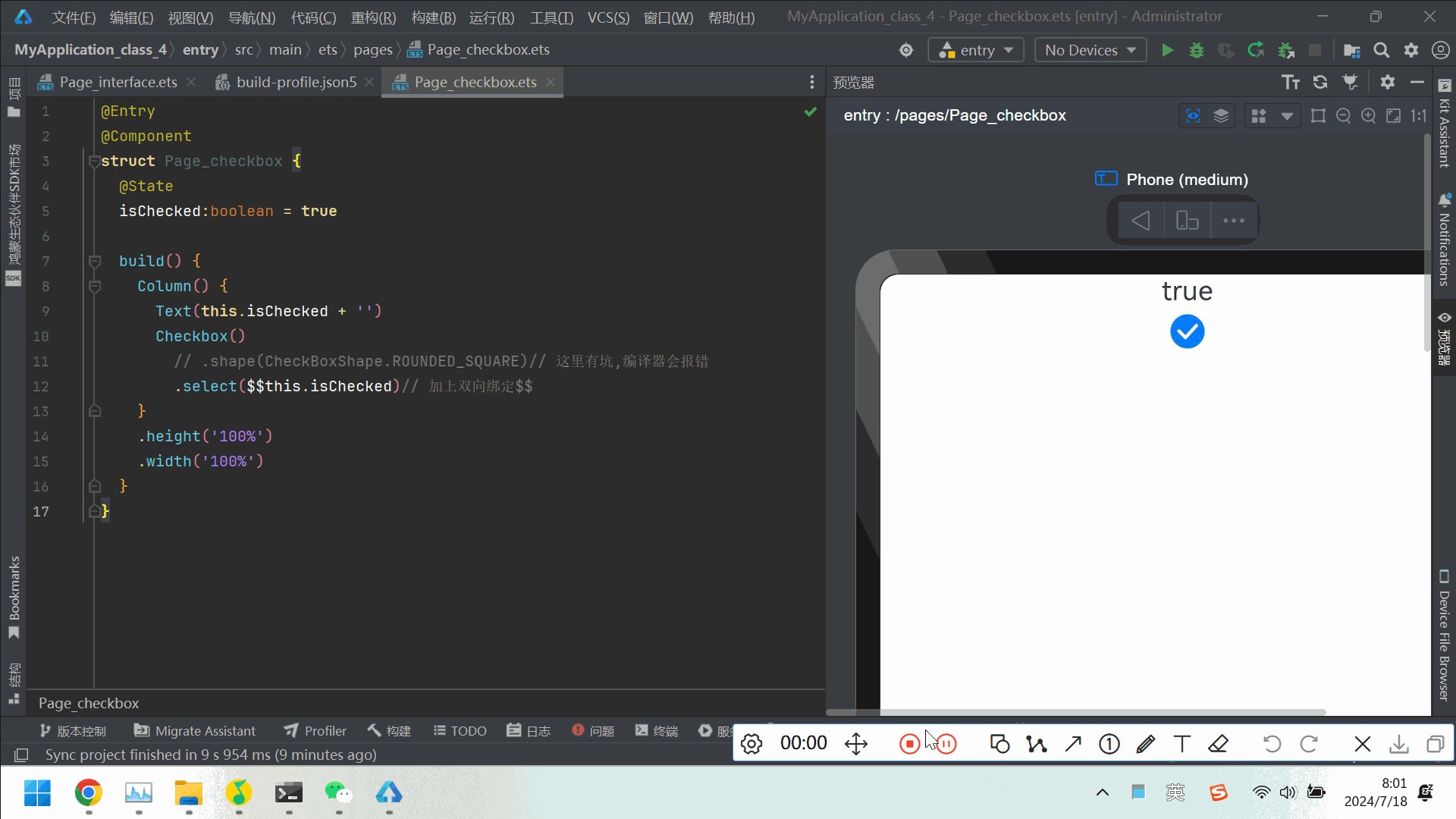
1.代码:
@Entry
@Component
struct Page_checkbox {
@State
isChecked:boolean = true
build() {
Column() {
Text(this.isChecked + '')
Checkbox()
// .shape(CheckBoxShape.ROUNDED_SQUARE)// 这里有坑,编译器会报错
.select($$this.isChecked)// 加上双向绑定$$
}
.height('100%')
.width('100%')
}
}
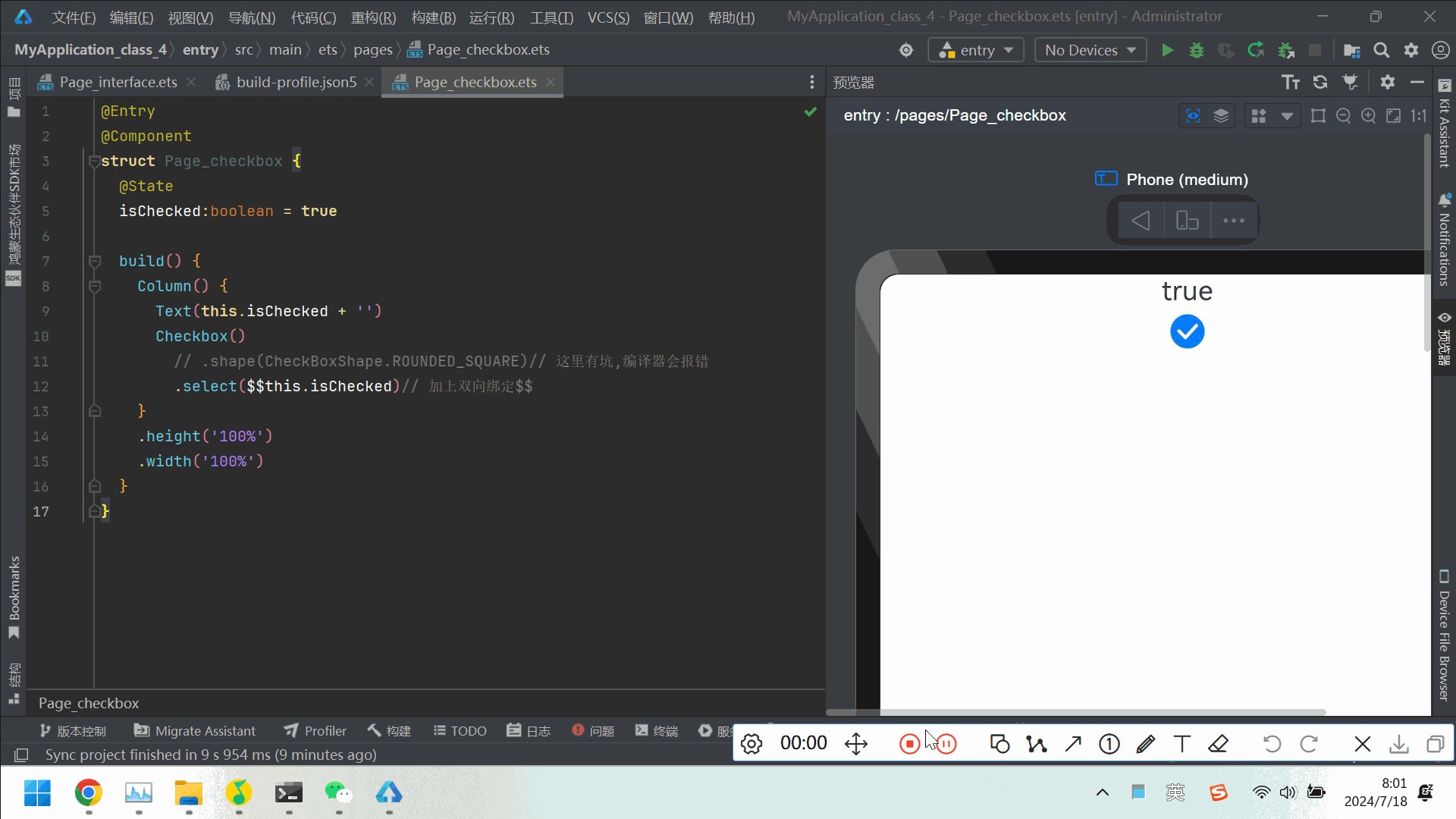
