HarmonyOS NEXT 学习笔记6--prop装饰器-单向传递
1.代码:
@Entry
@Component
struct ComponentQuestionCase {
@State money: number = 999999;
build() {
Column() {
Text('father:' + this.money)
Button('存100块')
.onClick(()=>{
this.money+=100
})
CompQsChild({money:this.money})
}
.padding(20)
.width('100%')
.height('100%')
}
}
@Component
struct CompQsChild {
// prop单向传递,
@Prop money: number = 0
build() {
Column() {
Text('child:' + this.money)
Button('花100块')
.onClick(()=>{
this.money-=100
})
}
.padding(20)
.backgroundColor(Color.Pink)
}
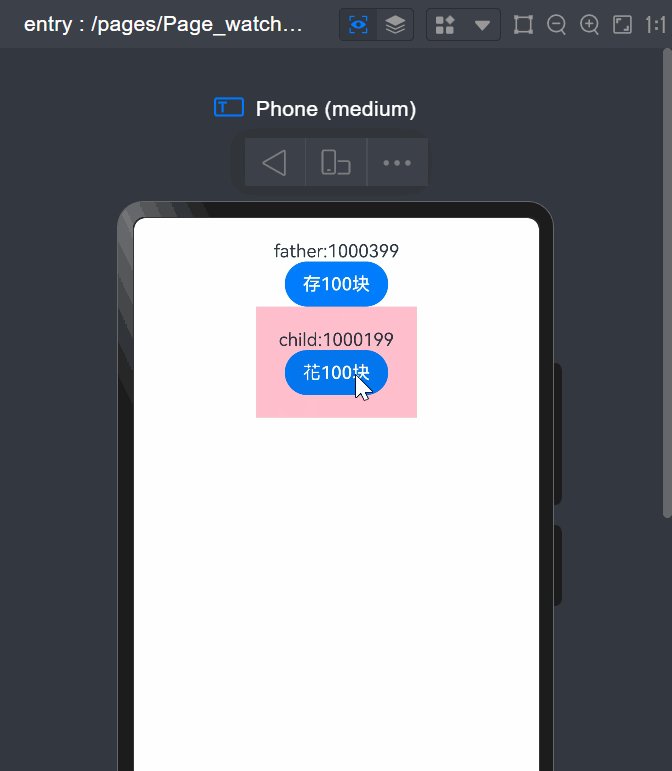
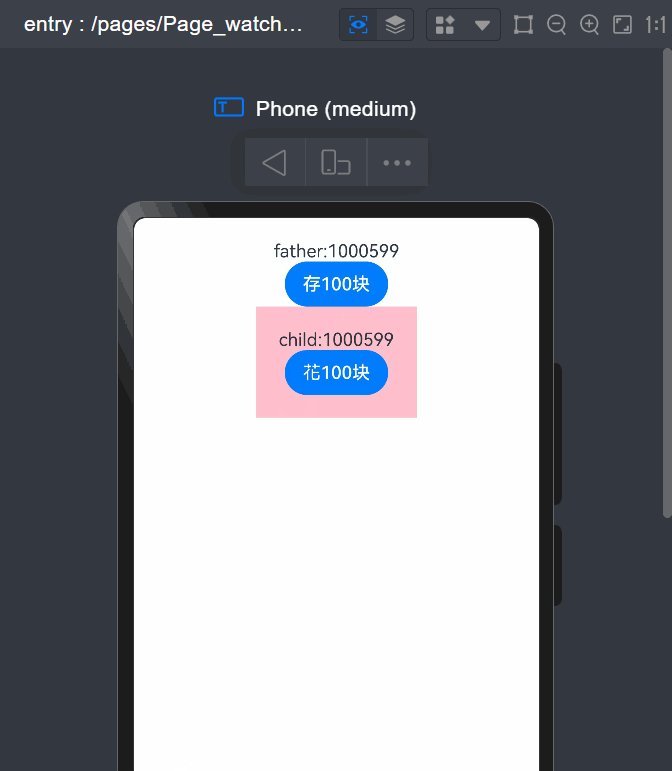
}2.效果:

3.优化:
-
4.说明:
- prop是单向传递
5.总结:


