HarmonyOS NEXT星河版ArkTS 语法 学习笔记
1.基础练习:
查看代码
console.log("你好,", "11111")
// let 变量名:类型 = 值
let title: string = '奥利奥水果'
let price: number = 21.8
let isSelect: Boolean = true
console.log(title, price, isSelect)
// 变量的改变值
title = '燕麦水果捞'
console.log('改变后的名称:', title)
// const 常量名: 类型 = 值
const PI: number = 3.1415926
console.log('派的值是:', PI)
// PI = 456
// 数组
// let 数组: 类型[] = [数据1,数据2,...]
let names: string[] = ['小红', '小明', '大强']
// let names: string[] = ['小红','小明',123] // 报错
console.log('names是', names)
console.log('name第0个元素是', names[0])
// 函数 function
function fn() {
console.log('五角星', '☆')
console.log('五角星', '☆☆')
console.log('五角星', '☆☆☆')
}
fn()
fn()
console.log('fn的内存地址', fn)
console.log('fn调用', fn())
// 写一个计算价格和斤数的函数
function cal(price: number, num: number): number {
return price * num
}
let res = cal(4, 5)
console.log('4元1斤,买了5斤,结果为:', res)
console.log('2元1斤,买了3斤,结果为:', cal(2, 3))
// console.log('2元1斤,买了3斤,结果为:',cal(2)) // 报错
// 箭头函数
// 最简洁的写法 () => {}
let star = () => {
console.log('箭头函数的五角星', '☆')
console.log('箭头函数的五角星', '☆☆')
}
star()
let calculator = (price: number, num: number) => {
return price * num
}
console.log("新的函数的calculator", calculator(20, 33))
// 对象
// 是存储多个数据类型的 容器
// 而相比起数组类型,数组类型只能存同一种类型
// 1.通过interface约定对象结构类型
// 2.定义对象并使用
interface Person {
name: String
age: number
weight: number
}
let obj: Person = {
name: '小明',
age: 18,
weight: 50
}
console.log('创建的对象是:', obj)
console.log('创建的对象是:', obj.name, obj.age, obj.weight)
// 对象的方法
// 1.接口 定义方法,2.添加方法
interface Person2 {
dance: () => void
sing: (singName: string) => void
}
let ym: Person2 = { // 报错
dance: () => {
console.log("杨幂说:", "dance")
},
sing: (song: string) => {
console.log("杨幂说:", "我来唱首歌", song)
}
}
ym.sing('爱的供养')
ym.dance()
// 联合类型
// 比如,考试成绩,可以是100分,也可以是'A'
let judge: number | string
judge = 95
console.log('考试的评价:', judge, typeof judge)
judge = 'A'
console.log('考试的评价:', judge, typeof judge)
// 注意: 联合类型可以约定在一组范围内
let gender: 'man' | 'woman' | 'secret' = 'man'
// gender = 'abc' // 报错了
console.log('性别为', gender)
// 枚举类型,起了名字的类型,
// 1.定义常量列表
// 注意Color是内置关键字,不要重复,否则会报错
enum ThemColor {
Red = '#ff0f29',
Orange = '#ff7100',
Green = '#30b30e',
}
let color: ThemColor = ThemColor.Red
console.log('设置的颜色:', color)
// 类型的转化
let money: number = 500
let money2: string = '10000'
console.log("薪资为:", money + money2)
console.log("薪资为:", money + Number(money2))
// 数组的新增
// 开头新增unshift 结尾push
let songs: string[] = ['告白气球', '七里香', '洋葱', '吻别']
// songs.unshift('彩虹')
// console.log('新的歌曲列表:',songs)
// songs.push('双结棍')
// console.log('歌曲列表结尾:',songs)
// 删除项 shift 开头删,pop 结尾删除
// songs.shift()
// console.log('删除开头后的歌曲列表:',songs)
//
// songs.pop()
// console.log('删除结尾后的歌曲列表:',songs)
// split
songs.splice(1, 0, '新增1首')
console.log('splice的用法', songs)
songs.splice(1, 1, '替换效果1首') // 替换(删除又新增)
console.log('splice的用法', songs)
// 语句的概念
// 语句: 一段可以执行的代码,是一个行为(num = a+ b) 强调:行为
// 表达式: 可以被求值的代码,并将其计算出一个结果 (1+1,3*5,,3>2) 强调:结果
// 三元表达式
// 语法: 条件? 条件成立执行的表达式: 条件不成立执行的表达式
let num1: number = 5
let num2: number = 10
// 比较两个结果的值
let result: number = num1 > num2 ? num1 : num2
console.log('结果为',result)
// 基于接口,构建对象数组
let stuArr: Person[] = [
{name:'张三',age:18,weight:20},
{name:'李四',age:20,weight:23},
{name:'王五',age:20,weight:23},
]
// 日志打印用JSON.stringify(复杂类型) 对象/数组
console.log('学生数组',JSON.stringify(stuArr))
// for遍历
for (let item of stuArr){
console.log('对象是',JSON.stringify(item))
}
for (let i:number=1;i < 10;i++){// 注意这个;
console.log('数字为',i)
}
//
@Entry
@Component
struct Index { //结构体
@State message: string = 'Hello tutu'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('50%')
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('50%')
}
.height('100%')
}
}
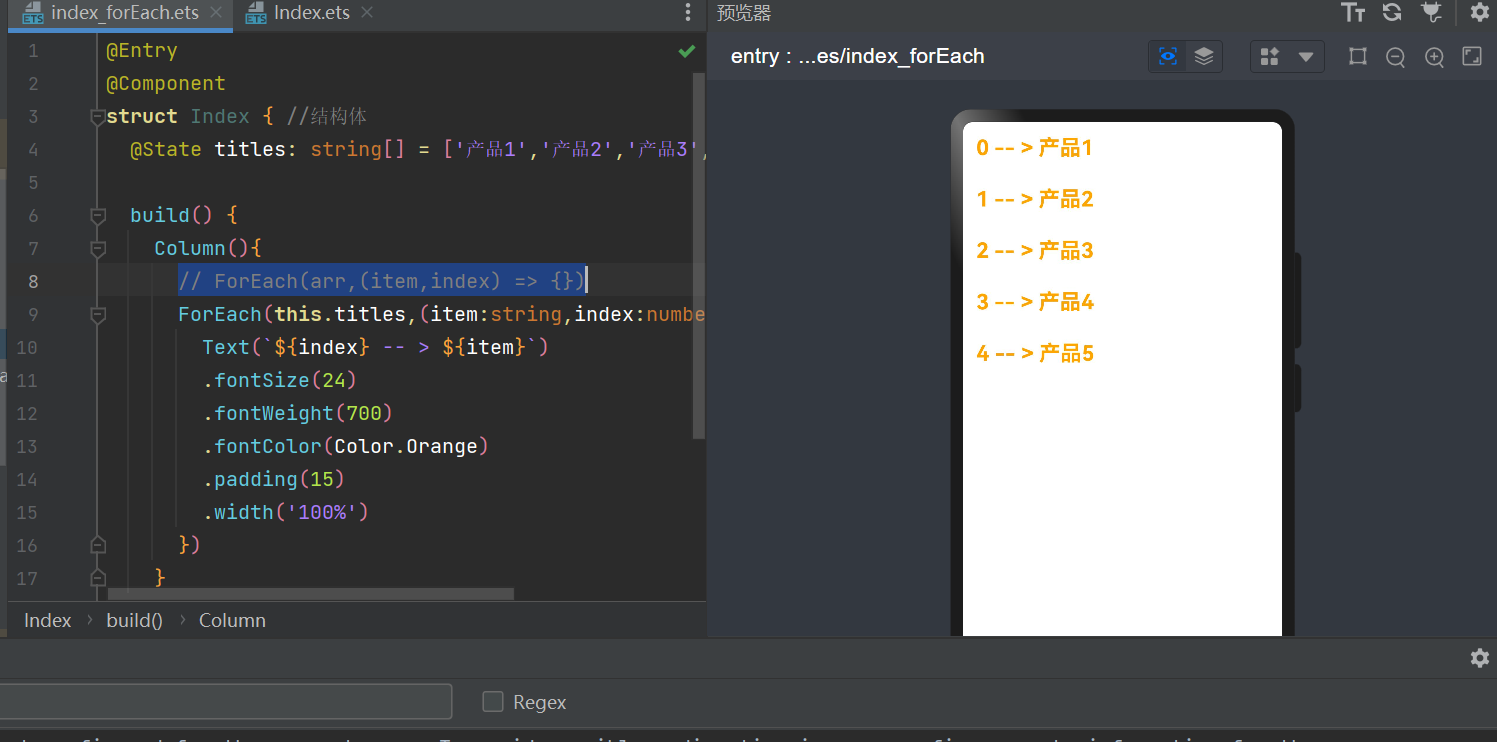
2.ForEach语法:
// ForEach(arr,(item,index) => {})@Entry
@Component
struct Index { //结构体
@State titles: string[] = ['产品1','产品2','产品3','产品4','产品5']
build() {
Column(){
// ForEach(arr,(item,index) => {})
ForEach(this.titles,(item:string,index:number) => {
Text(`${index} -- > ${item}`)
.fontSize(24)
.fontWeight(700)
.fontColor(Color.Orange)
.padding(15)
.width('100%')
})
}
}
}
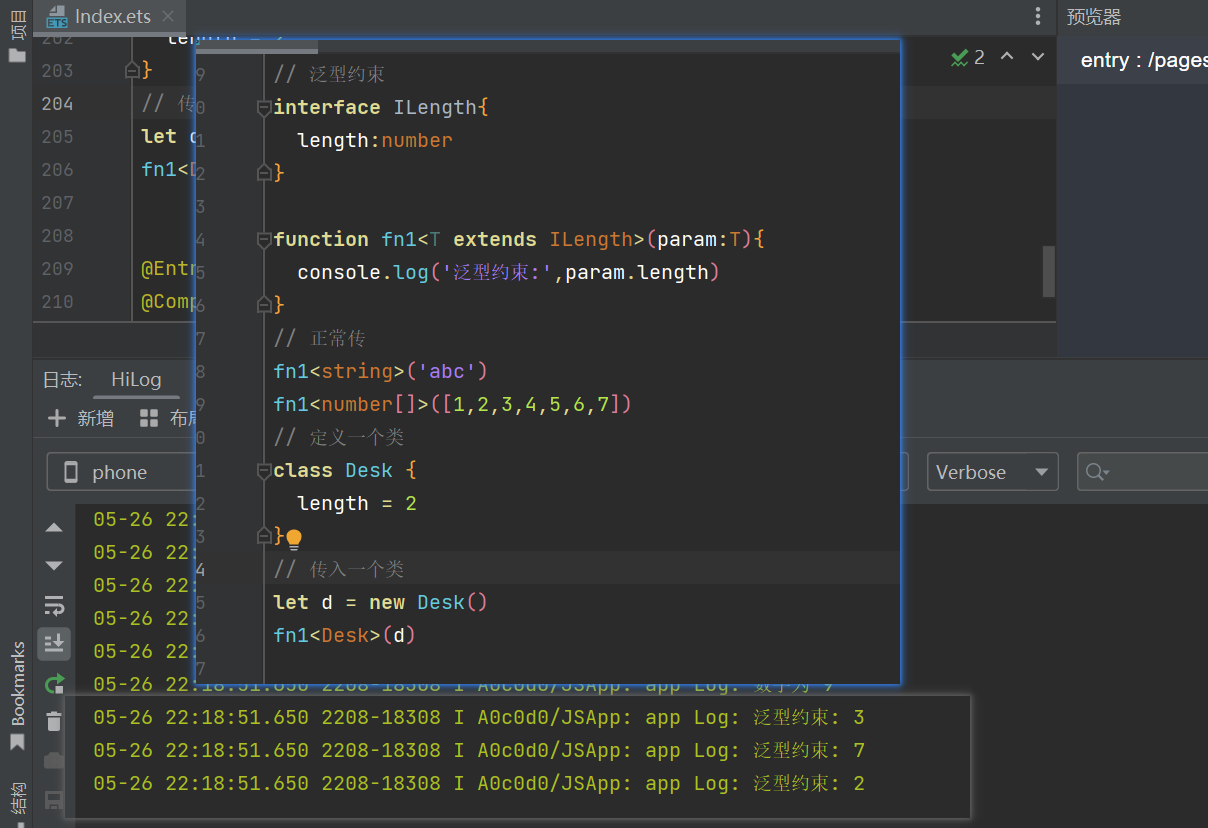
3.泛型学习:
// 泛型约束
interface ILength{
length:number
}
function fn1<T extends ILength>(param:T){
console.log('泛型约束:',param.length)
}
// 正常传
fn1<string>('abc')
fn1<number[]>([1,2,3,4,5,6,7])
// 定义一个类
class Desk {
length = 2
}
// 传入一个类
let d = new Desk()
fn1<Desk>(d)
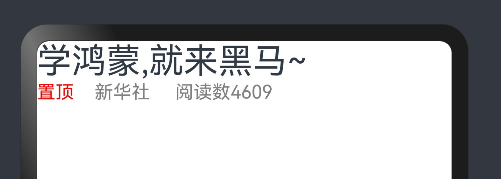
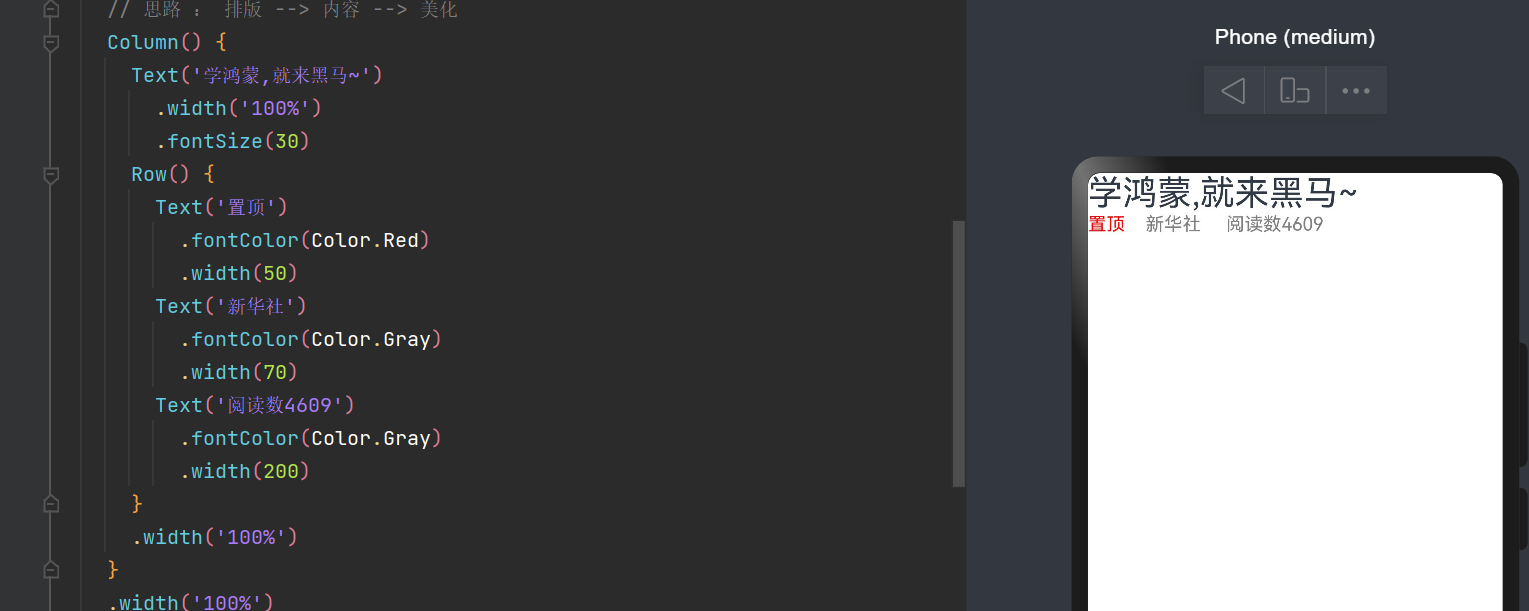
4.排版--今日头条:

// 综合练习
// 思路 : 排版 --> 内容 --> 美化
build里面写代码:
查看代码
Column() {
Text('学鸿蒙,就来黑马~')
.width('100%')
.fontSize(30)
Row() {
Text('置顶')
.fontColor(Color.Red)
.width(50)
Text('新华社')
.fontColor(Color.Gray)
.width(70)
Text('阅读数4609')
.fontColor(Color.Gray)
.width(200)
}
.width('100%')
}
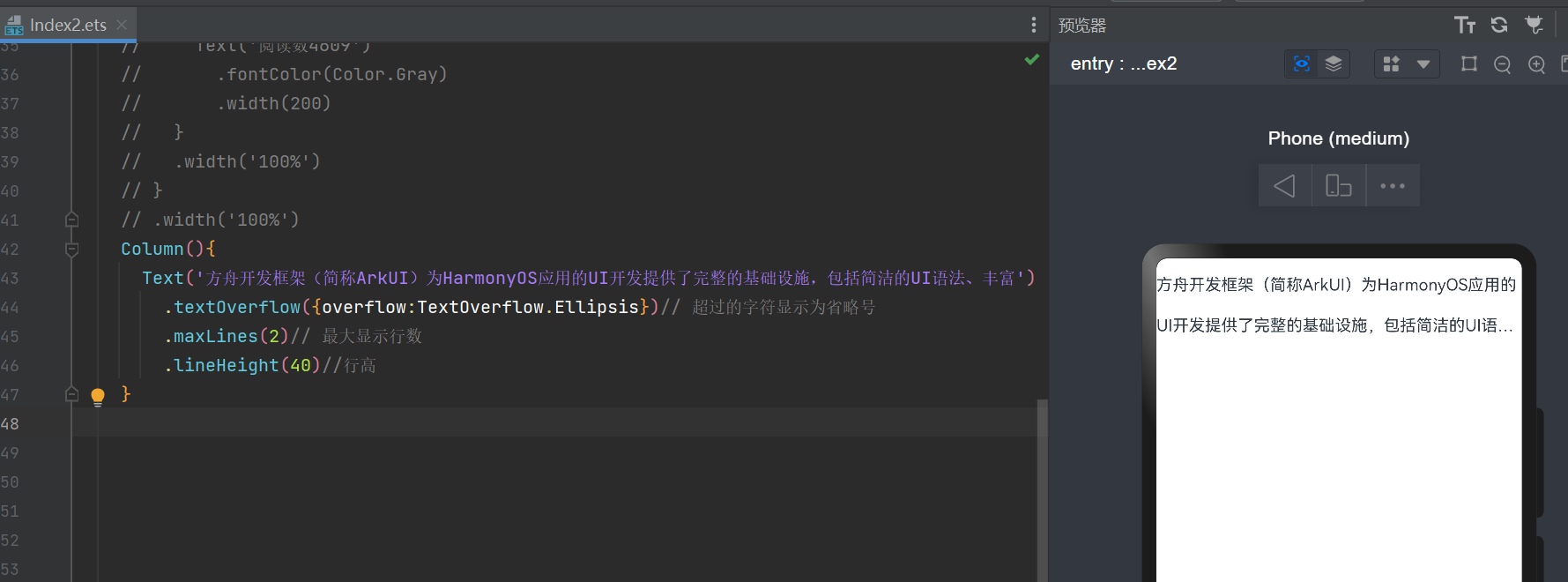
.width('100%')5.超长文本怎么处理省略号:

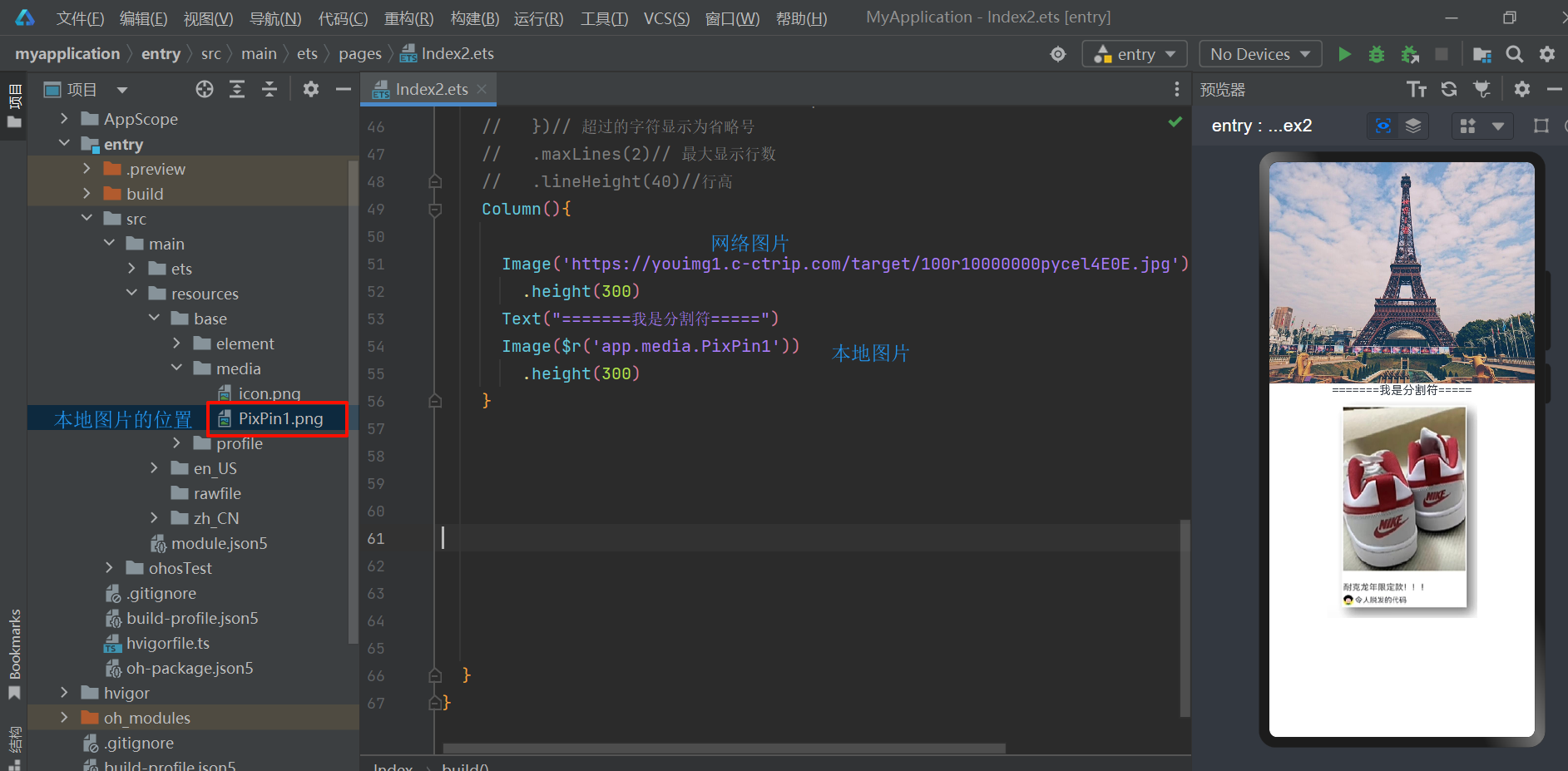
6.图片怎么加载?

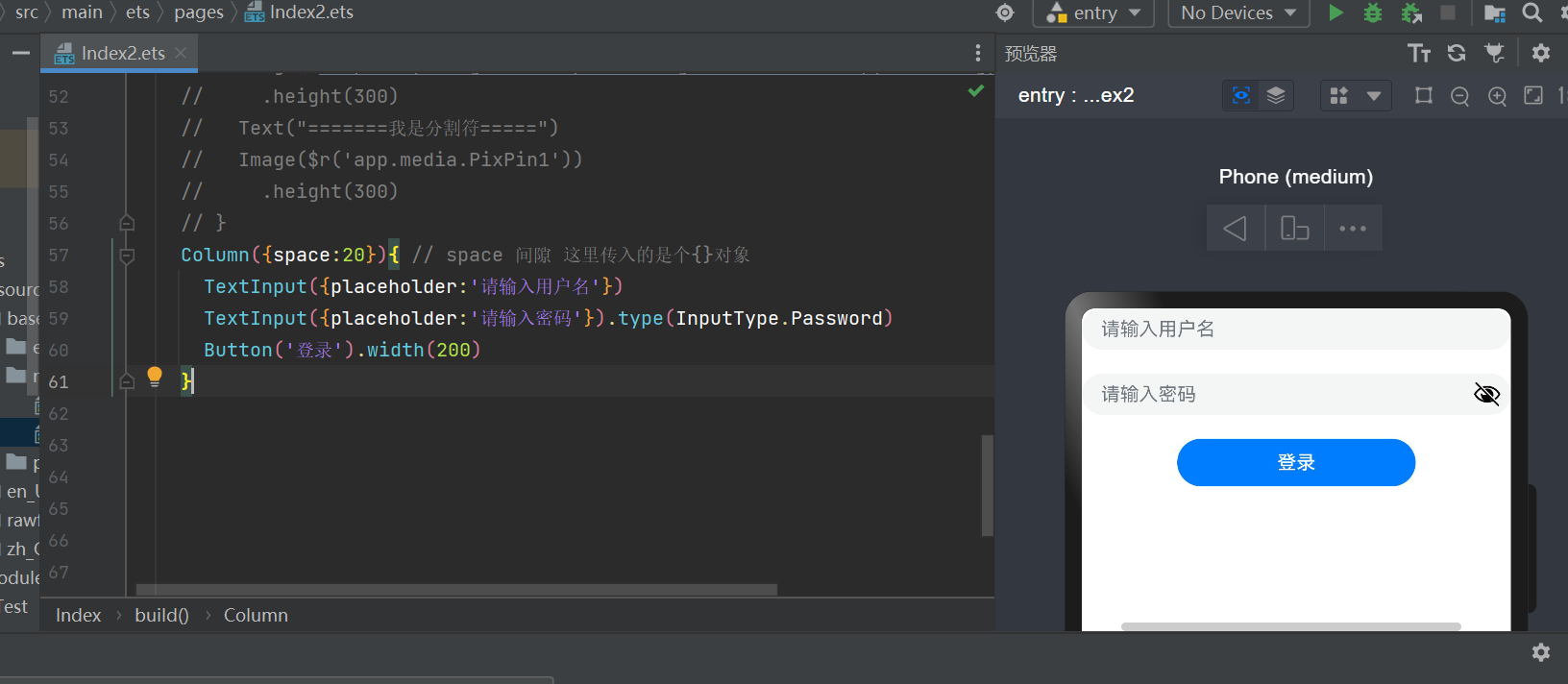
7.输入框怎么搞定?

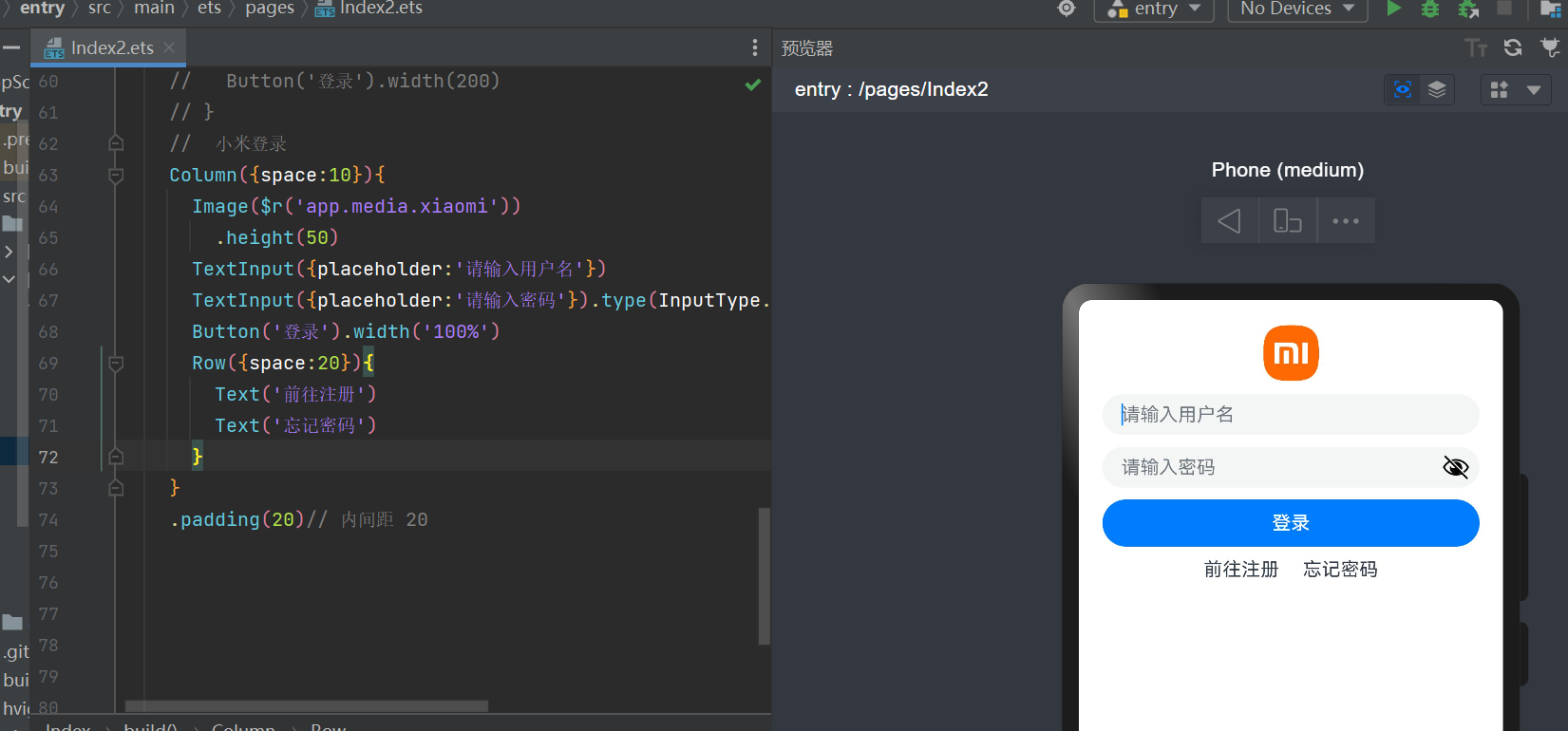
8.综合练习--小米登录

9.图片怎么不失真?用svg格式。
矢量图下载,见附件2

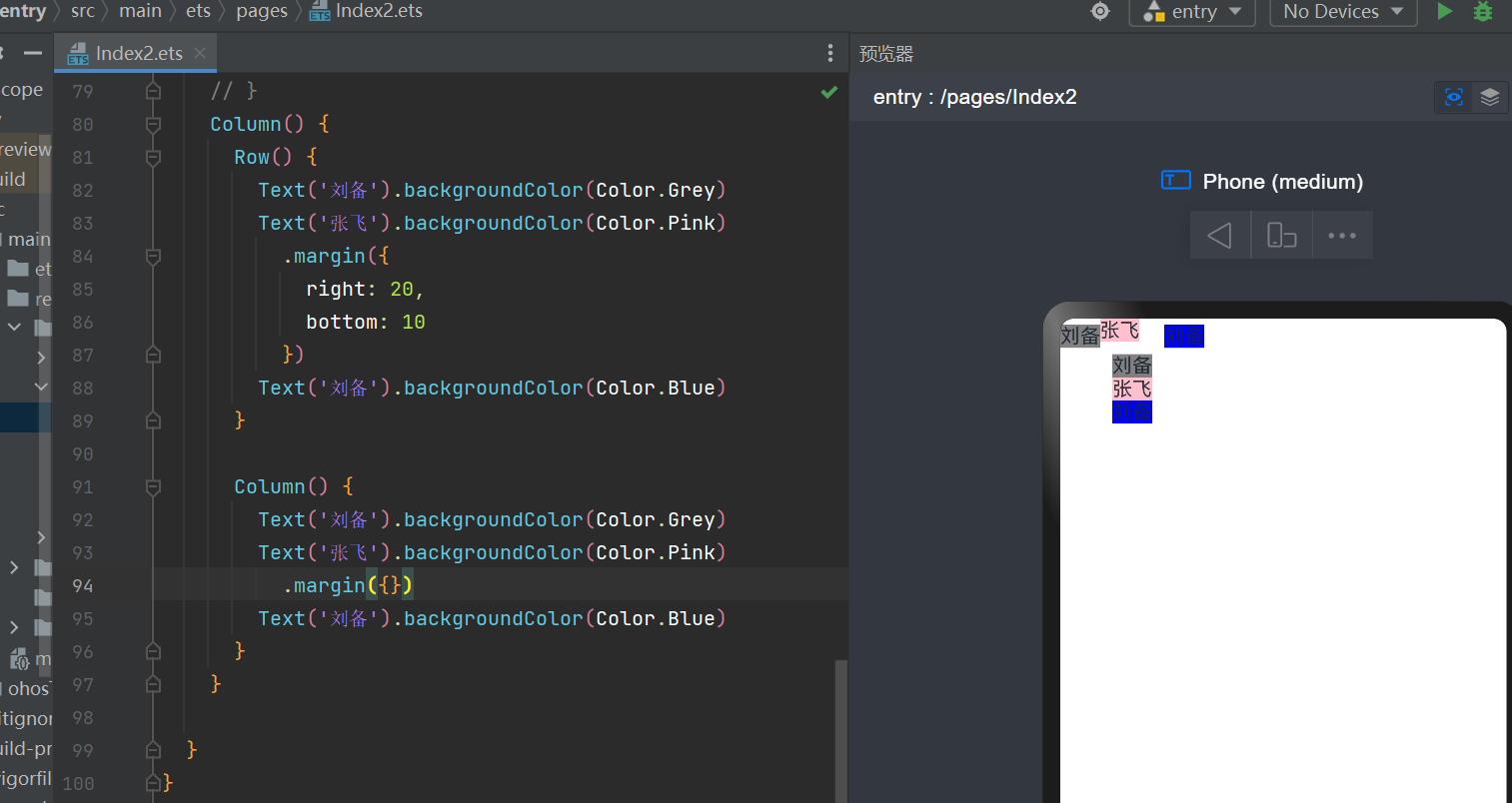
10.如何设置外边距?用margin
margin可以传一个数字类型,也可以传一个对象{top:10,right:10,left:10,bottom:99}

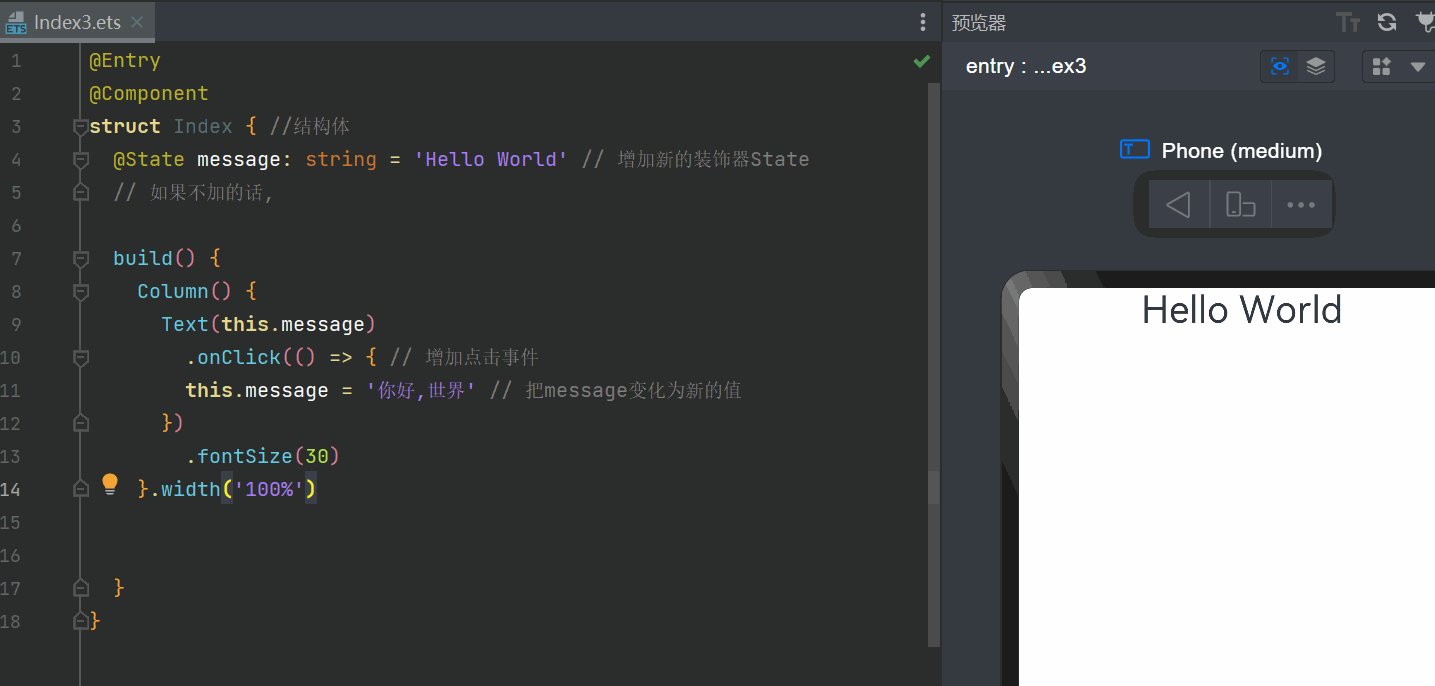
11.如何交互?添加状态装饰器 @state


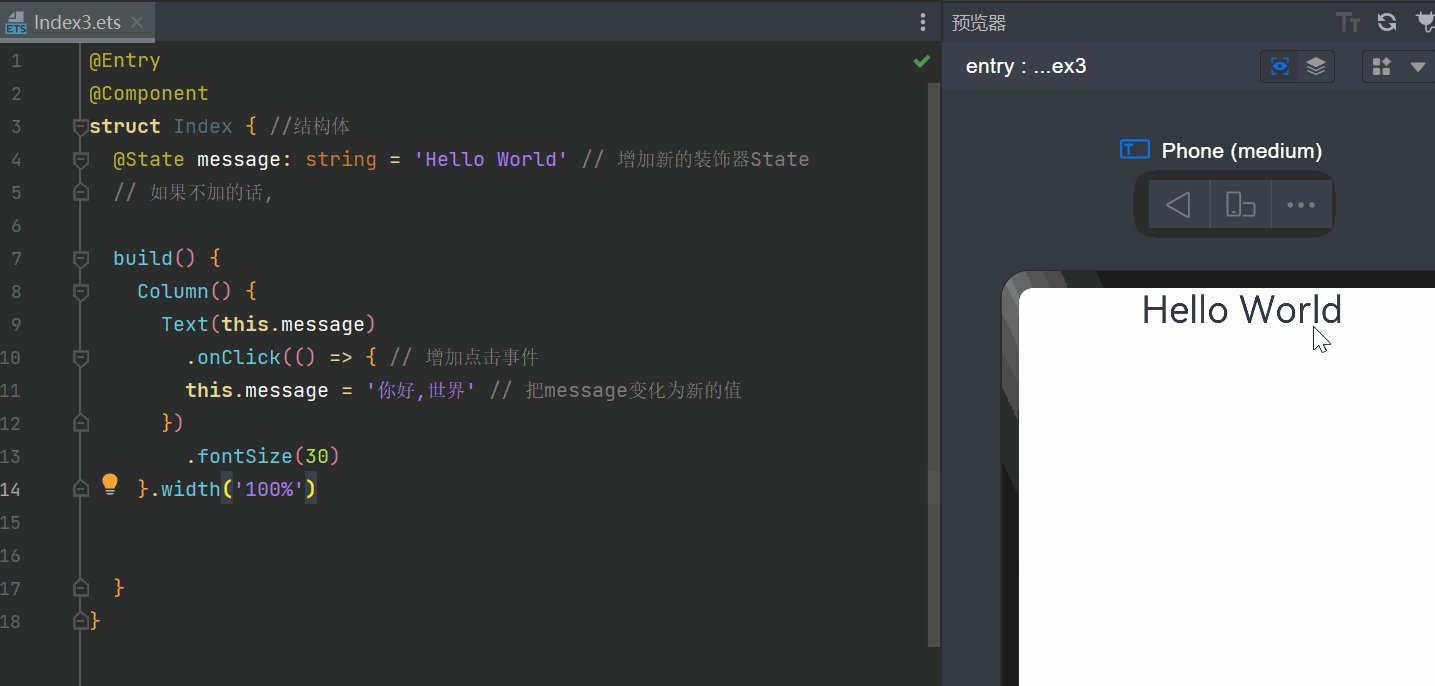
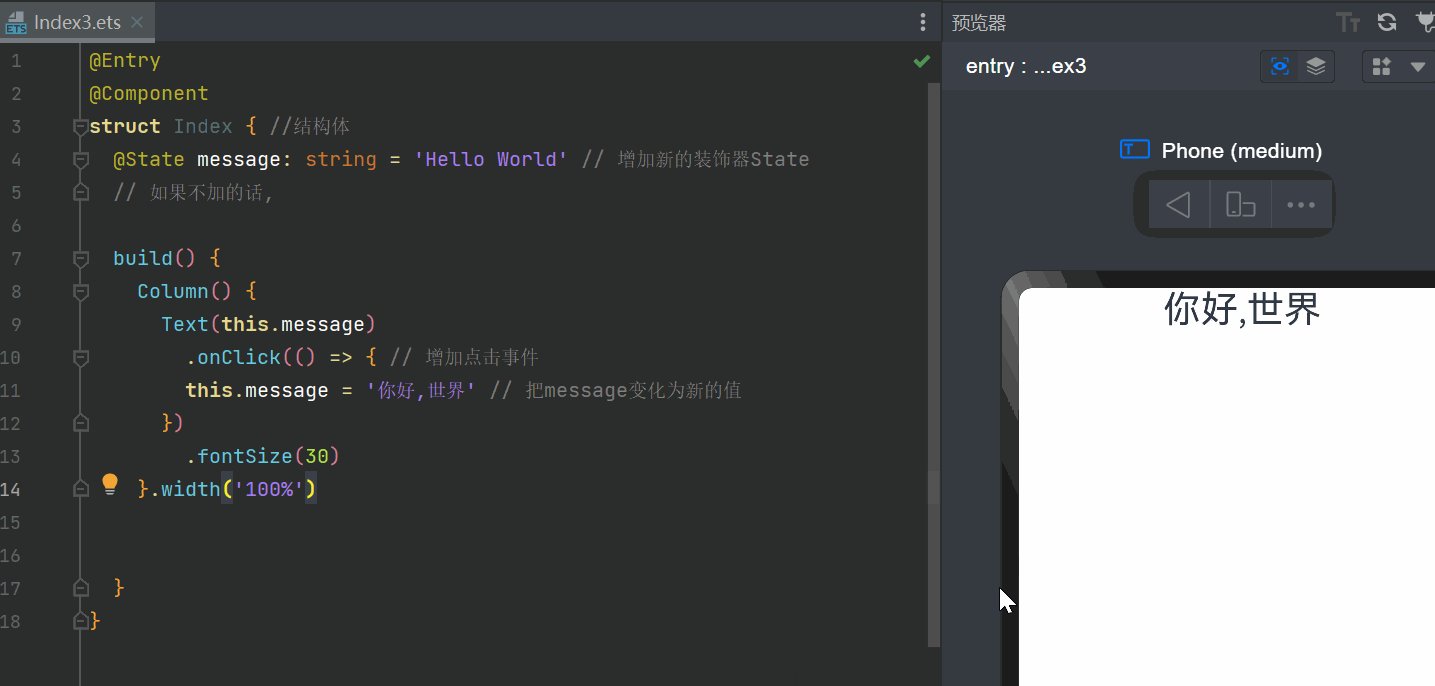
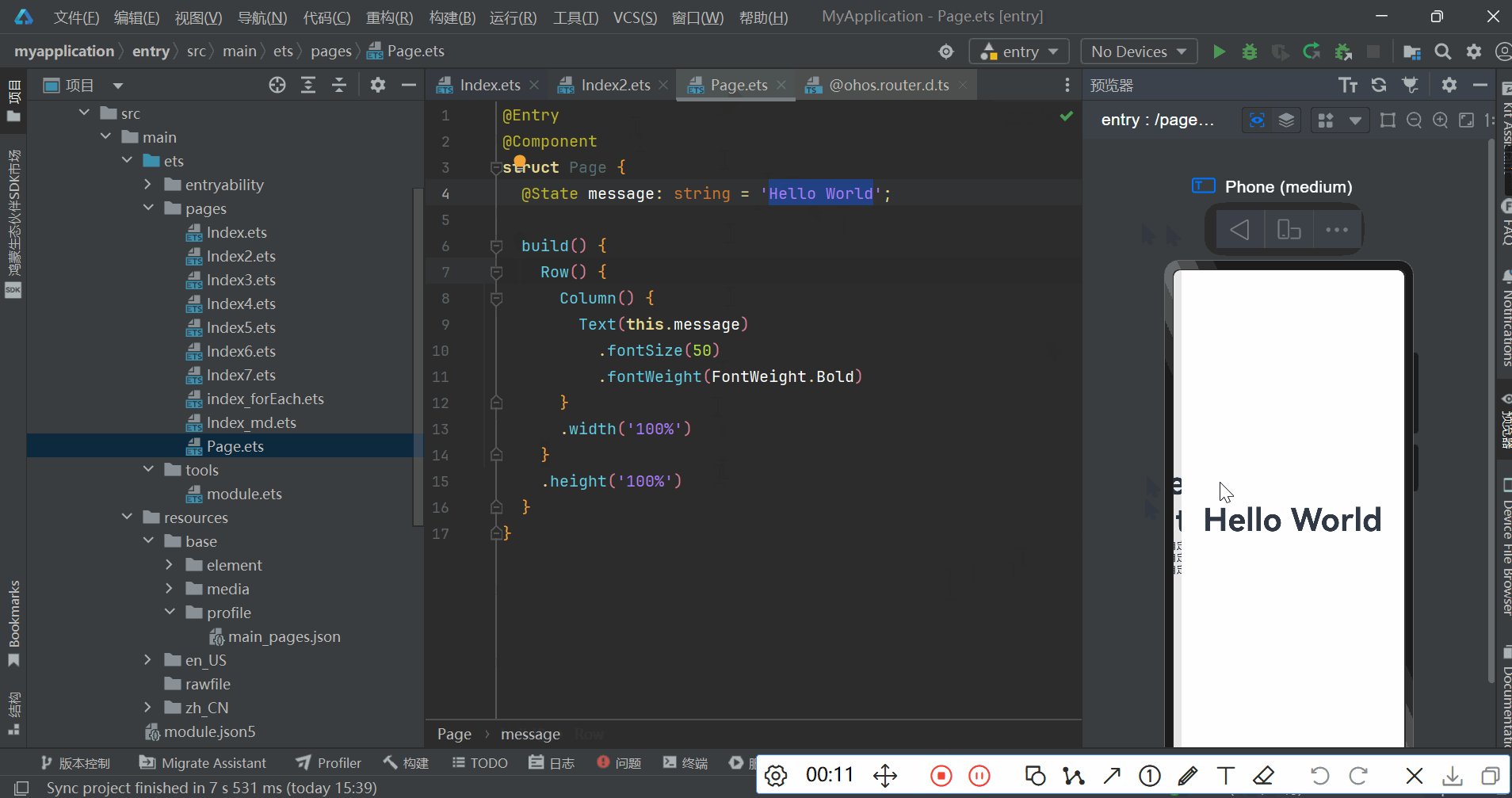
代码:
查看代码
@Entry
@Component
struct Index { //结构体
@State message: string = 'Hello World' // 增加新的装饰器State
// 如果不加State的话,就没有效果
build() {
Column() {
Text(this.message)
.onClick(() => { // 增加点击事件
this.message = '你好,世界' // 把message变化为新的值
})
.fontSize(30)
}.width('100%')
}
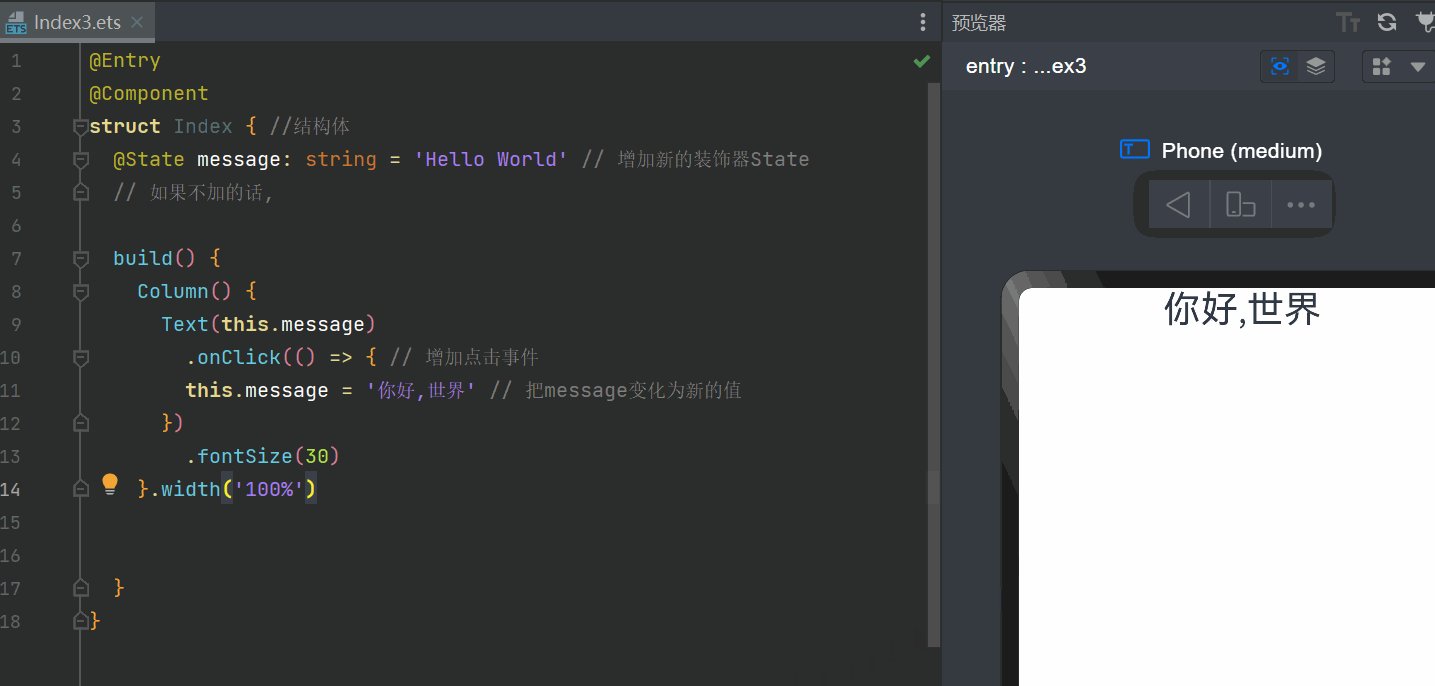
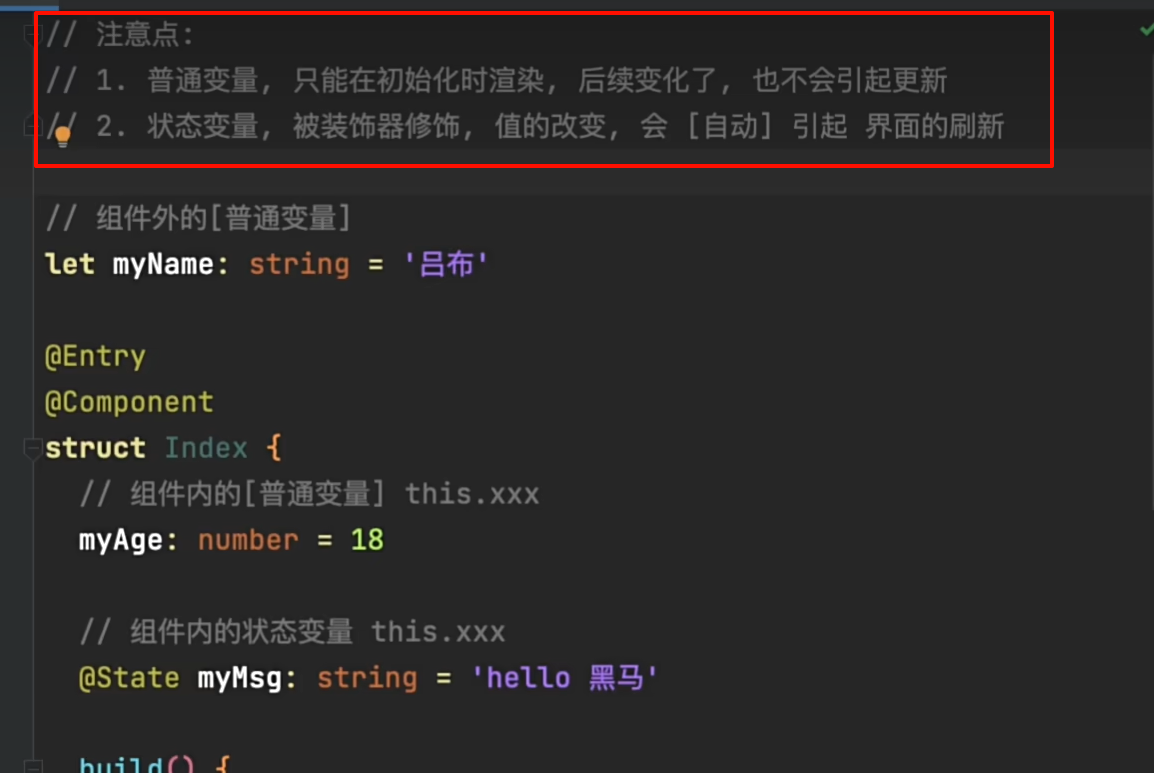
}注意点:
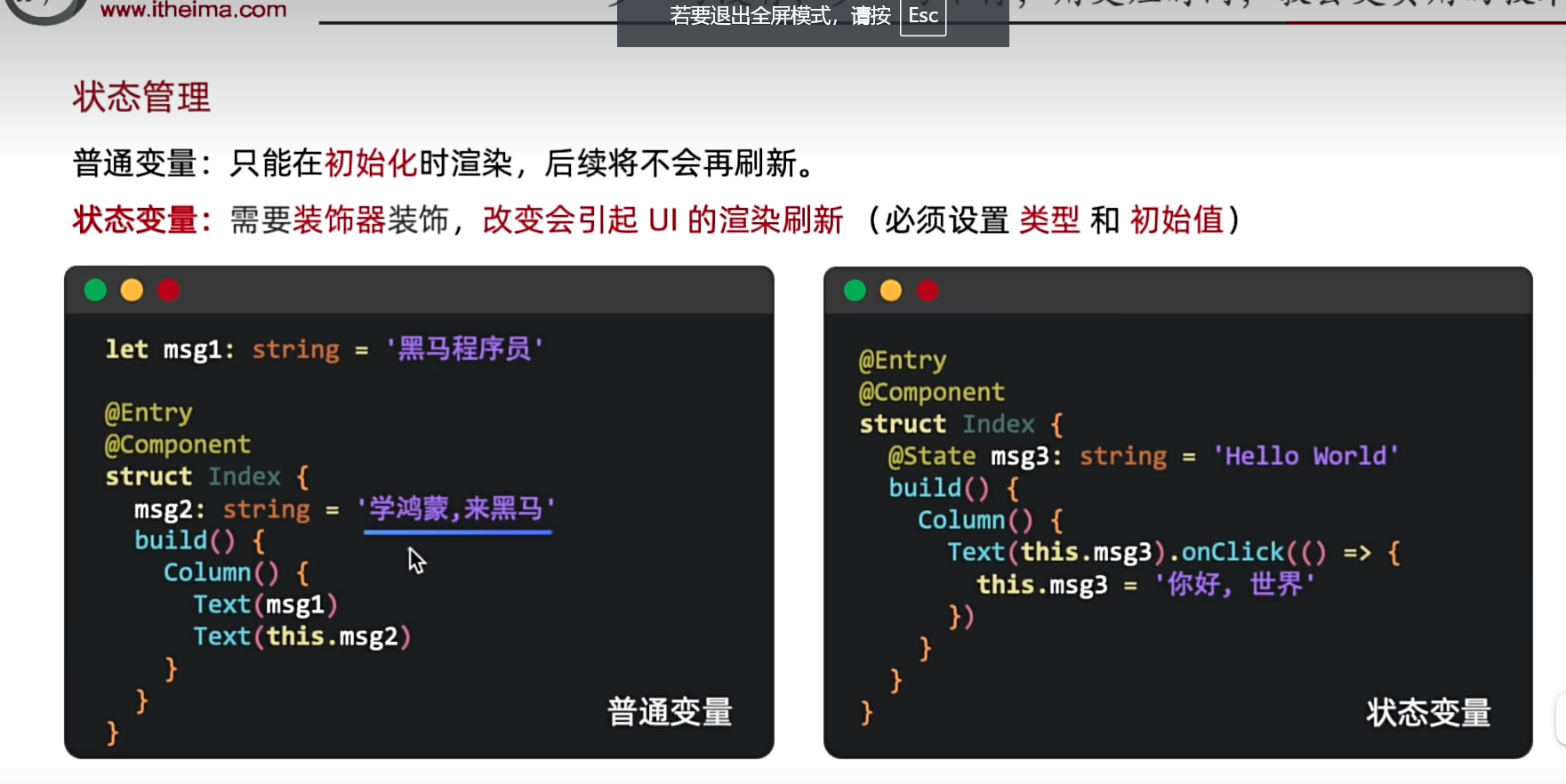
1.普通变量, 只能在初始化时渲染, 后续哪怕是变化了, 也不会引起更新
2.状态变量, 被装饰器修饰,值的改变,会[自动]引起界面的刷新

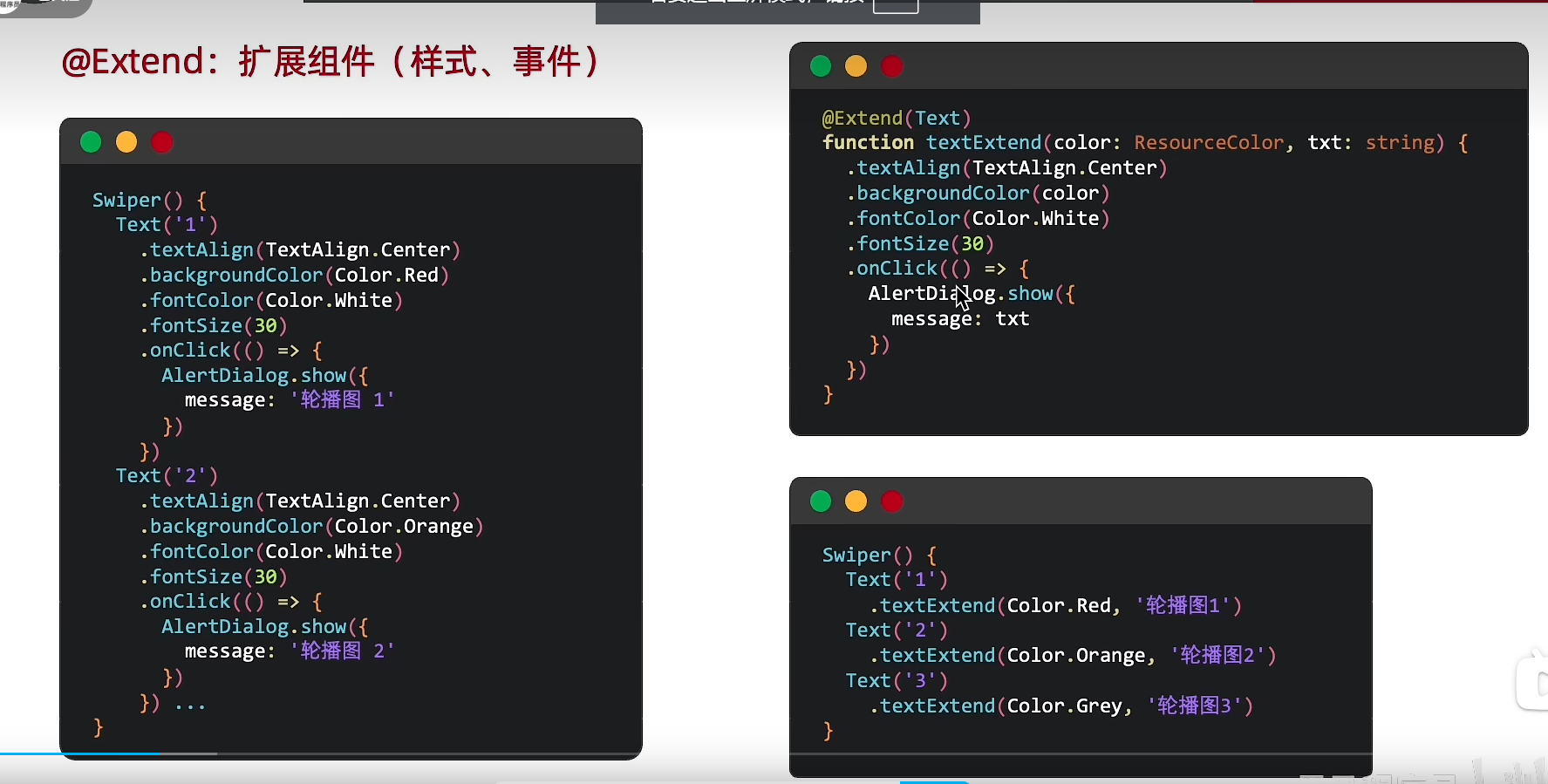
12.Extend:扩展组件

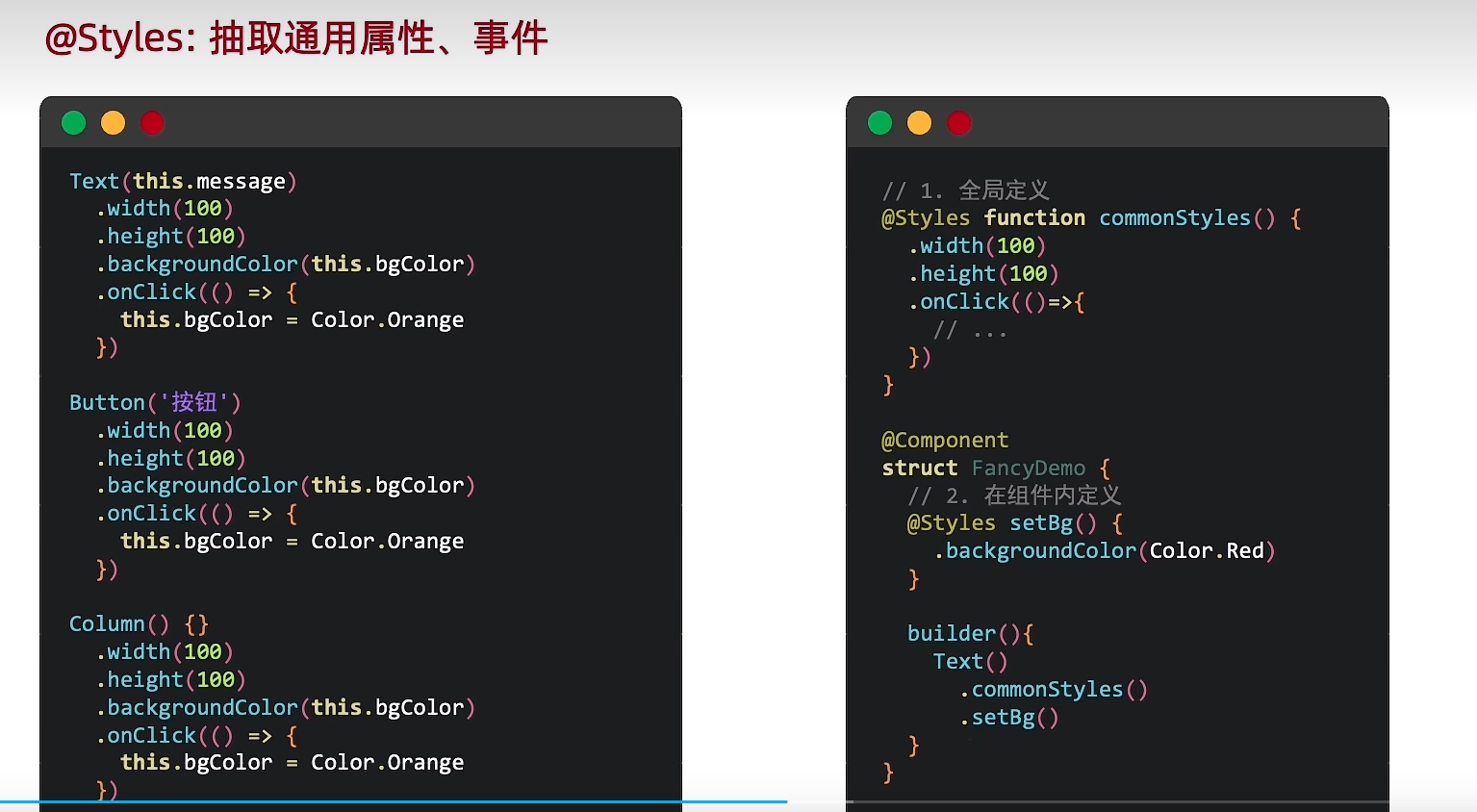
13.Styles 抽取通用属性

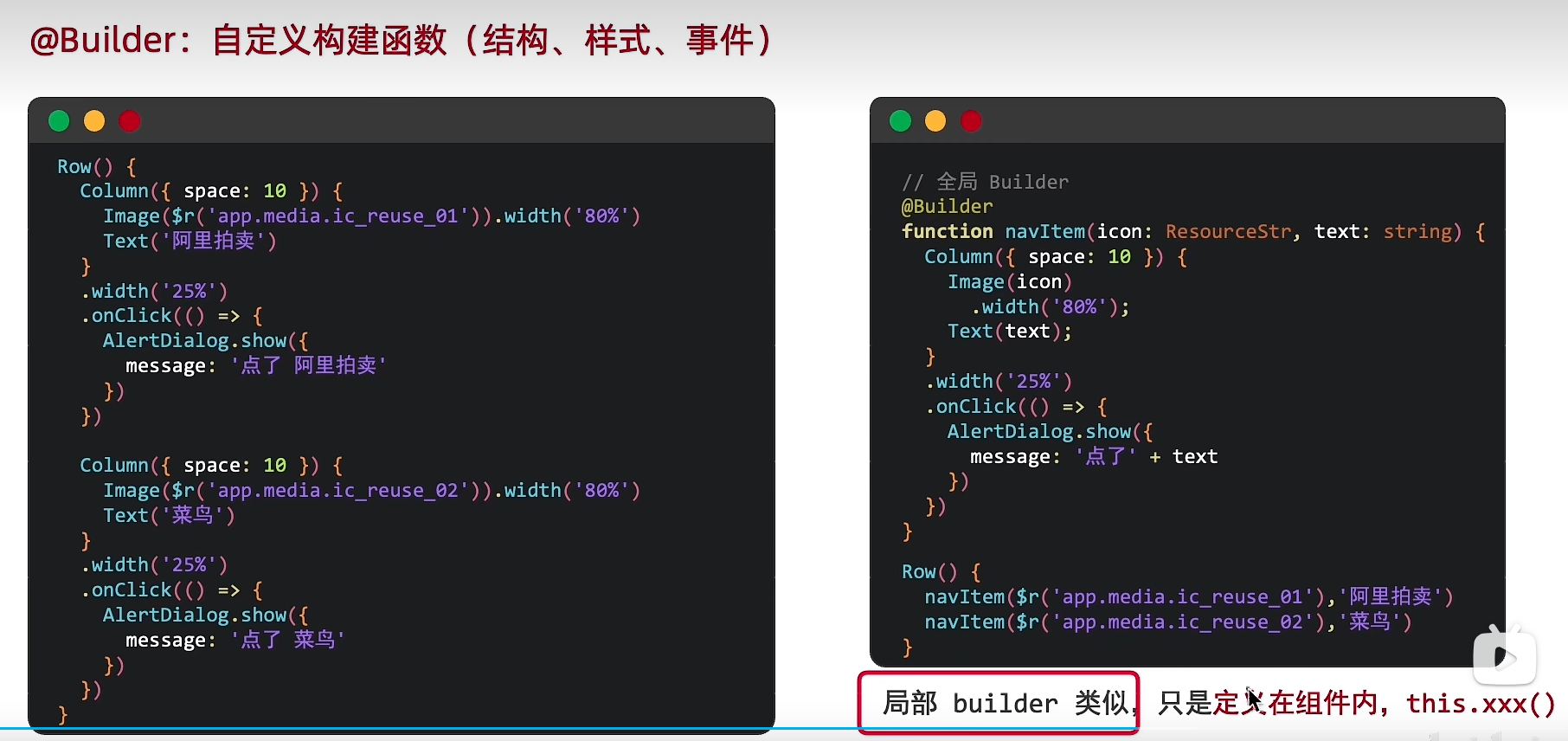
14.builder


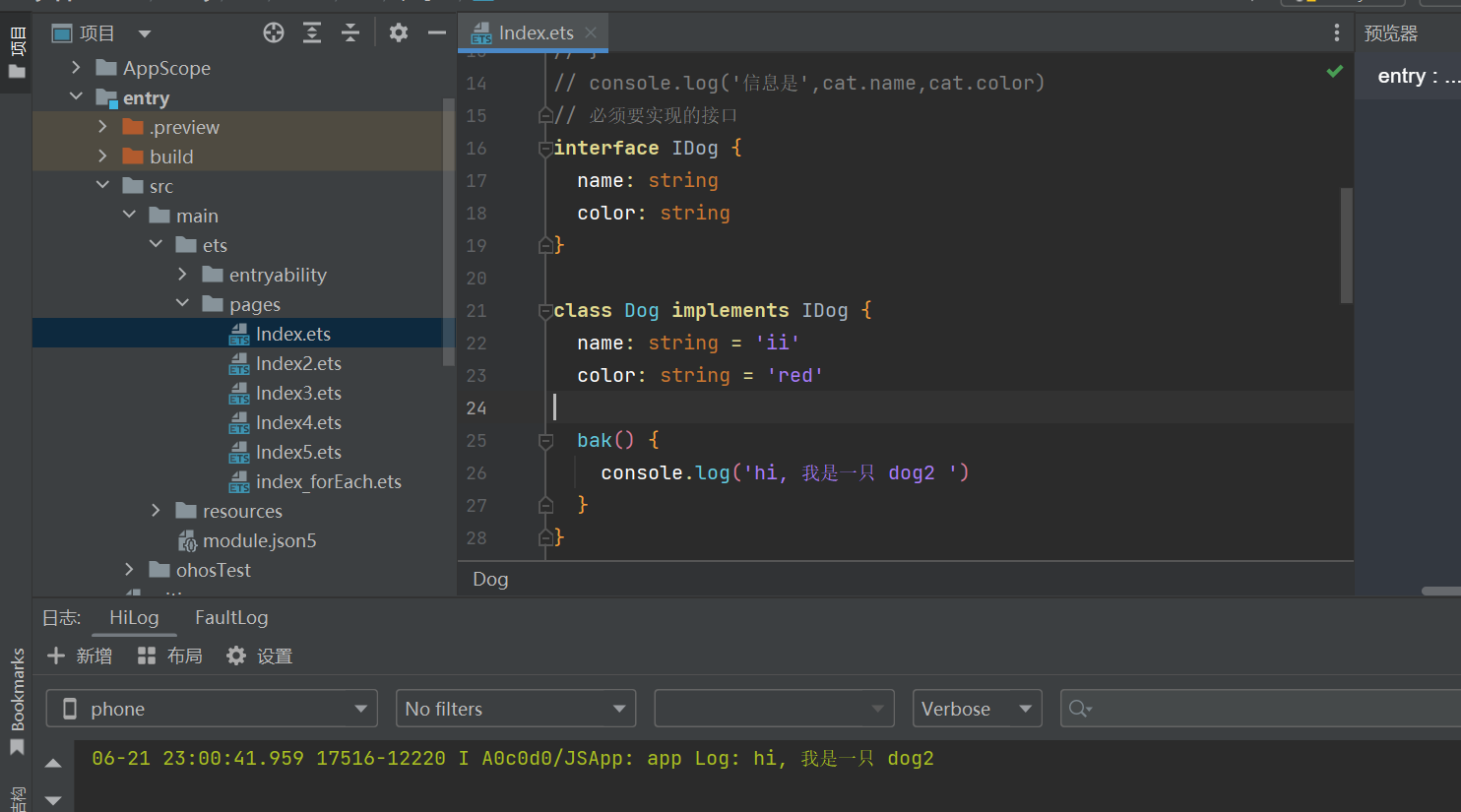
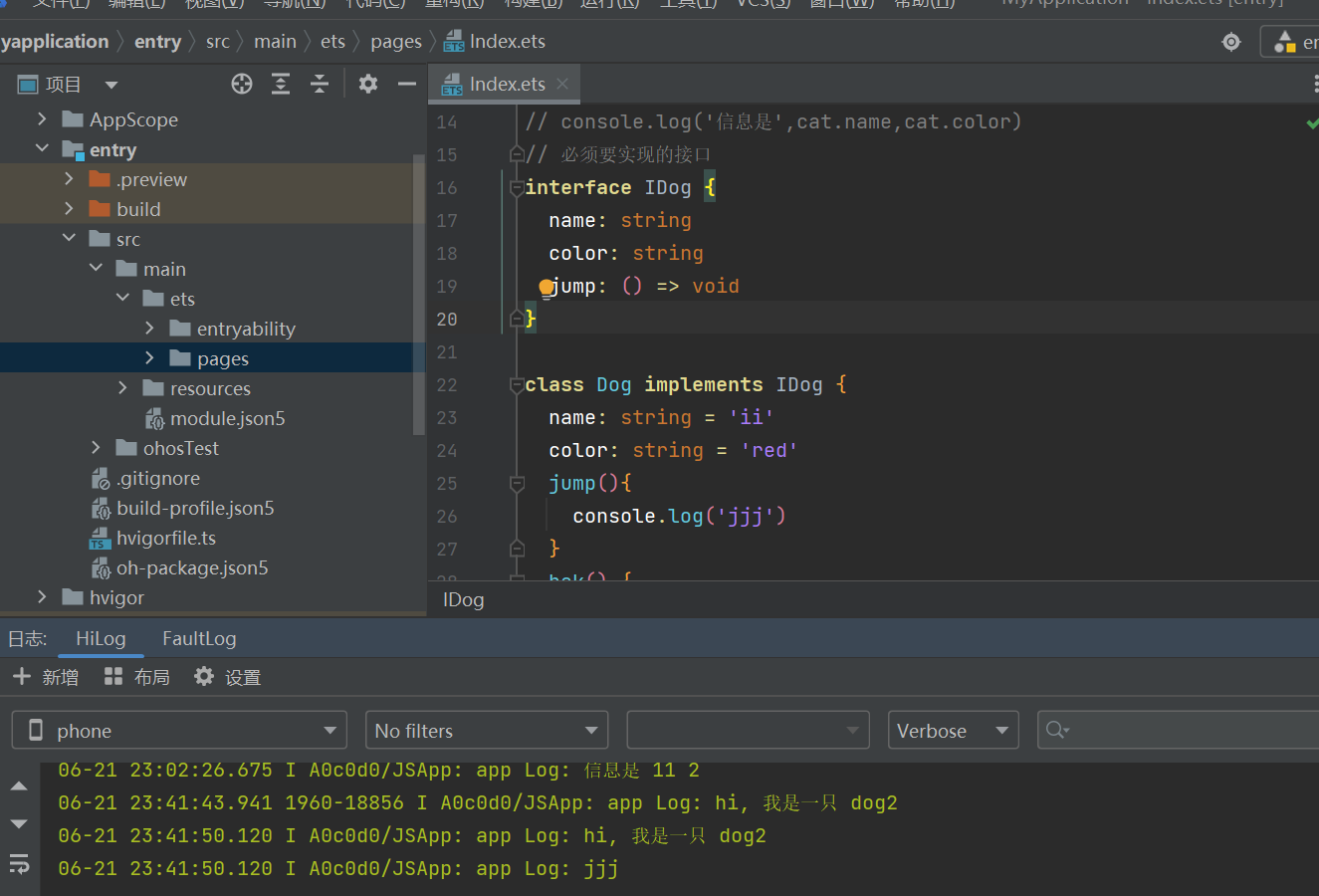
15.implement是必须要实现的
查看代码
// 必须要实现的接口
interface IDog {
name: string
color: string
}
class Dog implements IDog {
name: string = 'ii'
color: string = 'red'
bak() {
console.log('hi, 我是一只 dog 1 ')
}
}
const p = new Dog()
p.bak()
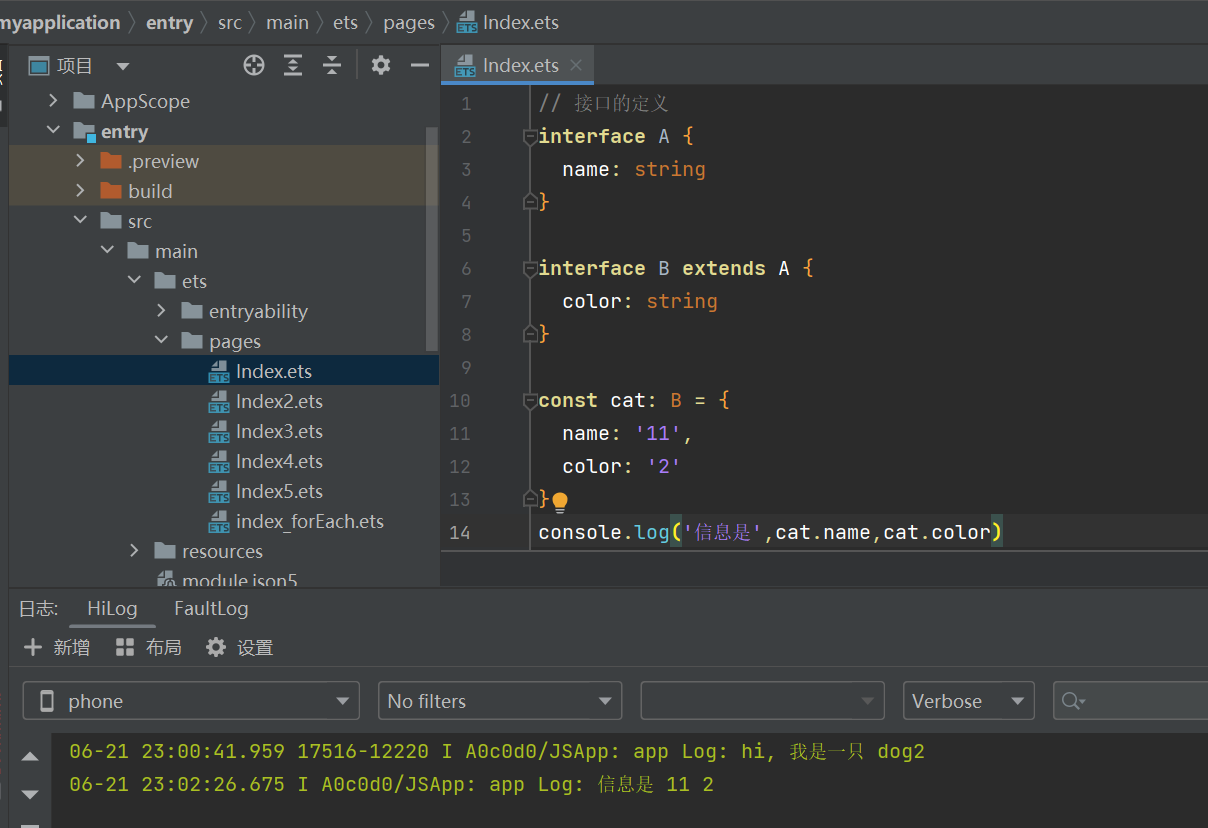
16 extends 是继承原先的


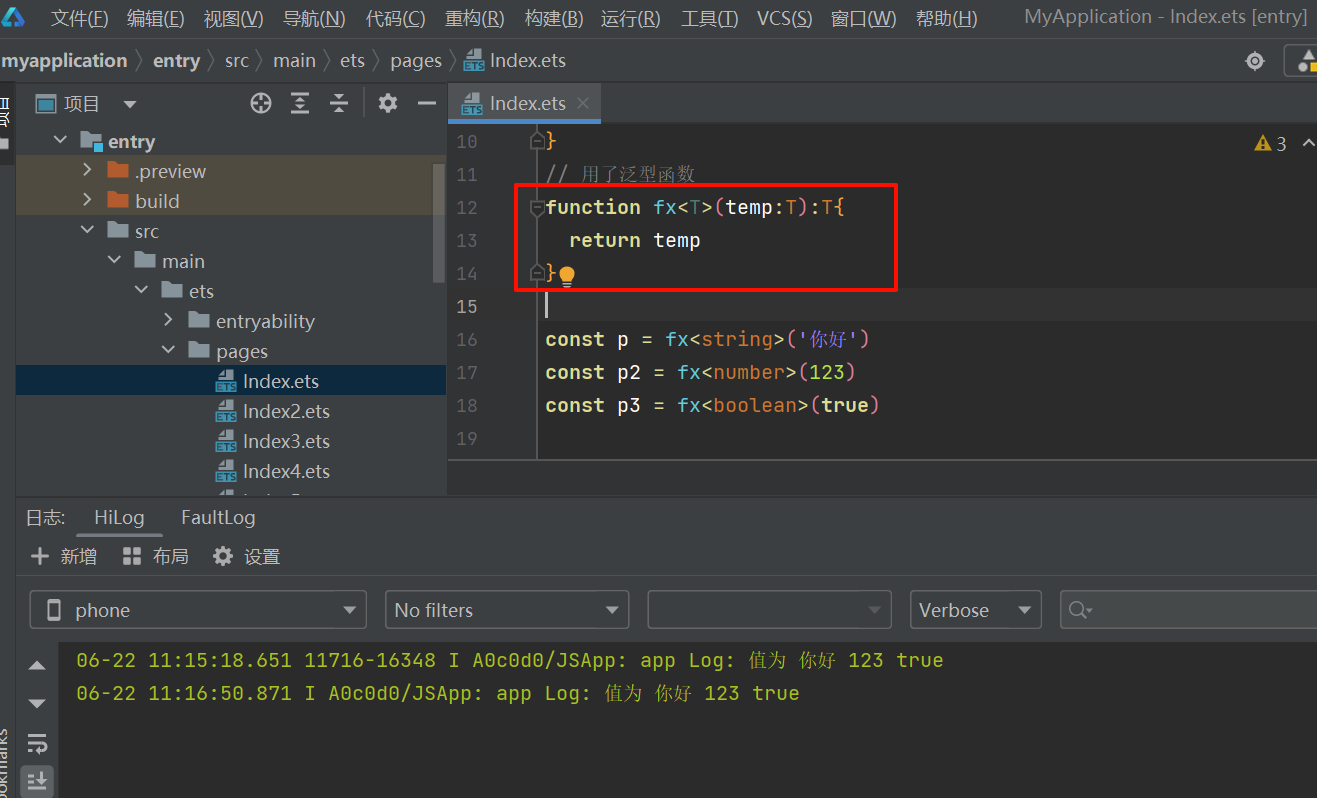
17. 泛型函数?
我感觉是省略了类型
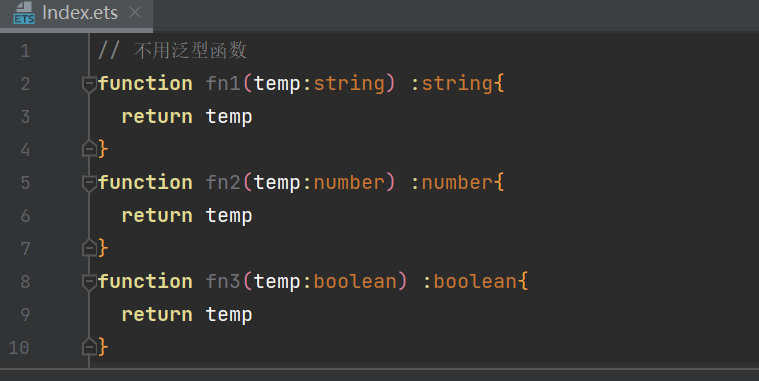
没用泛型函数之前:

用了泛型函数之后:

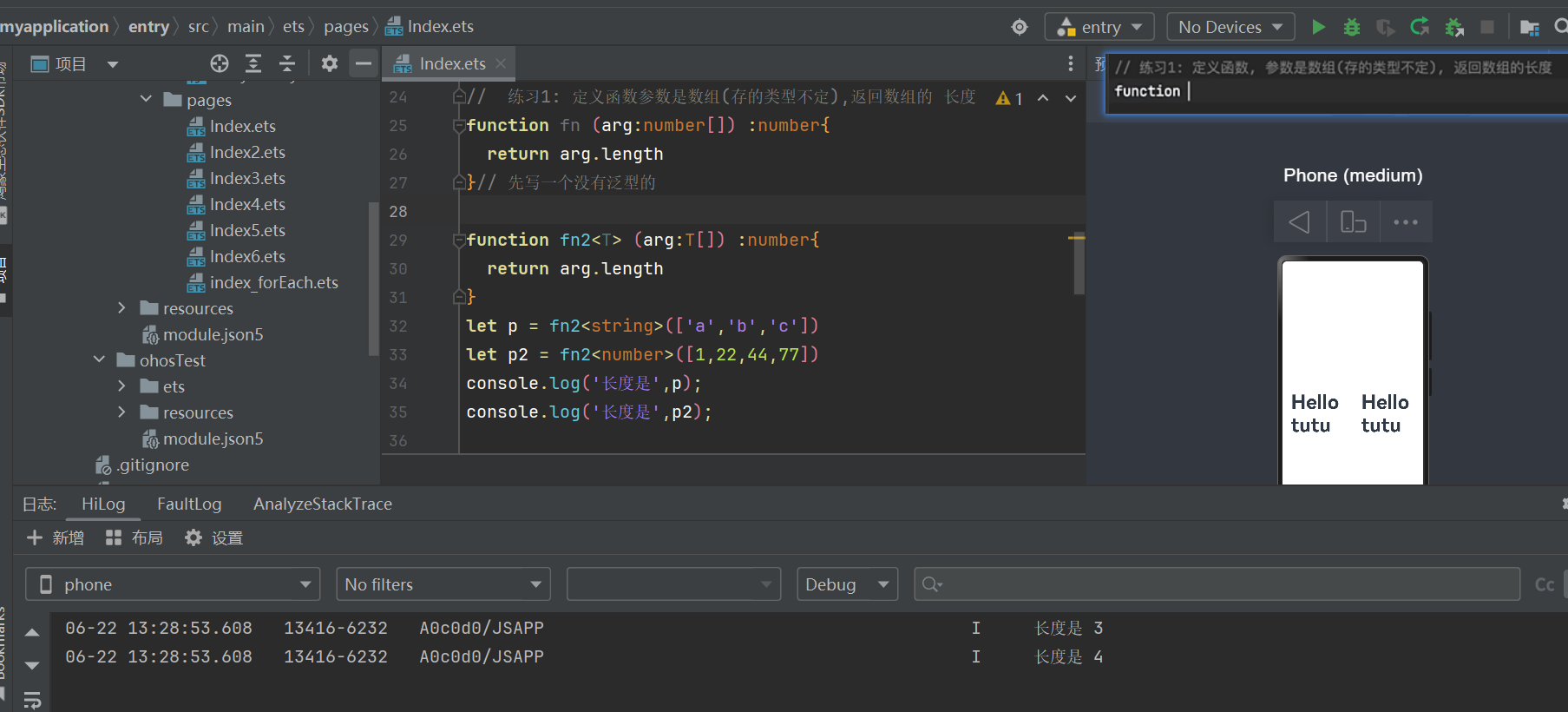
18. 泛型练习:定义一个函数,参数是数组(存的类型不定),返回数组的 长度
1. 先写一个没有泛型的
2.再写一个有泛型的

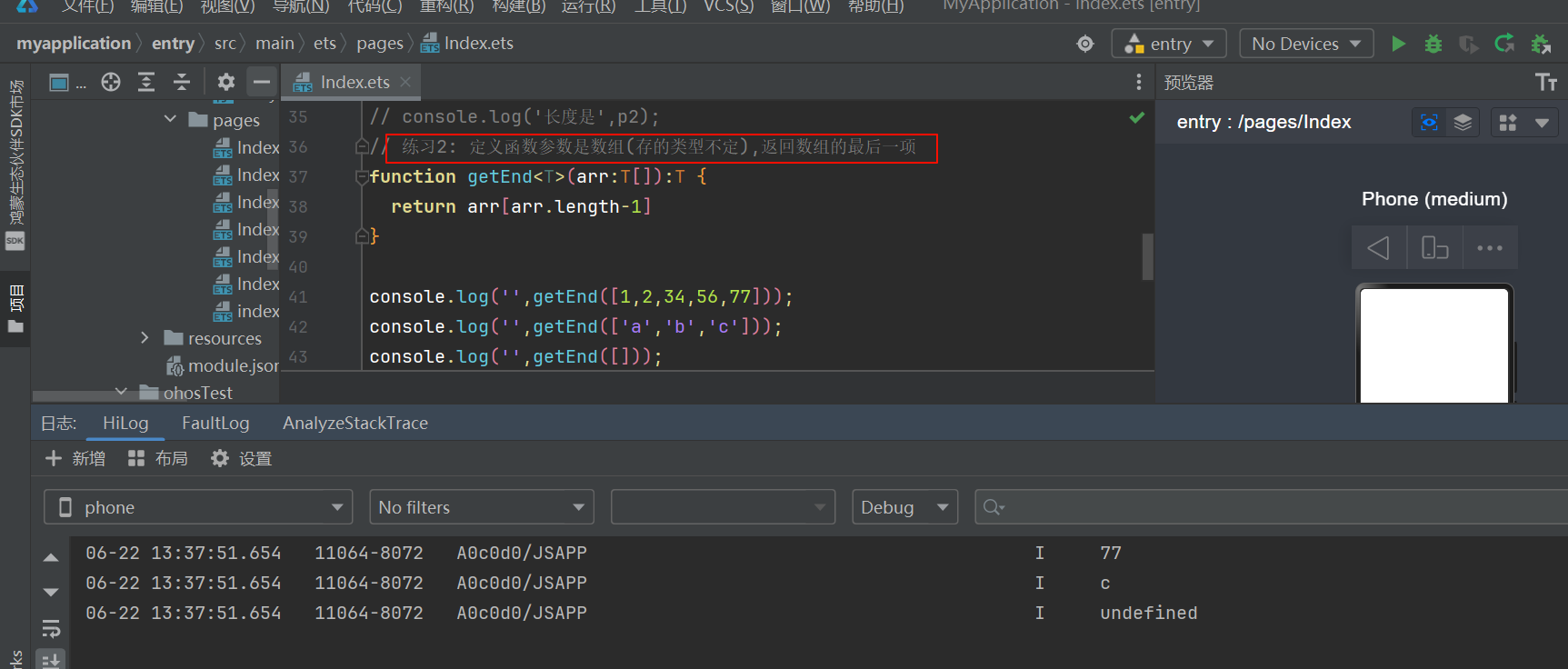
19. 泛型练习2: 定义函数参数是数组(存的类型不定),返回数组的最后一项
练习2: 定义函数参数是数组(存的类型不定),返回数组的最后一项
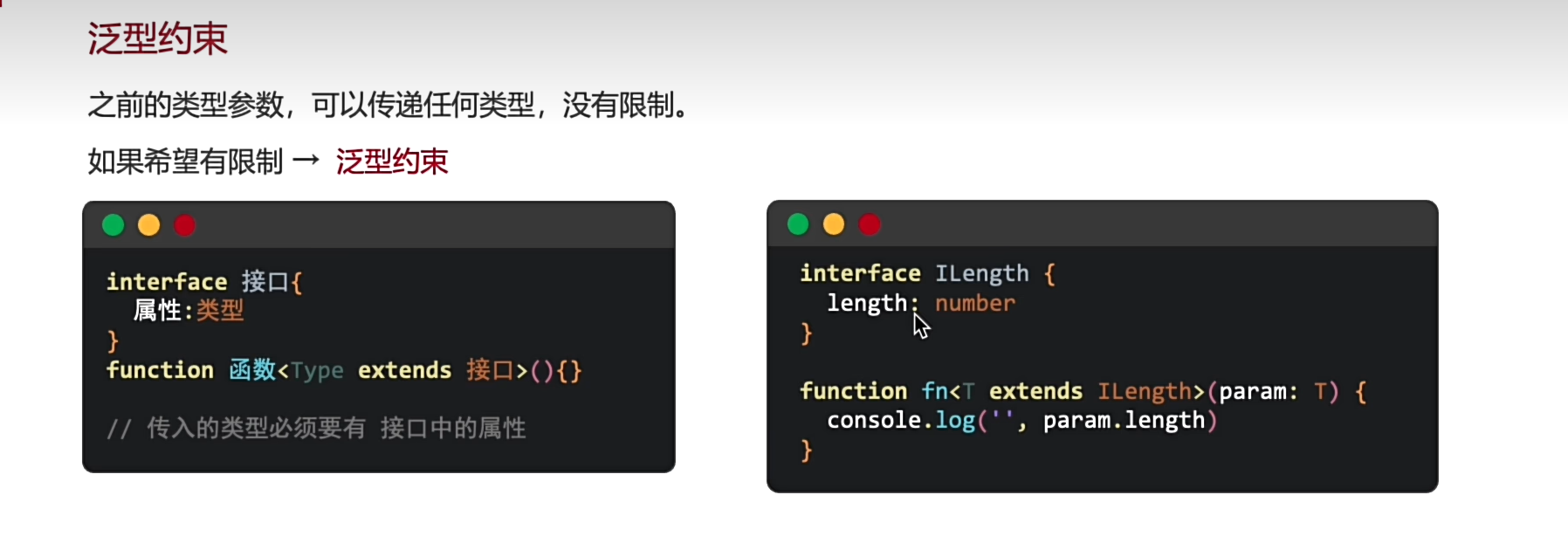
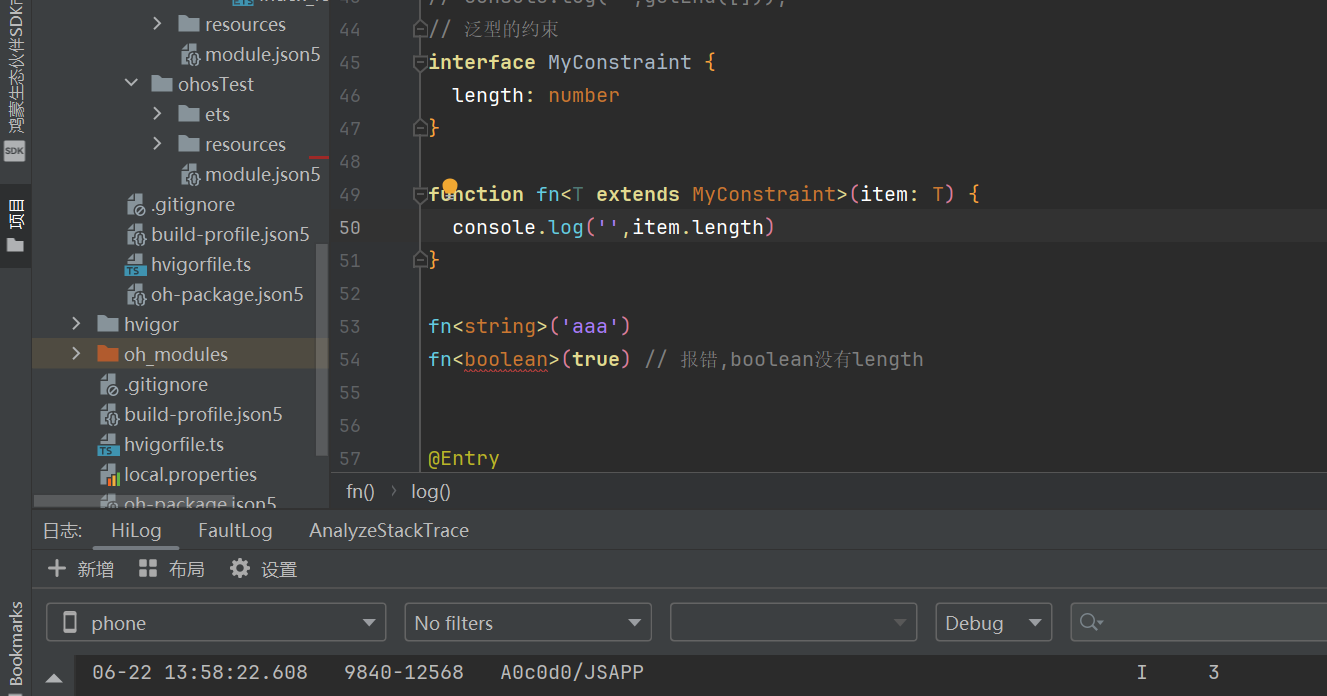
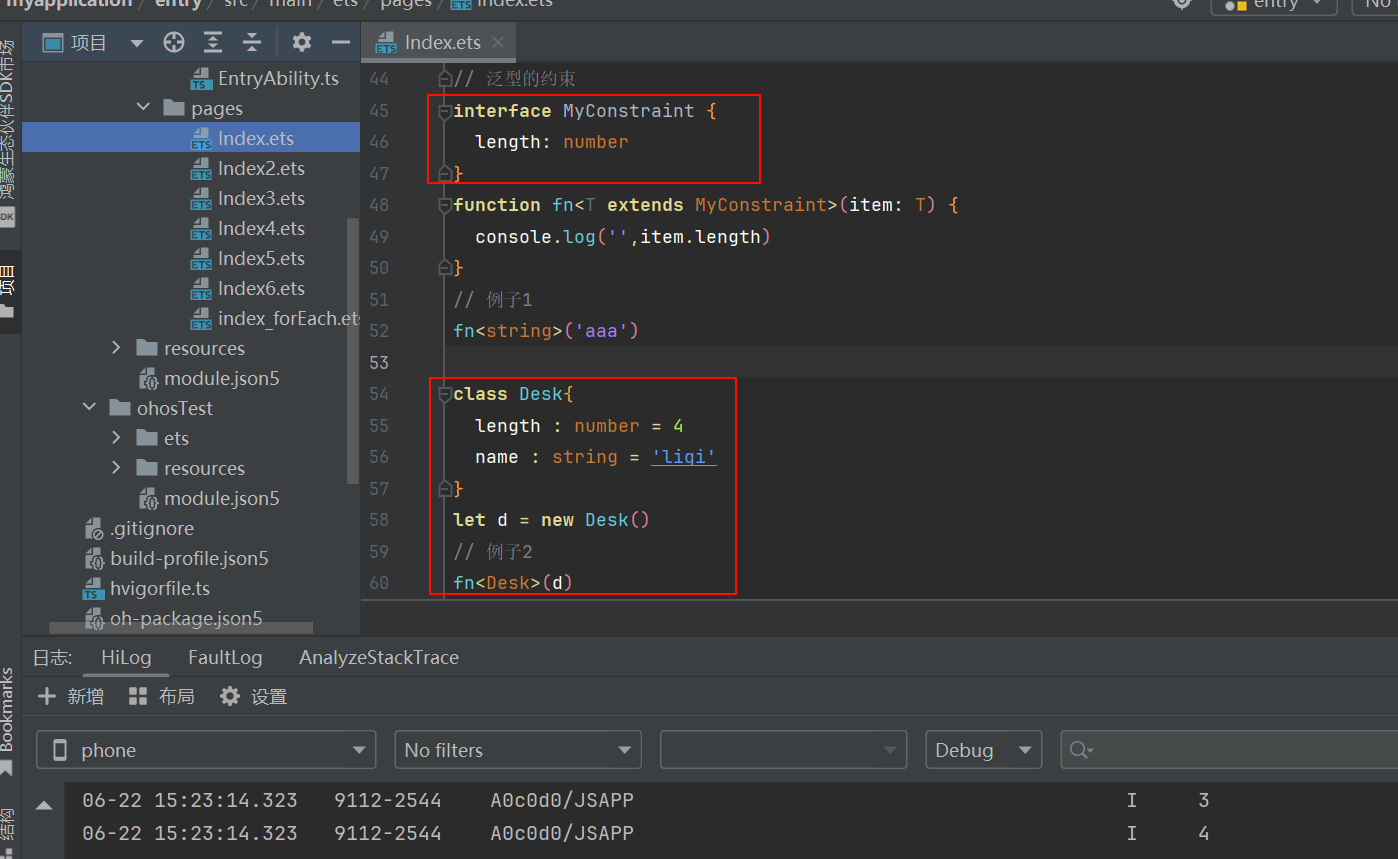
20. 泛型约束:
保证必须得有的属性


2.用类来演示泛型约束的实例。

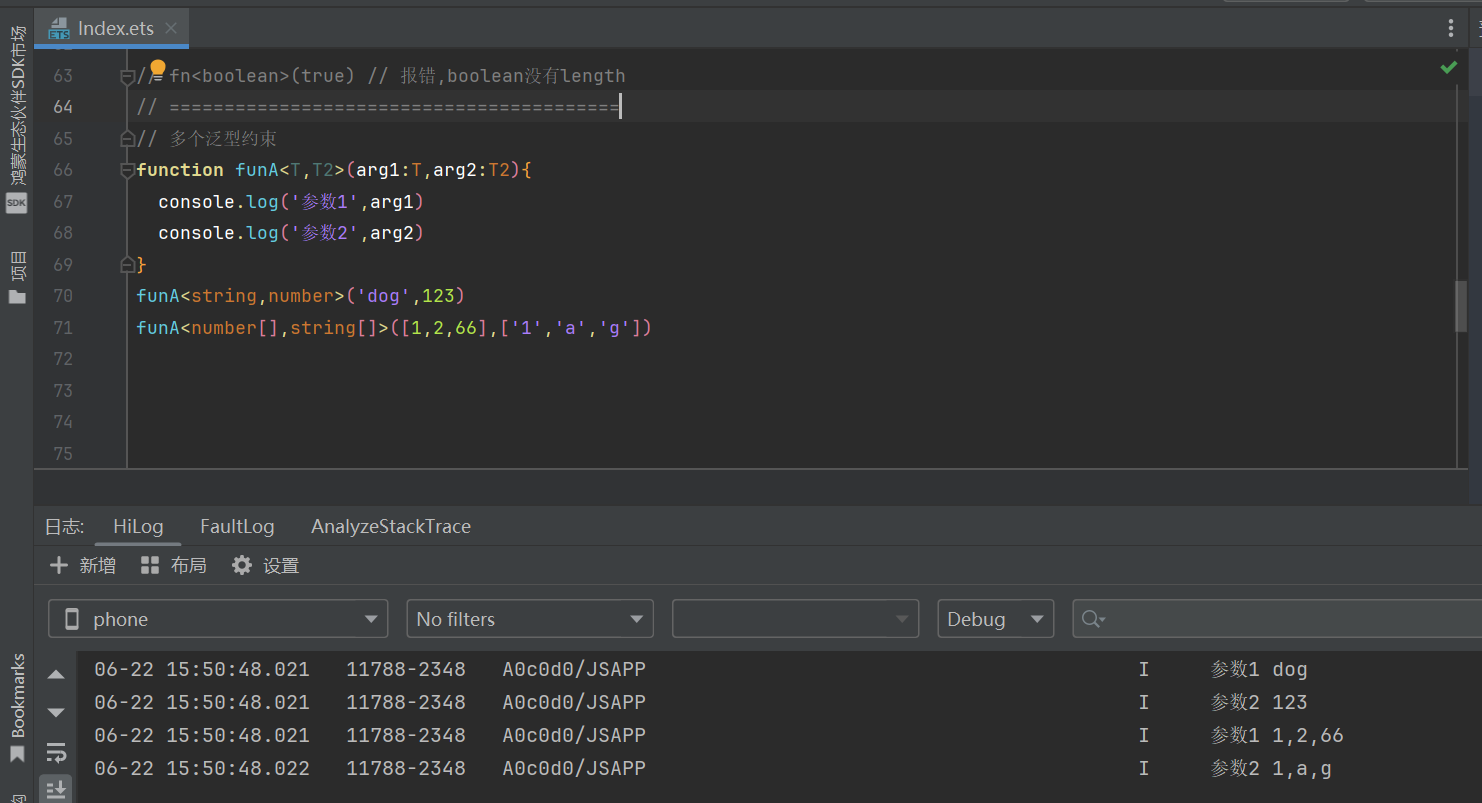
21.多个类型的泛型约束:

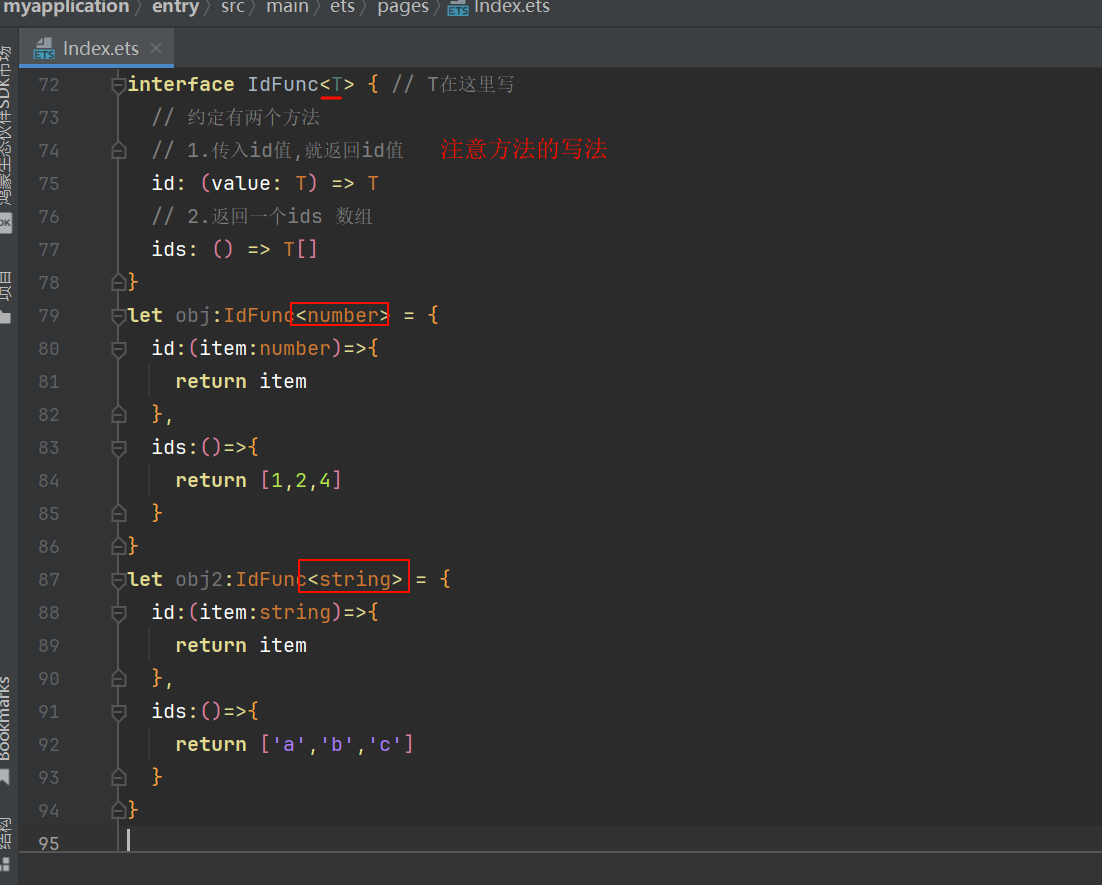
22.泛型的接口:

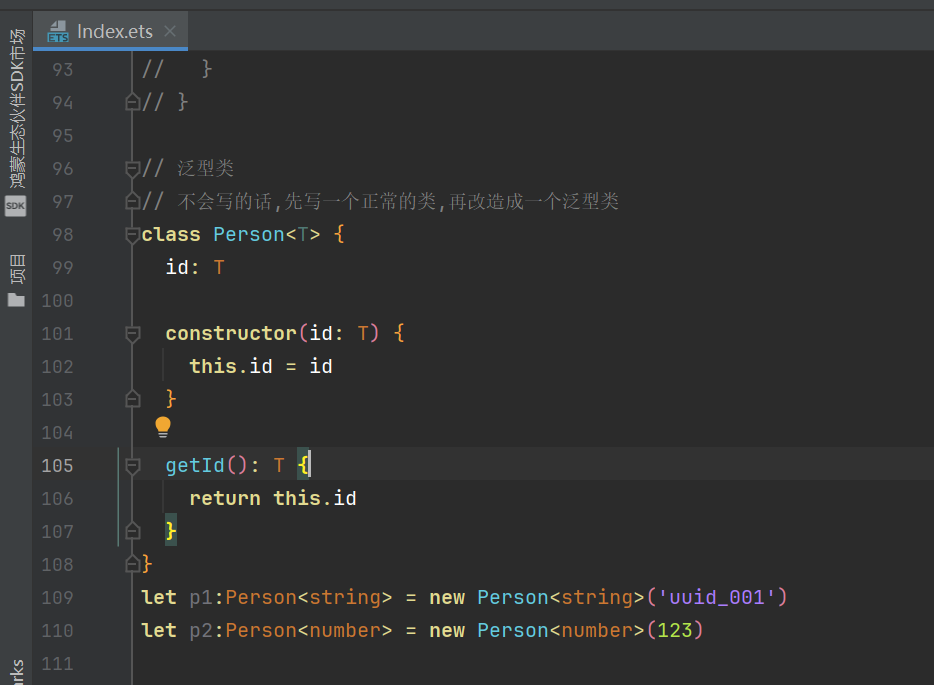
23 泛型类
就是把普通的类改造成泛型的类

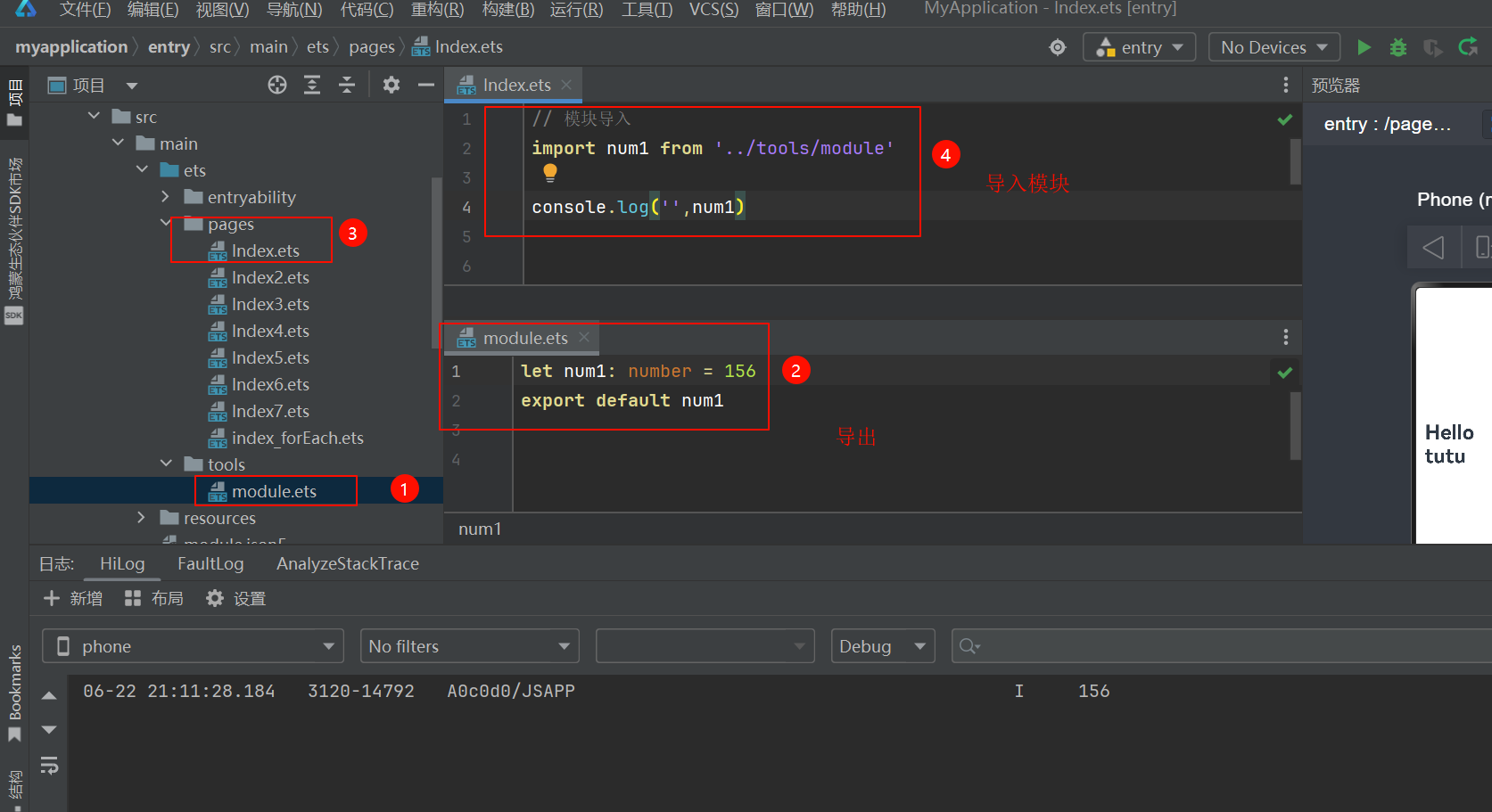
24. 模块的导入导出:

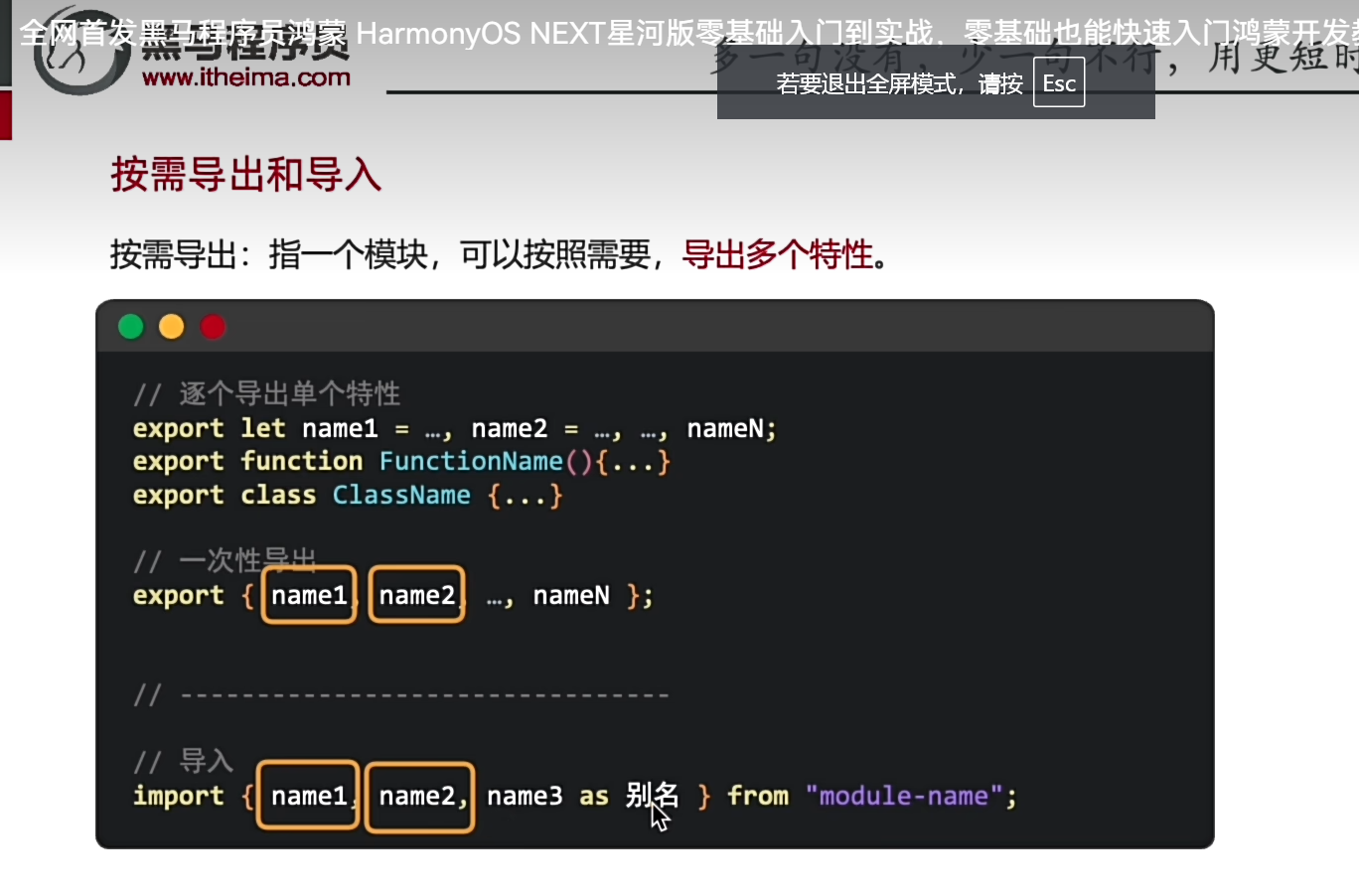
25. 按需导入:
注意:导出多个要用{},导入的名字要跟原来一样,换名字用as

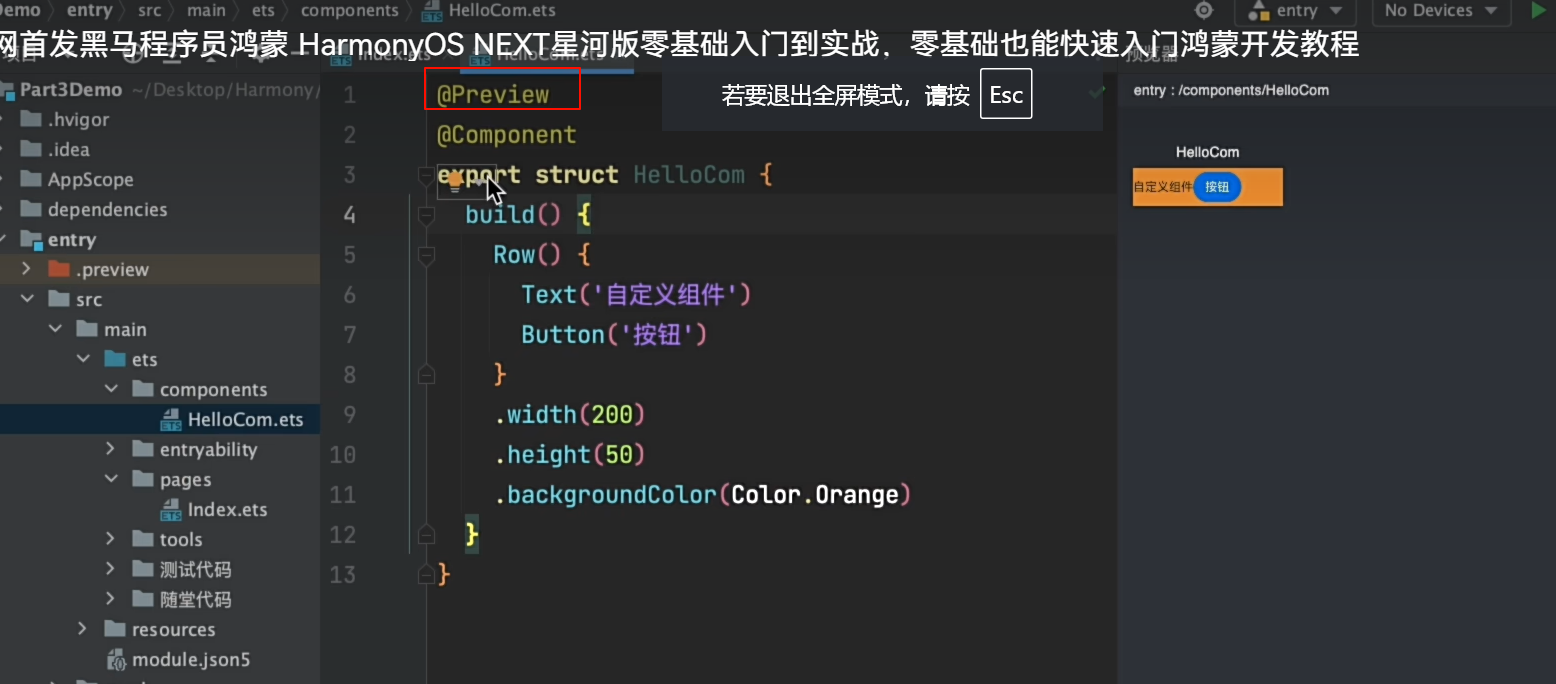
26. 自定义组件如何预览?@Preview
-
用@Preview可以在自定义组件预览

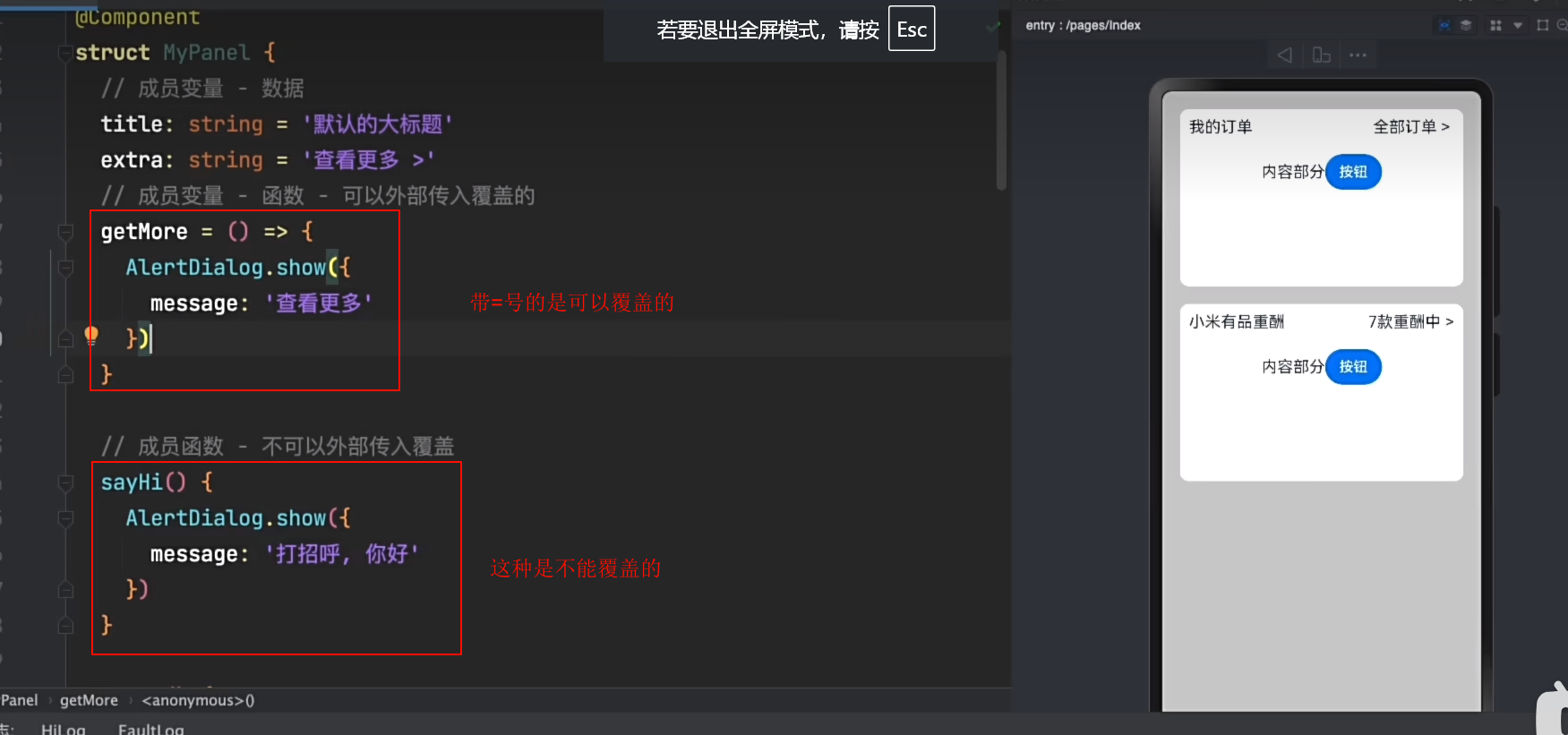
27. 自定义组件,成员变量可以覆盖,自定义函数不能覆盖。


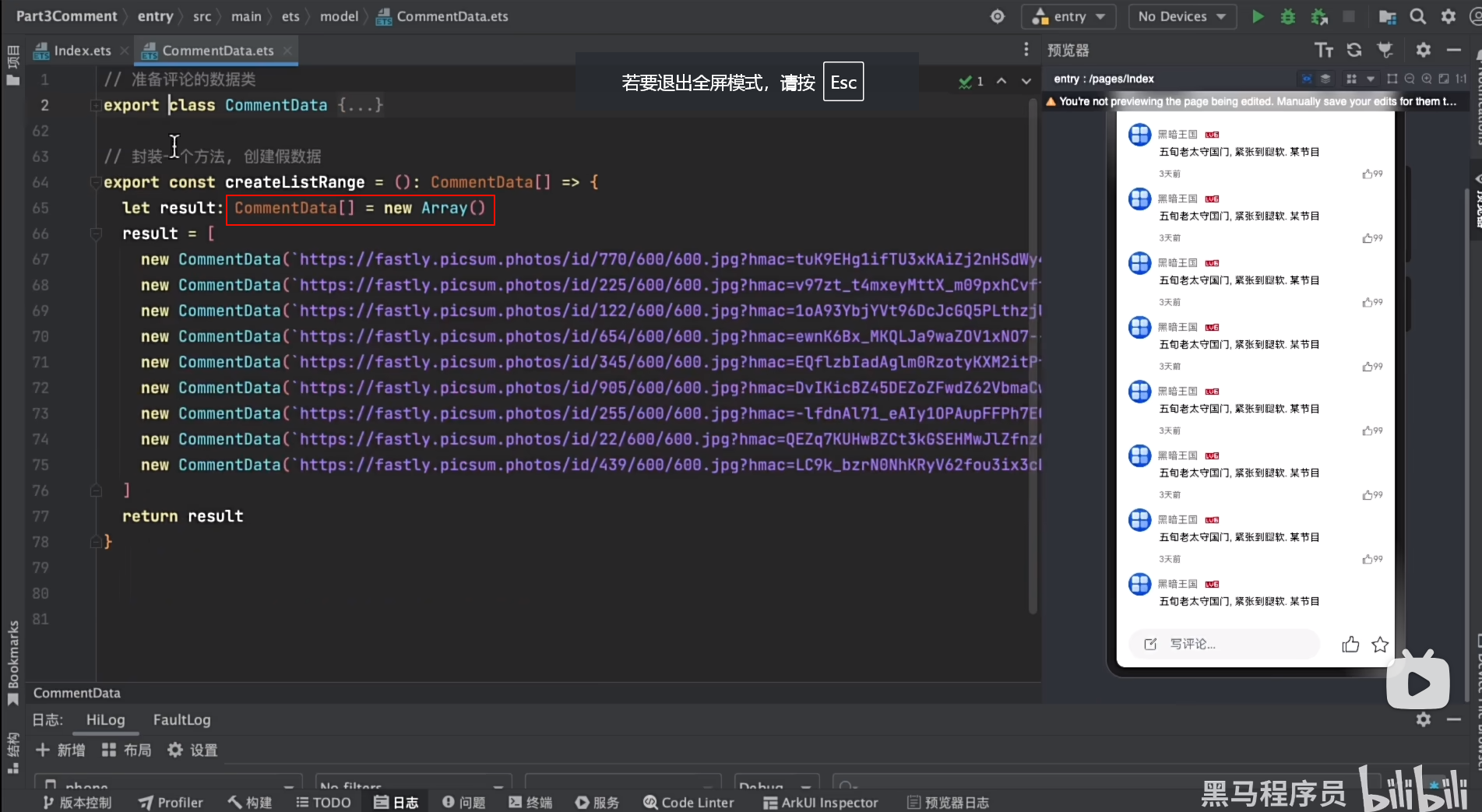
28.黑马是怎么创建数据的?
新建一个commonData类,然后用Array数组包N个commonData

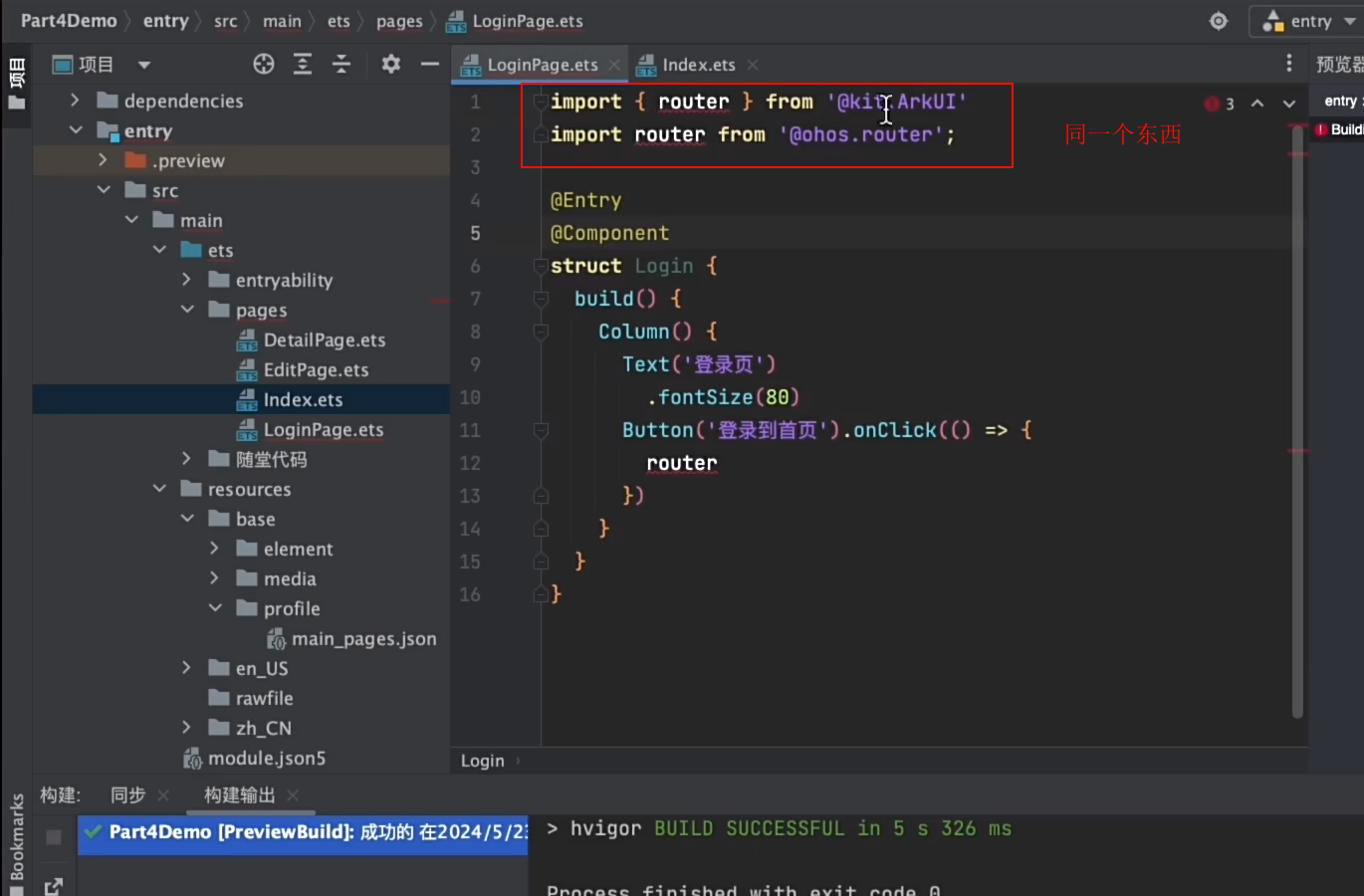
29.导入kit.ArkUI跟ohos.router是一样的吗?是的,一样的。

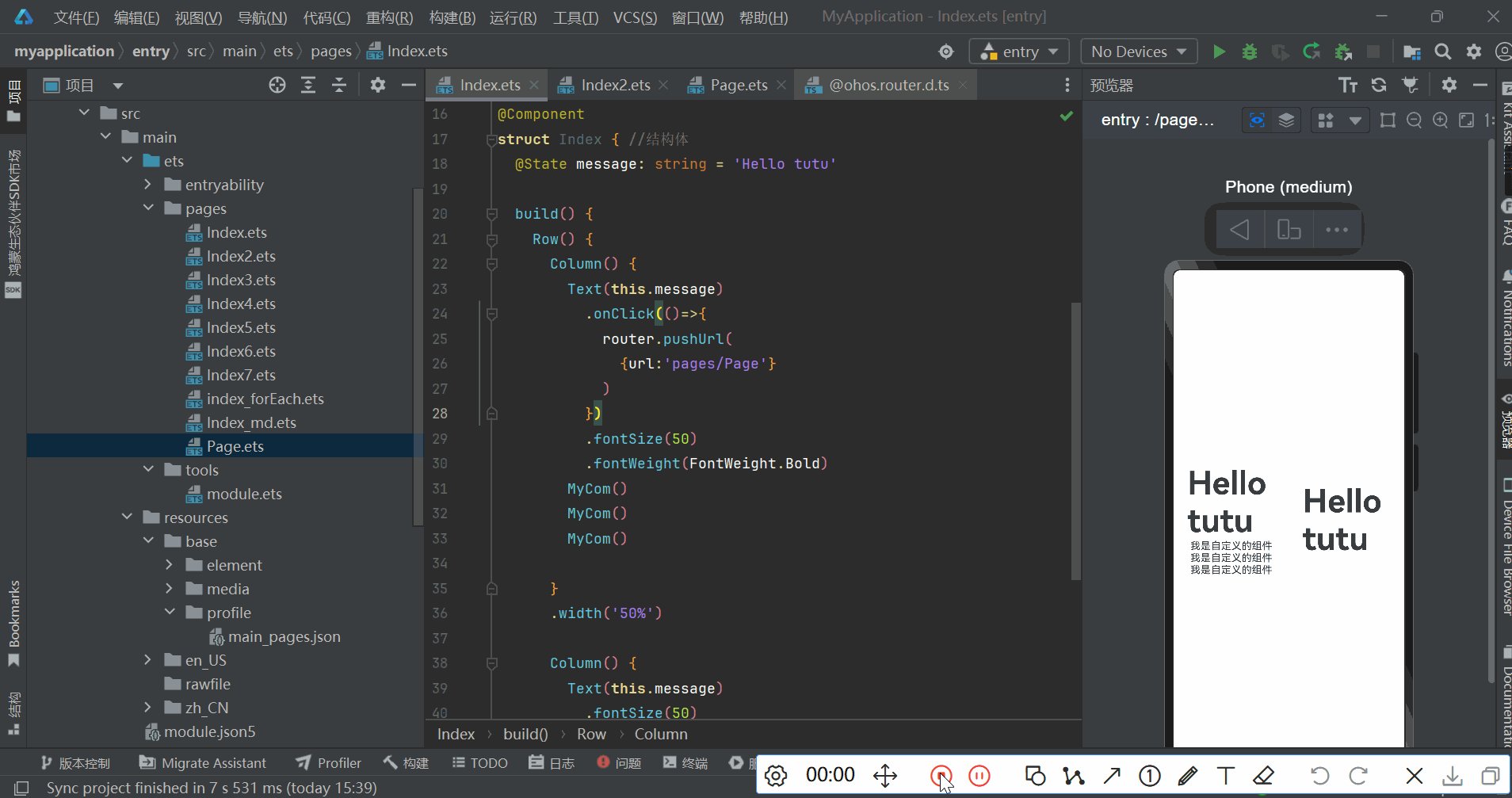
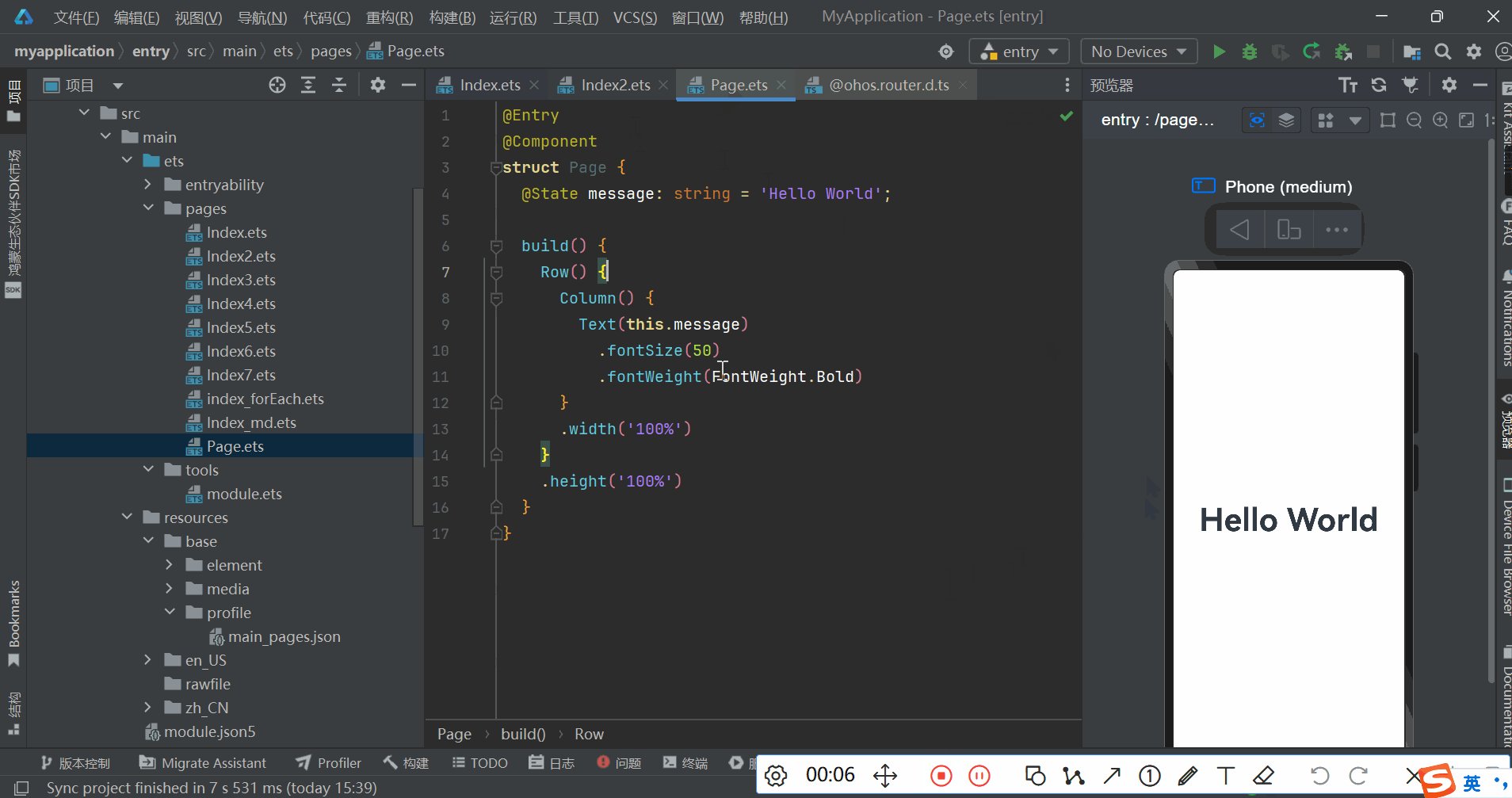
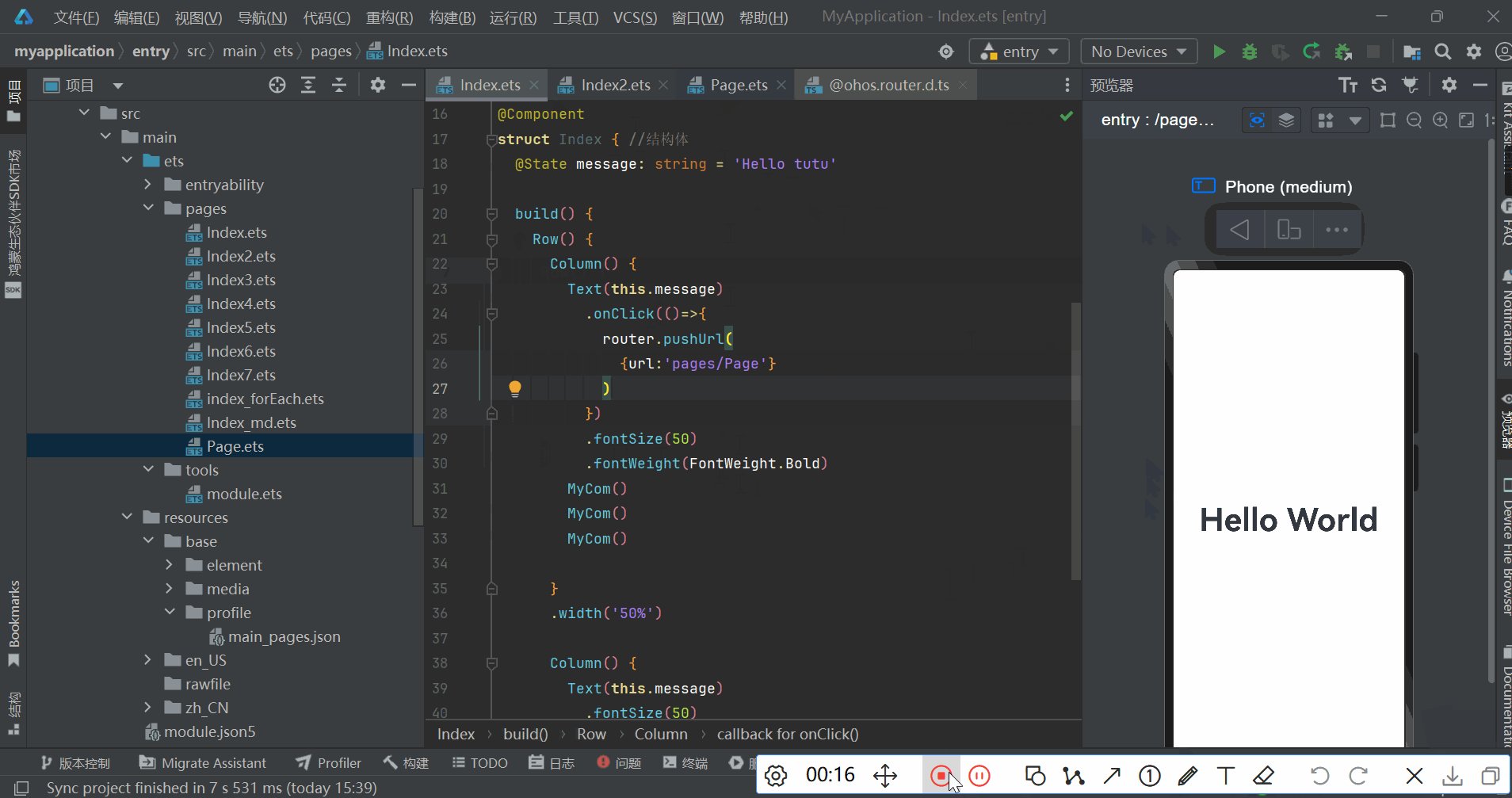
30.页面跳转

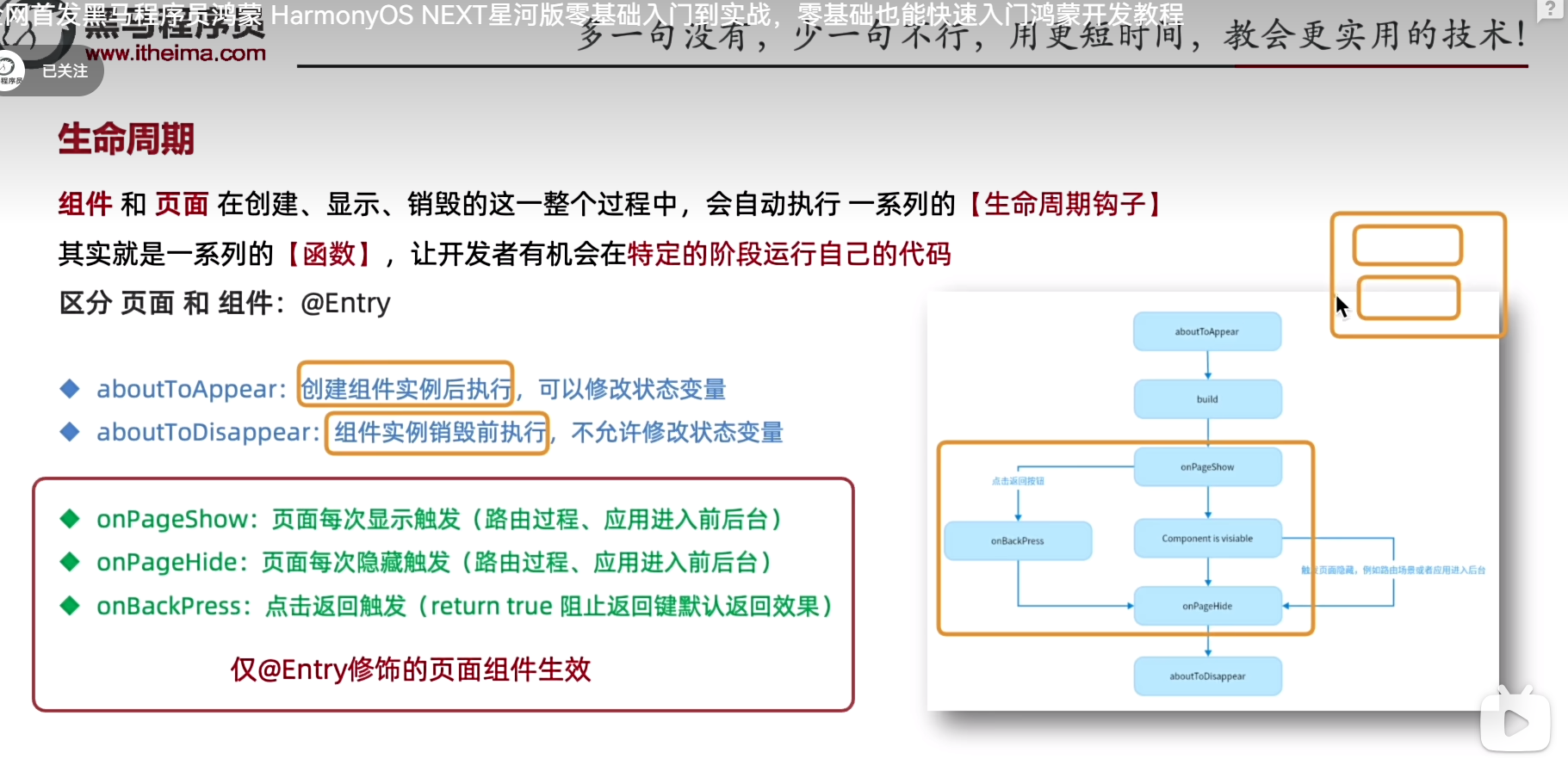
31 生命周期:

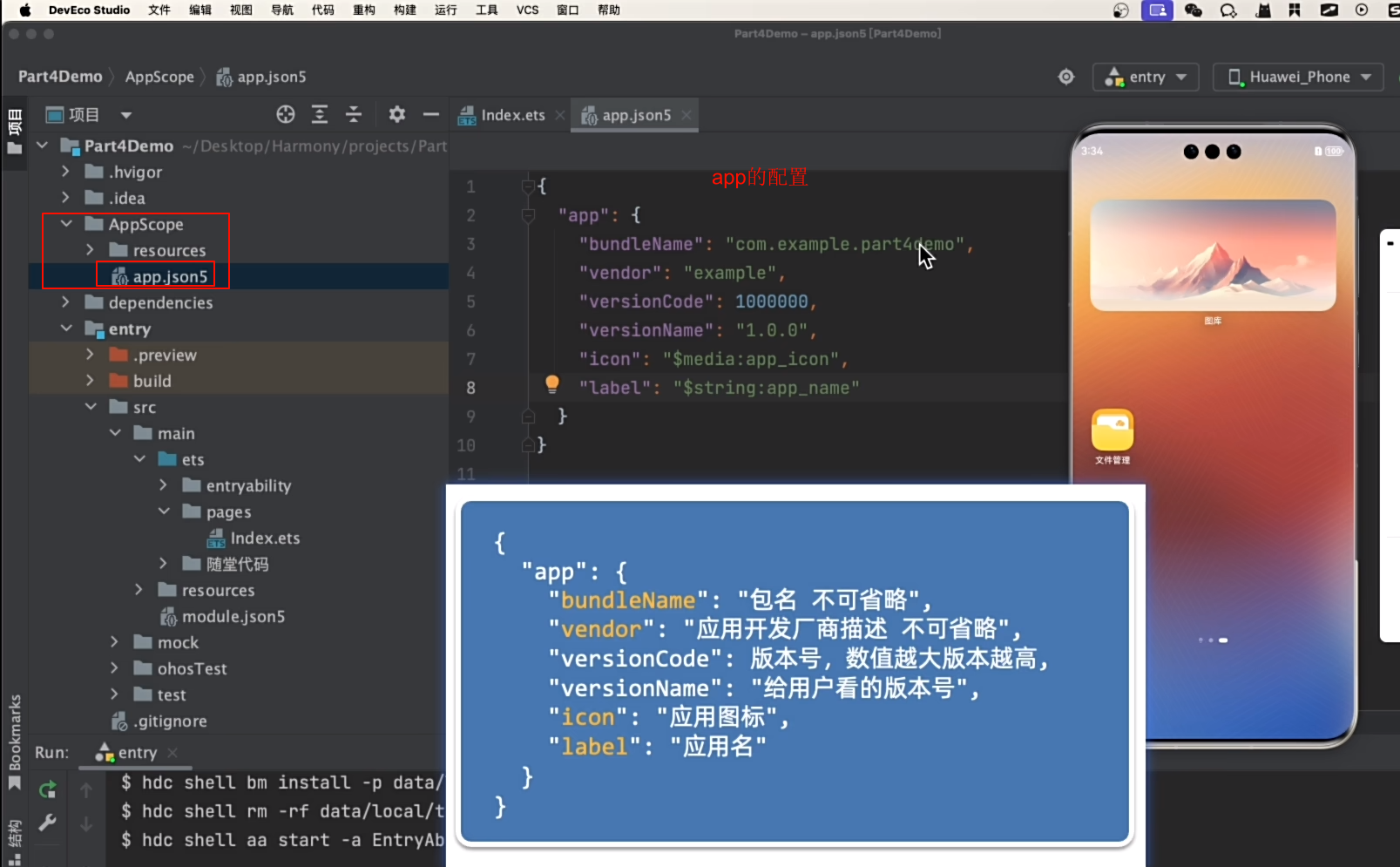
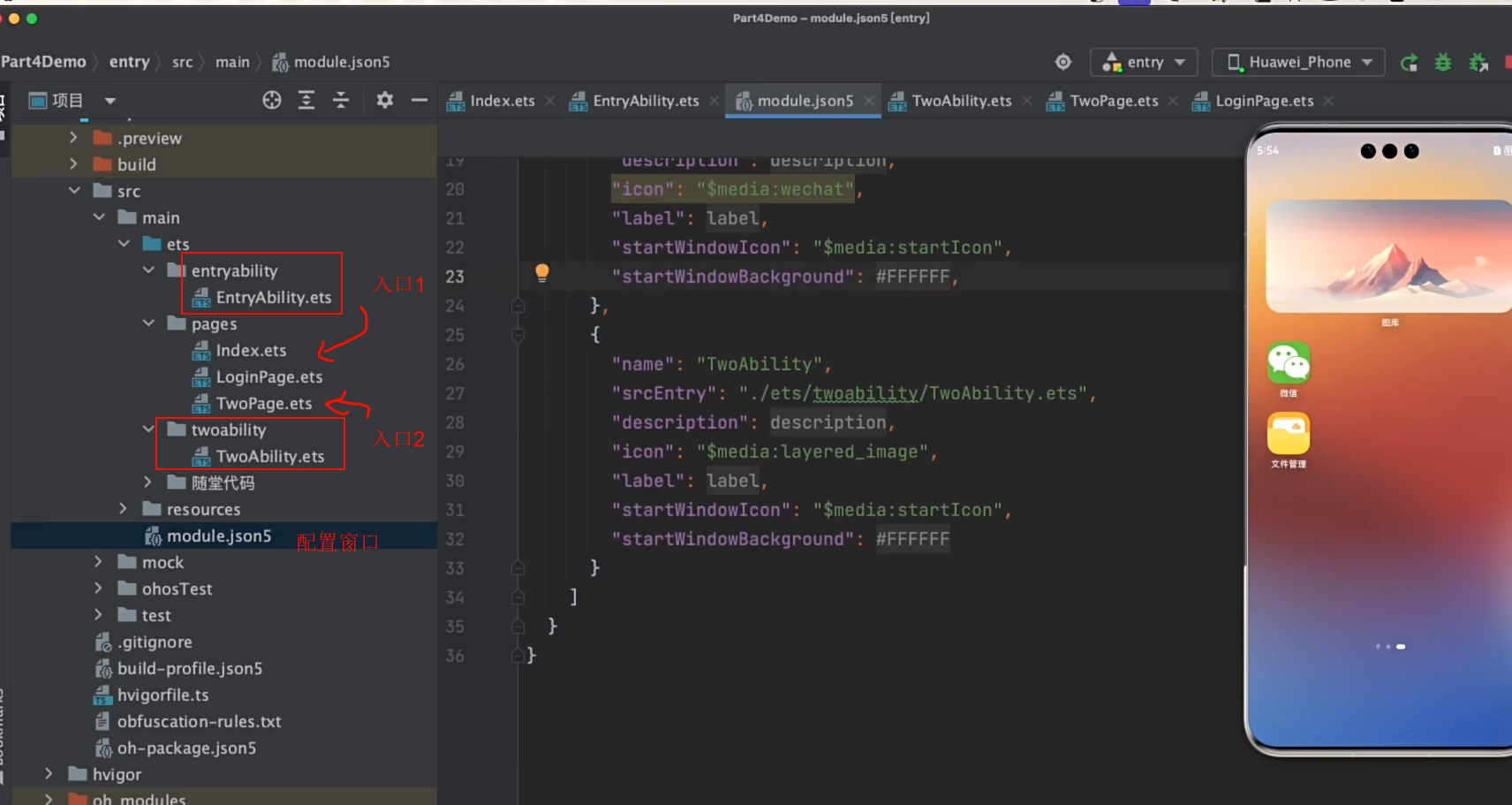
32.APP级别的配置:

33.可以有多个窗口?多个入口?是的

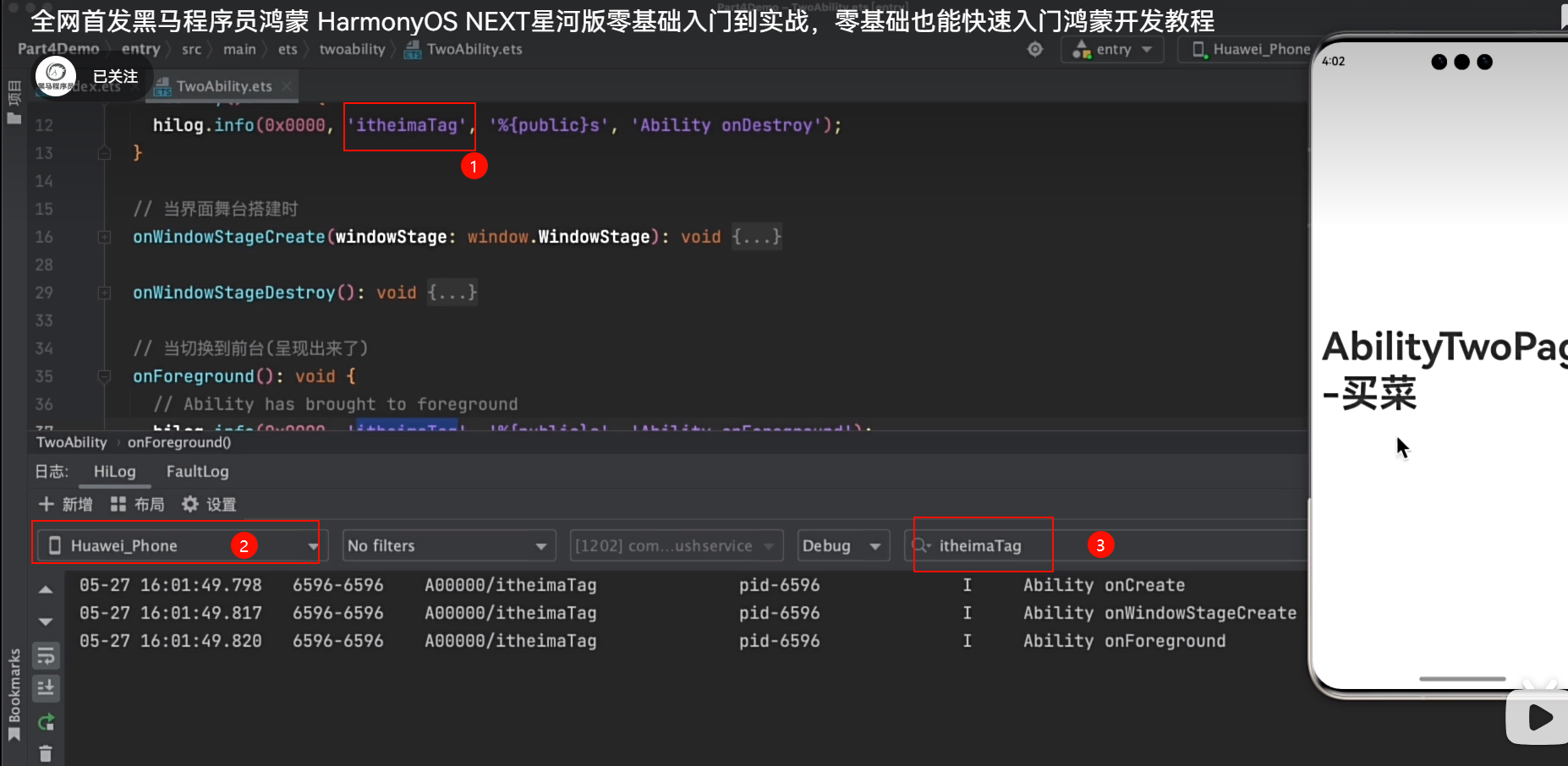
34.如何查看日志?

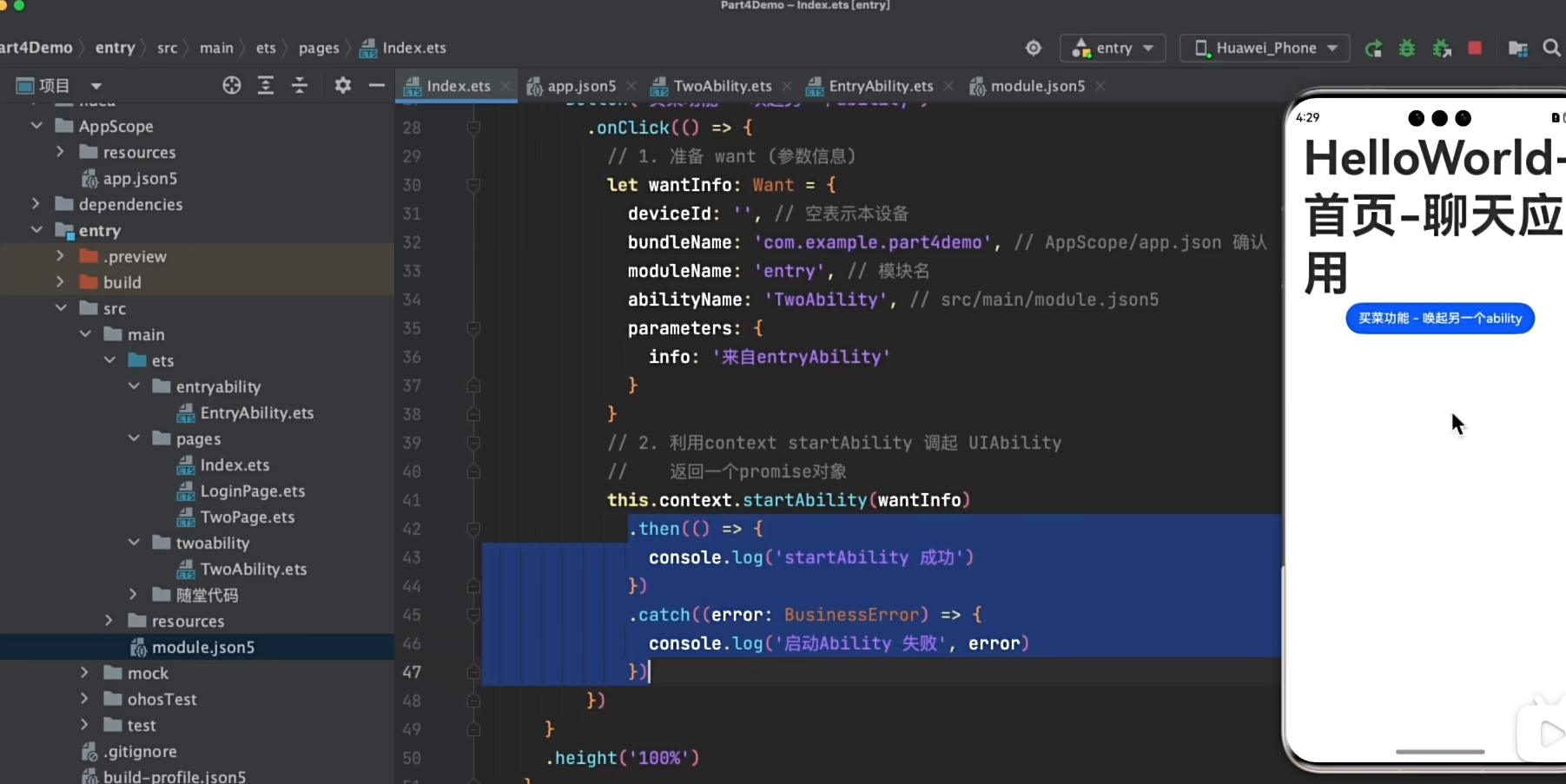
35.如何唤醒另外一个窗口?
1. 准备want(参数信息)
2. 利用context startAbility 调器UIAbility

====
黑马视频:
https://www.bilibili.com/video/BV14t421W7pA?p=69&vd_source=6176e79b66461eb74da787cb8321925b
SVG矢量图资源:
HarmonyOS 矢量图 :
https://developer.huawei.com/consumer/cn/design/harmonyos-icon/




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)
2023-05-26 如何用python的pysmb模块,下载smb服务器上的以deb结尾文件?