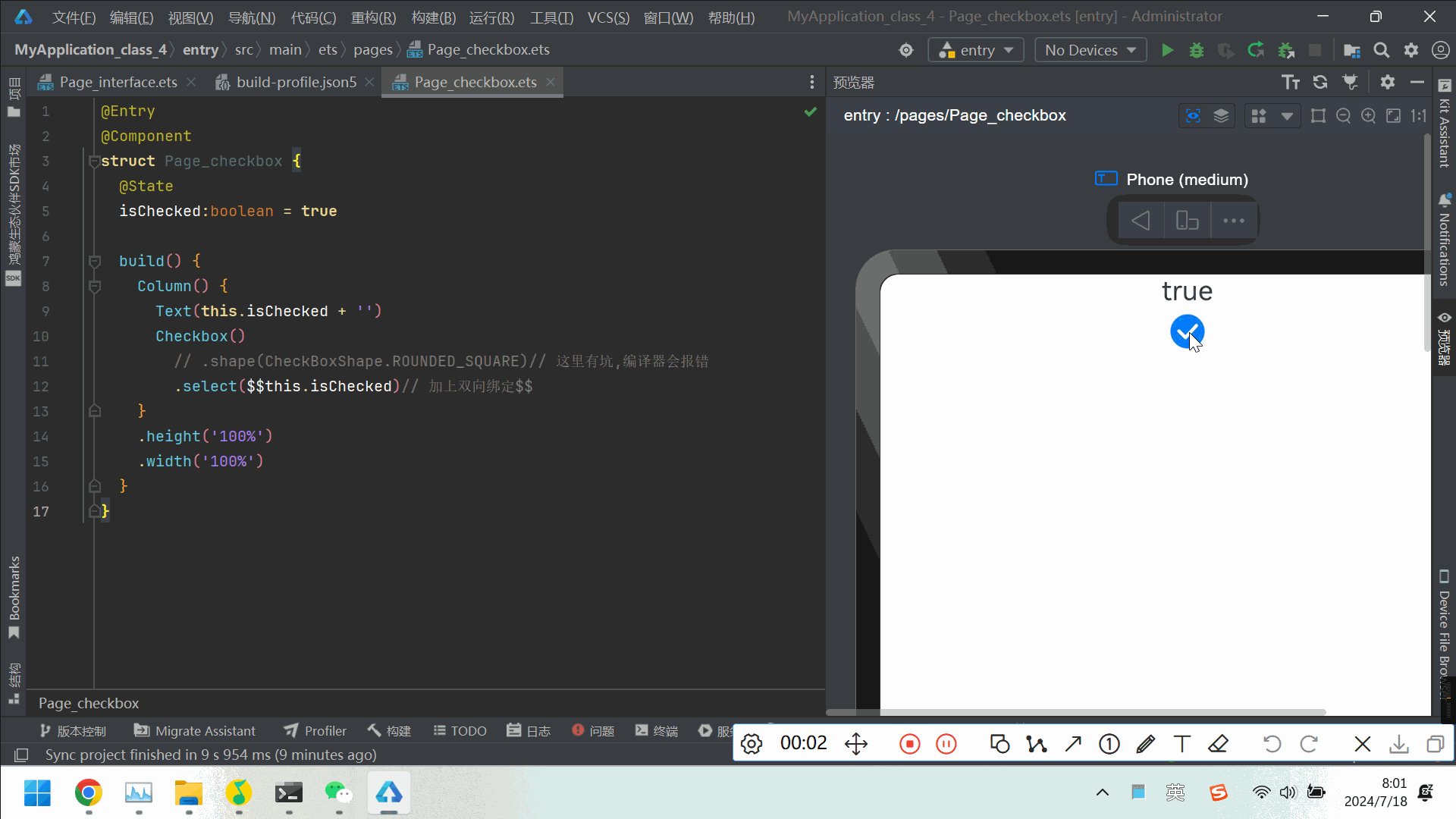
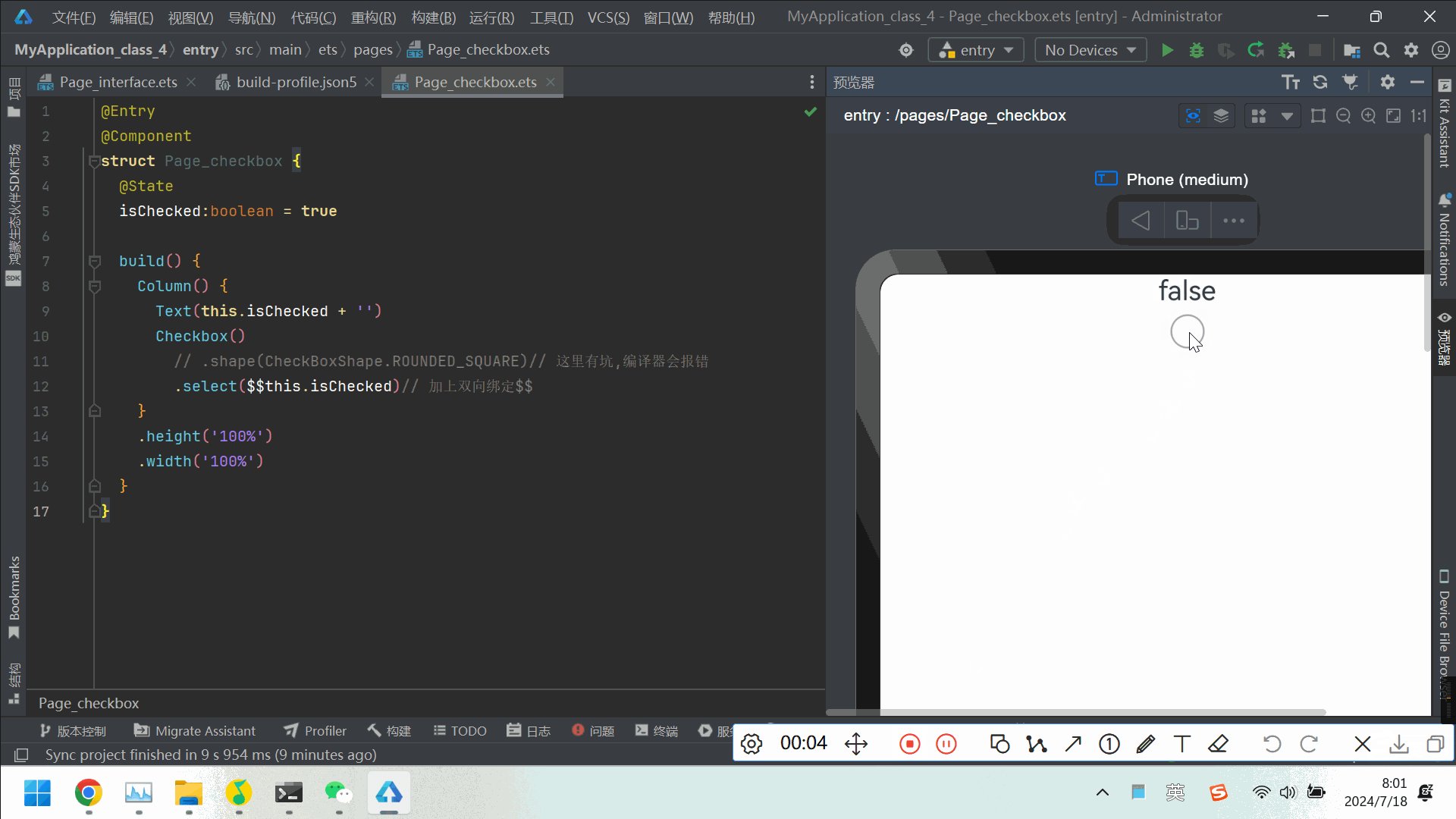
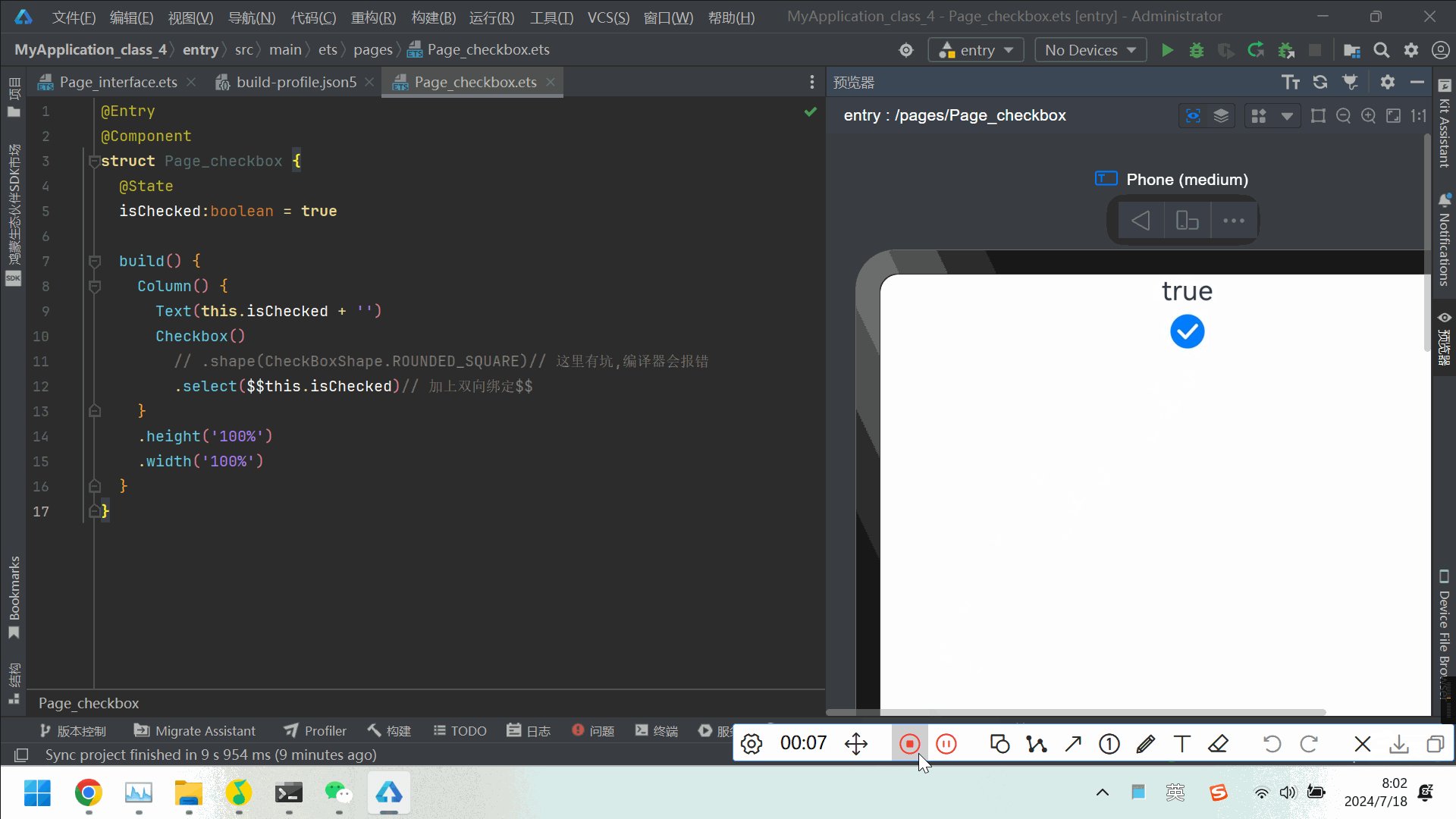
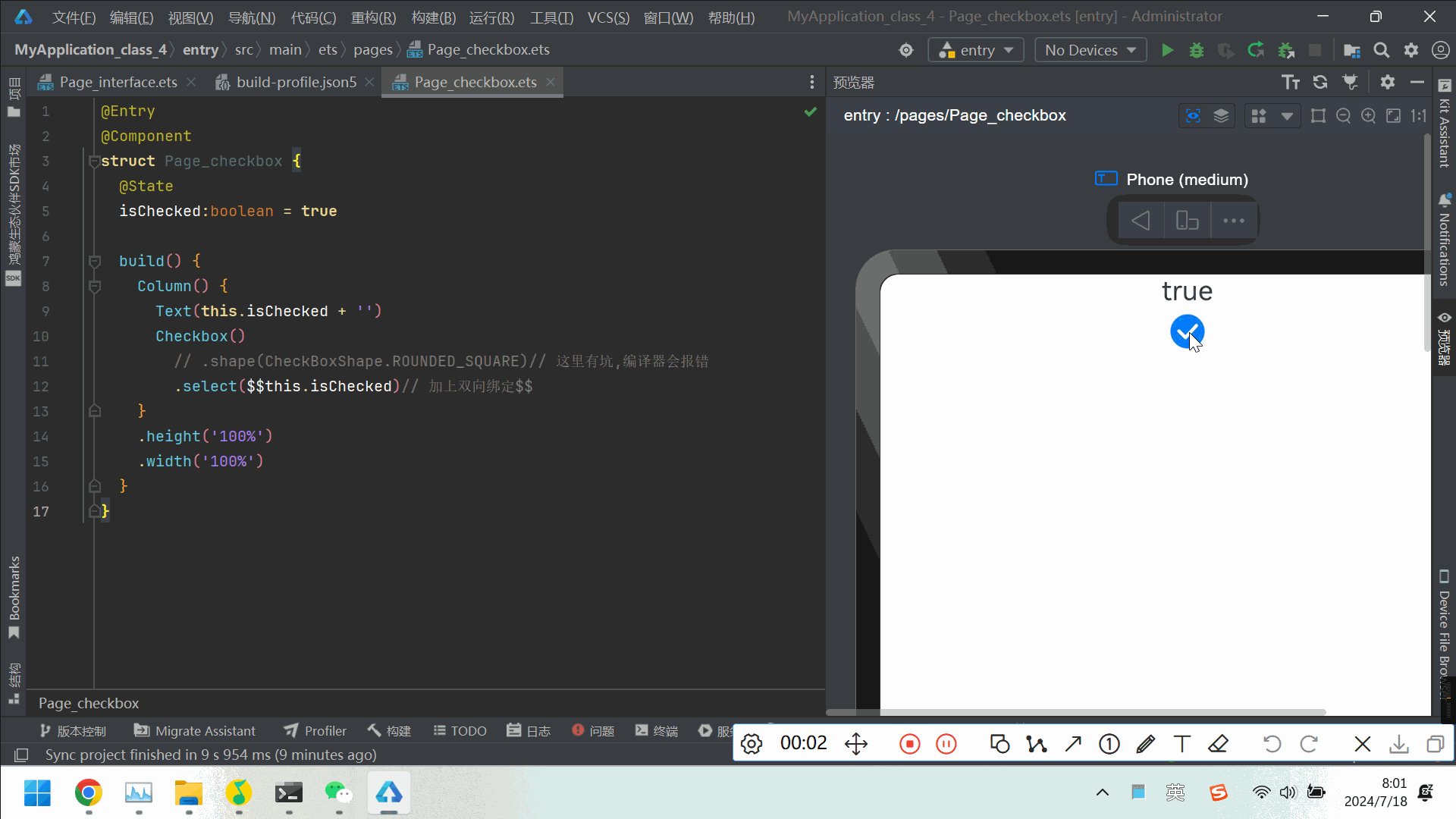
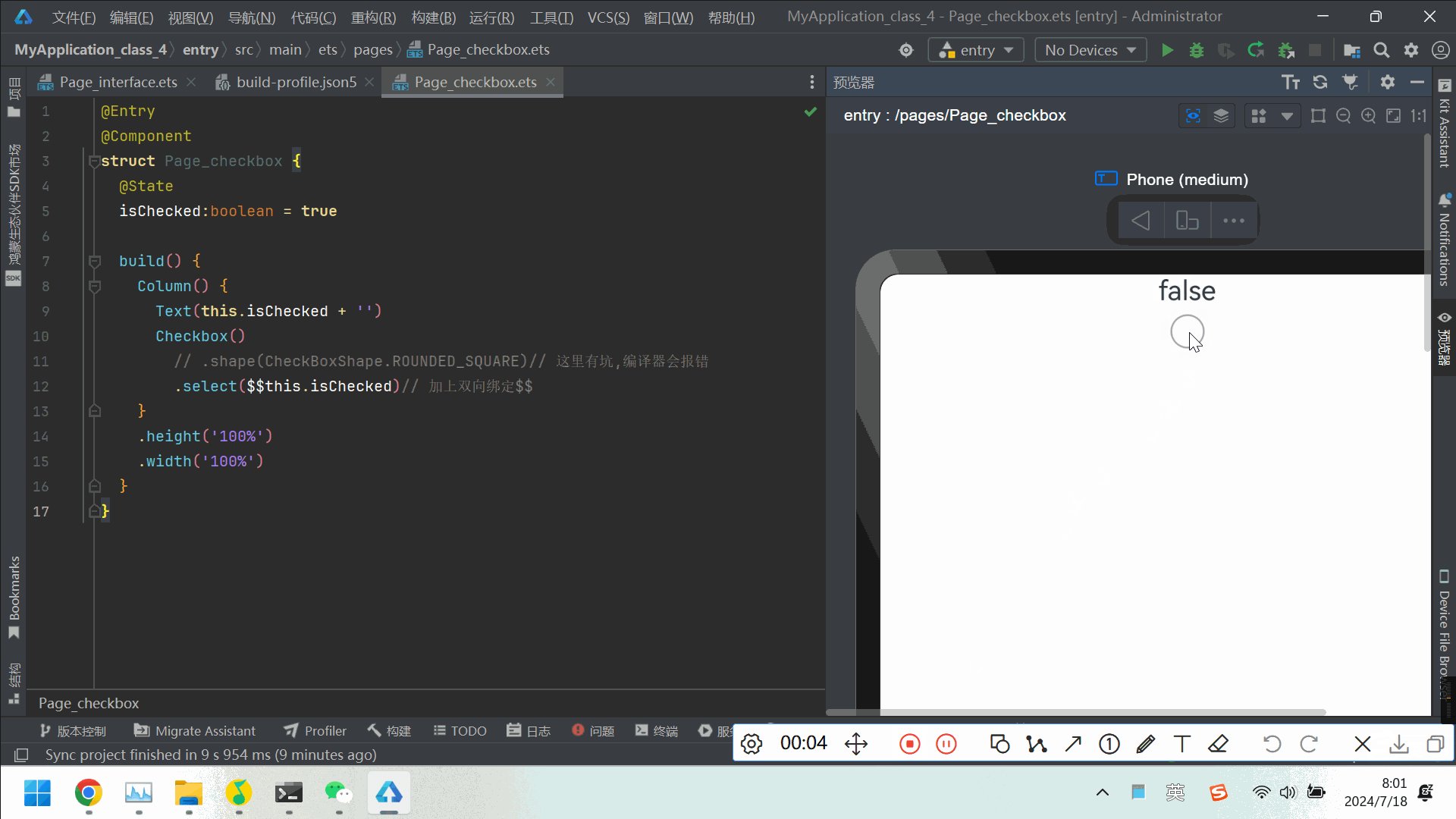
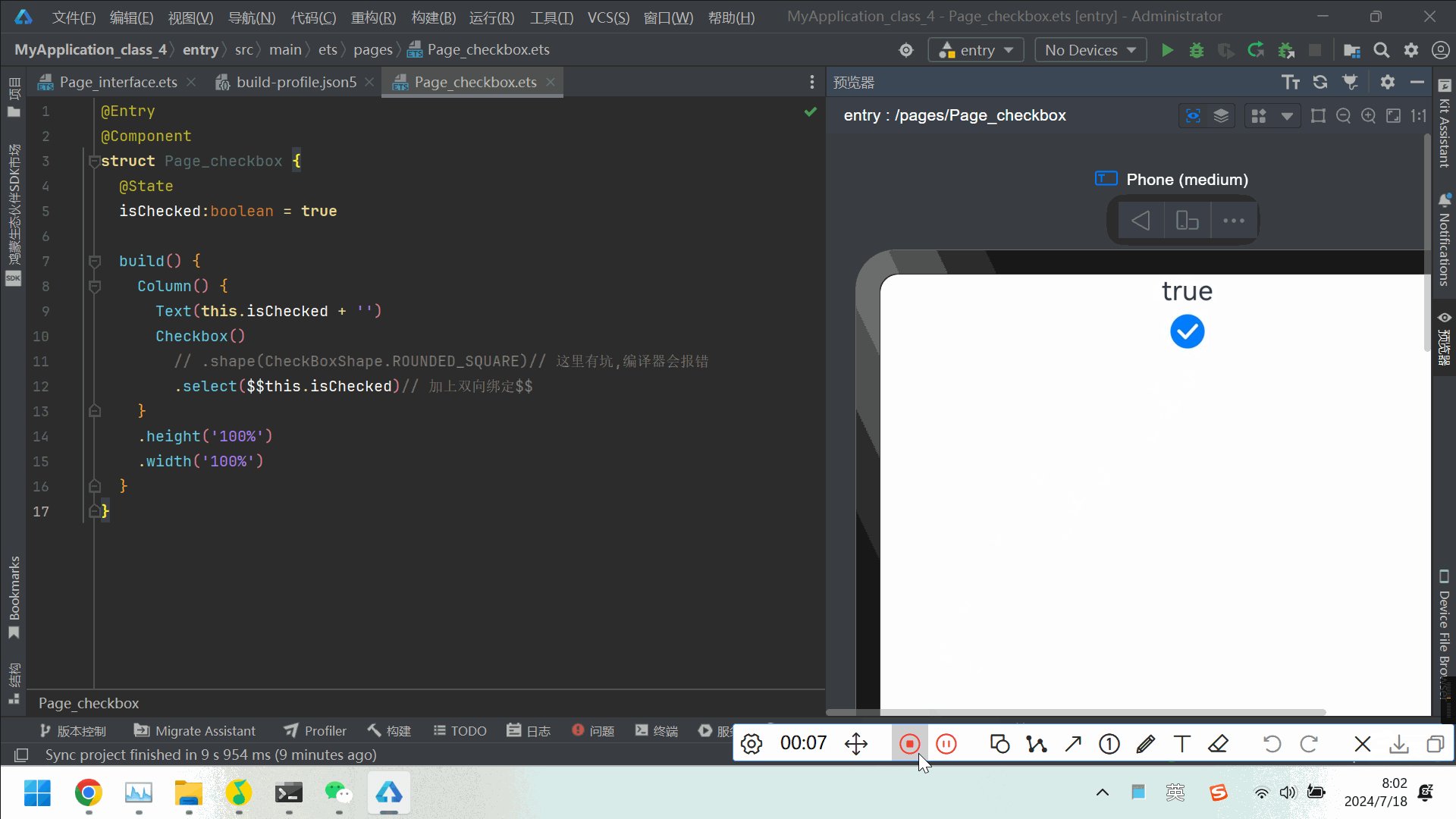
2.效果:

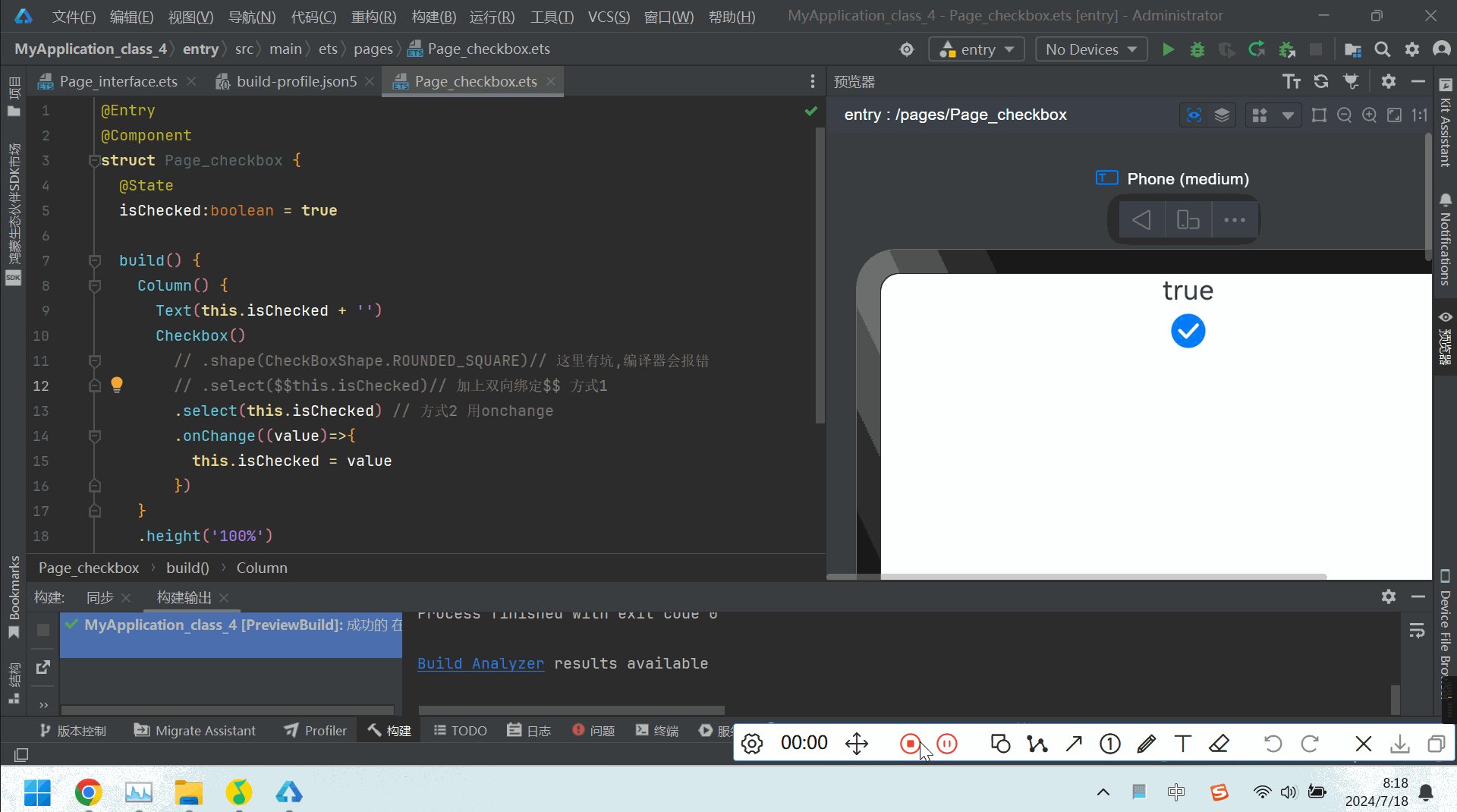
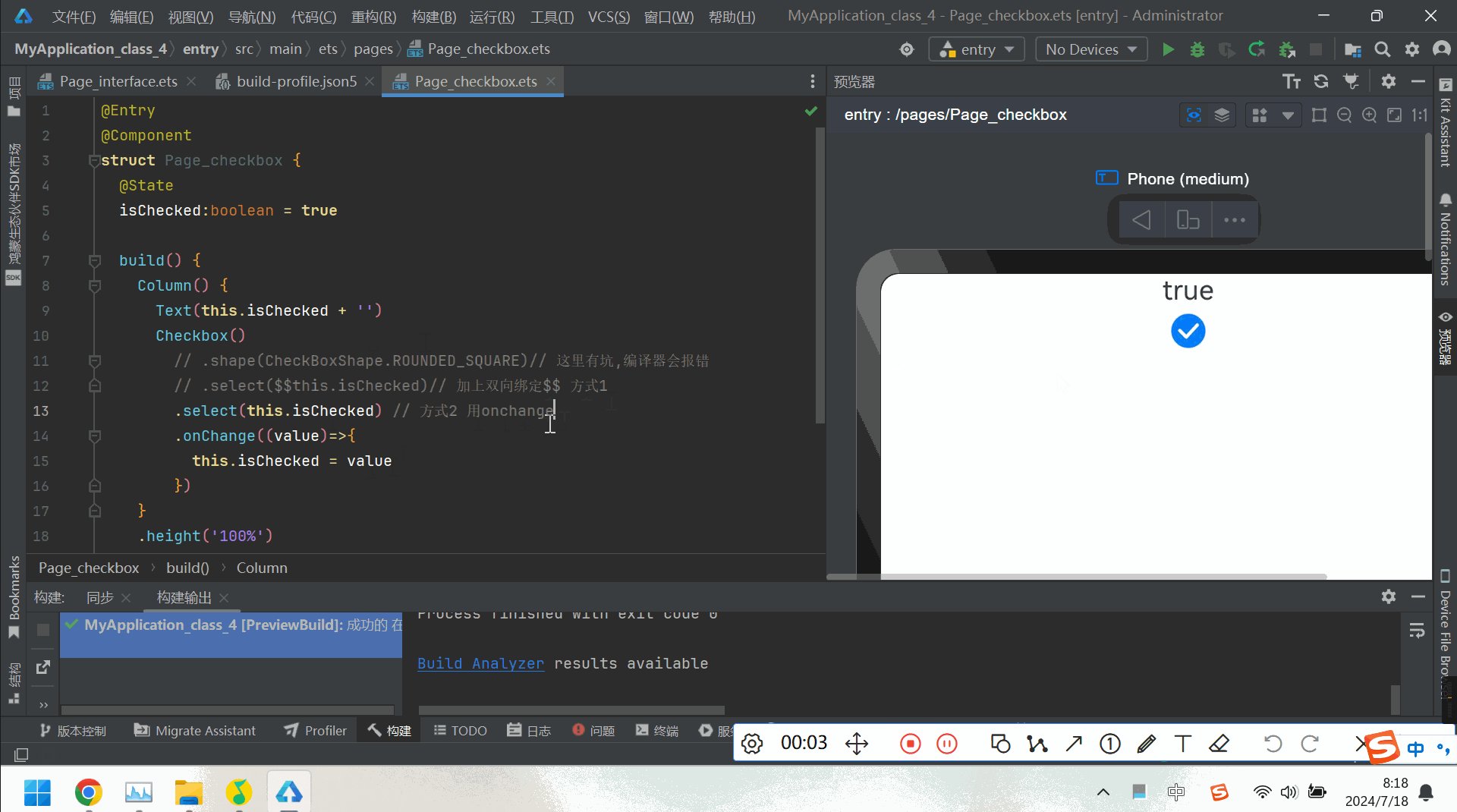
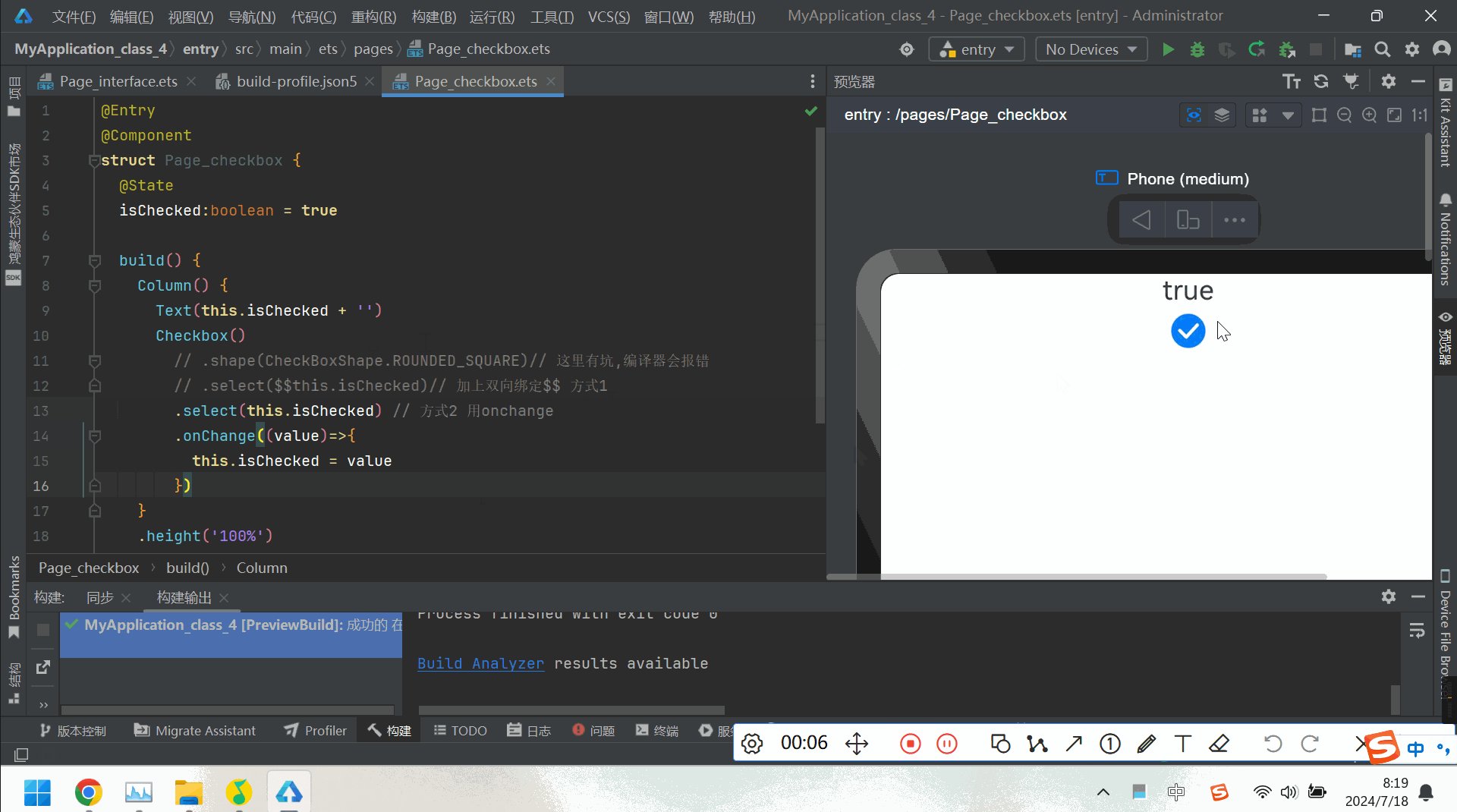
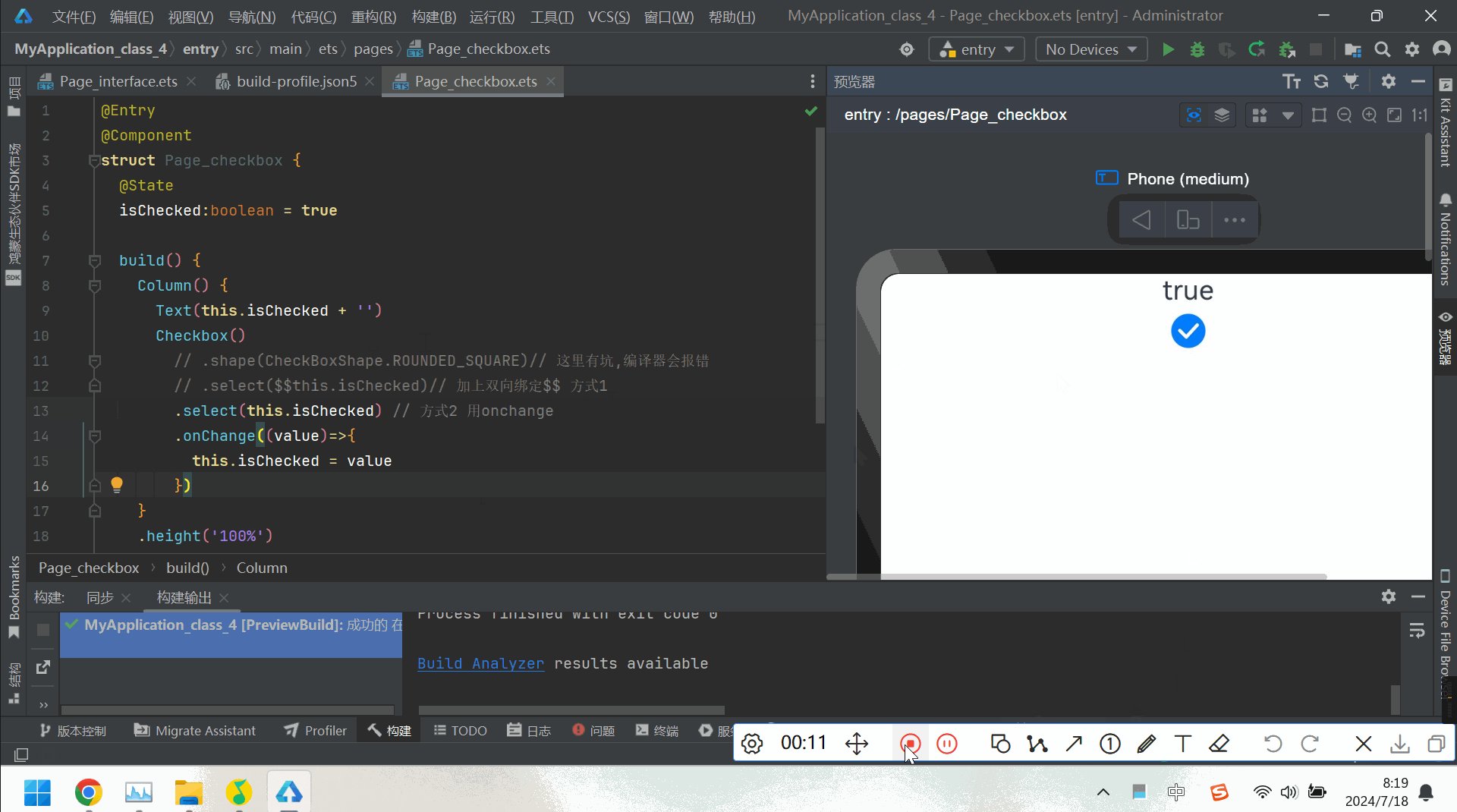
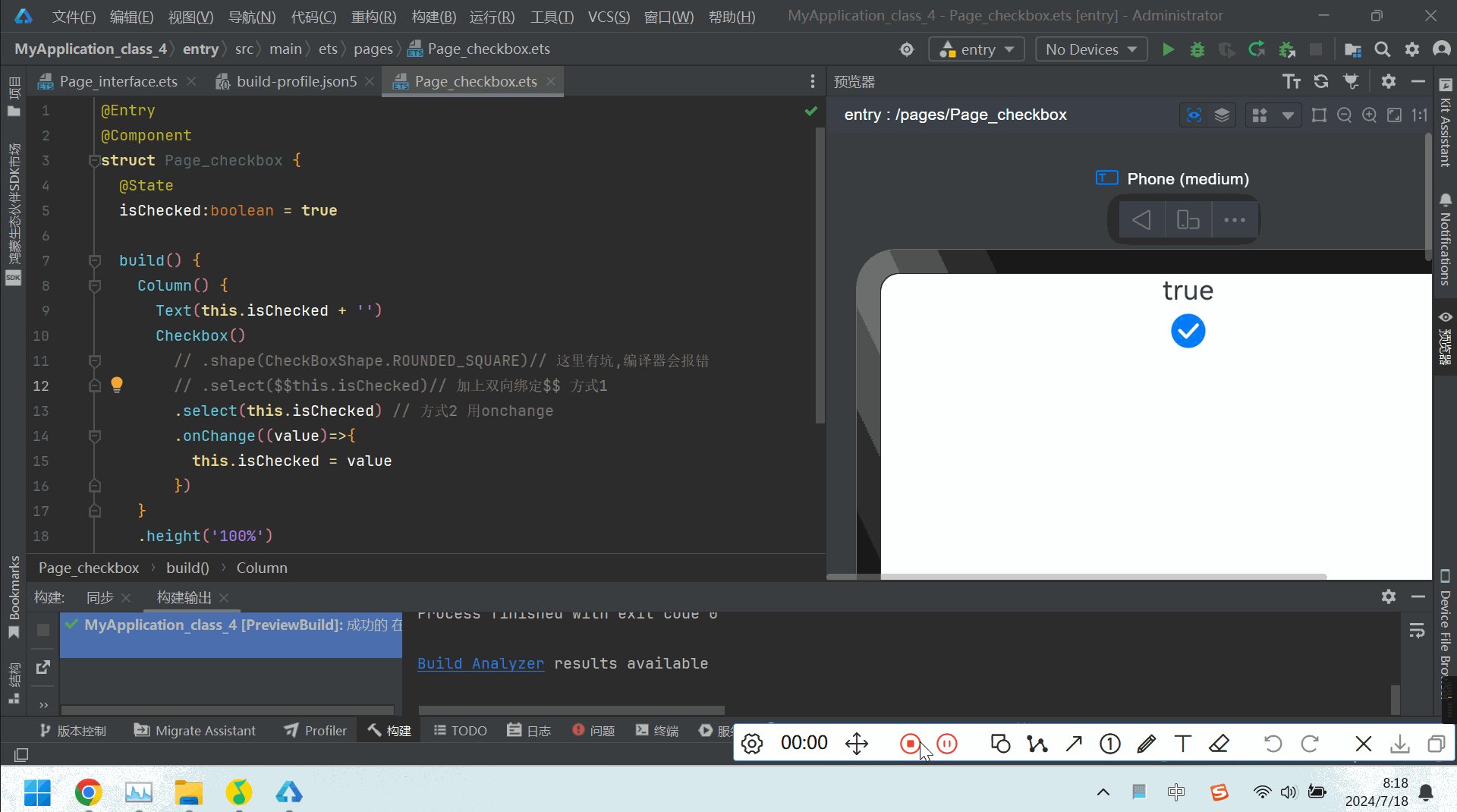
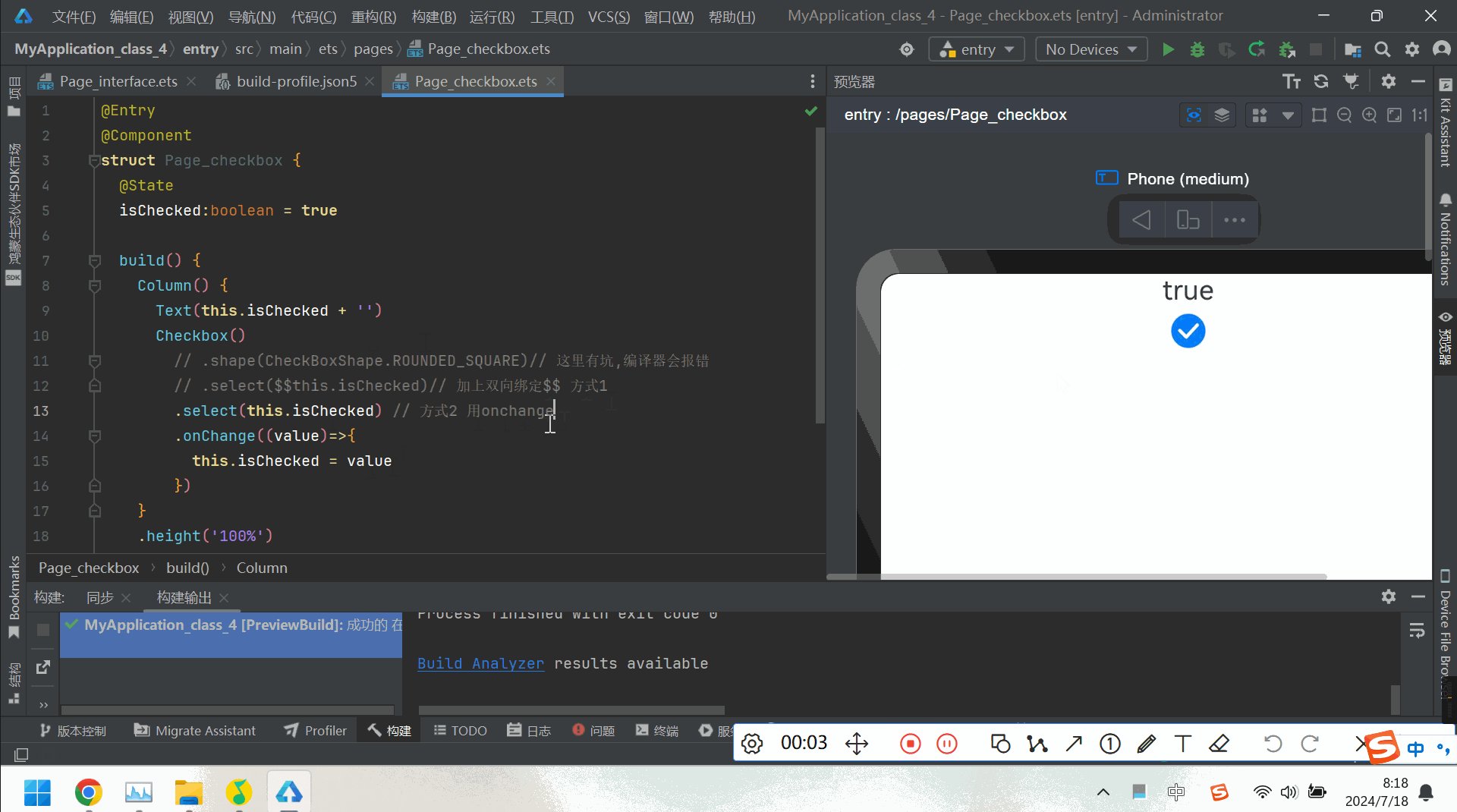
3.不用$$,就用onChange写法:
@Entry
@Component
