《微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记3)支持Vue.js语法的mpvue框架
在安装本框架的基础必须安装合适的Node.js和可以运行的npm包,安装过程本书前面已经提到过,不再赘述。
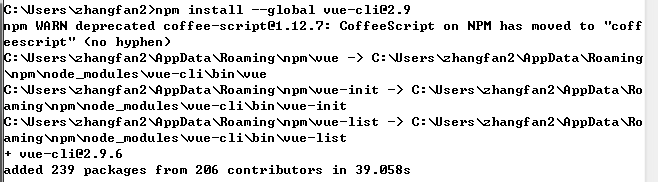
(1)保证npm和Node.js的可用性后,使用如下代码安装Vue.js环境。
图10-1 Vue.js安装
(2)等待安装完成后,如果没有出现错误提示,即成功安装了vue环境,可以在CMD中输入vue,效果如图10-2所示,即已经成功安装,接下来就可以构建应用了。
图10-2 vue安装成功
(3)mpvue使用vue-cli构建工具,其中使用了一个vue模板,此模板用来支持mpvue的项目小程序的生成,使用如下代码可以新建一个mpvue的工程。
图10-3 新建mpvue工程
(4)等待工程创建完成,编辑器也自动下载生成了相关的代码文件,如图10-4所示。
图10-4 项目文件
(5)在此工程中并没有安装项目的依赖项,所以需要使用cd命令进入该项目文件夹,再使用npm install安装JavaScript依赖,安装过程如图10-5所示。
图10-5 安装依赖
(6)这样,一个完成的小程序项目就已经完成了,和WePY工程一样,mpvue也无法直接运行在小程序环境中,需要使用相应的编译。使用如下命令编译工程,效果如图10-6所示。
npm run dev
图10-6 编译代码
微信小程序的结构化开发方法,少走弯路,高效开发,一起来学习《微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》吧。