vue-element-admin前端跨域问题解决
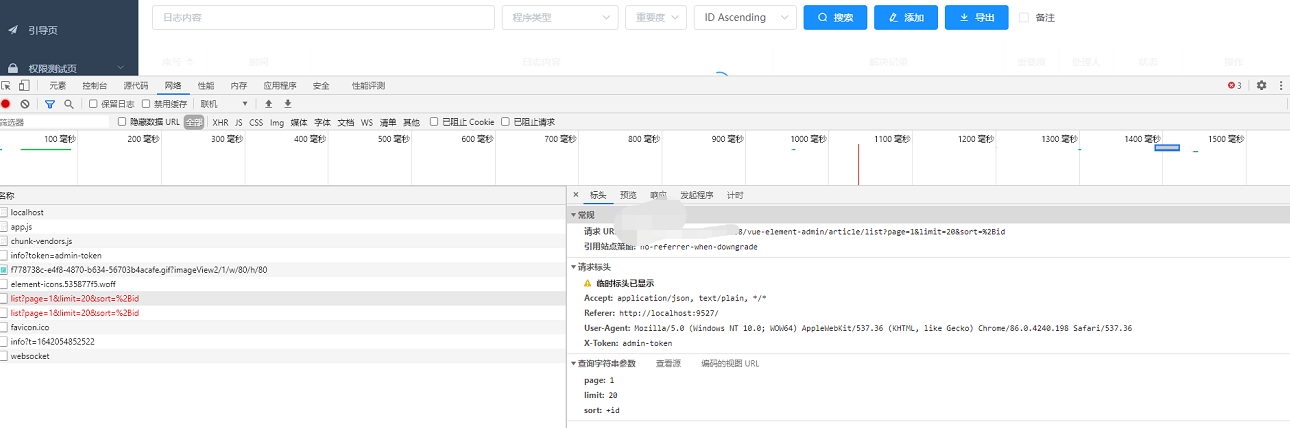
VUE用mock数据没问题,调用接口就跨域问题影响,图片如下:

最好走后台API解决
sastapi后台解决办法如下:
from fastapi.middleware.cors import CORSMiddleware
#FastAPI支持跨域问题
origins = [
"http://192.168.10.203:9527",
"http://localhost:9527",
"http://localhost:8008",
]
app.add_middleware(
CORSMiddleware,
allow_origins=origins,
allow_credentials=True,
allow_methods=["*"],
allow_headers=["*"],
)
这样VUE就可以直接再API配置页通过如下访问接口就行:
export function getTestStatus() {
return request({
url: '/api/v1/statustest', // 假地址 自行替换
method: 'get',
baseURL: 'http://192.168.10.220:8008' // 直接通过覆盖的方式
})
}