struct Page_checkbox {
@State
isChecked:boolean = true
build() {
Column() {
Text(this.isChecked + '')
Checkbox()
// .shape(CheckBoxShape.ROUNDED_SQUARE)// 这里有坑,编译器会报错
// .select($$this.isChecked)// 加上双向绑定$$ 方式1
.select(this.isChecked) // 方式2 用onchange
.onChange((value)=>{
this.isChecked = value
})
}
.height('100%')
.width('100%')
}
}
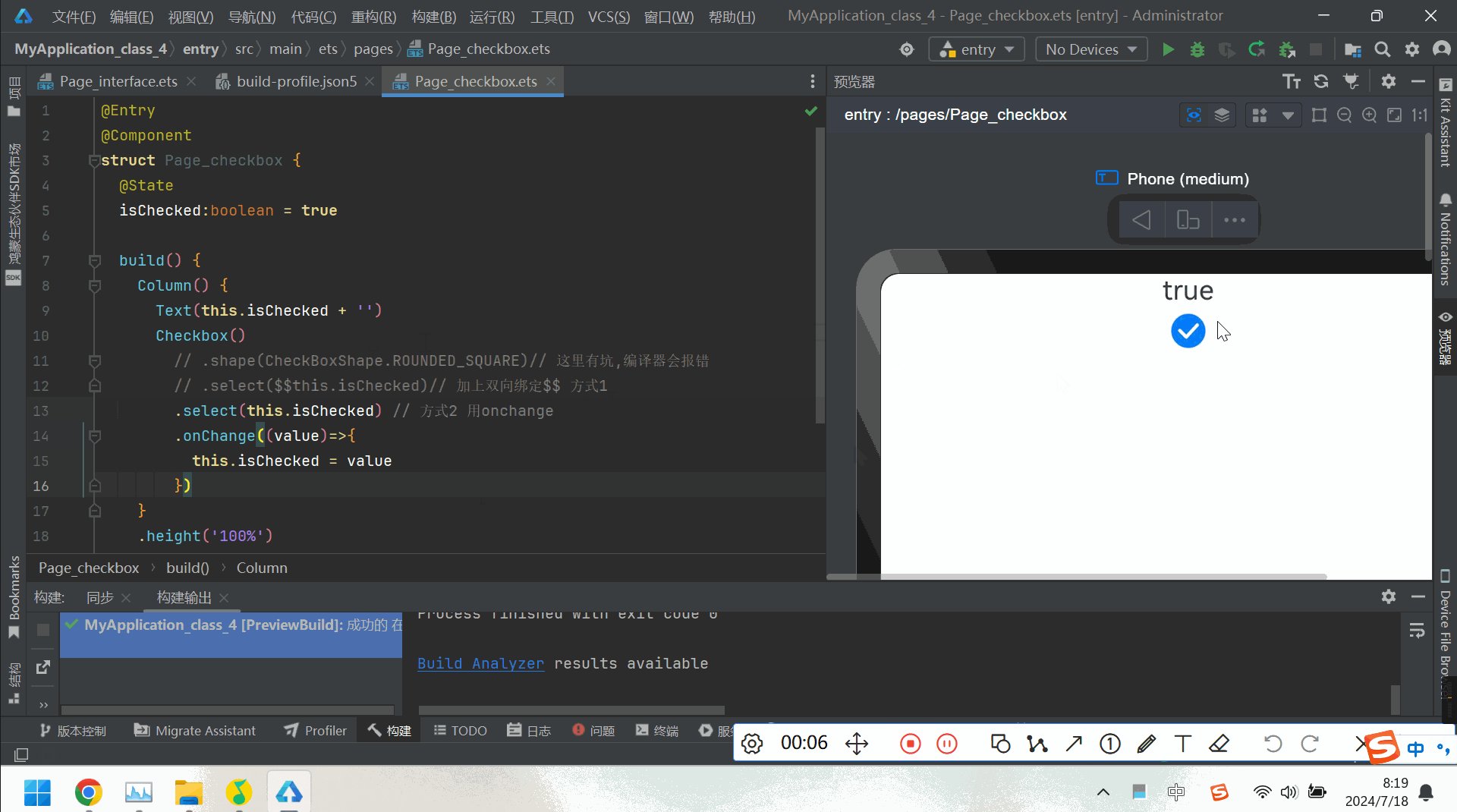
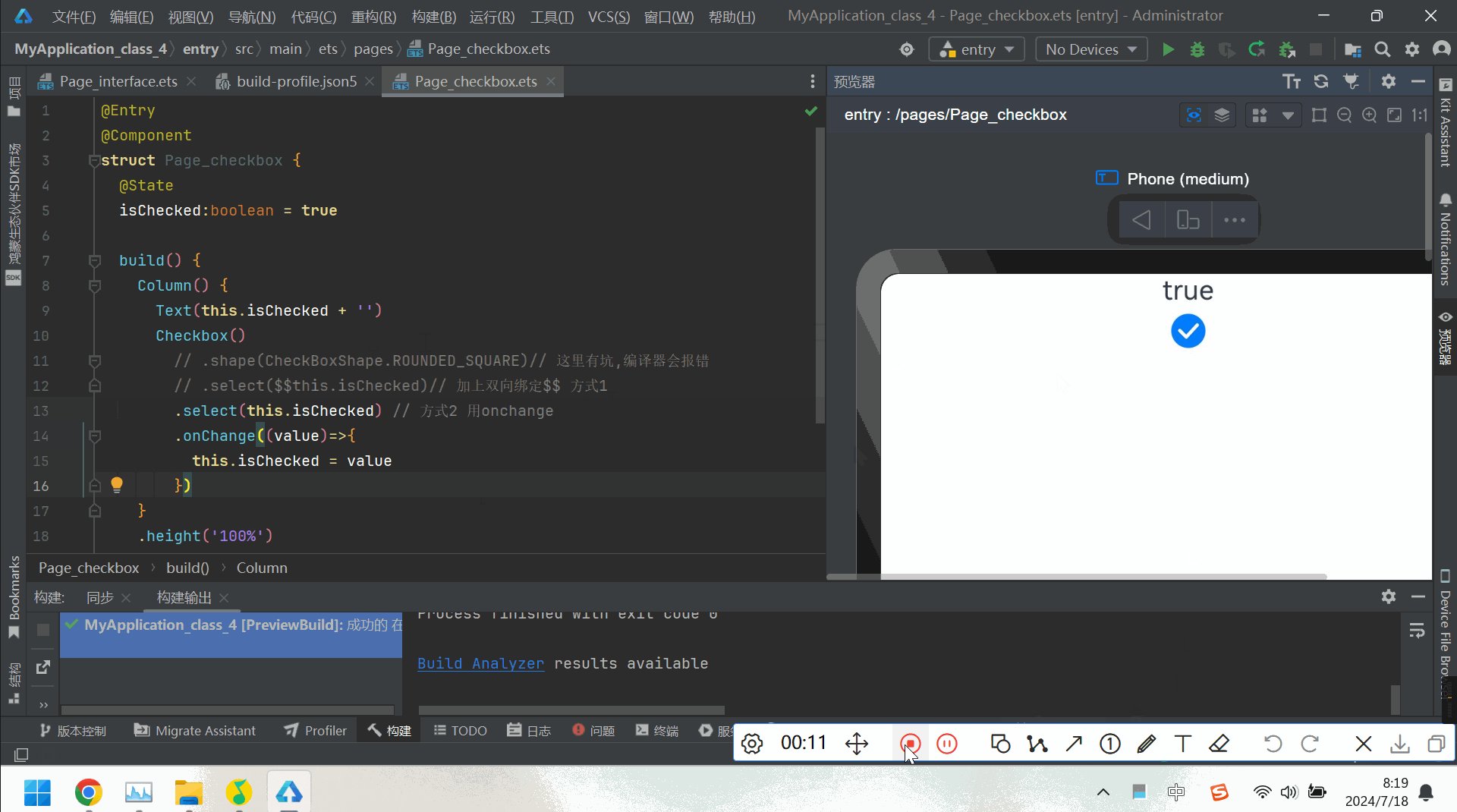
3.1 效果:

4.说明onChange和$$关系:
5. 总结:
- 双向数据绑定 $$ = 1. 数据驱动视图@state 2.视图更新数据(事件)
6.注意:
- interface的属性,不能直接绑定。它这个双向绑定只更新第一层。