ArkTS--学习笔记
入门:
- 声明式
- 组件化
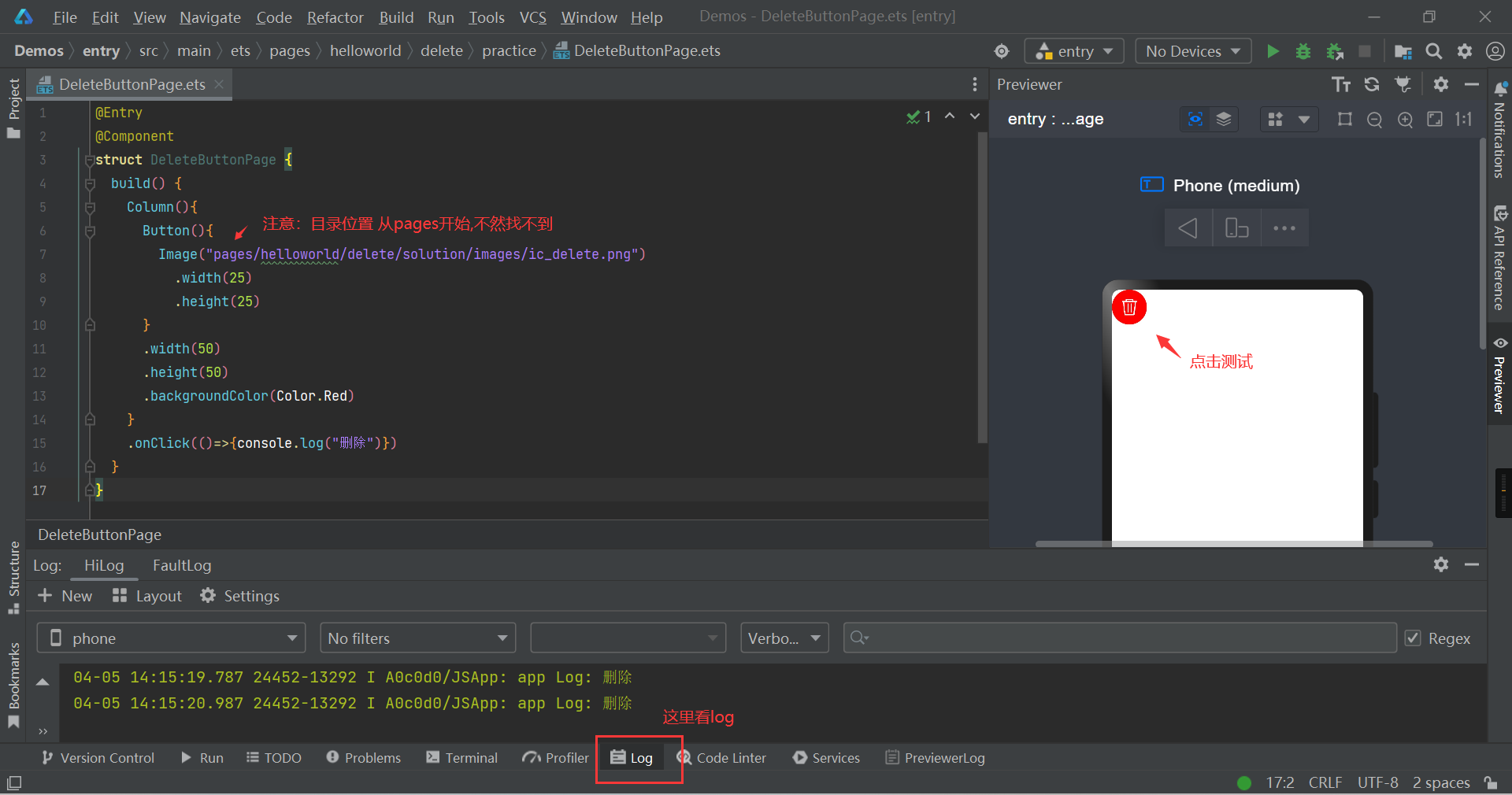
案例1:垃圾箱
代码:
@Entry
@Component
struct DeleteButtonPage {
build() {
Column(){
Button(){
Image("pages/helloworld/delete/solution/images/ic_delete.png")
.width(25)
.height(25)
}
.width(50)
.height(50)
.backgroundColor(Color.Red)
}
.onClick(()=>{console.log("删除")})
}
}效果:

总结:
不会就模仿着写,我这里没加type类型,也可以按照老师的加上。
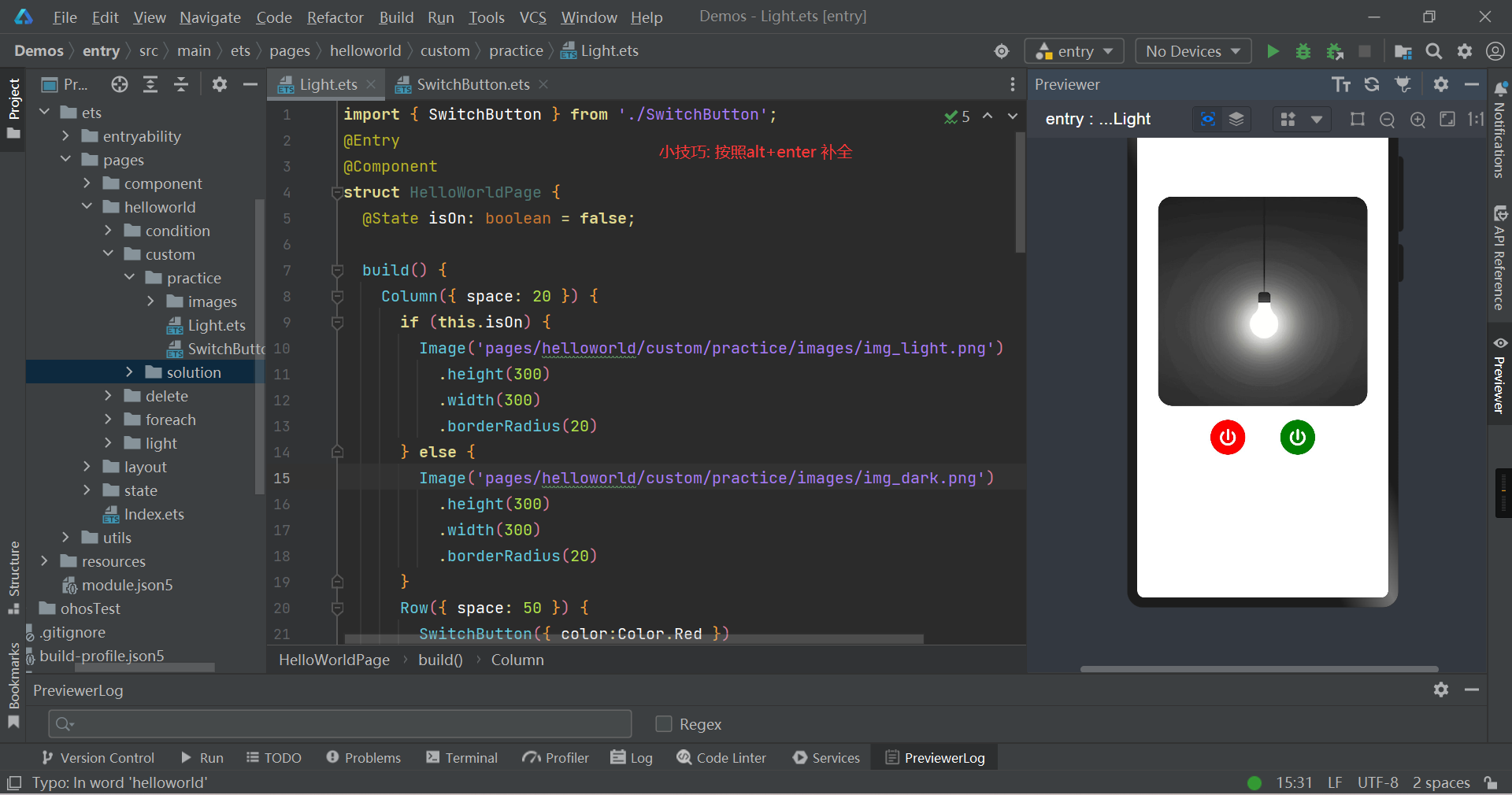
案例2:开关灯-组件化
关键代码:
import { SwitchButton } from '../practice/SwitchButton';
@Entry
@Component
struct HelloWorldPage {
@State isOn: boolean = false;
build() {
Column({ space: 20 }) {
if (this.isOn) {
Image('pages/helloworld/custom/solution/images/img_light.png')
.height(300)
.width(300)
.borderRadius(20)
} else {
Image('pages/helloworld/custom/solution/images/img_dark.png')
.height(300)
.width(300)
.borderRadius(20)
}
Row({ space: 50 }) {
SwitchButton({ color: Color.Red })
.onClick(() => {
this.isOn = false
})
SwitchButton({ color: Color.Green })
.onClick(() => {
this.isOn = true;
})
}
}
.height('100%')
.width('100%')
.justifyContent(FlexAlign.Center)
}
}
// @Component
// struct SwitchButton {
// color: Color = Color.Blue;
//
// build() {
// Button({ type: ButtonType.Circle }) {
// Image('pages/helloworld/custom/solution/images/icon_switch.png')
// .width(30)
// .width(30)
// }.width(50)
// .height(50)
// .backgroundColor(this.color)
// }
// }效果:

组件化抽出来是:

总结:有人说鸿蒙开发没必要学,我觉得是可以的,也类似于安卓开发。加油!
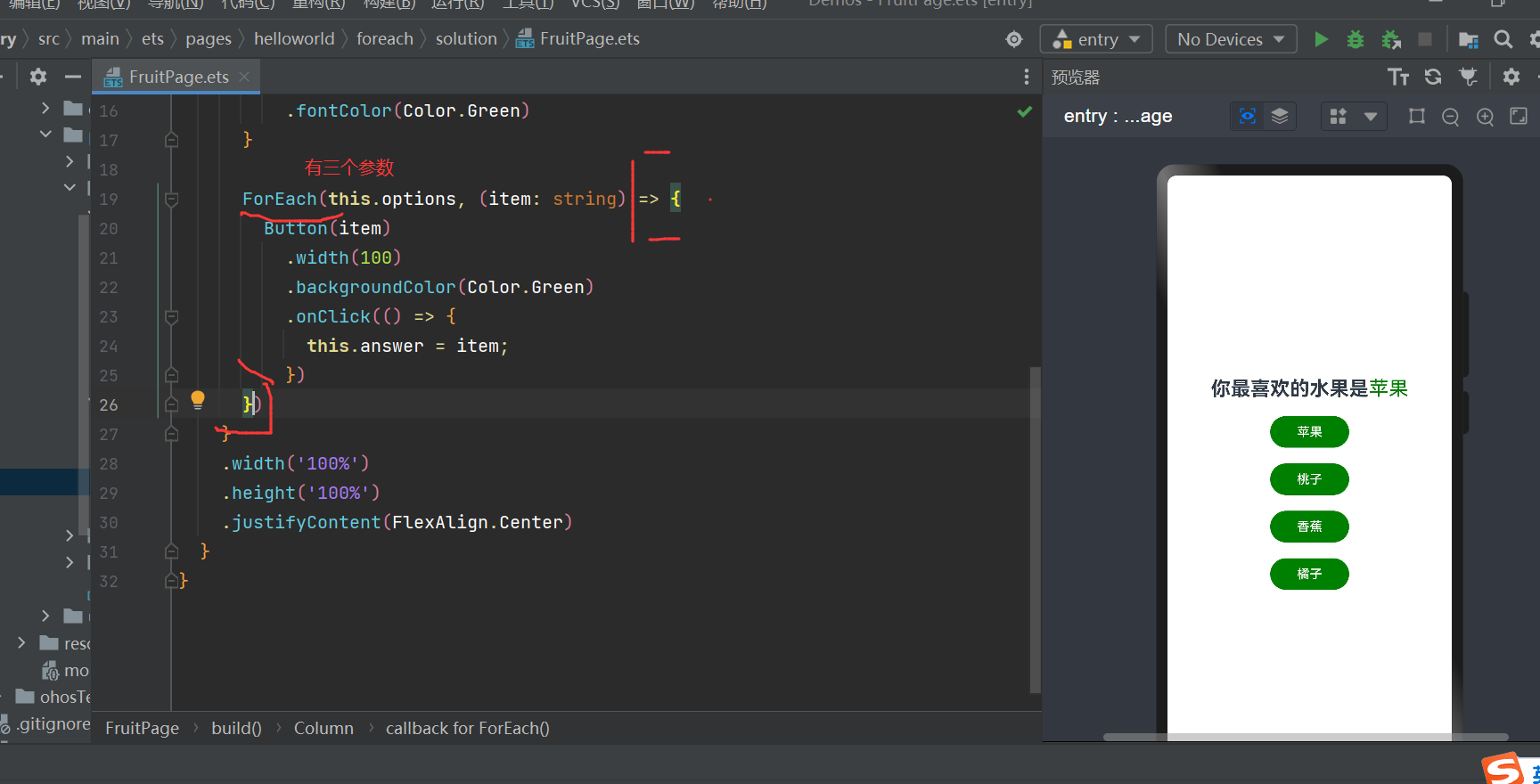
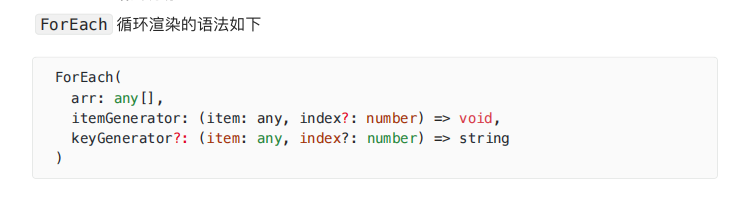
案例3:选水果,目标:熟悉forEach的用法


案例4:,目标:
案例5:,目标:
案例6:,目标:
案例7:,目标:
案例8:,目标:
======




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人