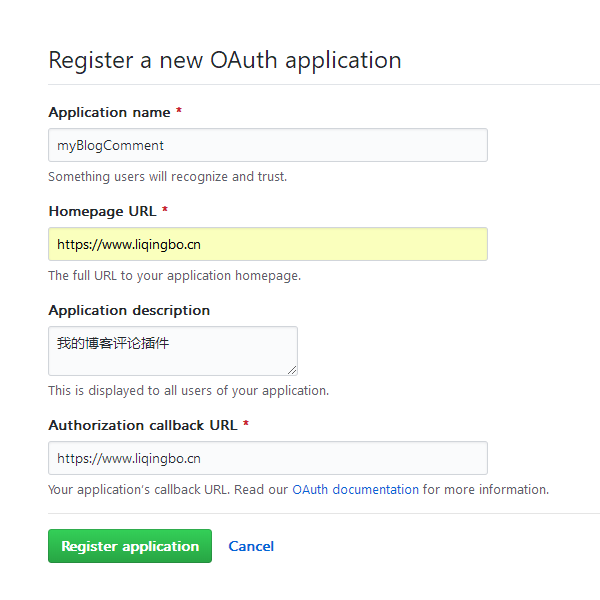
Register a new OAuth application(注册一个新的OAuth应用程序)

点击Register application

记下一下信息:
Client ID
08fe7a58b6d958104526
Client Secret
816d55b06ae8443089117f4c6ab7ee1ec86b2fcf
得到以上的Client ID和Client Secret之后,接下来就是安装代码了
直接引入以下js,其中两行就行了
方法一:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script>
<!-- or -->
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk/dist/gitalk.min.js"></script>
方法二:
npm安装,不用的可以直接忽略掉
npm i --save gitalk
import 'gitalk/dist/gitalk.css'
import Gitalk from 'gitalk'
上面选择其中一种方法即可
html代码,这行代码放在要现在你所需要显示评论的地方
<div id="gitalk-container"></div>
用下面的 Javascript 代码来生成 gitalk 插件
var gitalk = new Gitalk({
clientID: 'GitHub Application Client ID', //上面申请的Client ID
clientSecret: 'GitHub Application Client Secret', //上面申请的Client Secret
repo: 'GitHub repo', //GitHub仓库,评论可以在里面查询
owner: 'GitHub repo owner', //GitHub的用户名
admin: ['GitHub repo owner and collaborators, only these guys can initialize github issues'], //这里也是填GitHub的用户名,不过是数组形式,如['user1','user2']
id: location.pathname, // Ensure uniqueness and length less than 50 唯一值,如果和其他页面一样,则两个页面显示的评论都一样
distractionFreeMode: false // Facebook-like distraction free mode})gitalk.render('gitalk-container') 这里具体功能我还不清楚,到时候懂了再告诉大家,不如我天true
以上的代码记得放在js里面了。
配置很重要,设置错了都会报错
如图说明:

- owner:liqingbo27
- repo:newblog
- admin:liqingbo27,和owner一样,不过可以设置多个,如[liqingbo27,liqingbo28],里面一定要有创建者登陆github用的名字,如果填错了,评论框会报错
- id:要填能区分页面唯一性的字符串,比如页面链接,但是要注意长度限制,所以可以用md5转换一下。如果是单页应用,请找出每个路由下能区分页面唯一性的字符串,并且在路由切换的时候重新设置此id
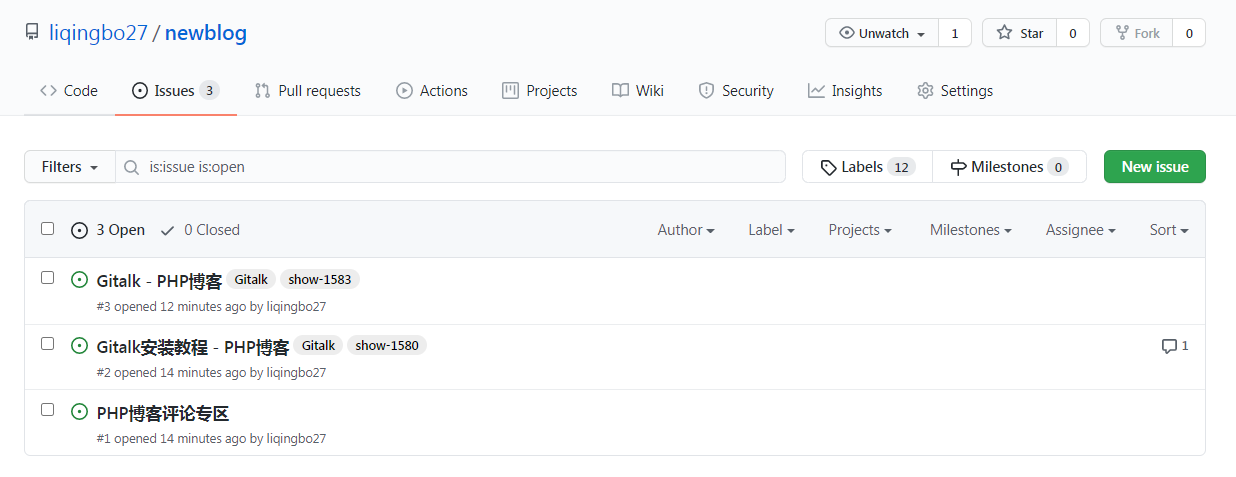
注:repo下如果一个issues都没有,就手动创建一条issues
title会被用作创建issue的标题,body会被用作issue的第一条评论
自知者不怨人,知命者不怨天。


