挖坑指南:iView-admin动态配置route.meta.title
原文链接
前言
新的项目,基于iView-admin。结合自身的项目需求,对官方的模板进行一些修改。以达到动态修改route.meta,并同步更新面包屑导航文字和标签页标题。
开始
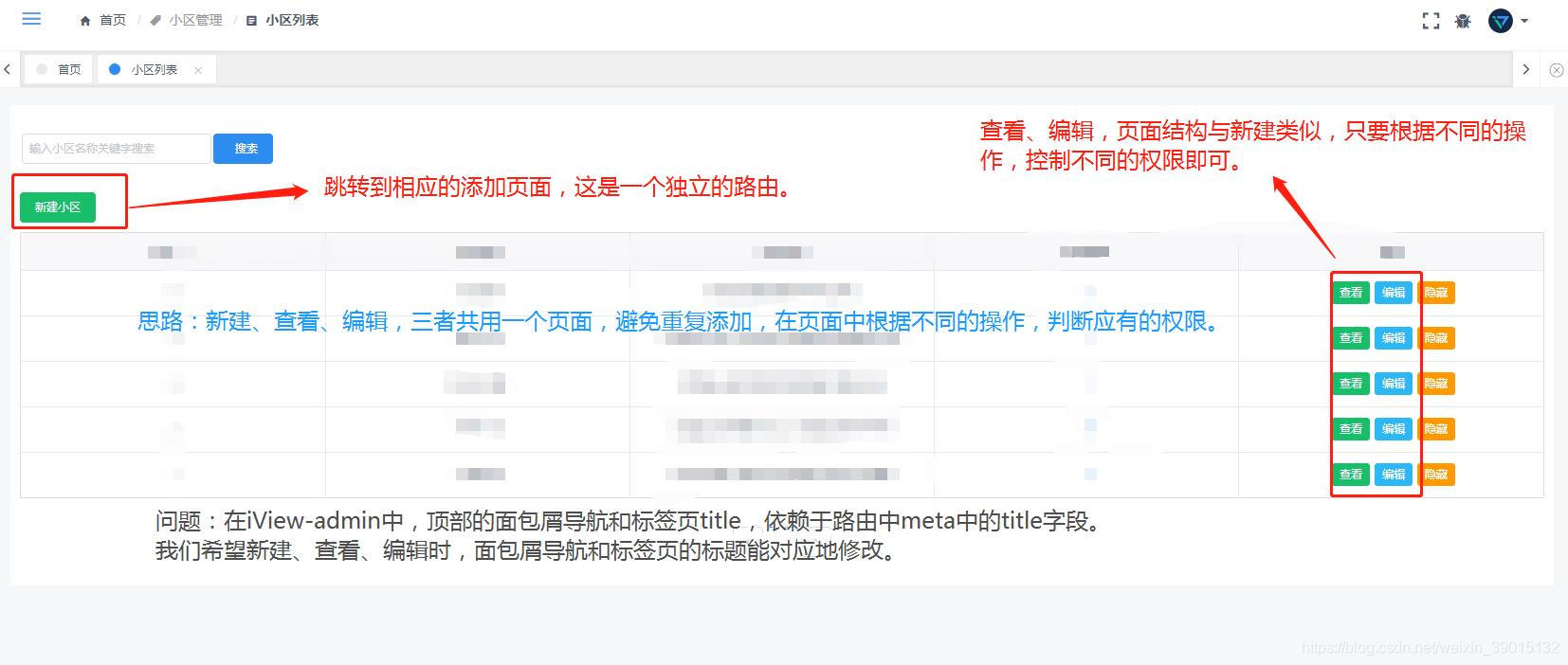
如果你还未使用过iView-admin或者正在上路,那我们先来看看项目的需求以及遇到的问题。

那应该如何解决这个问题呢?
实践
方法一:一开始想到的方法,就是在新建页面的created()中,通过this.$route.params的不同参数判断当前是何种操作,根据判断修改this.$route.meta.title的值。
结果:面包屑导航的值会在下一次跳转中生效,标签页的title始终无效。
方法二:created()不行,那在beforeRouterEnter()中试试。
结果:与方法一相同,面包屑导航的值会在下一次跳转中生效,标签页的title始终无效。
iView-admin到底是怎样处理路由的呢?这些导航数据又是从哪里来的呢?
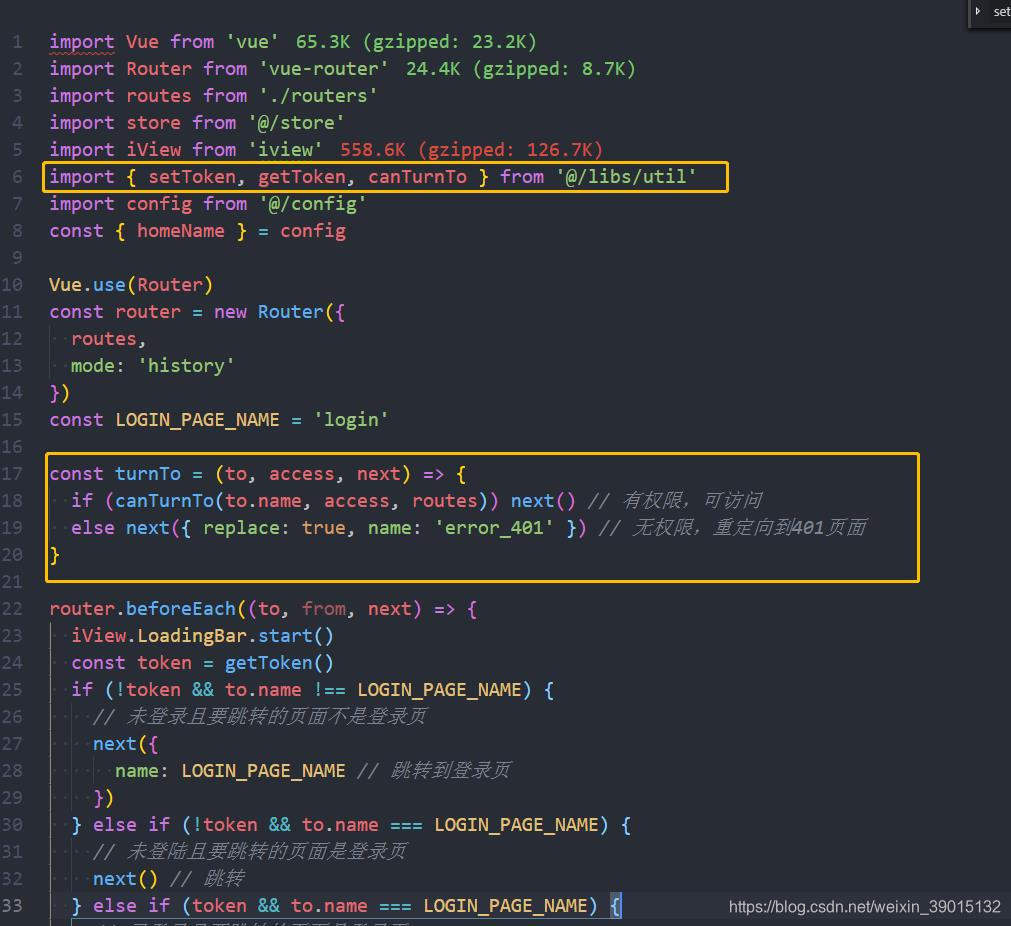
首页,找到src/router/index.js

可以看到在所有的路由跳转之前,已经使用函数进行过处理了,而全局的router.beforeEach()是优先于页面中的beforeRouterEnter()的,所以我们之前所做的处理无效。
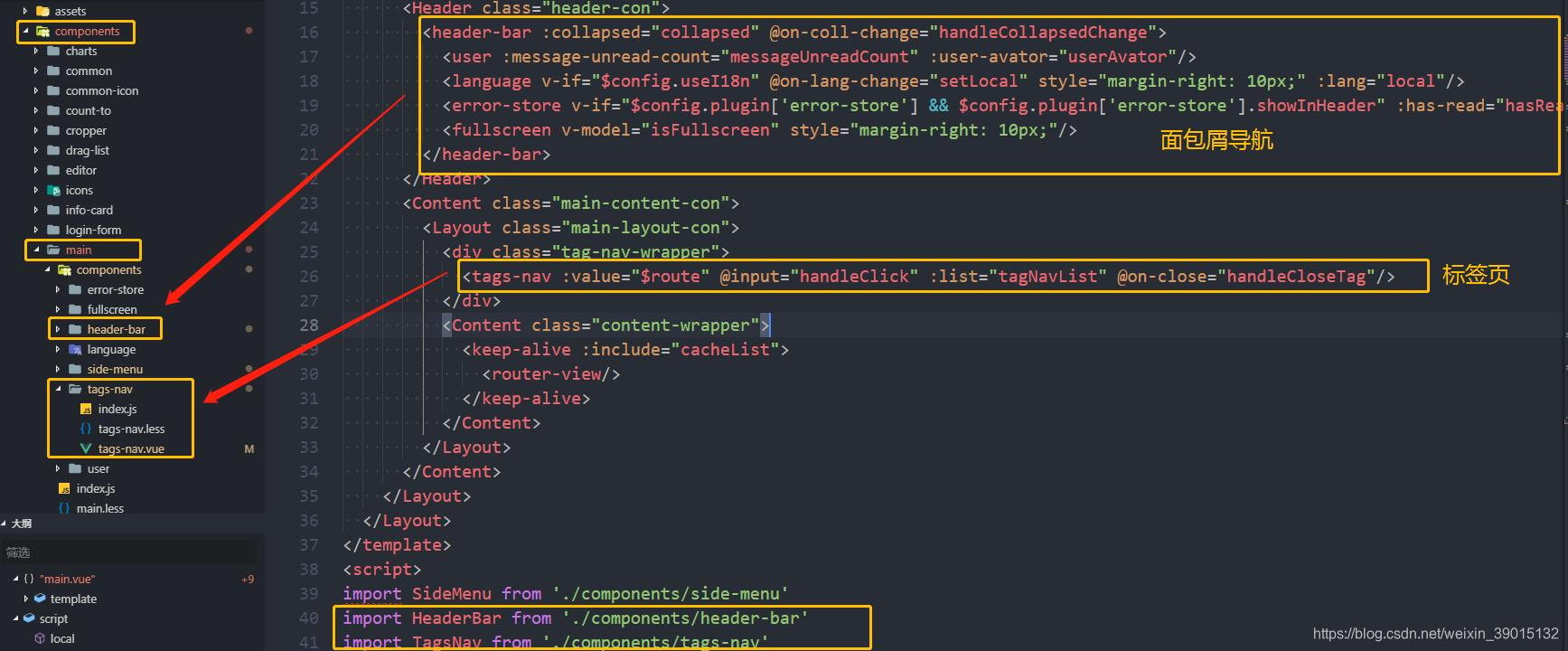
先不急着看src/libs/utils.js,我们先看看页面中的面包屑导航的值以及标签页中的值是从哪里来的。

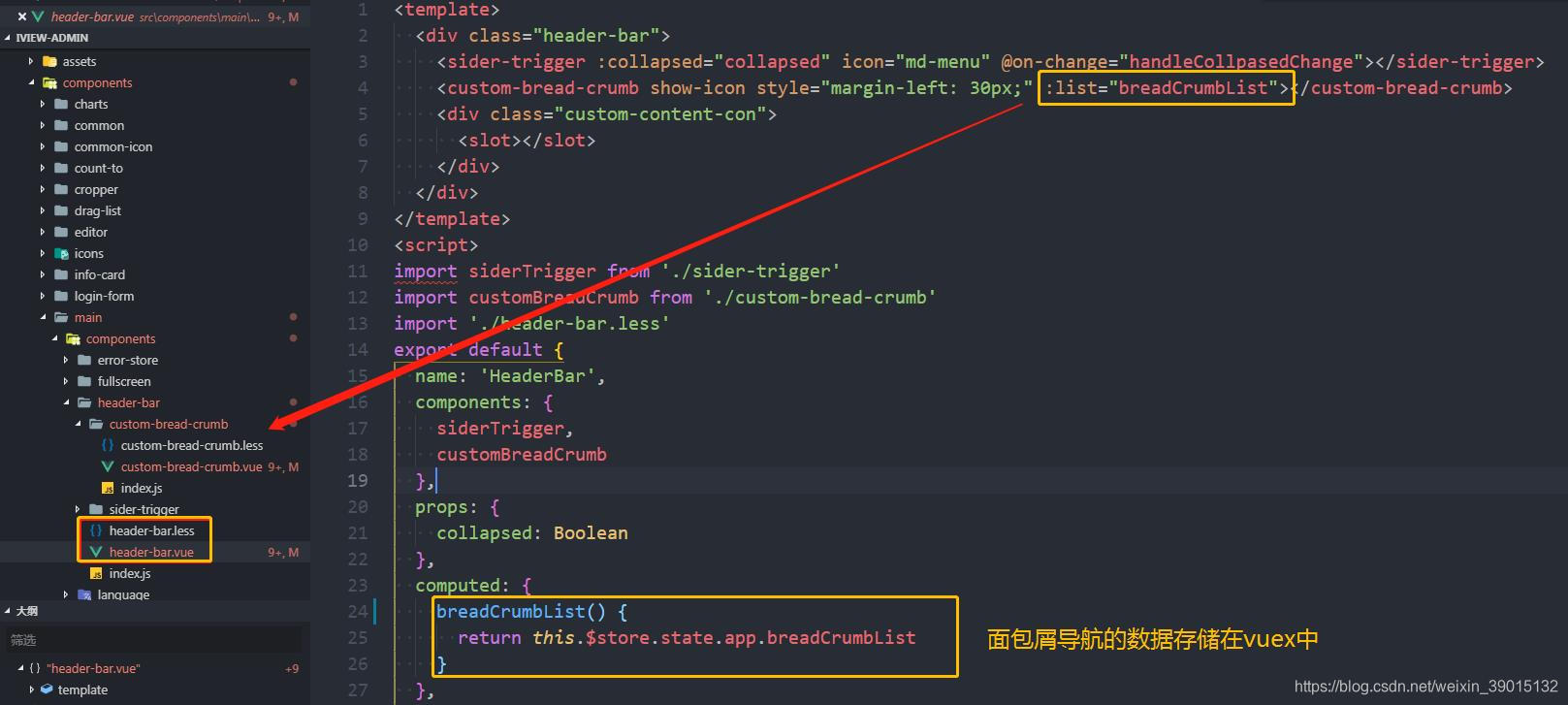
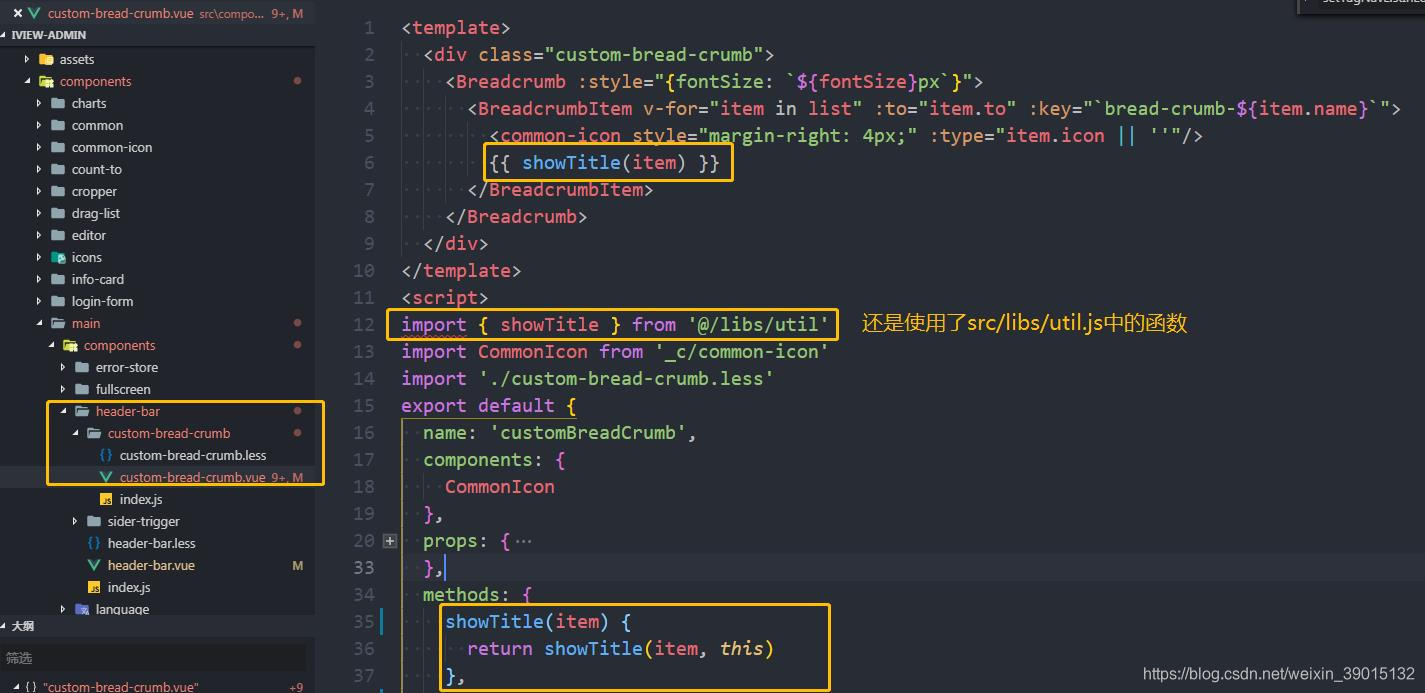
面包屑导航


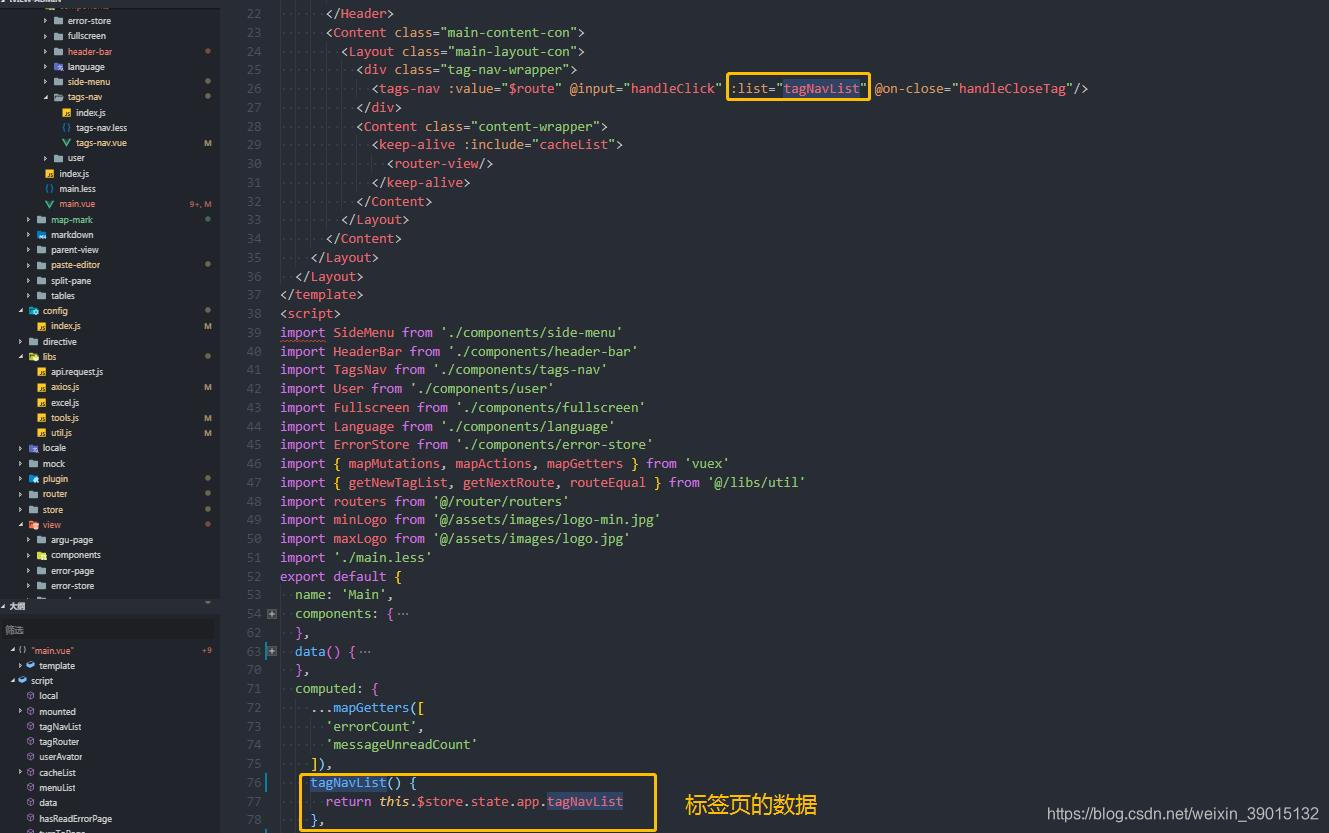
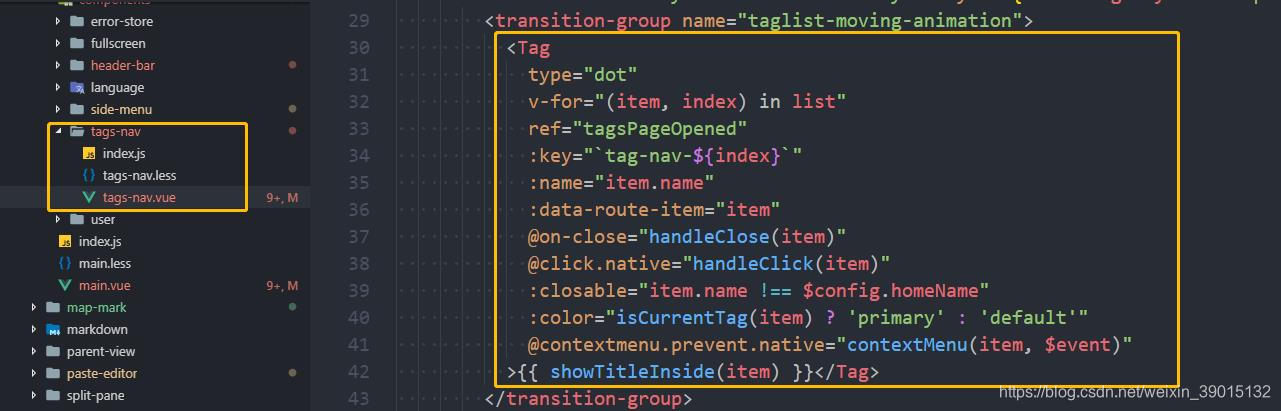
标签页


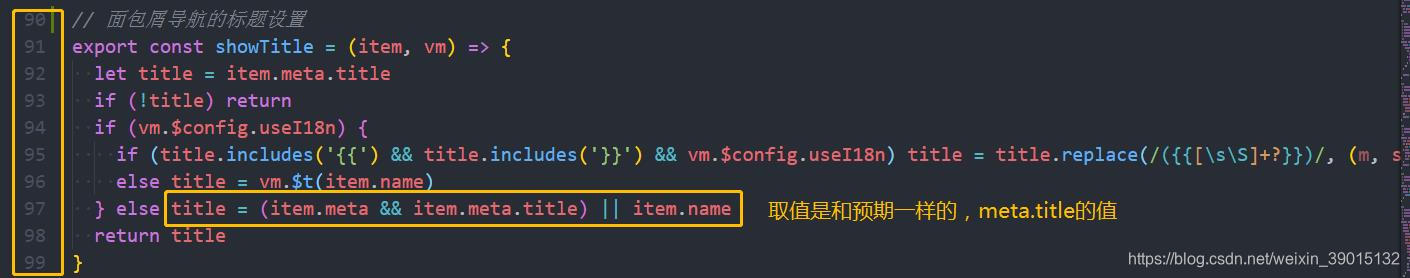
看完组件,我们现在来看看src/libs/util.js中到底有啥吧~
设置面包屑导航的值:

设置标签页:

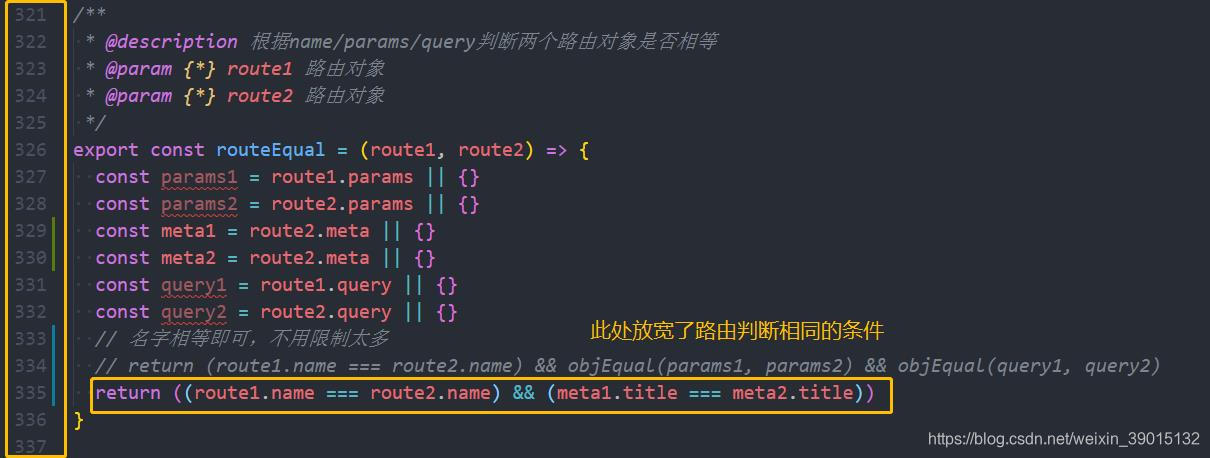
放宽相同路由判断的条件:

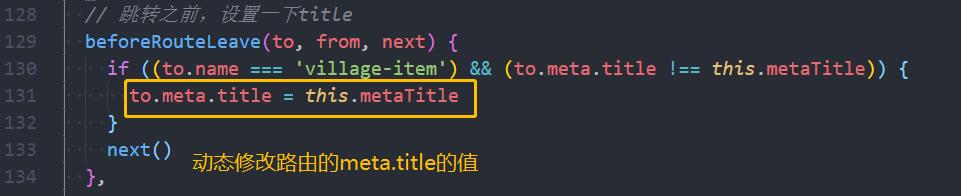
在路由跳转前,动态修改meta.title的值:

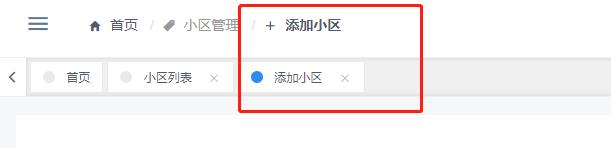
大工告成~来来看一看效果:



总结
首先要在路由的配置文件中,设置noCache禁止组件缓存。
其次,不知道还有什么大坑在等着我。这种第三方的框架,本身就无法适应多变的业务需求,所以要自己学会看代码,找代码。
路漫漫其修远兮,吾将上下而求索~
嘘寒问暖 不如打笔巨款~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号