HarmonyOS NEXT 学习笔记2 --百度小练习
1. 百度的小案例:
@Entry
@Component
struct Page0707_baidu {
@State message: string = 'Hello World';
build() {
Column({ space: 20 }) {
Image('https://www.baidu.com/img/flexible/logo/pc/result.png')
.width('50%')
Row() {
TextInput()
.border({
//边框
width: {
// 边框线 设置上下左, 右边空着
top: 2,
bottom: 2,
left: 2
}
})
.borderRadius({
//边框+圆角
topLeft: 6, // 左上 圆润6
bottomLeft: 6 // 左下 圆润6
})
.layoutWeight(1.5) // 自动调整布局1
.height(40)
.backgroundColor(Color.White)
Button('百度一下')
.padding({
// 内间距 调整好布局
left: 20,
right: 20,
top: 7,
bottom: 7
})
.type(ButtonType.Normal)
.border({
width: {
// 边框线 设置上下左, 右边空着
top: 2,
bottom: 2,
right: 2
}
})
.borderRadius({
topRight:6,
bottomRight:6
})
}
.padding({ // 给整个这一行缩进10个空格
left:20,
right:20
})
}
.height('100%') // 高度撑满100%
.width('100%')
.justifyContent(FlexAlign.Center) // 灵活居中
}
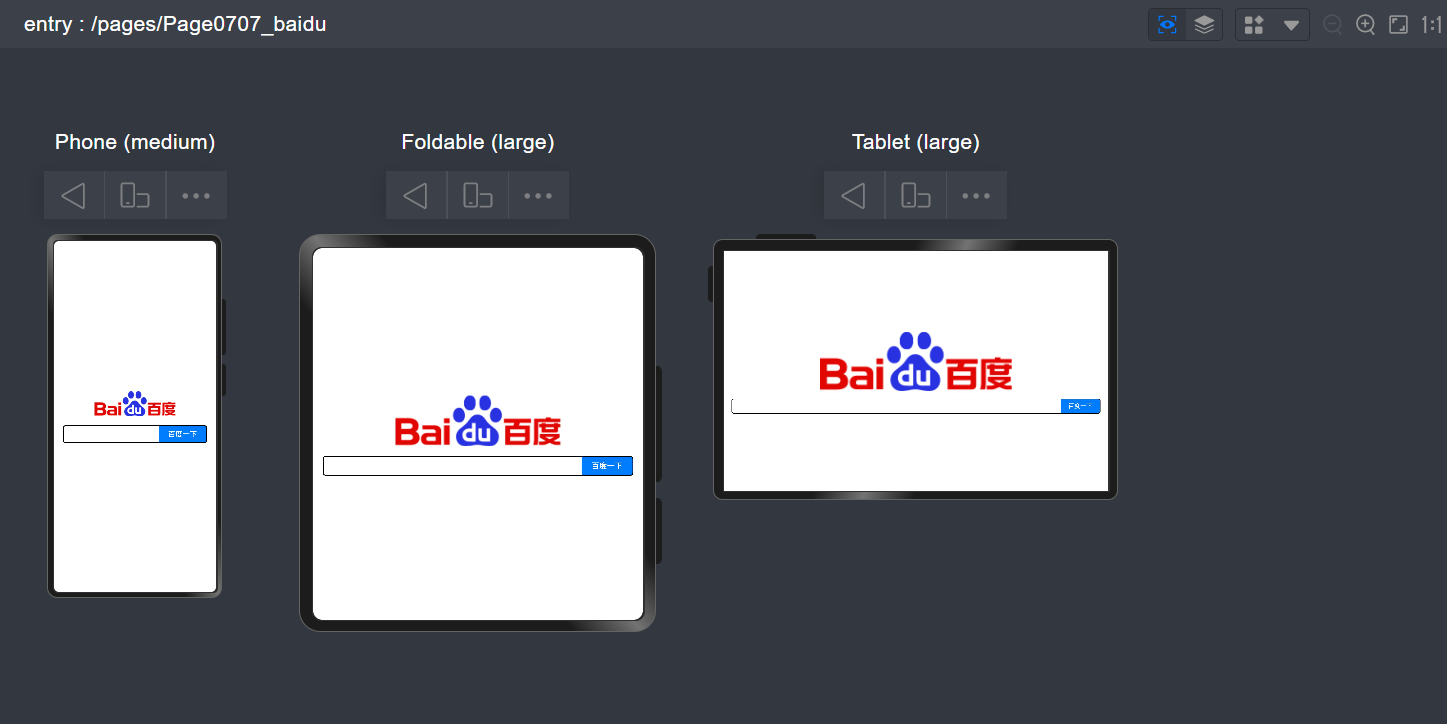
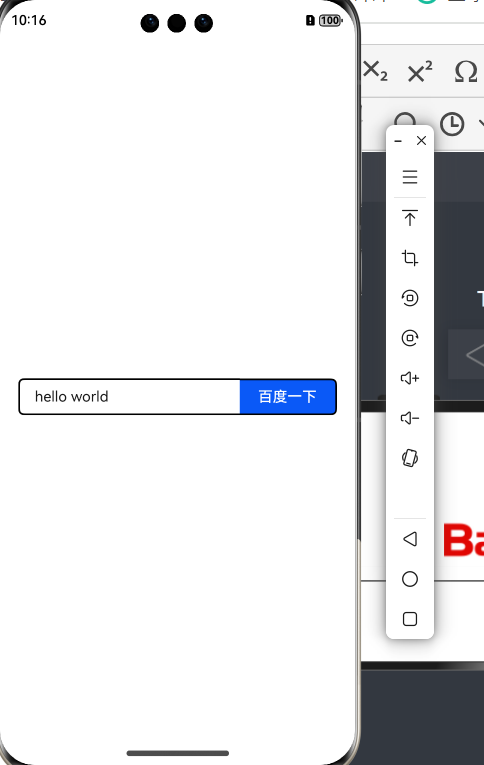
}效果: