HarmonyOS NEXT 学习笔记5--extend扩展组件
1.代码:
@Entry
@Component
struct Page_Button_Extend {
@State message: string = 'Hello World';
build() {
Column({ space: 10 }) {
Button('微信支付')
.MyButton('wechat')
Button('支付宝')
.MyButton('alipay')
Button('微信支付')
.MyButton('wechat')
Button('支付宝')
.MyButton('alipay')
Button('微信支付')
.MyButton('wechat')
Button('支付宝')
.MyButton('alipay')
Button('微信支付')
.MyButton('wechat')
Button('支付宝')
.MyButton('alipay')
}
.height('100%')
.width('100%')
.padding({
top: 10,
left: 20,
right: 20
})
}
}
@Extend(Button) //扩展某个组件
// 只能在本页面用,无法导入导出
function MyButton(type: 'wechat' | 'alipay') {
.width('100%')
.height(50)
.borderRadius(4) // 圆角
.type(ButtonType.Normal)
// 三元表达式
.backgroundColor(type === 'wechat' ? Color.Green : Color.Blue)
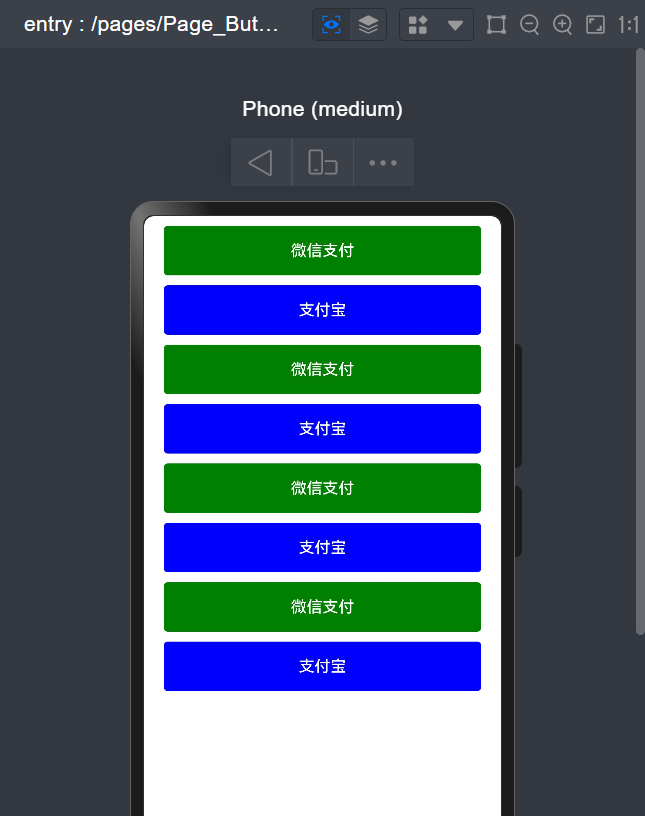
}2.效果:

3.优化:
/
4.说明:
/
5.总结:
/
6.注意:
/
标签:
HarmonyOS_NEXT




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人